Alors concernant la dernière maquette, je rejoins victor levasseur : en résumé, je la trouve chargée.
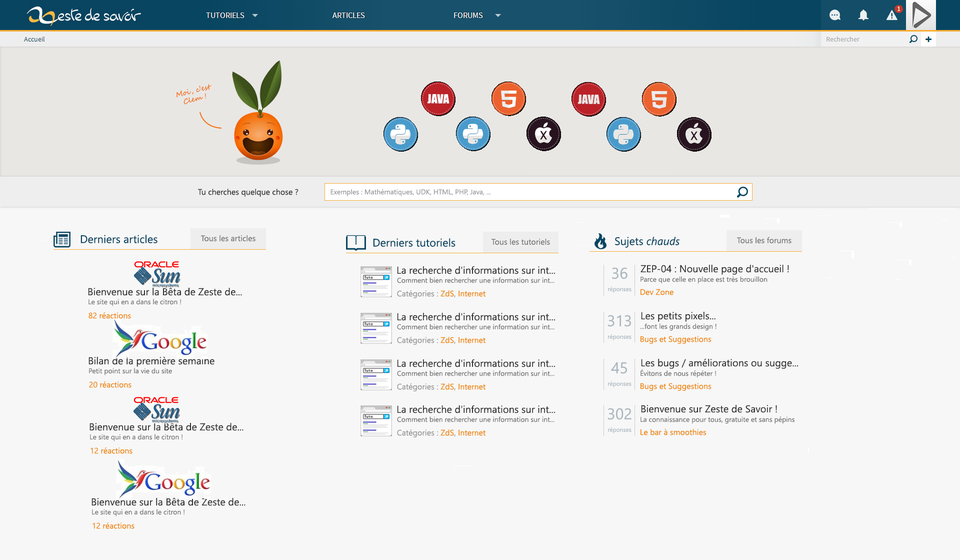
En fait, lorsque j'essaie de la regarder avec les yeux d'un nouveau venu, je me dis qu'il y a tout simplement beaucoup à lire avant de "pouvoir" y naviguer. Pour le dire autrement, j'ai l'impression que tu as envie de tout mettre dans la seconde partie de la page. Ce n'est pas un mal, mais ça a un côté "impressionnant", qui surprend le visiteur. En tout cas, c'est comme ça que je l'ai ressenti.
En revanche, je note que cette partie de la page est bien organisée : toutes les catégories (articles, forums, tutoriels, à la une) sont indiquées clairement. J'ai passé peu de temps à chercher/comprendre comment ça marchait et ça, c'est un point positif important.
Je reviens un instant sur mon impression de "charge" de la page d'accueil pour noter deux choses :
-
soit trop de catégories sont affichées en bas : je pense que 3 catégories peuvent suffire. Je propose donc d'enlever la partie "à la une" pour la remplacer par une mise en avant par la forme : titre plus gros pour ce qu'on veut mettre en avant, couleur de police différente, etc… Il y a peut-être des pistes à creuser.
-
soit, cette impression vient du décalage entre le haut (partie avec Clem), relativement vide (et je la trouve très bien comme ça, c'est clair, il n'y a même pas besoin de lire le texte pour s'y retrouver) et le bas où l'ensemble du contenu est relayé. Ça a aussi un autre effet positif : on sent que le site est actif.
Je suppose qu'Alex-D le sait, l’œil est attiré par le contenu ou par une image. Comme je n'ai personne sous la main je ne peux pas comparer, mais j'ai été directement attiré par la seconde partie, sans voir les titres des catégories. Ça entraîne une recherche (courte cela dit), un temps où on se demande comment c'est organisé. C'est dommage, car je le redis cette partie est bien organisée.
Sur des petits détails, je note le passage du "vous" (dans le texte de présentation) au "tu" à côté de la barre de recherche. Suis-je le seul à en être surpris ?
Sinon, j'inverserai peut-être dans la partie "sujets chauds" le nombre des réponses avec les titres des sujets. Je parle pour moi, mais ce qui m'intéresse, c'est de savoir de quoi les gens parlent et ensuite de savoir "de combien" ils en parlent, pas l'inverse. Si c'est présent sur la page d'accueil, on sait déjà que ça discute beaucoup.