Tiens, vous êtes toujours avec moi ? Quelle assiduité, je constate que votre soif d'informations n'est pas en reste et cela me convient parfaitement, j'ai encore un tas de trucs à vous raconter  .
.
D'un point de vue technique, savez-vous ce qu'est une couleur ? Je veux dire… vous savez utiliser certains outils du logiciel et quelques une de ses fonctionnalités et c'est déjà un très bon début, croyez-moi. Toutefois, on ne se dit pas infographiste avec si peu d'arguments. Savoir utiliser un logiciel, c'est bien. Connaitre la technicité de ce que vous effectuez, c'est vous permettre de comprendre ce que vous faites et comment cela fonctionne, un peu à l'image de ce que vous avez appris sur le pixel, la résolution et le matriciel.
Par conséquent, avant de débuter le cours (qui porte davantage sur l'utilisation et le paramétrage des couleurs d'une image, soit dit en passant), je vous ai concocté une petite minute théorique, comme vous les aimez ! Je dois dire que le titre de cette partie est un peu provocateur, évidemment que vous savez ce qu'est une couleur. Simplement, je souhaite aller plus loin dans la réflexion et déterminer le pourquoi du comment. C'est à la fois bon pour vous et fondamental si vous voulez un jour vous vanter d'être infographiste.
Dans la première partie, nous avons vu l'essentiel en ce qui concerne la base des bases pour l'utilisation des outils et fonctionnalités de Photoshop. Si vous voulez, c'était une "partie introductive". Toutefois, on a pu voir à quel point la notion de couleur pouvait devenir complexe, notamment depuis que l'on a utilisé les fameux codes hexadécimaux. Un petit point sur les couleurs ne serait donc pas une mauvaise chose.
Plus qu'un cours théorique banal comme on en trouve un peu partout (même à l'école), il s'agit d'une vraie mine d'information qui ne fera pas de mal à votre culture personnelle. 
C'est quoi, une couleur ?
Un jour d'école, et plus précisément pendant un cours d'arts plastiques, le professeur nous avait demandé, à mes camarades de classe et moi, si nous savions ce qu'était une couleur.
"Une couleur ? Tss, fastoche."
Alors, tout le monde (moi compris) s'est empressé de demander la parole pour donner la réponse. Pourtant, quand le professeur m'a interrogé, je me suis retrouvé absolument sans réponse.
"Une couleur ? Hum… Je sais ce que c'est… Mais pourtant, je suis incapable d'expliquer quoi que ce soit  …"
…"
Je ne vous raconte pas la honte  . Et si c'était mon tour de vous demander si vous savez ce qu'est une couleur ? Sauriez-vous vraiment me répondre ? Je vais faire en sorte de vous éviter ce supplice et vous proposer une explication avec des mots simples et accessibles tant la définition scientifique est trop complexe à mon goût.
. Et si c'était mon tour de vous demander si vous savez ce qu'est une couleur ? Sauriez-vous vraiment me répondre ? Je vais faire en sorte de vous éviter ce supplice et vous proposer une explication avec des mots simples et accessibles tant la définition scientifique est trop complexe à mon goût.
Bon, vous le savez maintenant, je ne suis pas très doué pour les définitions. Celle-ci est tirée de l'encyclopédie Wikipédia, comme j'ai désormais l'habitude de le faire  .
.
La couleur est une sensation qui provient de la capacité de l'œil humain de distinguer trois analyses différentes d'une vue : la vision rouge, la vision verte et la vision bleue.
La combinaison de ces trois visions permet de voir en couleurs.
Wikipédia
En langage informatique, on nomme une telle combinaison un mode colorimétrique. Nous en avons déjà vaguement entendu parler dans le chapitre portant sur la création d'une zone de travail  . On présente les modes colorimétriques sous leurs abréviations respectives :
. On présente les modes colorimétriques sous leurs abréviations respectives :
- RVB (du français Rouge-Vert-Bleu)
- RGB (de l'anglais Red-Green-Blue)
De manière métaphorique, on peut dire que l'œil humain est configuré au mode colorimétrique RVB. Il s'agit donc d'un mode "naturel" et commun à tous.
Le mode RVB
Comment fonctionne le mode RVB ?
Le mode RVB est défini par trois couleurs : le rouge, le vert et le bleu (au risque de me répéter). Ce sont les couleurs primaires du RVB (c'est-à-dire ses couleurs d'origine).
Lorsque l'on mélange ces trois couleurs entre elles (on appelle cela une synthèse additive, mais je ne vous demande pas de retenir ce terme), on engendre l'apparition de nouvelles couleurs : ce sont les couleurs secondaires. Par exemple, si on mélange le rouge et le vert, on obtient du jaune. De même, si on mélange le rouge mais avec le bleu cette fois, on obtient du magenta. Mais ne vous y trompez pas : cela fonctionne si et seulement si les couleurs proviennent d'une source lumineuse. On ne parle donc pas de peinture ou d'encre, juste de lumière.
Afin de générer différents tons de couleur, par exemple du jaune foncé ou du jaune clair, on va jouer avec l'intensité des couleurs primaires.
Leur quoi ? Qu'est-ce que c'est que ça ? 
Oui, chaque couleur primaire du mode RVB et d'un quelconque autre mode colorimétrique d'ailleurs est caractérisée par son intensité. Pour le mode RVB, on définit cette intensité à l'aide de valeurs allant de 0 à 255 pour chacune d'elles.
- Rouge : 0 (nulle)
 255 (max.)
255 (max.) - Vert : 0
 255
255 - Bleu : 0
 255
255
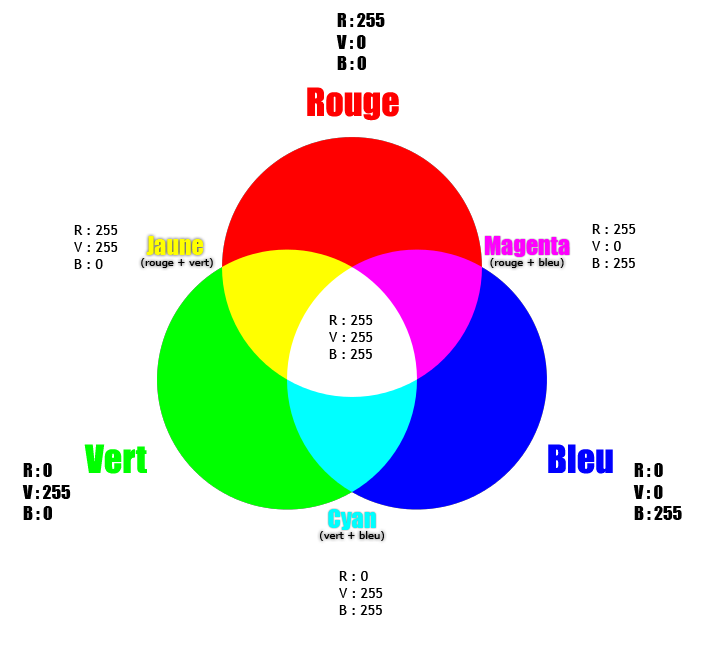
Il existe un schéma qui permet de représenter graphiquement la combinaison de chacune des couleurs. A première vue, il semble un peu complexe à comprendre mais avec un peu de concentration, vous réussirez à le déchiffrer :

Je n'y arrive pas, je ne comprends absolument rien… Ça veut dire quoi, tous ces codes ?
Allez, un petit effort.  Prenez 5 minutes pour bien analyser le schéma et le comprendre. Tout en haut, au-dessus de la couleur rouge, il est indiqué :
Prenez 5 minutes pour bien analyser le schéma et le comprendre. Tout en haut, au-dessus de la couleur rouge, il est indiqué :
- R : 255
- V : 0
- B : 0
Ici, l'intensité du rouge est maximale (elle a atteint la valeur max. de 255). A contrario, celle des couleurs vert et bleu est nulle, c'est pourquoi il n'y a que le rouge qui apparait. C'est aussi le cas pour le vert (en bas à gauche) et le bleu (en bas à droite).
D'accord ! Et concernant les trois autres couleurs, ce sont des combinaisons, c'est bien ça ?
Oui, pour obtenir le cyan (en bas du schéma), on a combiné le vert et le bleu. Du coup, si l'on regarde le code d'intensité, ça donne :
- R : 0 (pas de rouge du tout)
- V : 255
- B : 255
Les valeurs du vert et du bleu sont maximales tandis que celle du rouge est nulle. C'est ainsi que le Cyan est formé. Et quand on mélange carrément les trois couleurs primaires (donc que l'on mélange le rouge, le vert et le bleu, tous trois en intensité maximale 255), ça donne du blanc ! Oui, oui, du blanc !
Attention, je vous rappelle que les couleurs RVB sont visibles par l'humain à partir du moment où elles sont tirées d'une source lumineuse. Du coup, si vous allumez deux lampes torches, l'une dont l'éclairage est vert et l'autre dont la lumière émise est bleue, et que vous ciblez les deux lampes à un même endroit, vous laisserez apparaitre non pas du vert ni du bleu, mais… du cyan.  Et comme les pixels de votre écran envoient de la lumière, on peut facilement en déduire que les pixels sont "codés" en… RVB, c'est bien, vous suivez !
Et comme les pixels de votre écran envoient de la lumière, on peut facilement en déduire que les pixels sont "codés" en… RVB, c'est bien, vous suivez !
Le mode CMJN
Tu veux dire qu'il existe un autre mode colorimétrique différent du RVB ? 
Si vous voulez tout savoir, il existe bien d'autres modes colorimétriques que le RVB. Sur Photoshop, la liste est relativement longue, je peux néanmoins vous en citer quelques uns pour l'exemple, comme le RVB, les niveaux de gris, les couleurs indexées et… le CMJN !
Il s'agit d'un mode que l'on appelle également quadrichromie et qui s'écrit CMYK en anglais. Si RVB signifie Rouge-Vert-Bleu, le CMJN regroupe quatre teintes :
- Cyan
- Magenta
- Jaune
- Noir
Attends, attends… les trois premières de ta liste sont les couleurs secondaires du RVB, non ? Celles qu'on obtient en combinant ses couleurs primaires !
D'un point de vue schématique, on peut effectivement inverser toutes les couleurs du mode RVB pour obtenir celles du mode CMJN. Ainsi, on appellera la combinaison des couleurs du CMJN une synthèse soustractive, terme que je ne vous demande pas de retenir encore une fois. 
Un mode "dépassé"
Le mode CMJN n'a pas connu le jour tout de suite. En réalité, au départ, le mode n'était pas composé de quatre couleurs mais de trois seulement : on connaissait alors le mode CMJ pour Cyan-Magenta-Jaune (donc pas de noir).
Comment on faisait, alors, sans noir ?
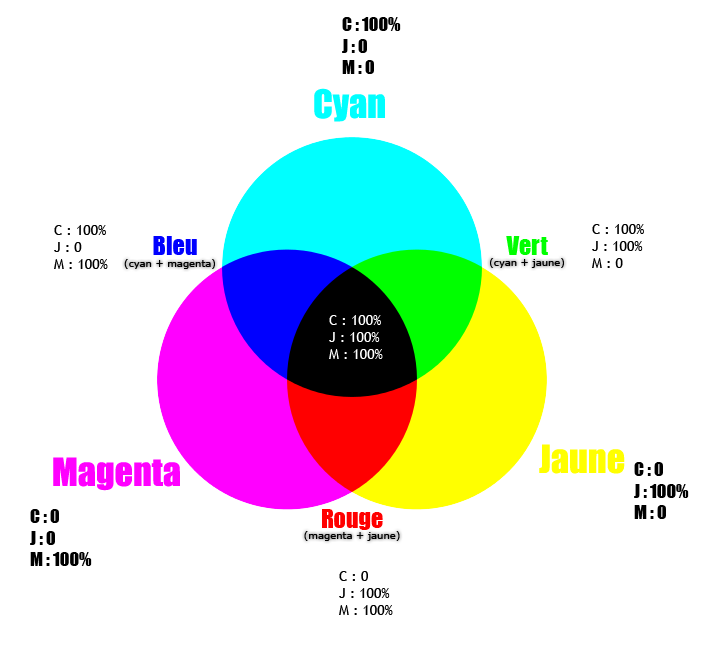
Vous vous méprenez : le noir existait bel et bien. Et pour l'obtenir, c'était finalement assez simple, il suffisait de combiner les trois couleurs primaires du CMJ que l'on connait maintenant : le cyan, le jaune et le magenta. Un peu à l'instar du blanc que l'on obtient avec les couleurs primaires du RVB d'ailleurs. Regardez plutôt la représentation graphique du mode CMJ, cela vous parlera peut-être plus étant donné qu'il ressemble comme deux gouttes d'eau à celui du RVB :

Néanmoins, on a constaté que le mode CMJ n'était pas particulièrement efficace, du moins on s'en est aperçu quand on l'utilisait pour imprimer. En fait, l'explication, c'est que les cartouches d'imprimante n'étaient pas entièrement remplies de leurs couleurs respectives, elles ne l'étaient pas à 100% contrairement à ce que peut afficher le schéma ci-dessus (qui est correct, je vous l'assure : c'est juste à l'impression que l'on se rendait compte du contraire). Problème, si ces trois couleurs n'ont pas 100% de leur intensité, forcément, on n'a pas 100% de noir (mais plutôt du gris).
Ainsi, pour palier à ce problème de noir pas vraiment noir, il a juste fallu rajouter du noir pur, d'où ce nouveau mode que l'on connait et utilise aujourd'hui, le CMJN  .
.
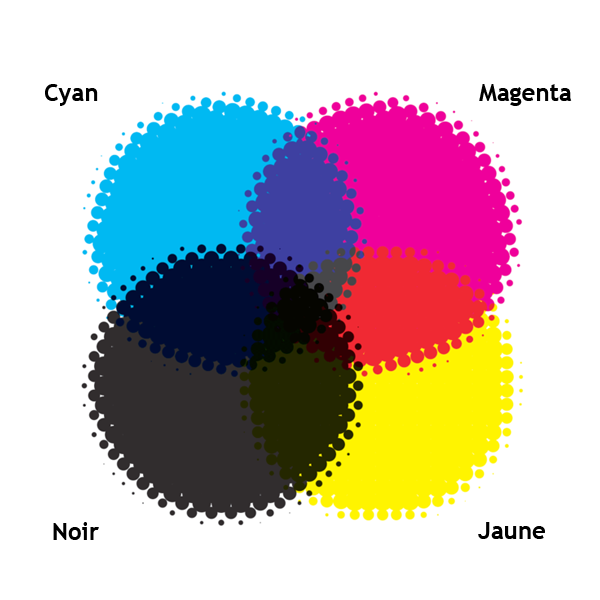
Ici encore, on pourrait représenter graphiquement le CMJN et ses combinaisons de couleurs avec un schéma assez différent finalement des deux autres puisqu'on n'a pas trois couleurs, mais quatre : le cyan, le magenta, le jaune et… le noir !

Mais pourquoi ne pas utiliser le RVB pour imprimer ?
On peut très bien utiliser le RVB pour imprimer. Du moins, en soi, c'est faisable. Mais on a tendance à utiliser le mode CMJN pour imprimer car il est fait pour ça. Disons que ce n'est pas une obligation, mais une possibilité. En fait, il vaut mieux qu'une image à imprimer soit codée au mode CMJN car le résultat sera plus optimal. Pourtant, quand vous prenez une photo avec votre appareil photo, vous allez capter les lumières de l'environnement et créer une photo numérique, c'est-à-dire au mode RVB…
Hum… donc je peux imprimer une photo prise avec mon appareil photo, même si cette photo est en RVB ?
Oui, de toute manière votre photo sera forcément en RVB si elle sort de votre appareil. Pour que l'impression fonctionne, il existe une automatisation qui consiste à convertir votre image RVB en une image CMJN. C'est d'ailleurs pour cela que je vous disais qu'il n'était pas obligatoire d'avoir une image au mode CMJN pour imprimer, même si techniquement l'image sera imprimée avec ce mode grâce à l'automatisation.
Notez toutefois que, d'une manière générale, les professionnels de l'imagerie ont tendance à convertir eux-mêmes leurs travaux RVB au mode CMJN (comprendre "manuellement") car l'automatisation peut engendrer une perte de qualité suffisamment importante à l'impression pour qu'une telle démarche soit nécessaire. D'ailleurs, la majorité des imprimeries vous demandera à coup sûr des images CMJN. 
La fenêtre Couleur sur Photoshop
On peut dire que la minute théorique est plus ou moins passée maintenant car vous allez devoir ouvrir Photoshop pour cette sous-partie. Avant cela, vous auriez très bien pu suivre ce chapitre sans même l'avoir ouvert au préalable !
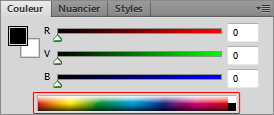
On va se concentrer quelques minutes sur la palette flottante "Couleur" que j'appellerai fenêtre Couleur tout au long de cette partie pour que vous ne la confondiez pas avec un autre élément que nous allons aborder en même temps. Vous trouverez la fenêtre Couleur à droite de votre logiciel, à moins que vous ayez disposé votre espace de travail à votre sauce. 

Au premier abord, vous ne devriez pas être trop perdu par l'interface de cette fenêtre. Si c'est le cas, ce n'est pas très grave je vous rassure. On a de toute façon déjà fait une belle avancée, moi qui disais il y a encore quelques chapitres que vous serez plus à l'aise avec l'interface de Photoshop au fur et à mesure que vous lirez le tutoriel, je suis sûr que c'est un peu le cas.
Comment lire et comprendre la fenêtre Couleur ? C'est plutôt simple en fait, d'ailleurs vous connaissez déjà à peu près tous les éléments qui la composent. Cette fenêtre n'est en fait qu'un concentré de tous les éléments que l'on retrouve dans la palette de couleurs que nous utilisons pour ouvrir le sélecteur de couleur et en définir une. Mieux encore, elle est un raccourci vers ce sélecteur.
La fenêtre Couleur désigne la palette flottante située à droite de votre logiciel, c'est elle qui fait l'objet de ce chapitre. À ne pas confondre avec la palette de couleurs dont nous allons parler tout de suite !
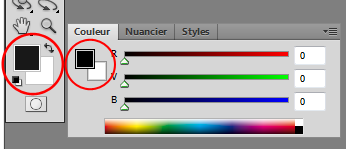
À gauche de la fenêtre, juste en-dessous de l'onglet "Couleur", vous apercevez ceci :  . Si vous avez bien suivi le cours, vous vous souviendrez ce sont les couleurs de premier plan et d'arrière-plan. Il s'agit tout bonnement d'un raccourci, car on retrouve cette même palette dans la boite à outils :
. Si vous avez bien suivi le cours, vous vous souviendrez ce sont les couleurs de premier plan et d'arrière-plan. Il s'agit tout bonnement d'un raccourci, car on retrouve cette même palette dans la boite à outils :

Sur cette image…
- La couleur de premier plan est le noir.
- La couleur d'arrière-plan est le blanc.
Je vous invite à cliquer sur l'aperçu miniature de la palette de couleurs afin de remettre par défaut les couleurs de premier et d'arrière-plan. En cliquant, ce sont les couleurs noir et blanc qui remplaceront les précédentes.

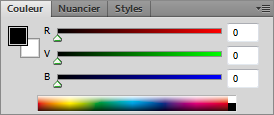
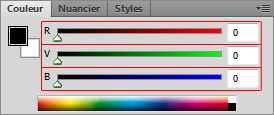
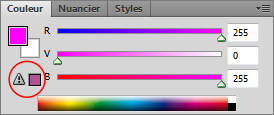
Bon, essayons de creuser un peu et de voir comment fonctionne le reste de cette fenêtre. Nous nous intéresserons aux trois éléments ci-encadrés :

Chaque ligne se présente par une lettre suivie d'une jauge/frise et d'un champ blanc au chiffre 0. Les lettres représentent l'initiale des couleurs primaires du RVB, ce qui ne devrait pas vous étonner suite à ce que l'on vient d'étudier sur les modes colorimétriques.

Les jauges permettent de définir l'intensité des couleurs. En déplaçant le curseur de la jauge de gauche à droite, on réduit ou augmente l'intensité de couleur de 0 à 255. On peut aussi taper une valeur dans le champ blanc prévu à cet effet, il suffit de remplacer le 0.
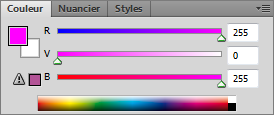
Par exemple, en inscrivant la valeur 255 à la couleur rouge (R) et 255 à la couleur bleue, comme ceci…

… on obtient, oh, tiens, du magenta ! Cela ne vous rappelle rien ?  Oui, rouge + bleu = magenta !
Oui, rouge + bleu = magenta !
Finalement, c'est assez simple, vous inscrivez les valeurs de chaque couleur (rouge et/ou vert et/ou bleu) et vous obtenez leurs couleurs secondaires en fonction de l'intensité des couleurs que vous aurez définies grâce à la jauge ou le champ blanc.
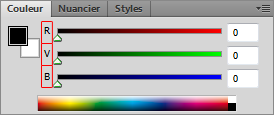
Terminons avec le dernier élément de la fenêtre Couleur. Je veux parler parler de la petite frise colorimétrique que l'on trouve tout en bas :

C'est un vrai petit bijou car, en plus d'être super fonctionnelle, cette frise constitue la miniature du sélecteur de couleurs. Elle recense ici toutes les couleurs existantes du mode RVB : on a alors le rouge, le jaune, le vert, le cyan, le bleu et le magenta, sans parler du noir et du blanc. On les aperçoit ici même sur l'horizontale de la frise :

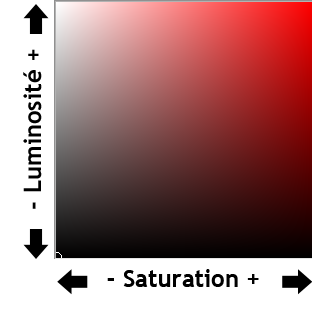
À l'image du sélecteur de couleurs, on peut définir la luminosité et la saturation des couleurs. Sur le sélecteur de couleurs, on faisait cela en déplaçant le rond transparent respectivement à la verticale et à l'horizontale :

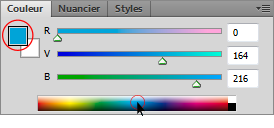
Avec ce sélecteur miniature, c'est la même chose. Je dirais même que c'est plus simple (mais pas forcément très précis), on clique sur une couleur et hop, elle apparait en couleur de premier-plan dans la palette de couleurs. Et ainsi, les couleurs R V et B sont paramétrées comme le montre l'image ci-dessous.

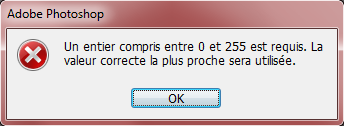
N'essayez même pas de rentrer une valeur supérieure à 255, quelle que soit la couleur, qu'il s'agisse du bleu, du rouge ou du vert, cela n'aura aucun effet. Ou du moins si, vous affolerez Photoshop qui vous lancera de pleine face :

Pour info, si l'on pouvait aller plus loin que le rouge dans la jauge (le rouge de gauche), on obtiendrait de l'infrarouge. De même, en allant au-delà du violet (à droite), on obtient… l'ultraviolet ! 
Notre petit tour de fenêtre n'est pas encore terminé. Avez-vous remarqué le petit point d'exclamation accompagné d'un carré de couleur en bas à gauche ?

En fait, ce petit panneau "attention" vous indique que la couleur en vigueur n'est techniquement pas imprimable. Tout du moins c'est ce que constate Photoshop, lui qui n'en a que pour le CMJN quand il s'agit d'imprimer. Cet avertissement est très utile si vous projeter d'imprimer votre document, cela vous permet de savoir si vos couleurs passeront correctement ou non. De ce fait, Photoshop met une autre fonctionnalité à votre disposition : il vous génère automatiquement une alternative à la couleur non-imprimable que vous avez choisie. D'où le petit carré de couleur que vous trouverez juste à côté du panneau de signalisation sur lequel il faut cliquer pour le rendre effectif  . En résumé :
. En résumé :
- Je définis une couleur via mon sélection de couleurs.
- Cette couleur n'est pas gérée par le mode CMJN, donc non-imprimable sans perte de qualité.
- Alors, le panneau "attention" vous signale que Photoshop vous suggère une nouvelle couleur proche de la vôtre que vous êtes libre de choisir en cas d'impression.
Je vous avais promis qu'on allait parler de couleur, je ne vous ai pas menti ! Ceci dit, vous avez appris des choses, aujourd'hui, n'est-ce pas ? 
Le cours est loin d'être terminé, je dirais même qu'il commence véritablement maintenant. On est parti pour travailler les couleurs d'une photo pendant quasiment toute cette partie, même si bien entendu d'autres surprises vous sont réservées  .
.