Salut,
J'ai bien vu l'évolution depuis la dernière version, et on arrive maintenant à quelque chose de propre :).
Partant du fait que c'est un site vitrine, voici quelques remarques supplémentaires :
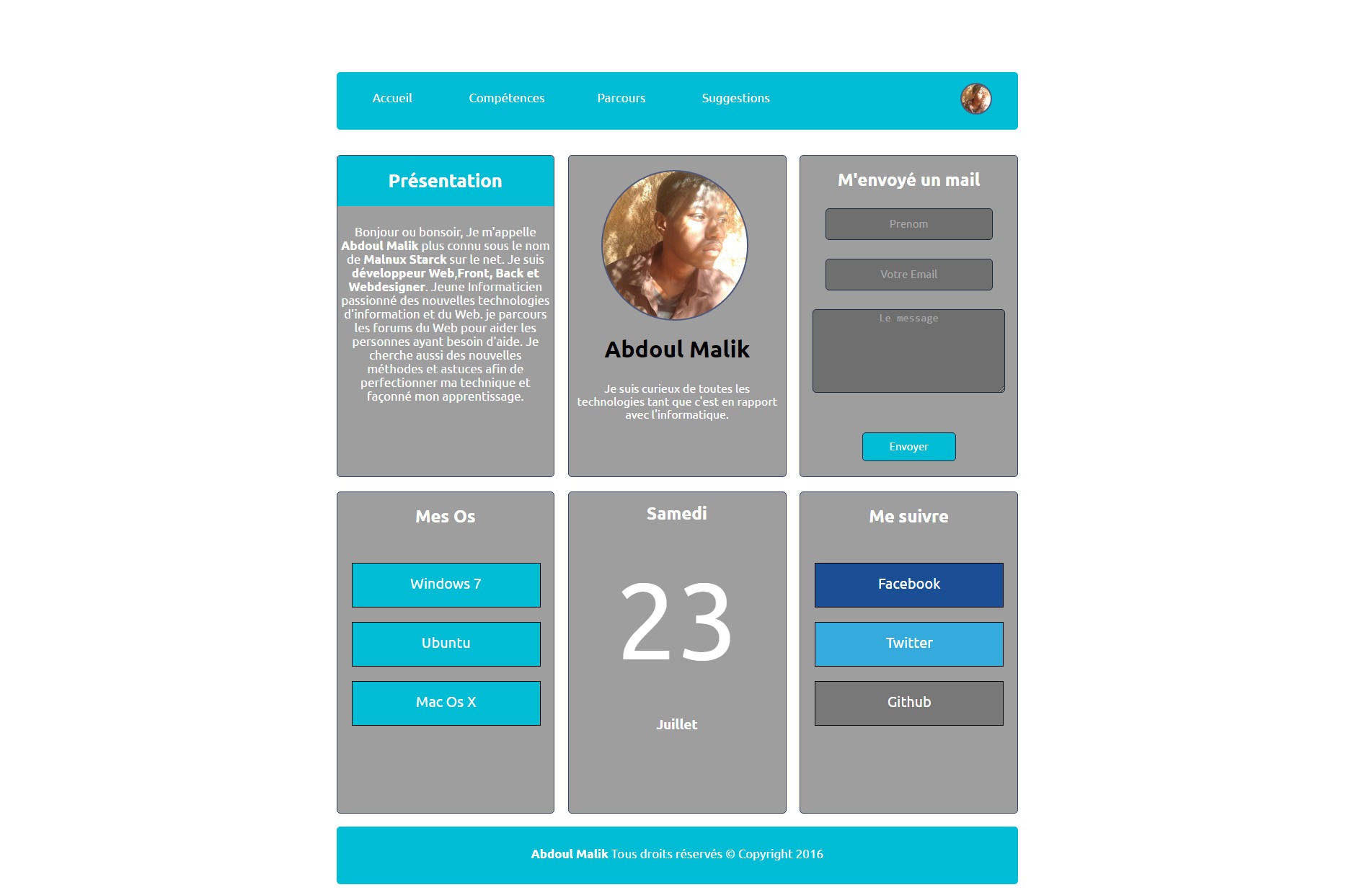
- Les suggestions (SUGGESTION en titre de page ?) se trouvent avant tes compétences et ton parcours dans le menu. Tu te trouve moins important que les suggestions ?
- La page compétences est importante car elle permet de te vendre, mais pour le moment ça ressemble à un résumé wikipedia très peu ergonomique. J'aurais plutôt vu ton ressenti par rapport à la technologie plutôt que ce que je sais déjà sur le langage.
- Elle est sympa ta profession, tu n'as pas d'entreprise ?
- Tu n'as rien fait entre 2007 et 2010, entre 2011 et 2014 ? C'est en détruisant qu'on apprend ? J'ai une envie folle de t'intégrer dans mon projet

- Petit retour sur l'accueil, "Mes OS", c'est une de tes compétences, pourquoi ici ? Tu peux la compléter, plus sérieusement, je trouve ça inutile de citer les trois gros OS du marché, sans expliquer ce que tu sais faire dessus. Tu n'es pas sur un CV avec peu de place, profite pour essayer de faire ressortir ta vrai valeur.
- "Je suis Fasciné par toutes les technologies tant que c'est en rapport avec l'informatique." -> Je suis curieux, mais pas trop, n'abusez pas…
- La date, merci, c'est vrai que c'est utile pour éventuellement vous recruter.
- Te contacter, c'est bien utile, pense à bien aligner les input pour faire propre.
- Te suivre, ok, mais attention à ce qu'on peut voir sur tes réseaux sociaux. Pour bien soutenir l'hypothèse de "je suis curieux mais pas trop", on remarque que tu aime le hacking sur facebook, mais que tu te pousse pas trop sur root-me.
- Un twitter vide, un github vide ? Oui, c'est normal, tu passe du temps à répondre de l'aide sur des forums. Tu as répondu à 3-4 personnes d'après google, seulement ces derniers mois. Est-ce vraiment ce que tu fais le plus. Ne ment pas, essaie par une bonne réflexion, d'un point de vue extérieur de te connaître et dire vraiment ce que tu aime, et ce que tu fais.
Si je suis un recruteur, je pense tous ça. Ton site te représente bien, obscure, aucune réelle passion, mal organisé, non pertinent voir vide, aucune expérience, etc.
Du coup pour moi, tu n'es pas apte à développer, car tu ne semble pas vraiment les maîtriser. Tu n'es pas apte à écrire des rapports et documenter car tu t'exprime mal et avec des fautes. Tu n'es pas autonome et saura mal faire des présentations / vendre un produit pour des clients vu ton organisation. Bref, je passe au candidat suivant car la j'ai vraiment aucun poste qui te convient.
C'est peut-être faux (j'espère), mais c'est ce que tu m'a fait passer via ton site web.
Si tu es encore jeune, sans expérience et que tu n'as pas de contenu, n'essaie pas d'en rajouter. D'une part c'est te mentir, mais aussi mentir aux visiteurs, d'autre part, c'est que te vendre maintenant est sûrement inutile. Bref, ne fais pas un site vitrine juste pour le plaisir personnelle, fais le pour son réel objectif.
Finalement j'ai une simple question pour t'aider : aujourd'hui, qu'est ce que tu attend de ton site web ? Qu'est-ce que tu as envie de faire ?
Essaie de réfléchir ensuite comment tu peux faire pour qu'il atteigne cette objectif. Je serais toujours là pour te donner mon avis.
Mon message est peut-être un peu cru, mais tu l'es avec tes lecteurs qui ne comprennent pas, qui ne te comprennent pas. Essaie de faire passer le vrai message, qui tu es, ce que tu veux, ce que tu aimes, ce que tu fais.
Bon courage 








 …
…  Que dis-je il y'a des nouvelles observations a corrigé. ce repartis.
Que dis-je il y'a des nouvelles observations a corrigé. ce repartis.

 Selon un Pro ça fait plus vivant comme ça ? qu'en pensez vous ?
Selon un Pro ça fait plus vivant comme ça ? qu'en pensez vous ?
