Bonsoir Bonsoir !  Toujours hein! decidemment je parle de trop !
Toujours hein! decidemment je parle de trop !  . C'est pas ma faute je veux me perfectionné .
je l'ai refondu entierment suite aux remarques et ces suggestions de bon coeur. j'en attend d'autres.
. C'est pas ma faute je veux me perfectionné .
je l'ai refondu entierment suite aux remarques et ces suggestions de bon coeur. j'en attend d'autres.
Un petit coup de mains quand meme…
J'oubliais . Si quelqu'un peut dire comment faire remonter la page pourqu'il y'ait pas d'espace en haut. j'ai testé
margin:0 et padding:0 sur html et body mais rien 
Puis je code cette maquette pour la mettre en ligne ?
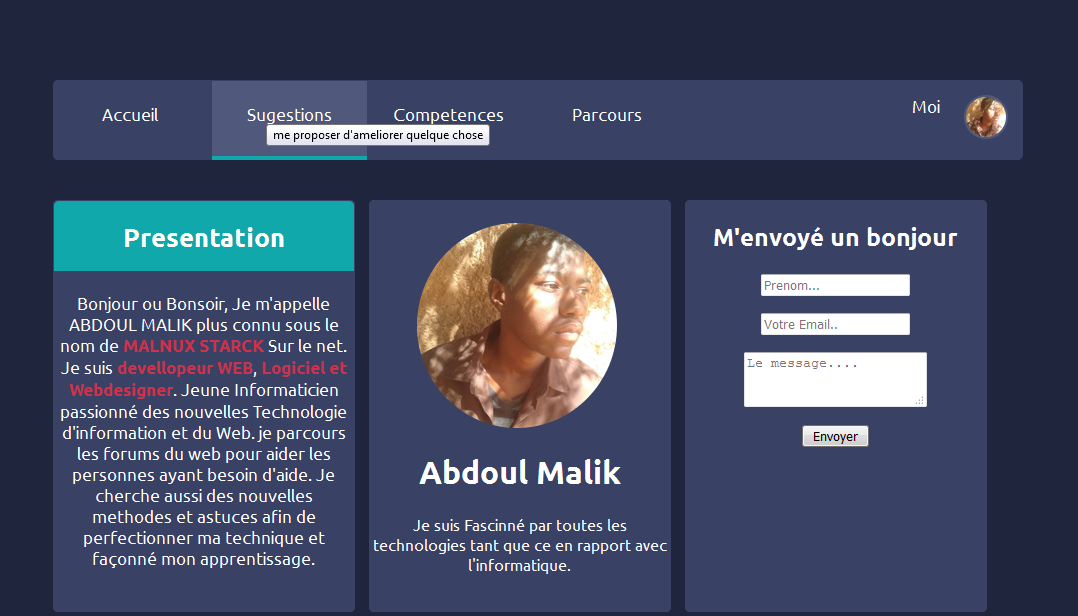
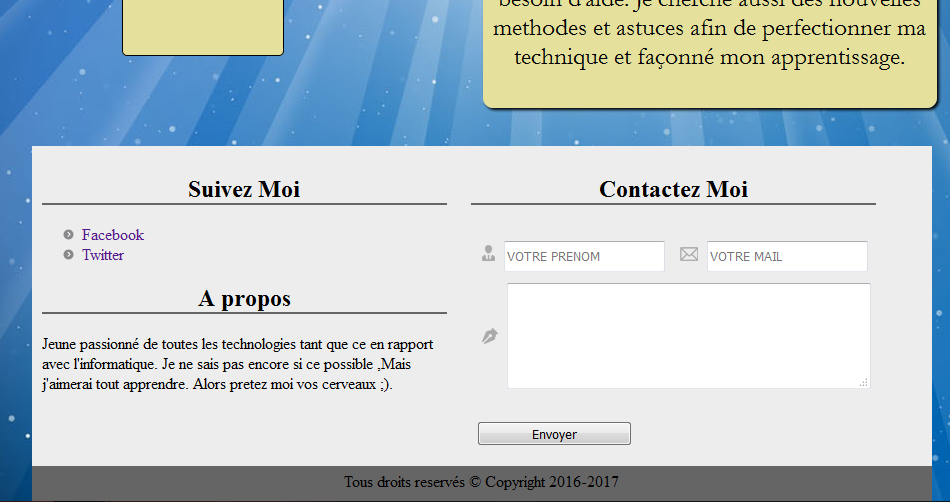
je vous met deux captures de la page d'accueil
Haut

Bas

PS: Toujours en construction 
Edit Aprés plusieurs jours de travail je vous remet a nouveau un appercu du Rerenouveau de mon site. Une capture tout en bas…
+0
-0


 Je pense que tu devrais aussi diminuer la tailler de ton header.
Je pense que tu devrais aussi diminuer la tailler de ton header.


 . Mettre également des accents sur les mots qui en ont besoin ("methode"→"méthode") et voir les tournures qui ne veulent rien dire ("Jeune passionné de toutes technologies tant que ce en rapport avec l'informatique") ;
. Mettre également des accents sur les mots qui en ont besoin ("methode"→"méthode") et voir les tournures qui ne veulent rien dire ("Jeune passionné de toutes technologies tant que ce en rapport avec l'informatique") ; . j'oubliais j'ai suivis tes conseils a la lettre tu peux déjà remarquer quelques changement sur celui qui est en ligne. ( Sur ce fameux autre sujet )
. j'oubliais j'ai suivis tes conseils a la lettre tu peux déjà remarquer quelques changement sur celui qui est en ligne. ( Sur ce fameux autre sujet )