Bienvenue à vous sur mon premier billet ! 
Je n’ai pas l’habitude d’écrire des petits cours (ni même d’écrire des cours du tout d’ailleurs  ). J’espère quand même que celui-ci vous plairas !
). J’espère quand même que celui-ci vous plairas !
Bonne lecture !
Présentation
Qu’est ce qu’une grille verticale en CSS ?
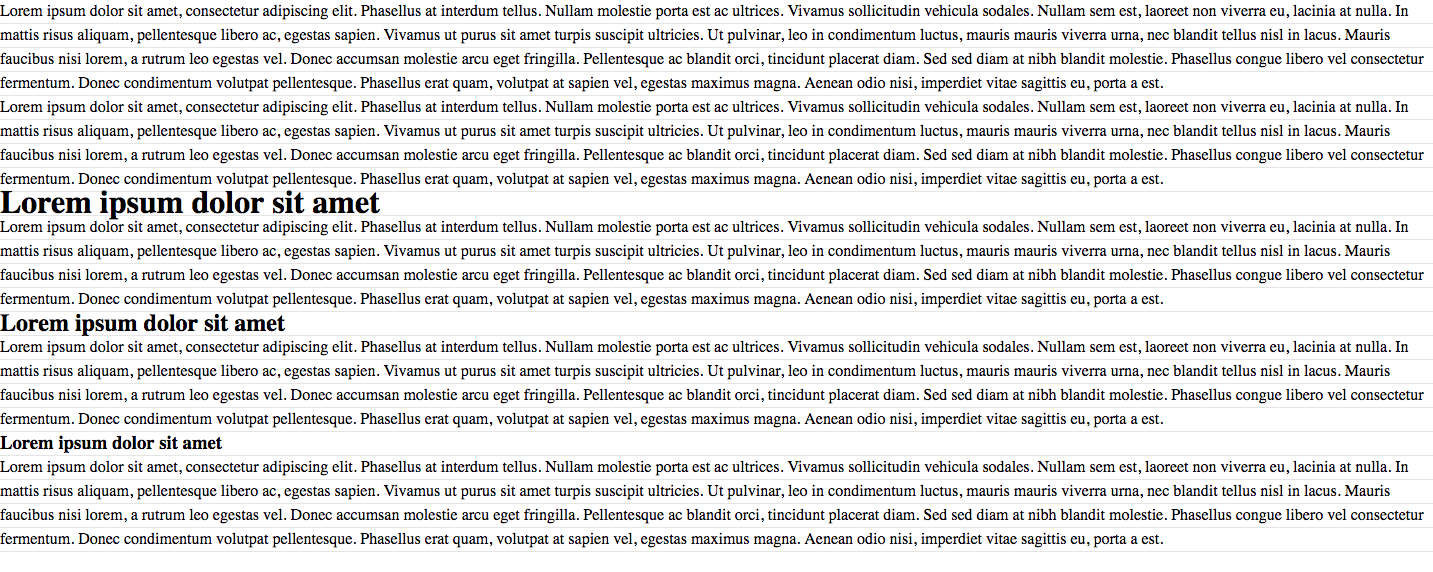
Pour répondre à cette question, je vais simplement vous montrer deux images. A gauche, du texte sans grille verticale et à droite, le même texte, mais cette fois-ci en utilisant cette grille.
(cliquez pour agrandir)
Dans l’exemple de gauche, notre texte est un peu en désordre. Il ne suit pas les lignes, ce qui n’est pas le cas dans l’exemple de droite.
Je ne sais pas vous, mais je trouve que le rendu est bien plus agréable sur la seconde image.
Et bien dans ce billet, je vais vous montrer comment faire pour arriver au même résultat ! 
Codons !
Dans ce mini cours, je pars du principe que vous connaissez les propriétés font-size et line-height en CSS.
Pour commencer, il va nous falloir une taille de référence pour nos textes. Par exemple, si les textes de vos paragraphes font 16px, nous partirons d’une base de 16px. C’est aussi simple que ça.
Je vais donc prendre 16px comme base pour ce cours.
Ensuite, nous aurons besoin d’une distance de référence (en px) entre nos lignes. Dans les images montrées précédemment, nos lignes étaient séparées de 24px. Je prendrais donc 24px pour l’exemple, mais vous pouvez choisir ce que vous voulez.
L’important, c’est que cette taille soit supérieure à la taille de référence des textes (16px dans notre exemple), sinon nos paragraphes seront tous les uns sur les autres.
Mettons tout cela en CSS ! 
1 2 3 4 | body { font-size: 16px; line-height: 24px; } |
Maintenant que nous avons nos références, ajoutons nos lignes sur notre page.
1 2 3 4 5 6 7 8 9 10 | body { ... background: linear-gradient(to bottom, #ccc 0px, transparent 1px); background-size: 100% 24px; /* 24px car notre espace entre les lignes est de 24px) */ } * { padding: 0; margin: 0; } |
Comme vous pouvez le voir, j’ai enlevé le padding et le margin sur tous nos éléments. Sans cela, nous ne pourrons pas avoir notre grille qui fonctionne.
Ensuite, nous allons ajouter du texte dans notre page, pour tester tout cela.
1 2 3 4 5 6 7 8 | <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus at interdum tellus. Nullam molestie porta est ac ultrices. Vivamus sollicitudin vehicula sodales. Nullam sem est, laoreet non viverra eu, lacinia at nulla. In mattis risus aliquam, pellentesque libero ac, egestas sapien. Vivamus ut purus sit amet turpis suscipit ultricies. Ut pulvinar, leo in condimentum luctus, mauris mauris viverra urna, nec blandit tellus nisl in lacus. Mauris faucibus nisi lorem, a rutrum leo egestas vel. Donec accumsan molestie arcu eget fringilla. Pellentesque ac blandit orci, tincidunt placerat diam. Sed sed diam at nibh blandit molestie. Phasellus congue libero vel consectetur fermentum. Donec condimentum volutpat pellentesque. Phasellus erat quam, volutpat at sapien vel, egestas maximus magna. Aenean odio nisi, imperdiet vitae sagittis eu, porta a est.</p> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus at interdum tellus. Nullam molestie porta est ac ultrices. Vivamus sollicitudin vehicula sodales. Nullam sem est, laoreet non viverra eu, lacinia at nulla. In mattis risus aliquam, pellentesque libero ac, egestas sapien. Vivamus ut purus sit amet turpis suscipit ultricies. Ut pulvinar, leo in condimentum luctus, mauris mauris viverra urna, nec blandit tellus nisl in lacus. Mauris faucibus nisi lorem, a rutrum leo egestas vel. Donec accumsan molestie arcu eget fringilla. Pellentesque ac blandit orci, tincidunt placerat diam. Sed sed diam at nibh blandit molestie. Phasellus congue libero vel consectetur fermentum. Donec condimentum volutpat pellentesque. Phasellus erat quam, volutpat at sapien vel, egestas maximus magna. Aenean odio nisi, imperdiet vitae sagittis eu, porta a est.</p> <h1>Lorem ipsum dolor sit amet</h1> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus at interdum tellus. Nullam molestie porta est ac ultrices. Vivamus sollicitudin vehicula sodales. Nullam sem est, laoreet non viverra eu, lacinia at nulla. In mattis risus aliquam, pellentesque libero ac, egestas sapien. Vivamus ut purus sit amet turpis suscipit ultricies. Ut pulvinar, leo in condimentum luctus, mauris mauris viverra urna, nec blandit tellus nisl in lacus. Mauris faucibus nisi lorem, a rutrum leo egestas vel. Donec accumsan molestie arcu eget fringilla. Pellentesque ac blandit orci, tincidunt placerat diam. Sed sed diam at nibh blandit molestie. Phasellus congue libero vel consectetur fermentum. Donec condimentum volutpat pellentesque. Phasellus erat quam, volutpat at sapien vel, egestas maximus magna. Aenean odio nisi, imperdiet vitae sagittis eu, porta a est.</p> <h2>Lorem ipsum dolor sit amet</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus at interdum tellus. Nullam molestie porta est ac ultrices. Vivamus sollicitudin vehicula sodales. Nullam sem est, laoreet non viverra eu, lacinia at nulla. In mattis risus aliquam, pellentesque libero ac, egestas sapien. Vivamus ut purus sit amet turpis suscipit ultricies. Ut pulvinar, leo in condimentum luctus, mauris mauris viverra urna, nec blandit tellus nisl in lacus. Mauris faucibus nisi lorem, a rutrum leo egestas vel. Donec accumsan molestie arcu eget fringilla. Pellentesque ac blandit orci, tincidunt placerat diam. Sed sed diam at nibh blandit molestie. Phasellus congue libero vel consectetur fermentum. Donec condimentum volutpat pellentesque. Phasellus erat quam, volutpat at sapien vel, egestas maximus magna. Aenean odio nisi, imperdiet vitae sagittis eu, porta a est.</p> <h3>Lorem ipsum dolor sit amet</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus at interdum tellus. Nullam molestie porta est ac ultrices. Vivamus sollicitudin vehicula sodales. Nullam sem est, laoreet non viverra eu, lacinia at nulla. In mattis risus aliquam, pellentesque libero ac, egestas sapien. Vivamus ut purus sit amet turpis suscipit ultricies. Ut pulvinar, leo in condimentum luctus, mauris mauris viverra urna, nec blandit tellus nisl in lacus. Mauris faucibus nisi lorem, a rutrum leo egestas vel. Donec accumsan molestie arcu eget fringilla. Pellentesque ac blandit orci, tincidunt placerat diam. Sed sed diam at nibh blandit molestie. Phasellus congue libero vel consectetur fermentum. Donec condimentum volutpat pellentesque. Phasellus erat quam, volutpat at sapien vel, egestas maximus magna. Aenean odio nisi, imperdiet vitae sagittis eu, porta a est.</p> |
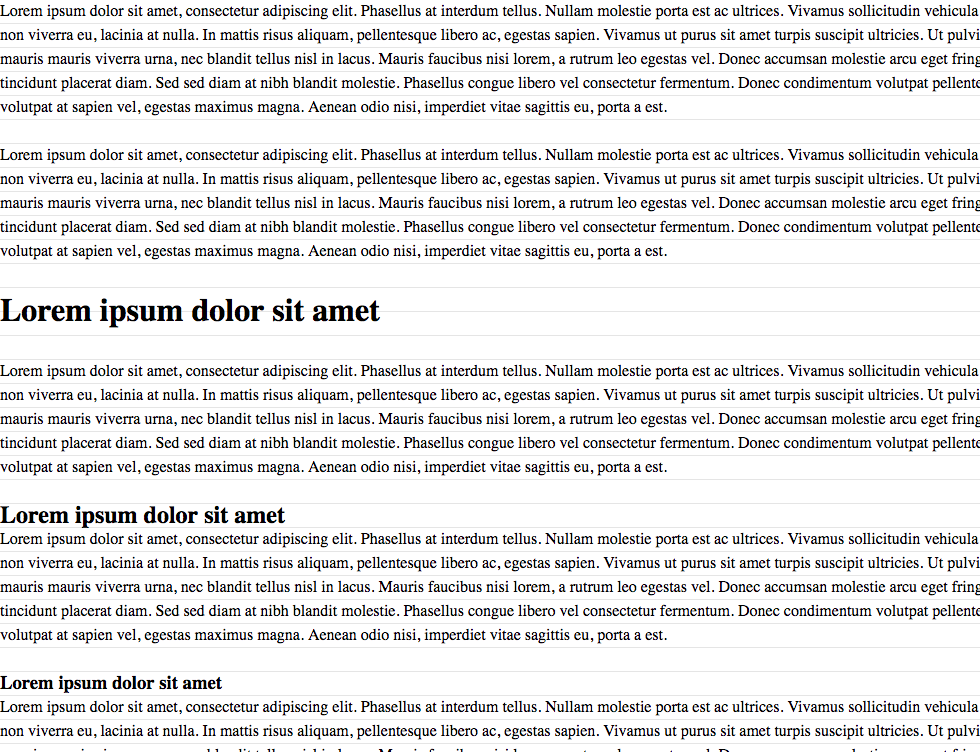
Rien de bien compliqué. Ouvrons donc notre page dans notre navigateur et regardons le résultat.

C’est déjà mieux. Par contre, on peut voir que notre h1 dépasse de notre ligne et que tous nos textes et nos titres sont collés les uns aux autres. C’est normal, nous avons enlevé le padding et le margin.
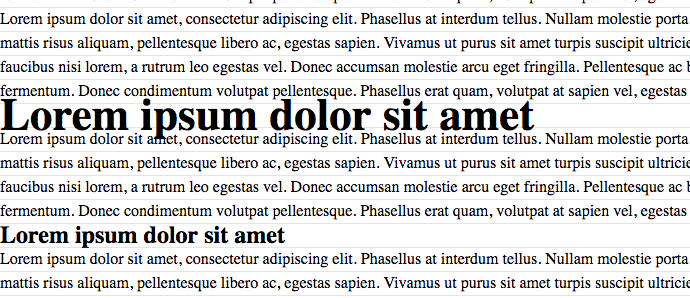
Mais que se passe-t-il si nous indiquons une taille de 45px sur notre h1 ?

Finalement, ça ne va pas du tout… Notre titre déborde sur le texte juste en bas. Il faudrait que notre titre prenne deux lignes. C’est ce que nous allons faire ! 
Dans un premier temps, occupons nous de nos paragraphes. Il faut que l’on indique un font-size et un line-height. Mais aussi un margin-bottom pour ne pas que nos textes soient collés.
Pour les paragraphes, c’est facile : Il s’agit de nos références.
1 2 3 4 5 | p { font-size: 16px; line-height: 24px; margin-bottom: 24px; } |
Nous indiquons un margin-bottom de 24px. Ce chiffre n’est pas anodin : Il s’agit en fait du nombre de lignes que nous souhaitons sauter, multiplié par notre espace entre les lignes (soit 1 x 24).
Passons maintenant au h1.
Pareil que pour nos paragraphes, nous devons indiquer un font-size et un line-height. N’oublions pas le margin-bottom.
Mais que mettre dans le line-height ? C’est assez facile. Il suffit d’un petit calcul.
Nous devons diviser la taille du texte en px souhaité par notre line-height de référence. Ensuite, on arrondit au supérieur, puis on multiplie par notre line-height de référence.
Exemple : Nous souhaitons que notre titre fasse 32px. Donc :
32 / 24 = 1.33
On arrondit 1.33 au supérieur, on obtient 2.
2 * 24 = 48
Nous avons notre line-height : 48px !
1 2 3 4 5 | h1 { font-size: 32px; line-height: 48px margin-bottom: 24px; } |

Si nous faisons la même chose avec notre h2 et notre h3 :
1 2 3 4 5 6 7 8 9 10 11 | h2 { font-size: 25px; line-height: 48px; margin-bottom: 24px; } h3 { font-size: 18px; line-height: 24px; margin-bottom: 24px; } |
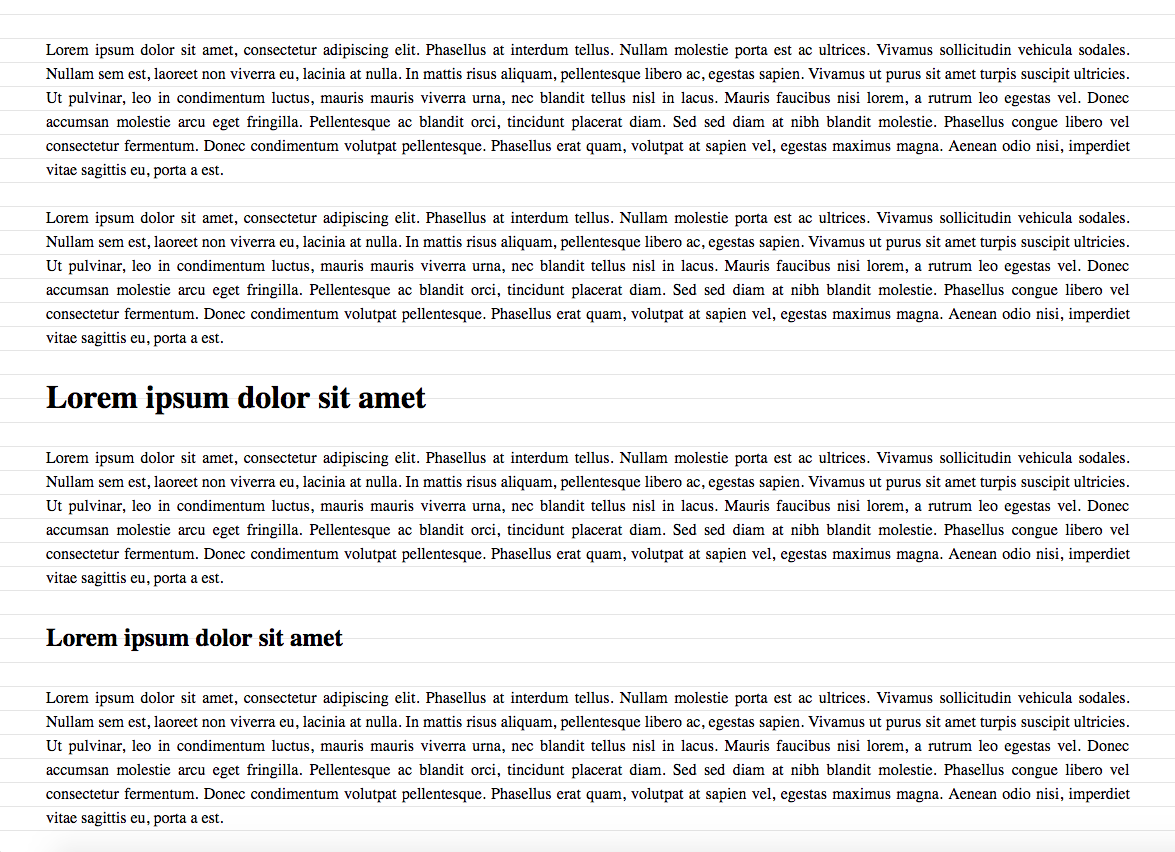
Et voilà ! 
Ajoutons un padding sur notre body pour ne pas que nos textes soient collés aux bords de notre body :
1 2 3 4 5 | body { ... padding: 48px 50px; text-align: justify; /* petit bonus ;) */ } |

Merci d’avoir suivis ce petit cours. J’espère qu’il vous auras plus. 
Sachez qu’il existe des calculateur de grille verticales qui vous facilitent le travail. Et comme je suis gentil, je vous en donne un ! 

