Hello !
Développeur Web dans la vraie vie, j’ai commencé à codé ce petit éditeur WYSIWYG à la fin de mes études. Ce plugin c’est Trumbowyg.
## Genèse
Lorsque l’on fait un tutoriel et qu’on veut donner les sources, c’est sympa. Quand tous les plugins utilisés sont complètement libres, c’est encore mieux. Il existe bien des éditeurs connus et libres, mais ils font plus de 150–200ko (minifiés et gzipés) ce qui est assez énorme. La motivation première était donc de créer un WYSIWYG léger sous licence MIT.
Dates et chiffres clés
- Septembre 2012, naissance du projet
- Juillet 2014, version 1.0.0 stable (poids : 15ko) et publication sur Bower
- Mars 2015, mise en beta de la v2
- Avril 2016, version 2.0.0 stable (poids : 20ko), après un an de beta
- Mai 2016, nouvelle page de présentation et de documentation
Aujourd’hui Trumbowyg c’est :
- 50 contributeurs du monde entier
- 850+ stars (une sorte de "favori" sur GitHub)
- 30+ langues disponibles
- 20ko minifié, 8ko gzipé !
Conclusion
Le seul point noir aujourd’hui est le fait que Trumbowyg est basé sur jQuery. Néanmoins, nous pouvons considérer que jQuery étant très largement utilisé depuis les CDNs de Google notamment, il sera déjà en cache côté client. Sinon, on peut tout de même constater que jQuery 2/3 ne pèse plus que 30ko une fois minifié et gzipé. Trumbowyg minifié et gzipé fait 8ko. Vous voilà donc dans le pire des cas avec un WYSIWYG minimaliste en moins de 40ko de bande passante !
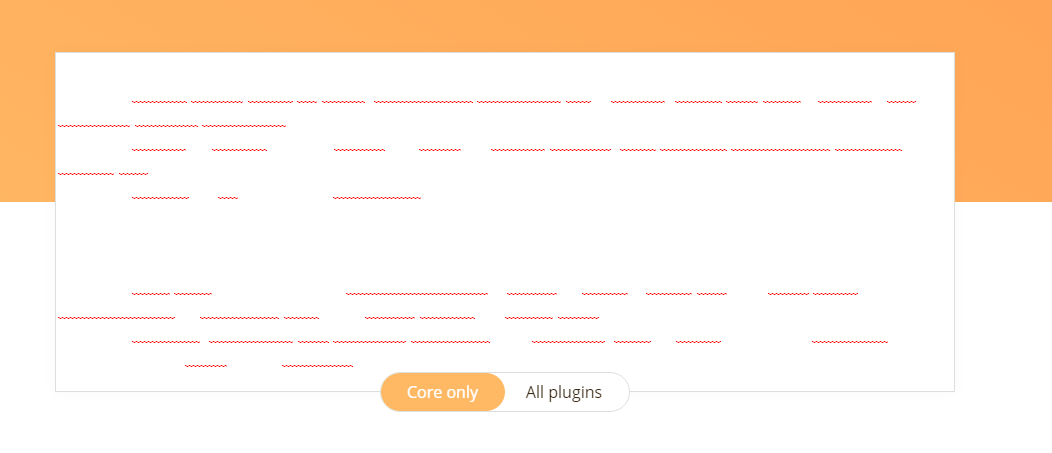
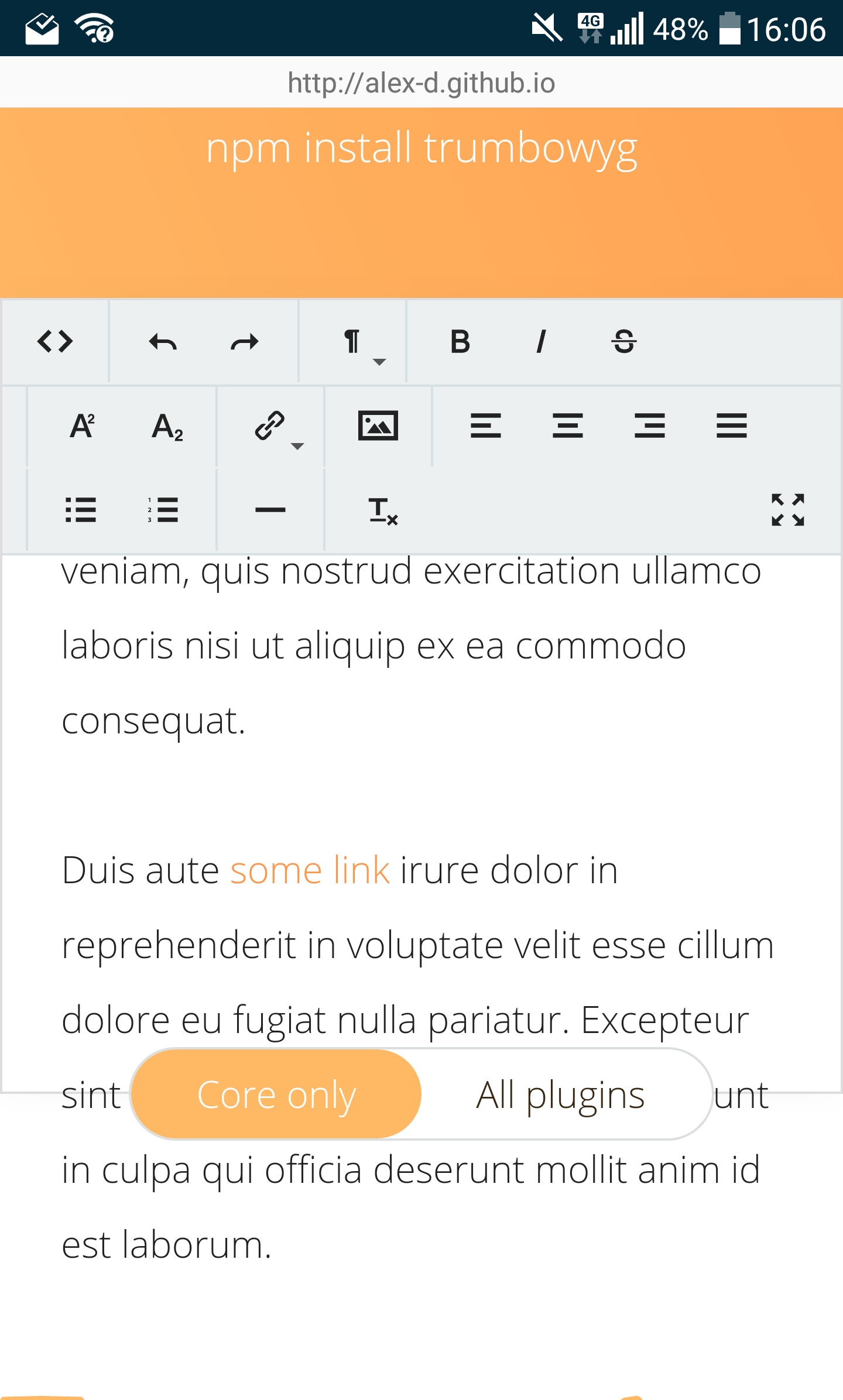
J’ai profité de cette version 2 pour repasser sur la page de présentation grâce à l’aide d'un ami designer dont je présenterais le site qui est à paraître prochainement. Vous pouvez donc visiter cette page là bas :












 (Windows 10 + Chrome 53)
(Windows 10 + Chrome 53)