Bonjour,
Moi, j'aime pas IE. Mais bon nombre de gens l'utilise et donc je veux que mon site soit tout de même adapter à IE.
Voici donc à quoi ça ressemble sur firefox:

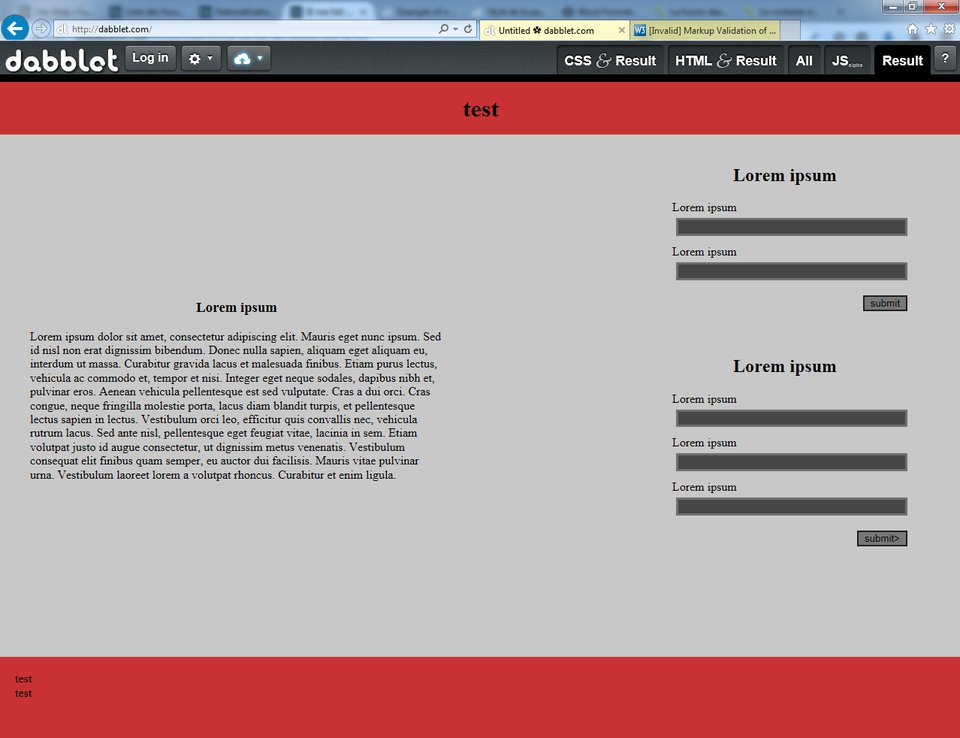
Et sur IE (11):

Et le css: http://cloud.winlap.ch/download/322
En vous remerciant, WinXaito.
+0
-1