Alors, d'abord par rapport au message de Vayel:
C'est mon boulot de proposer des changements visuels
Autant pour moi. J'avais non seulement cru que c'était possible pour tout le monde, mais aussi que c'était beaucoup de travail pour une seule personne. C'est d'ailleurs pour cette raison qu'on n'a pas pu s'attarder sur les détails lors de la première version de cette ZEP-04 et qu'un tel sujet a été ouvert.
C'est vrai que c'était pas la meilleure formulation pour dire ce que je pensais. Ce que je voulais dire, c'est qu'avec des instructions claires, on est capable de faire des choses sympa ; si j'apprécie ton investissement dans l'amélioration de la page d'accueil, sache qu'il y a une équipe derrière qui est capable de réaliser ce que vous demandez. Il faut juste que vos demandes soient claires.
Et je n'ai toujours pas compris pourquoi. D'une part parce que si je vais trop vite c'est qu'il me faut attendre : mais quoi ? Et d'autre part parce que je ne fais rien d'autre que proposer des trucs, ce qui me semble avoir un nombre de conséquences néfastes assez limité.
Je le dis pour toi. Tu te lances dans de grands travaux, tu construits des murs sans avoir clairement défini les plans. C'est sympa, on a des screen a l'appui pour visualiser les idées, mais je pense réellement qu'il y a d'autres moyens de faire avancer le sujet, et que de discuter et d'essayer des trucs ensemble en live sur IRC une fois que toutes les demandes et idées seront clairement formulées, ça ira mieux. J'ai pas envie, et je pense que je ne suis pas le seul, de revivre le sujet de la ZEP4, où plein de gens (certes, avec de bonnes intentions) balançaient leurs idées en vrac.
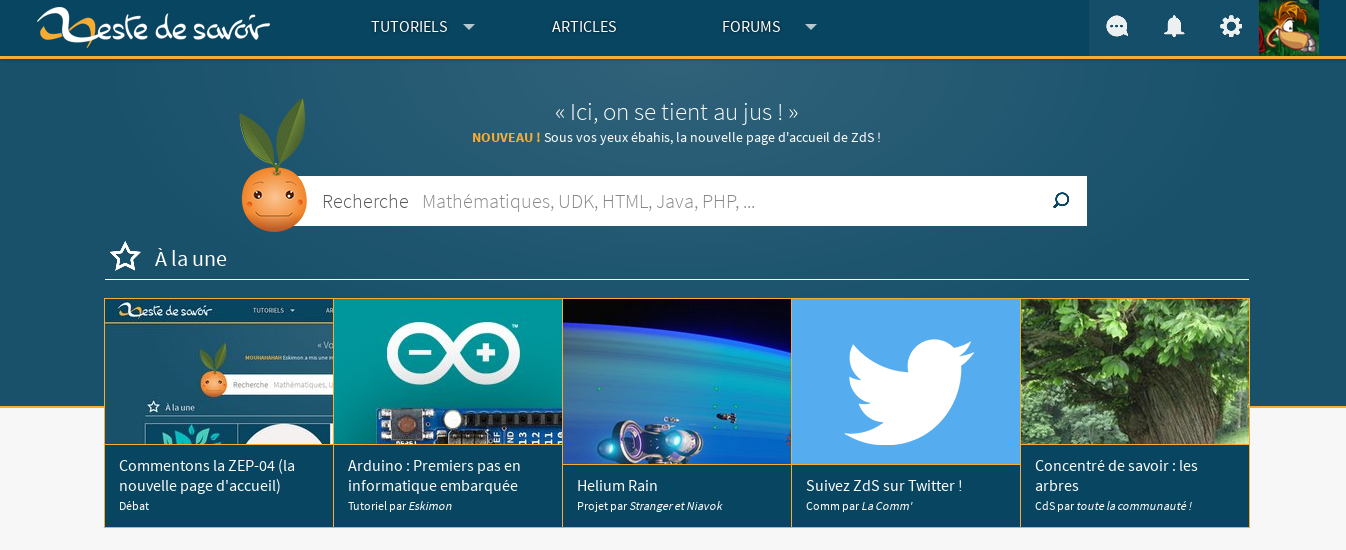
Mettre une bordure de 2px en bas du header: Je comprend vraiment pas l'intérêt de ce point, en plus du fait que je n'aime pas visuellement
Simple expérience. Je préfère personnellement avec une bordure en bas.
En fait ce qui me dérange avec ce genre de point, c'est que tu mélanges des détails visuels avec des propositions plus générales et potentiellement intéressantes. J'ai l'impression d'avoir ici des propositions qui sont juste la… pour faire des propositions ! Je le répète encore une fois, c'est cool le temps que tu investis dans cette page, mais tu passes vraiment trop de temps sur des détails que l'on pourra régler en un coup rapidement ensemble sur IRC, plutôt qu'au travers d'une multitude de messages interposés qui ne sont que des expressions d'avis personnels. Les goûts et les couleurs, toussa toussa…
Ensuite, le message de Situphen:
Euh, non ? Même si c'est toi qui a en très grand partie maquetté la nouvelle page d'accueil, pour moi la communauté devrait avoir le droits de proposer des changements visuels (c'est pour cela que la DevZone est ouverte et que l'on accepte les pull requests d'ailleurs) !
Comme dit plus haut, je suis désolé pour la formulation maladroite, je t'ai pas oublié Situphen, et encore moins les autres contributeurs <3
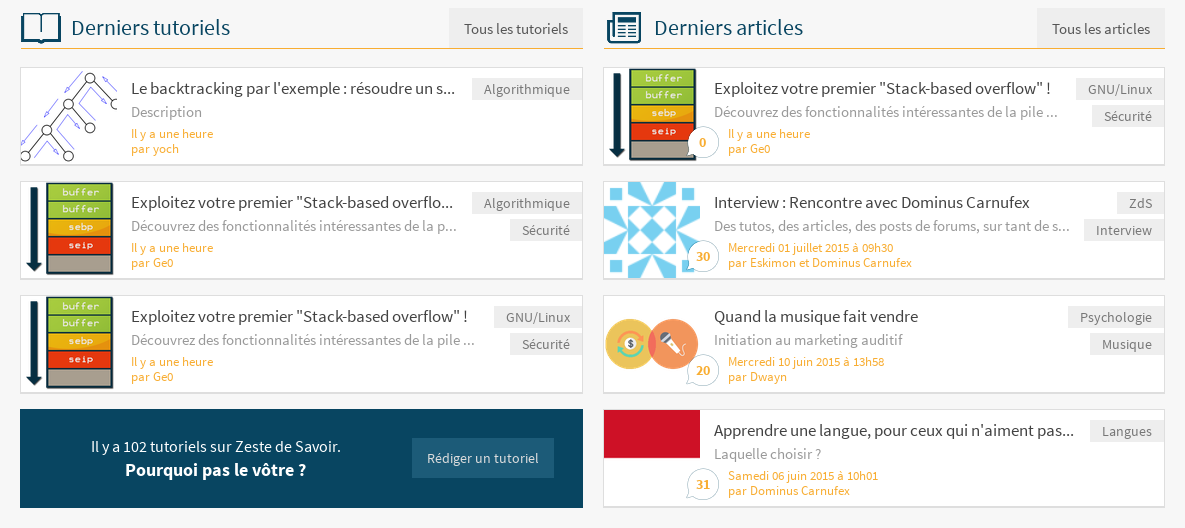
Sauf que AMHA c'est déroutant pour les utilisateurs d'avoir des fois des tags sur le côté avec un fond gris (ou bleu pour le forum) et d'autres fois des tags en orange à côté de la date ! Pour ce qui est de la tristesse visuelle dû aux listes qui se ressemblent partout, je pense que c'est aux icônes des tutoriels/articles de corriger ça.
J'ai du mal avec ce concept de tout uniformiser, simplement parce qu'il ne s'agit pas du même type de contenu. Je veux bien qu'on cherche à uniformiser au niveau visuel, mais le problème est que ces tags ne veulent pas dire la même chose partout. Je pense que lorsque l'on sera capable d'avoir tous les contenus relatifs à l'électronique lorsqu'on clique sur le tag Electronique, qu'il vienne du forum, des tutos ou des articles, avoir quelque chose d'uniforme partout aurait plus de sens, parce qu'en cliquant sur le même élément visuel sur une page, l'utilisateur retrouverait vraiment tout le contenu relatif au tag.
Okaaay, je viens de voir le message de SpaceFox qui est arrivé entre temps, et il m'a l'air intéressant ; voyons voir:
L'ordre pour l'organisation de l'accueil me titille un peu. Je suis d'accord avec les trois premiers points, mais j'aurais tendance à inverser les deux derniers éléments, simplement parce que je pense que le "routage" vers le forum dépend énormément des habitudes de l'utilisateur, et aura du mal a se faire sur la page d'accueil. Je veux dire que bien que les quelques sujets "hot" du moment peuvent éventuellement m'intéresser, si je vais sur le forum, c'est pour aller dans les sections qui m'intéressent. Je pense qu'au moins les derniers articles devraient passer avant le forum.
Le principal problème dans tout ça, c'est qu'on a aucun moyen de retrouver nos contenus facilement.
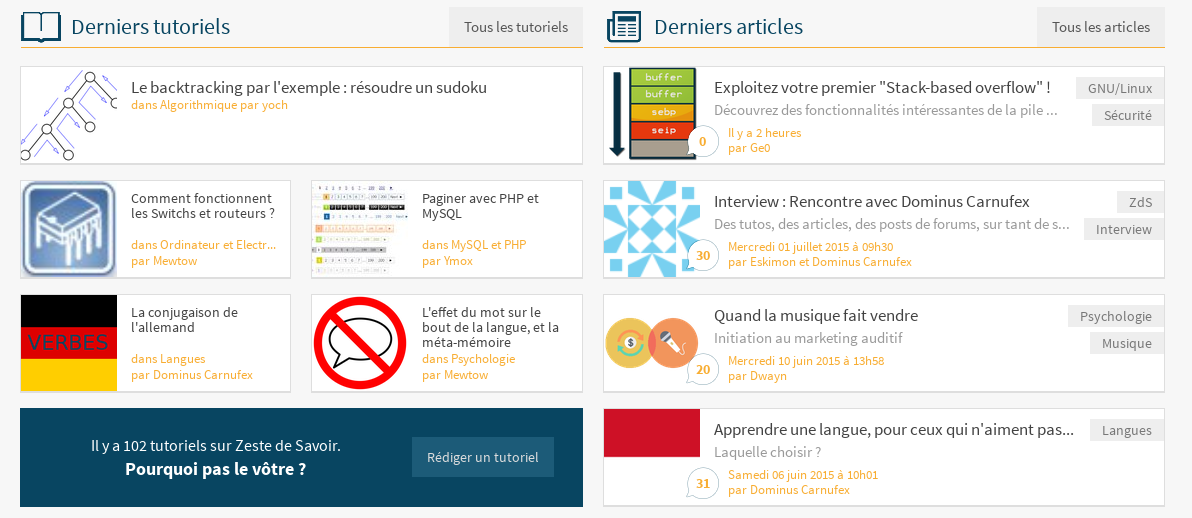
Je ne peux qu'être d'accords avec toi. Compliqué a régler cependant. Je pense que les unes et la mise en avant de la recherche sont déjà de bonnes amélioration de ce côté la, mais ça reste pas suffisent. Si la ZEP concernant les tags abouti, pourquoi ne pas mettre en avant ces tags plutôt que de mettre en avant le contenu récent ? Avoir un tagcloud, ou une liste des catégories/tags les plus présents sur le site. Je pense par exemple au site de Grafikart, qui propose sous les derniers tutoriels quelques languages avec plusieurs tutoriels, où en cliquant dessus, on a les tutoriels à ce propos, classés par difficulté croissante. Pour moi, je pense que l'on aurait intérêt à supprimer quelques éléments de la liste "derniers tutoriels" pour rajouter à la place un système du genre. Et le clic vers un de ces "tag" n'afficherait pas que les tutoriels à ce propos, mais aussi les articles et les posts de forum.
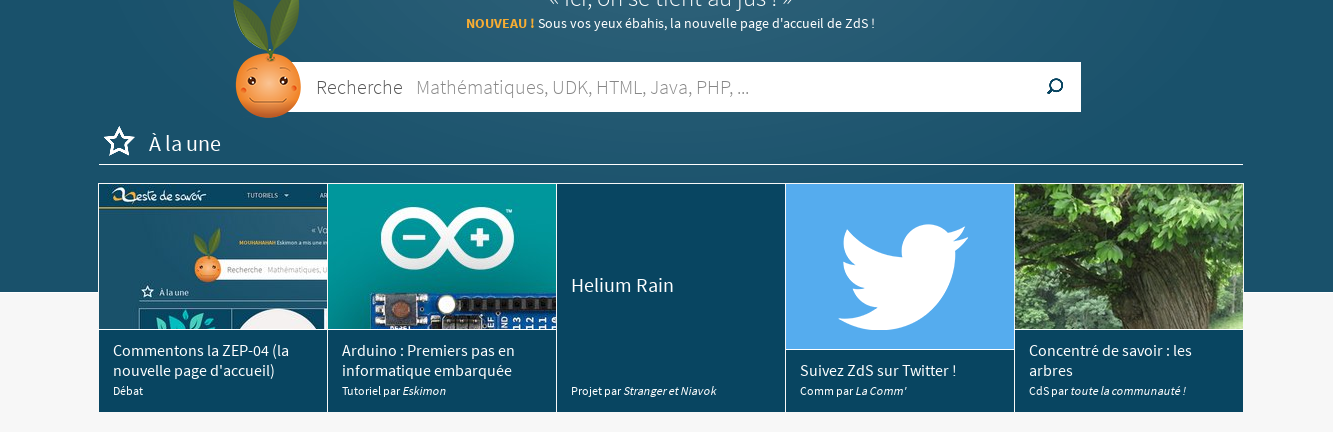
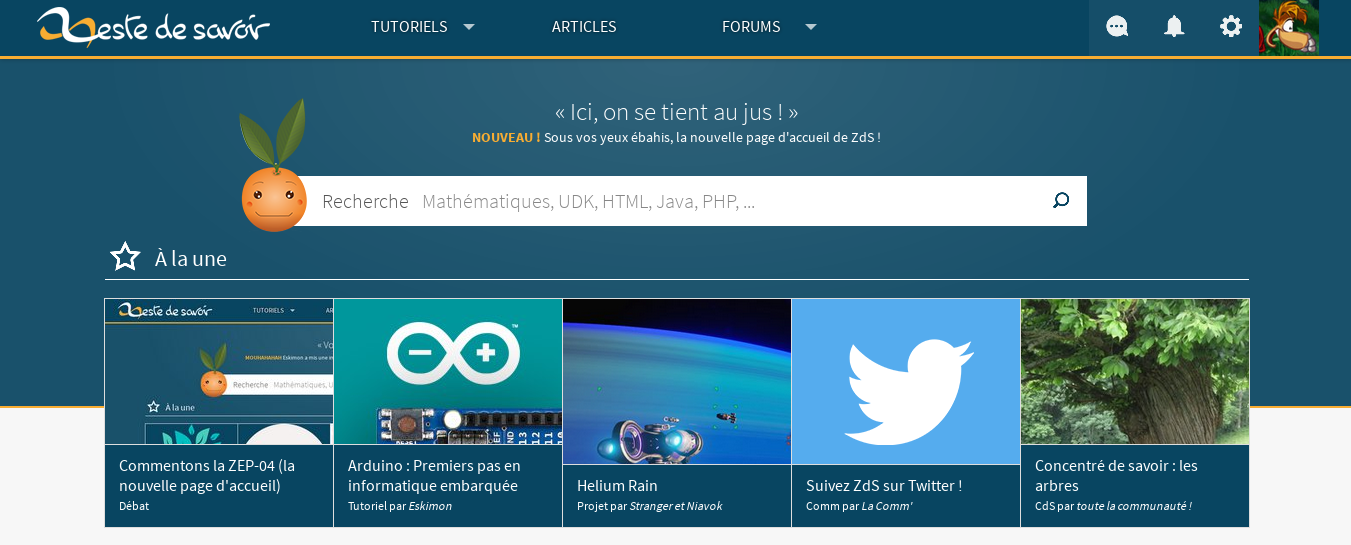
Ensuite, pour le point sur la ligne de flotaison, j'ai l'impression que c'est ce qu'on a à peu près aujourd'hui. Après, effectivement, on peut essayer de réduire quelques marges comme ça a été réclamé par un certain nombre, histoire d'avoir du contenu plus vite. Mais faut avoir en tête qu'on aura jamais tout le contenu intéressant sans avoir a scroll sur de si petits écrans.
on peut aérer notre page d'accueil en commençant par une astuce ultra-simple : élargir la taille du contenu.
La, c'est plus compliqué. Si l'on augmente juste les marges pour aérer le contenu, on va forcément augmenter globalement la taille en hauteur. Si on augmente la taille des contenus, on va avoir des lignes de 3km, pas agréables à lire. Si on répartie sur plus de colonnes, ça va pas être agréable à lire, puisqu'on ne saura pas "par ou commencer", et ni dans quel sens. En plus, je pense que garder l'attention centré sur la page, et pas éparpillé sur tout l'écran, c'est peut-être mieux comme ça. Après, je n'exclue pas, loin de la, le fait d'élargir la page ; je ferais quelques tests, mais c'est juste pour dire que ça peut pas forcément bien rendre, et que c'est pas aussi facile que ca peut paraitre…
Je passe sur le dernier point, parce que ça serait juste pour dire en gros "je suis d'accord".
PS : Ce que je ferais dans un premier temps pour améliorer la page d'accueil sans se prendre la tête en développements compliqués :
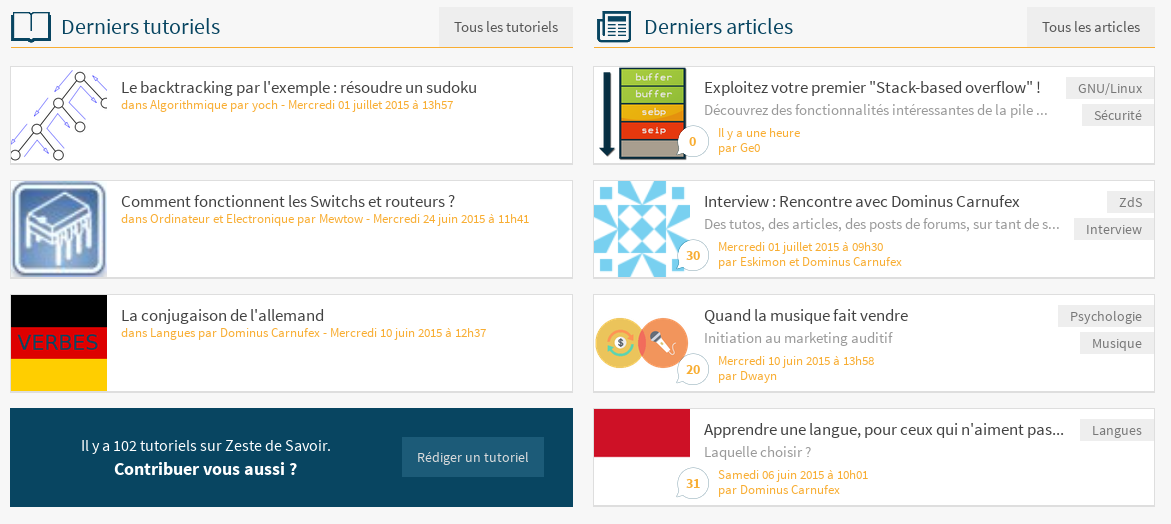
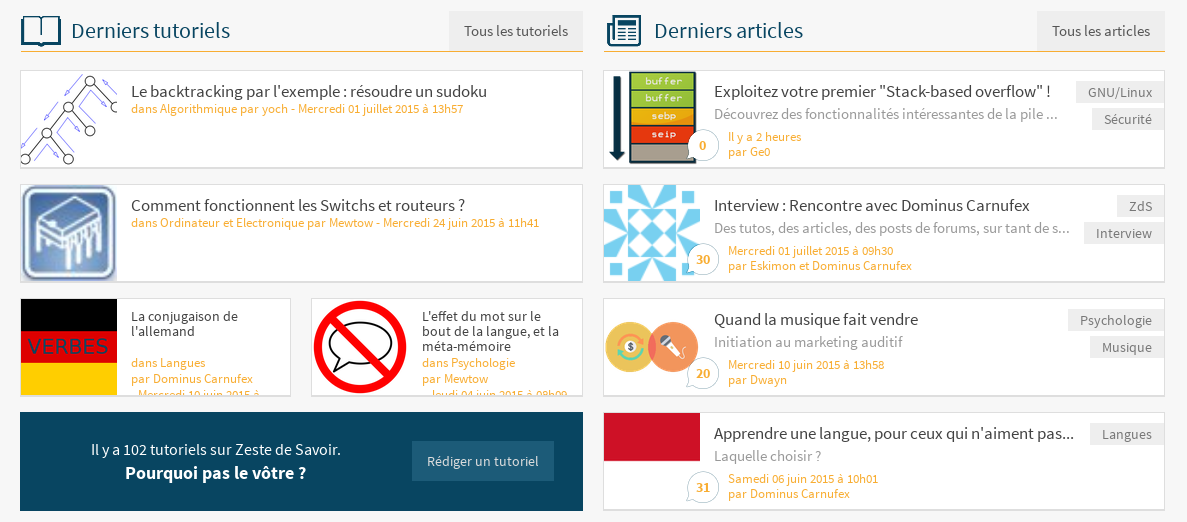
- Présenter les tutos comme les articles. En particulier parce que sur les articles, il y a un beau lien vers les tags sur les articles, qui manque complètement sur les tutos. PPS et le sous-titre.
J'ai déjà parlé de cette proposition plus haut, mais c'est je pense essentiellement un problème de place.
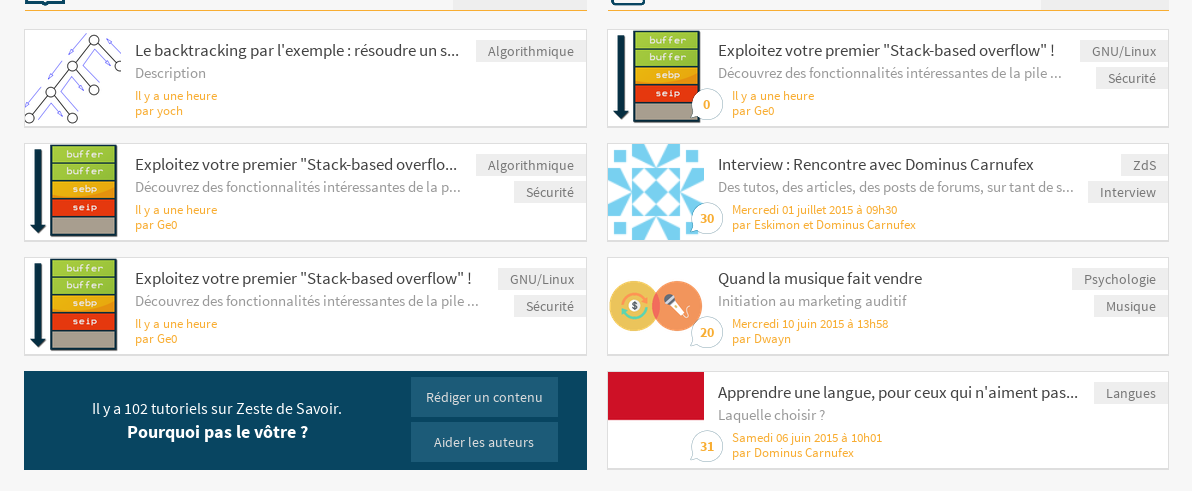
- 5 lignes de tutos / 4 articles. Le bloc bleu de rédactions serait légèrement modifié pour afficher le nombre d'articles aussi et un bouton pour rédiger un article en plus du tuto, et irait dans la colonne des articles
Pas sûr d'avoir totalement compris celui la…
- Simplifier le blabla sur l'accueil déconnecté
Gros +1, avoir comment on présente ça
- Simplifier les dates, de "Mercredi 01 juillet 2015 à 13h57" en "01 jui. 2015" ou "01/07/2015". Parce qu'on se fout du jour de la semaine ou de l'heure, en réalité.
Oui, et pas compliqué à faire.
Voila, enfin fini mon pavé, j'ai pas totalement relu, je m'excuse pour les éventuelles fautes ; encore une fois désolé de m'être mal exprimé sur le message précédent, j'ai écrit ce message un peu trop rapidement…
Sandhose