Même si le titre de ce chapitre est différent du précédent, il n'est pas question de bifurquer dans un tout autre domaine. Nous avons commencé avec les techniques de réglages, nous terminerons avec ! 
Il est encore question dans ce chapitre de travailler la chromie d'une image, simplement, nous nous concentrerons sur ses couleurs.
Vous verrez que bon nombre d'images peuvent être gâchées à cause, par exemple, d'un excès de couleur ou bien même de couleurs trop fades. Nous allons donc tenter de remédier aux problèmes les plus courants, et nous en profiterons pour apprendre les techniques permettant de modifier les couleurs au sein d'une image.
Tenez-vous prêt, l'aventure continue. 
- Modifier, raviver et éclaircir les couleurs d'une image
- Les excès de couleur
- Utiliser les couleurs d'une image de référence
- Remplacer ou isoler une couleur
Modifier, raviver et éclaircir les couleurs d'une image
C'est certainement le réglage le moins complexe de tous les réglages permettant de changer la couleur d'une image. Il est à la fois très simple d'utilisation et très puissant, c'est fait d'ailleurs partie de ceux parmi lesquels j'ai le plus souvent recours quand je travaille sur des projets de retouche.
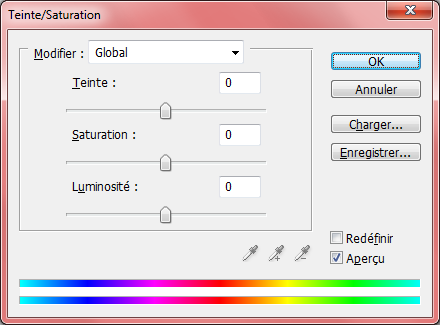
La fenêtre que nous nous apprêtons à ouvrir se nomme "Teinte et Saturation". Nous allons donc avoir la possibilité de régler ces deux paramètres d'une photo, tout en ayant la possibilité d'y modifier sa luminosité. Un trois en un, quoi. 
En premier lieu, veuillez ouvrir la fenêtre qui nous intéresse. Encore une fois, vous avez la possibilité de créer un calque de réglage en passant par le bouton Créer un calque de remplissage ou de réglage  en bas de la fenêtre de calques, ou bien vous pouvez effectuer ce réglage directement sur le calque sélectionné en passant par le menu Image > Réglages > Teinte/Saturation.
en bas de la fenêtre de calques, ou bien vous pouvez effectuer ce réglage directement sur le calque sélectionné en passant par le menu Image > Réglages > Teinte/Saturation.
Ceci sans oublier les raccourcis clavier bien entendu.
CTRL + U Command (ou Pomme) + U

N'hésitez pas à travailler en même temps que moi ! Télécharger l'image Teinte.png Pour télécharger l'image, faites un clic droit puis "Enregistrer sous…".
Teinte et saturation
Notre premier travail dans ce troisième chapitre consistera à… changer la couleur des yeux d'un visage humain. À moins que la nature vous ait bien dotés, je crois que l'on a tous rêvé un jour de savoir à quoi on ressemblerait avec des yeux bleus, verts ou même gris ! On va donc travailler ce que l'on appelle leur teinte et éventuellement leur saturation.
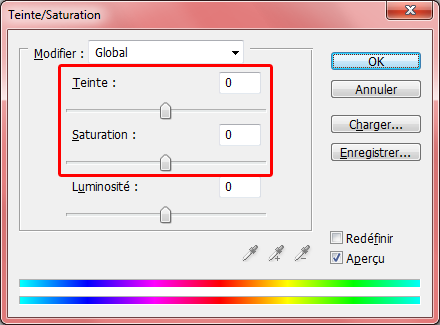
Du coup, on devine facilement que l'on ne se préoccupera que de la partie supérieure de la fenêtre :

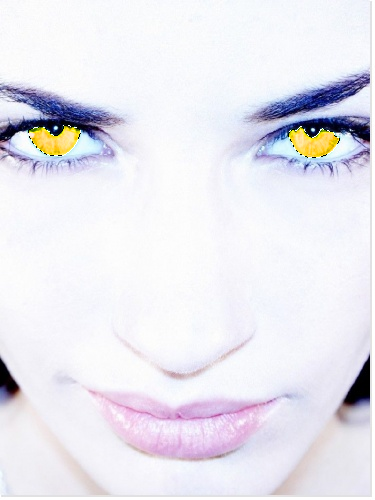
Et voici l'image sur laquelle nous travaillerons :

Notre premier travail consistera à détourer les yeux de la jeune femme. L'idée, encore une fois, c'est d'utiliser le Lasso Polygonal  . Il faut sélectionner un œil dans un premier temps, puis sélectionner le deuxième en cochant l'option Ajouter à la sélection.
. Il faut sélectionner un œil dans un premier temps, puis sélectionner le deuxième en cochant l'option Ajouter à la sélection.
Nous découvrirons d'autres techniques de détourage plus performantes dans la suite du cours. Pour le moment, nous nous contenterons des outils Lasso et de sélection, c'est suffisant à notre stade.
Je vous déconseille par ailleurs d'inclure la pupille des yeux dans votre sélection : une pupille est noire et doit le rester. Enfin, n'hésitez pas à ajouter 1 ou 2 pixels de contour progressif pour atténuer le contour trop net d'une sélection, comme on l'a fait pour corriger la sous-exposition de l'image du chapitre précédent.

Une fois vos sélections terminées, vous pouvez rouvrir la fenêtre Teinte et saturation.

Comme je l'ai dit précédemment, nous nous concentrerons sur deux réglages uniquement : la teinte et la saturation.
- Teinte : régler la teinte consiste à modifier la couleur de l'élément sélectionné, en l'occurrence les yeux. On peut alors passer du bleu au rouge, en passant par du jaune ou du vert.
- Saturation : régler la saturation consiste à modifier la vivacité de la couleur : soit plus vive, soit plus terne, jusqu'à même lui retirer toute saturation visible et la transformer en noir et blanc.
Nous procéderons en deux étapes. D'abord, nous définirons une nouvelle couleur pour les yeux de la jeune femme, ensuite nous travaillerons la saturation de la couleur choisie.
Pour modifier un paramètre, on se retrouve face à une petite flèche (encore !) que l'on peut faire varier de gauche à droite. On peut également utiliser notre clavier d'ordinateur pour taper une valeur dans le champs prévu à cet effet (là où sont inscrits les 0).
J'ai personnellement décidé de changer la couleur des yeux de la jeune femme en un jaune orangé complètement irréaliste. Peu importe, c'est pour l'exemple ! J'ai alors cherché la valeur qui semblait correspondre à mes attentes et me suis arrêté à -150. Si ça ne vous plait pas , définissez votre propre couleur.

Voilà pour la teinte. Faut dire que ce n'était pas très compliqué ! Intéressons-nous maintenant à la saturation de cette couleur. L'idée, c'est de rendre la couleur plus vive ou plus terne. Cela peut s'avérer utile pour donner, par exemple, un peu plus de réalisme à la modification… Regardez si je mets la saturation au maximum :

À moins que notre objectif soit de transformer la jeune femme en vampire, je crois que les yeux sont ici un peu trop saturés !  Si, au contraire, on leur avait enlevé un peu de saturation, on aurait obtenu un résultat plus réaliste, même si des yeux jaunes, ça n'existe pas (histoire d'en rajouter encore une petite couche).
Si, au contraire, on leur avait enlevé un peu de saturation, on aurait obtenu un résultat plus réaliste, même si des yeux jaunes, ça n'existe pas (histoire d'en rajouter encore une petite couche).

Oui, c'est pas mal du tout ! Mais on ne peut vraiment rien faire d'autre avec la teinte et la saturation ?
Hum, vous savez, après, on peut imaginer un peu tout et n'importe quoi. C'est à vous de déterminer en quoi cette fonctionnalité peut vous être utile. Je vous donne l'exemple des yeux, mais il en existe des milliers d'autres. On peut, par exemple, raviver les couleurs d'un paysage.
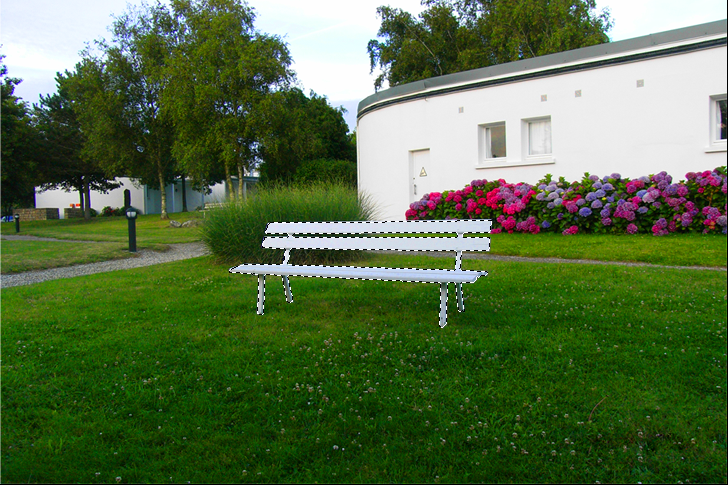
Observez cette image :

N'hésitez pas à travailler en même temps que moi ! Télécharger l'image Paysage.png Pour télécharger l'image, faites un clic droit puis "Enregistrer sous…".
Il s'agit d'un paysage tout droit venu de Bretagne. À première vue, cette image va vous sembler tout à fait normale, du moins au niveau de couleurs (comment ça, c'est pas normal qu'il ne soit pas en train de pleuvoir ?). À moins que, tout comme moi, vous ne les jugiez un peu trop ternes ?
Regardez avec quelle simplicité on peut arranger cela. Il suffit simplement d'augmenter la saturation de l'image pour obtenir un résultat tout bonnement exceptionnel. C'est le mot !

Alors, qu'est-ce que vous en dites ? Avouez que c'est quand même exceptionnel de pouvoir redonner autant de couleurs aussi facilement ! Enfin, j'ai tout de même noté un petit bémol dans cet exemple, je veux parler du banc. A l'origine, il est absolument tout blanc. Or, depuis que j'ai modifié la saturation de l'image, je trouve qu'il est devenu légèrement bleu.
Comment on fait, alors ?
Eh bien, vous le savez très bien. On détoure en premier lieu le banc avec le Lasso Polygonal (vous commencez à comprendre combien il est important de le maitriser maintenant ?) :

Puis on modifie la valeur de la saturation du banc pour la mettre à 0 ainsi que la luminosité éventuellement afin que le banc redevienne tout blanc.

Vous pouvez par la suite vous amuser à modifier la teinte de la globalité de l'image. On arrive parfois à obtenir des résultats… colorés. Bon, c'est souvent dénué de sens et il faut travailler avec précision pour obtenir de jolies images, mais rien ne nous empêche de nous amuser un peu  .
.

En cochant l'option "Redéfinir", vous installerez une sorte de couche colorée sur toute l'image. Cela veut dire que tous les éléments de l'image viendront à être teints de la teinte choisie. Voici un exemple, j'ai réussi à créer un effet sépia :

Et voici maintenant l'effet ultime de la mort, le fameux noir et blanc tant convoité  :
:

Pour créer cet effet, il suffit simplement de désaturer complètement l'image, autrement dit de déplacer la jauge de la "Saturation" à -100 . Vous pouvez accentuer cet effet noir et blanc à l'aide des niveaux de couleur si vous le souhaitez. Voici un petit aperçu de ce que cela pourrait donner :

Vous ne voyez pas vraiment la différence ? Mais si, voyons, regardez cette petite animation, vous allez vous en compte plus facilement :

Pour désaturer l'ensemble d'une image, vous pouvez également passer par le réglage suivant : Image > Réglages > Désaturation.
J'utilise les niveaux de couleur pour le noir et blanc, mais j'aurais d'ailleurs très bien pu le faire pour toutes les autres images ci-dessus. A vous de voir  .
.
Et la luminosité ?
Dans tout ça, j'ai quand même réussi à oublier de vous parler de la luminosité ! Quoique je vous en ai touché un petit mot pour le banc du paysage.
Ce paramètre permet d'augmenter ou de diminuer la luminosité d'une image (c'était plutôt facile à deviner…). J'ai l'habitude de beaucoup utiliser la luminosité pour faire ressortir un élément précis d'une image qui est de couleur blanche. Cela ne sert pas qu'à cela, mais c'est du moins l'une des possibilités que nous offre cette fonctionnalité.
Le cas le plus courant que je recense se trouve être les dents que l'on a tendance à vouloir blanchir. Et c'est d'ailleurs l'exemple que je souhaite vous présenter pour illustrer l'une des multiples utilités de la luminosité. Voici l'image sur laquelle je vais travailler :

N'hésitez pas à travailler en même temps que moi ! Télécharger l'image Sourire.png Pour télécharger l'image, faites un clic droit puis "Enregistrer sous…".
Plus de surprise, j'entreprends le détourage des dents de la dame pour créer une sélection.

Enfin, j'ouvre la fenêtre Teinte/Saturation et modifie la valeur de la luminosité à 20. Ainsi, les dents paraissent de suite beaucoup plus blanches, peut-être même un peu trop ici… 

L'essentiel, c'est que vous compreniez que l'on peut très aisément blanchir une zone déjà blanche grâce à la luminosité. N'hésitez pas à retravailler la saturation des dents pour qu'elles paraissent encore plus réalistes  .
.
Les excès de couleur
Le chapitre précédent portait sur l'exposition : nous avions alors cherché à atténuer un excès ou un manque de luminosité. Cette fois-ci, j'ai prévu de vous faire retravailler une image composée en majorité d'une couleur qu'on qualifiera d'excessive.
Cela signifie par exemple que la photo en question apparait comme étant teintée par une seule couleur ou presque. Voici un exemple, cela vous parlera peut-être déjà plus. C'est l'image sur laquelle nous travaillerons :

N'hésitez pas à travailler en même temps que moi ! Télécharger l'image Montagne.png Pour télécharger l'image, faites un clic droit puis "Enregistrer sous…".
Incontestablement on remarque que la couleur bleue est trop importante ici, à croire que l'on a posé un film bleu sur la pellicule au moment de prendre la photo. Pourtant, ce n'est pas le cas, croyez-moi, c'est moi qui ai pris cette photo. Cette mauvaise colorimétrie de l'image est en fait due à une température de couleur trop froide de la lumière éclairant la scène, il s'agit plus techniquement parlant d'un problème de balance des blancs comme on dit dans le jargon. Notre objectif sera donc de retirer le trop plein de bleu et de donner plus de couleurs à l'image finale.
Nous utiliserons pour cela la célèbre balances des couleurs, que vous trouverez dans le menu Image > Réglages > Balances de couleurs. Vous pouvez également créer un nouveau calque de réglage via le menu prévu à cet effet en bas de la fenêtre de calque  :
:

Ou bien, plus simplement, en passant par le raccourci clavier CTRL + B (Command (ou Pomme) + B).

Comme son nom l'indique, ces paramètres consistent à faire la balance entre plusieurs couleurs pour travailler les couleurs initiales d'une image en fonction des différents tons de cette même image. Cela signifie que s'il y a trop de bleu, on va retravailler toutes les autres couleurs sur tous les tons de sorte à atténuer ce bleu et faire apparaitre de nouvelles couleurs à l'image.
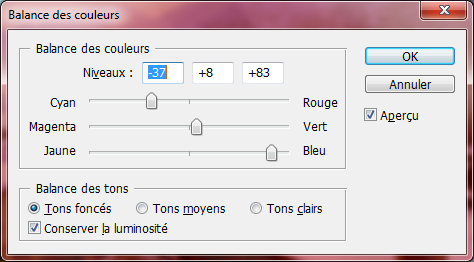
Nous débuterons notre retouche en retravaillant les tons foncés de l'image. Je vous invite en conséquence à cocher les tons foncés dans la balance des tons  .
.
Comme notre but est de retirer un maximum de bleu dans l'image, nous allons déplacer les petites flèches situées sur les jauges à l'opposé de ce qui s'apparente à du bleu. De ce fait, nous ferons glisser la flèche située entre Cyan > Rouge vers le rouge et la flèche du Jaune > Bleu vers le Jaune. Pour le moment, on ne touche ni au magenta, ni au vert.
Premier résultat :

Le bleu est tout de suite moins intense, c'est plutôt bon signe  . Mais il est encore bien trop présent à mon goût, on va donc s'affairer à régler les tons moyens. On clique alors sur le bouton "Tons moyens" et on ré-exécute la même opération que pour les tons foncés.
. Mais il est encore bien trop présent à mon goût, on va donc s'affairer à régler les tons moyens. On clique alors sur le bouton "Tons moyens" et on ré-exécute la même opération que pour les tons foncés.
Deuxième résultat :

Ahhh. Les couleurs commencent doucement à apparaitre tandis que le bleu a presque disparu, on a apparemment plus de jaune et de rouge maintenant. Et c'est normal, puisqu'on a fait la balance entre le bleu et ces deux couleurs-là. Enfin, peu importe, on continue sur notre lignée, il faut faire disparaitre toute trace de bleu, même sur les tons clairs de l'image. Vous savez ce qu'il vous reste à faire, vous cochez les tons clairs dans la balances des tons et vous déplacez les curseurs à l'opposé du bleu et du cyan.
Troisième résultat :

Et là, c'est le drame. On constate que le rouge et le jaune ont maintenant envahi la majorité de l'image, on les qualifierait même d'excessifs  . Et puis, on n'a même plus de bleu, c'est dire ! Mais rassurez-vous, ce résultat est en quelque sorte voulu, du moins on va dire qu'il est normal. On avait un objectif, retirer toute trace de bleu. Le moins que l'on puisse dire, c'est que c'est réussi. Du coup, le plus gros du travail a été abattu, il nous reste en fait un dernier petit réglage à faire et l'image sera finalisée bien comme il faut.
. Et puis, on n'a même plus de bleu, c'est dire ! Mais rassurez-vous, ce résultat est en quelque sorte voulu, du moins on va dire qu'il est normal. On avait un objectif, retirer toute trace de bleu. Le moins que l'on puisse dire, c'est que c'est réussi. Du coup, le plus gros du travail a été abattu, il nous reste en fait un dernier petit réglage à faire et l'image sera finalisée bien comme il faut.
L'image à l'origine est bleue. Il faut donc garder une certaine uniformité et ainsi laisser un peu de bleu pointer le bout de son nez sans quoi l'image perdrait de son réalisme. On va par conséquent réutiliser la balance des couleurs en commençant par les tons clairs pour voir ce que cela donne. Vous verrez, on n'a pas grand chose à faire normalement… 
Après avoir coché la case des "Tons clairs", je vous demanderais de bien vouloir cliquer sur le bouton "Conserver la luminosité" que vous trouverez en bas de la fenêtre. Cela va nous permettre de retrouver la source de luminosité initialement captée par l'appareil photo, on va avoir l'impression que la luminosité sera accentuée.
À partir de maintenant, on n'a plus qu'à régler à nouveau les couleurs pour obtenir un résultat plus réaliste. Alors attention, il ne faut pas faire ça tête baissée sans réfléchir un minimum. La première étape nous a permis d'éliminer tout le bleu. Maintenant, on veut retrouver du bleu, mais pas seulement ! Donc contrôlez-vous et ne m'en remettez pas trop. Cette deuxième étape consiste à faire apparaitre de nouvelles couleurs. Voici les réglages que j'ai personnellement effectués, cela m'a semblé être le résultat le plus intéressant :

Quatrième résultat :

Je ne sais pas vous, mais, si on se rapproche d'un bon résultat, j'estime que c'est encore trop jaune vers le bas de la photo. Par déduction, j'en suis venu au fait que les éléments du bas de la photo se trouvaient être dans des tons plutôt foncés (c'est du moins l'impression que cela me donne…), je vais par conséquent retravailler une dernière fois les tons foncés de sorte à ajouter un zeste de bleu, comme je le conseillais plus haut.

Et voilà le travail, la photo finale a carrément évolué et elle est désormais totalement différente de l'originale. On retrouve plus de couleurs, plus de contrastes et surtout moins de bleu. Cinquième et dernier résultat :

Rien ne vous empêche de bidouiller un peu si vous souhaitez obtenir des résultats encore plus spectaculaires. 
Utiliser les couleurs d'une image de référence
Au cours de mes projets, il m'est arrivé que l'on me demande quelque chose d'assez intriguant. Le client a formulé sa demande de cette manière :
Le client : "Au cours de mon dernier voyage, j'ai pris deux photos de mon salon. Malheureusement, les couleurs de la première sont bien trop sombres par rapport à celle de la deuxième. Que pouvez-vous faire ?"
La première solution qui m'est venue à l'esprit (et je suppose que c'est également votre cas) était d'utiliser les niveaux de couleurs car l'une des deux images était sous-exposée. Mais j'ai finalement opté pour un réglage qui a été conçu à cet usage, il s'agit de la correspondance de la couleur.
Le principe est plutôt simple : on prend une image de base, on demande gentiment au logiciel de faire correspondre les couleurs d'une autre image avec celles de l'image de base et on refait quelques petits réglages de finition si nécessaires. C'est pas plus compliqué que ça  !
!
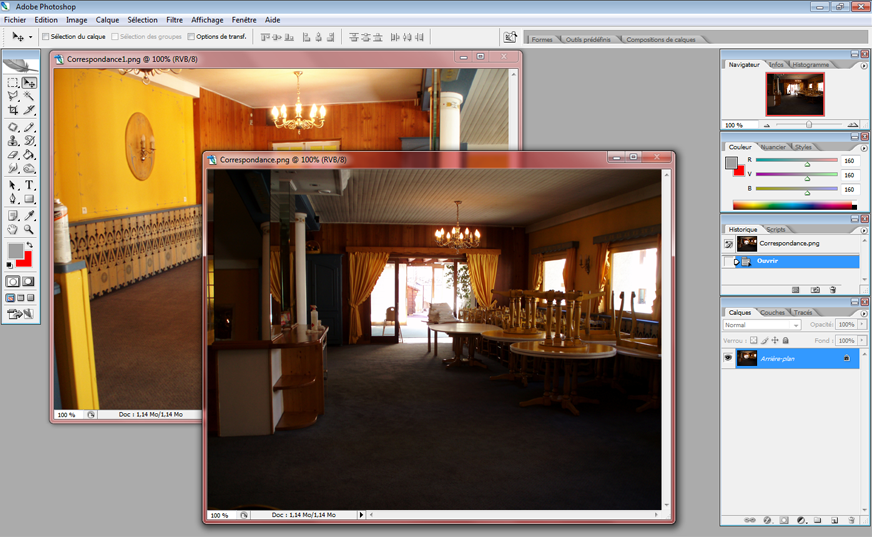
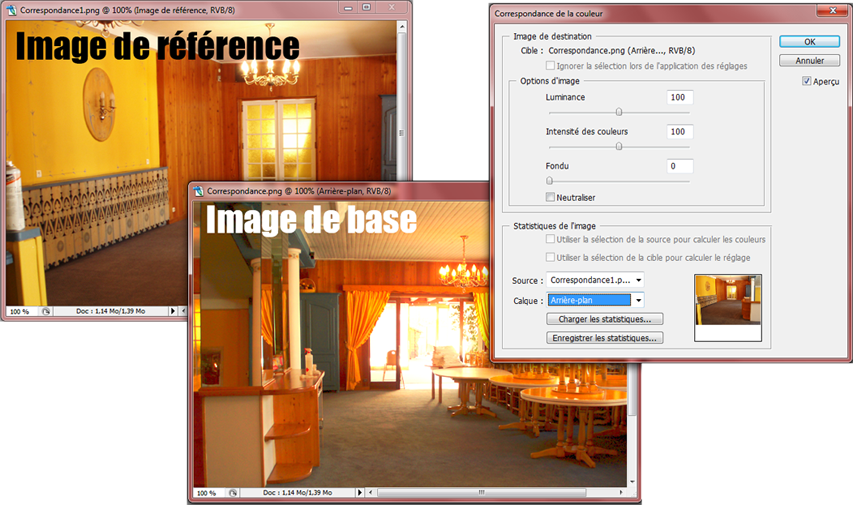
Voici les deux images sur lesquelles nous allons bosser. La première est l'image de base, l'autre l'image de référence, c'est-à-dire celle dont les couleurs nous intéressent.
 1. Image de base
1. Image de base
 2. Image de référence
2. Image de référence
N'hésitez pas à travailler en même temps que moi ! Télécharger l'image de base Correspondance.png Télécharger l'image de référence Correspondance1.png Pour télécharger les images, faites un clic droit sur les liens puis sur "Enregistrer sous…".
Il faut ouvrir les deux images sur Photoshop, chacune ayant sa propre zone de travail. En réalité, nous travaillerons sur l'image de base uniquement en utilisant l'image de référence pour neutraliser ses couleurs et les faire correspondre avec l'image de base. Du coup, je vous demande de mettre en avant-plan la zone de travail contenant l'image de base, comme ceci :
 L'image de base se nomme Correspondance.png sur cet exemple, tandis que l'image de référence est intitulée Correspondance1.png
L'image de base se nomme Correspondance.png sur cet exemple, tandis que l'image de référence est intitulée Correspondance1.png
Ensuite, veuillez cliquer sur le bouton du menu Image > Réglages > Correspondance de la couleur….
Il est impossible de créer un calque de réglage.
Une nouvelle fenêtre apparait.

C'est ici que tout se passe, par le biais de cette fenêtre que nous définissons l'image de référence et que nous effectuons les derniers réglages de finition.
Pour commencer, nous allons dire au logiciel quelle image nous utiliserons comme référence car lui ne le sait pas. Pour ce faire, nous allons regarder en bas de la fenêtre, dans la catégorie "Statistiques de l'image" et nous utiliserons la liste déroulante suivante :

En l'ouvrant, on fait afficher deux titres d'image : le titre de la photo de base (Correspondance.jpg) et celui de la photo de référence (Correspondance1.jpg). Nous cliquerons sur le titre de la photo de référence pour la définir comme telle.

On a d'ores et déjà une image relativement bien transformée, aux couleurs vives et chaudes, comme celles que l'on trouve dans l'image de référence  . Allez, je vous la remets sans le montage du dessus juste pour le plaisir des yeux
. Allez, je vous la remets sans le montage du dessus juste pour le plaisir des yeux  :
:

Mais ce n'est pas forcément terminé… Cela dépend de votre jugement : si vous la sentez bien comme cela, alors il n'est pas nécessaire d'effectuer des réglages supplémentaires et votre image est terminée. Si toutefois vous n'êtes pas satisfait, certains réglages vous sont mis à disposition. Vous le trouverez dans la partie supérieure de la fenêtre, catégorie "Options d'image".

- Luminance : accentuer ou atténuer le taux de lumière visible sur l'image.
- Intensité de couleurs : augmenter ou diminuer l'intensité des couleurs présentes à l'image.
- Fondu : augmenter ou diminuer la transparence des couleurs de la première image par rapport à la deuxième.
Un petit mot sur le bouton "Neutraliser" : en cochant cette option, vous supprimerez automatiquement une éventuelle dominante de couleur dans l’image cible.
Maintenant, je vous laisse effectuer les réglages que vous jugez nécessaires de paramétrer. Pour ma part, j'ai réduit un peu la luminance et l'intensité des couleurs que je jugeais trop fortes. Je n'ai pas coché la case "Neutraliser".

Bon, c'est très léger mais à comparer, je vous assure que la différence est bien présente.
On passe à la suite  .
.
Remplacer ou isoler une couleur
On peut avoir recours à ce nouveau réglage pour deux grandes raisons selon moi. La première consisterait à remplacer l'une des couleurs qui composent une image, la seconde à isoler cette couleur de toutes les autres. Pour cette dernière, on sature en fait toutes les couleurs de l'image (on les transforme en noir et blanc) hormis une seule, celle que l'on souhaite justement isoler. Ainsi, on fait ressortir cette même couleur pour faire d'elle la couleur prédominante de l'image. Cet effet est souvent utilisé sur des images dont le sujet est connu comme étant caractérisé par sa couleur, à l'exemple des cabines téléphoniques anglaises que l'on connait pour leur rouge pétant.



Ce réglage est très facile d'utilisation et cela fait de lui un réel atout. Aucune manipulation, aucun détourage. Et le plus fort, c'est que l'on n'a pas besoin d'outil, il suffira simplement de jouer avec des paramètres comme on a maintenant pris l'habitude de le faire tandis que le logiciel s'occupera du reste  .
.
Nous tenterons les deux techniques évoquées plus haut. Pour commencer, nous n'allons non pas reproduire l'exemple ci-dessus (qui consistait à isoler le rouge du reste) mais allons plutôt tenter de remplacer ce rouge par une couleur différente.
Remplacer une couleur
Quelques explications…
En quoi consiste le travail que nous nous apprêtons à effectuer ? Pour vous expliquer, je n'ai pas trouvé mieux que de vous proposer un schéma très simple. Ainsi, nous admettrons qu'une image est majoritairement composée de ces 5 couleurs :

On y retrouve deux gris (foncé et clair), du orange, du vert et enfin, du rouge. Bon, il s'agit bien d'un exemple, ne vous y trompez pas : une image est évidemment composée de plusieurs milliers de couleurs différentes. Ici, je vous présente simplement les couleurs dominantes de l'image.
Notre objectif ici consistera à remplacer la couleur rouge (à droite du schéma) par une autre couleur, disons du bleu.

Nous retrouvons absolument toutes nos couleurs du dessus dans ce schéma, à l'exception du rouge qui a été remplacé par du bleu comme je le souhaitais. Cela signifie qu'il n'y a absolument plus du tout de rouge visible sur l'image car le bleu a pris sa place.
Fonctionnement
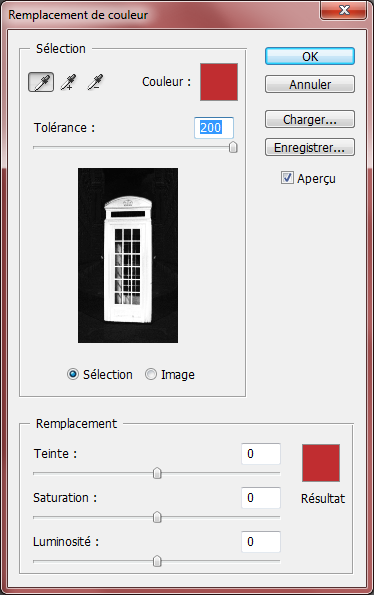
Après la théorie, la pratique. Il est temps de commencer, nous allons apprendre à remplacer le rouge par une autre couleur. Ouvrons tout d'abord la fenêtre du réglage. Pour ce faire, il suffit de cliquer sur le bouton du menu Image > Réglages > Remplacement de couleur….

Notre premier travail consistera à sélectionner la couleur que nous souhaitons remplacer au sein de notre image, au sein de notre zone de travail, c'est-à-dire le rouge de la cabine téléphonique. De ce fait, il nous faudra tout d'abord nous intéresser aux trois motifs successifs représentant la pipette que l'on a connu dans la première partie de ce cours.

En théorie, la petite pipette n'a qu'une seule et même fonctionnalité et c'est celle que nous connaissons déjà : elle permet en effet d'"absorber" une couleur et d'y transférer son code hexadécimal dans la palette de couleurs. Mais alors, pourquoi trois vignettes ? On les différencie les unes des autres grâce aux petits signes mathématiques qui les accompagnent :
- La vignette de gauche est la pipette traditionnelle, celle que nous connaissons et que nous venons de définir.
- Celle du milieu (avec le signe +) permet d'absorber d'autres couleurs en plus de la première. Par exemple, si vous sélectionnez du bleu dans un premier temps et que vous souhaitez sélectionner du orange en même temps, vous n'aurez qu'à utiliser la pipette "Ajouter" (c'est son nom) et sélectionner ces deux couleurs.
- A l'inverse, la pipette de droite (avec le signe -) consiste à retirer une couleur déjà absorbée. Si vous avez absorbé du bleu, vous pouvez le retirer en le ciblant à nouveau dans la zone de travail mais avec cette fois-ci la pipette "Retirer". Ainsi, le bleu absorbé ne le sera plus.
Nous commencerons ici par utiliser la pipette "normale" afin de sélectionner une couleur dans l'image en cours de modification. Il s'agira de cliquer n'importe où dans la zone de travail tant que vous ciblez le rouge de la cabine téléphonique. De mon côté, j'ai cliqué par ici :

Quand c'est cliqué, on peut voir quelle couleur a été absorbée et si la sélection est correcte ou non grâce à l'aperçu offert par la fenêtre du réglage :

Le carré de couleur rouge situé en haut de la fenêtre confirme que nous avons bel et bien sélectionné du rouge. Mais le plus intéressant se trouve un peu plus au centre, là où l'on a droit à un aperçu en noir et blanc de la cabine téléphonique.
Pourquoi l'aperçu est-il en noir et blanc ?
En dessous de cet aperçu, on peut apercevoir deux cases à cocher :
- Sélection
- Image
En cochant "Image", l'aperçu est en couleur, copie parfaite de la zone de travail telle qu'on l'a laissée avant d'ouvrir la fenêtre du réglage. Or, le lien coché par défaut reste pourtant "Sélection" et ce n'est pas plus mal car c'est celui que j'avais justement prévu de vous faire utiliser.
Je préfère ce mode-ci car l'aperçu est beaucoup plus parlant à mon humble avis. En effet, nous allons profiter du blanc et du noir pour distinguer les couleurs absorbées de celles qui ne le sont pas. En d'autres termes, les couleurs absorbées à la pipette deviendront blanches dans l'aperçu tandis que toutes les autres deviennent noires. Plus l'objet dont nous souhaitons remplacer la couleur se distingue du décor grâce à la différence blanc/noir, plus le remplacement de couleur sera optimal.
Incontestablement, la cabine téléphonique dans mon exemple se détache bien du reste : elle est blanche comme neige dans l'aperçu tandis que le fond est tout noir. On y est : maintenant que la cabine a été isolée du reste, on n'a plus qu'à modifier sa couleur.
Pour absorber le rouge de la cabine, je l'ai fait directement dans la zone de travail. Vous pouvez aussi le faire par le biais de l'aperçu, même si je vous le déconseille vivement du fait du manque de précision que ça pourrait engendrer.
Si vous sentez que la séparation cabine/décor n'est pas assez importante (c'est-à-dire que la cabine n'est pas assez blanche ou que le décor n'est pas assez sombre), n'hésitez pas à utiliser la pipette "Ajouter" pour sélectionnez à nouveau du rouge dans la cabine. Je vous le disais, une image est composée de millions de couleur, la cabine est donc composée de plusieurs milliers de rouges différents. Il est possible qu'il faille absorber plusieurs rouges.
N'hésitez pas à faire varier la barre de tolérance située au-dessus de l'aperçu. Plus la valeur est importante, plus le réglage "tolère" les variantes de rouge par rapport à celui que vous avez sélectionné. Cela veut dire que moins la valeur de tolérance est importante, moins le réglage prendra en compte les couleurs similaires au rouge que vous viendrez d'absorber (logique…).
Bon, le plus gros du travail a été abattu, la suite va s'avérer beaucoup plus facile je vous rassure  . Nous avons passé en revue tous les éléments de la fenêtre du réglage, à l'exception de ceux-ci…
. Nous avons passé en revue tous les éléments de la fenêtre du réglage, à l'exception de ceux-ci…

"Remplacement" ! Voilà qui devrait nous intéresser  . Voyons voir, qu'avons-nous ici ? Cette partie de la fenêtre présente trois paramètres : la teinte, la saturation et enfin, la luminosité. Cela ne vous rappelle rien… ?
. Voyons voir, qu'avons-nous ici ? Cette partie de la fenêtre présente trois paramètres : la teinte, la saturation et enfin, la luminosité. Cela ne vous rappelle rien… ?
Bien sûr ! On retrouve ces mêmes paramètres dans la fenêtre "Teinte/Saturation", cette même fenêtre que nous venons tout juste de découvrir en début de chapitre. Vous savez donc ce qu'il vous reste à faire, c'est-à-dire faire varier de gauche à droite la teinte (pour modifier la couleur initiale qui est le rouge), ainsi que la saturation et la luminosité si cela vous semble nécessaire.
Ainsi, en indiquant les valeurs suivantes…
- Teinte : -152
- Saturation : -34
- Luminosité : +18
… J'obtiens ce résultat-ci !

Malheureusement, on peut encore apercevoir des traces de rouge autour de la cabine. Cela est dû à l'absorption du rouge avec la pipette que je n'ai semble-t-il pas assez correctement effectuée. Mais aucune raison de paniquer : il suffit simplement de rouvrir la fenêtre du réglage "Remplacement de la couleur…", réutiliser la pipette normale et sélectionner les éléments encore rouges (n'hésitez pas à utiliser la tolérance si vous êtes dans le même cas que moi !) pour finalement obtenir un résultat plus convenable :

En plus d'utiliser à nouveau la fenêtre du réglage "remplacement de la couleur" pour combler les couleurs que vous souhaitez remplacer, vous pouvez très bien utiliser un outil de sélection pour détourer les zones dont ces couleurs apparaissent puis utiliser le réglage Teinte/Saturation que nous avons abordé en début de cours pour modifier la couleur par une autre  . D'ailleurs, on aurait très bien pu s'embêter à détourer toute la cabine puis s'amuser avec les réglages de la teinte, mais avouez que c'est un peu compliqué et dénué de sens quand on connait l'existence du réglage de remplacement.
. D'ailleurs, on aurait très bien pu s'embêter à détourer toute la cabine puis s'amuser avec les réglages de la teinte, mais avouez que c'est un peu compliqué et dénué de sens quand on connait l'existence du réglage de remplacement.
Isoler une couleur dans une image
Essayons maintenant la deuxième technique dont je vous ai parlé qui consiste à isoler une couleur des autres. Vous allez voir que la procédure n'est que légèrement différente de celle permettant de remplacer une couleur. Je vous rappelle que "isoler une couleur", ça revient à "désaturer" toutes les autres pour ne laisser apparaitre que celle-ci. Cela signifie que nous n'allons conserver que le rouge de la cabine téléphonique et transformer en noir et blanc le reste de l'image.
Je vous invite à fermer le travail que vous venez de produire et à rouvrir une nouvelle zone de travail avec l'image de la cabine téléphonique de couleur rouge. En gros, je veux que vous ayez cette image sous les yeux :

Je vais également vous demander de bien vouloir rouvrir la fenêtre du réglage intitulé "Remplacement de la couleur…". Il va falloir refaire exactement la même chose que ce que l'on vient de faire, mais dans le sens inverse. Ainsi, il va falloir sélectionner absolument toutes les couleurs à part celle que nous souhaitons isoler, en l'occurrence la couleur rouge. Et prenez garde ! Comme nous allons chercher à absorber plusieurs couleurs en même temps, nous profiterons de la pipette "Ajouter" qui sert justement à cela.
Veuillez sélectionner toutes les couleurs présentes dans cette image hormis celles qui s'apparentent à du rouge, c'est-à-dire la cabine téléphonique. J'aimerais au mieux que vous arriviez à ce résultat dans l'aperçu en noir et blanc :

N'hésitez pas à faire usage de la tolérance pour un résultat plus optimal. Comme vous pouvez le constater, ce n'est plus la cabine qui est blanche mais tout le reste, et c'est justement ce que nous cherchions à faire ! Du coup, c'est désormais la cabine qui est de couleur noire, nous avons donc fait du bon boulot  .
.
L'ultime étape consiste à travailler la saturation de la zone blanche (du décor donc) : on va pour ce faire transformer la valeur actuellement de 0 pour la modifier à -100 (désaturation totale). Eventuellement, vous êtes libre de travailler la luminosité si cela vous semble nécessaire. Pour ma part, je l'ai réduite à -15 afin de faire ressortir davantage le rouge de la cabine. Et voici le résultat :

Mon premier exemple (au tout début de cette partie) présentait un gris beaucoup plus foncé, la luminosité était en effet beaucoup moins importante.
Nous en avons provisoirement terminé avec les réglages sur Photoshop. Cela ne nous empêchera néanmoins pas de travailler les couleurs de nos images dans le prochain chapitre.
Il est temps de sortir la grande artillerie, on va (enfin) utiliser ce qui se trouve dans la boite à outils de Photoshop à savoir… des outils ! 