Que serait un logiciel de graphisme sans l'emblématique outil Texte ?
Sur Photoshop, savoir écrire du texte ne suffit pas. C'est bien plus complexe que cela, il s'agit d'une vraie discipline qui demande réflexion et créativité. En fait, c'est à mon sens aussi important que de savoir utiliser les calques ou encore les outils de sélection. Déjà, on en a constamment besoin mais en plus, cet outil nous offre tellement de possibilités diverses et variées que l'on cherche sans cesse à pousser un peu plus et découvrir de nouvelles techniques de création.
Par exemple, on va voir que les styles de calque sont particulièrement efficaces sur du texte, on arrive à faire de belles choses, vous verrez ! Ceci sans vous parler des transformations mais aussi et surtout des déformations envisageables grâce aux options liées au texte ainsi que la construction d'une identité graphique via la création d'un logo textuel ou bien d'un bandeau publicitaire.
Ce cours portera aussi plus ou moins sur la création d'un logo. Je resterai cependant focalisé sur l'utilisation de l'outil Texte et de sa palette dédiée qui font l'objet principal de ce chapitre.
Le chapitre suivant est un TP et il vous sera demandé de créer un logo de toute pièce, j'aurais alors l'occasion de vous en apprendre un peu plus sur les règles fondamentales de la création d'un logo et vous serez ensuite capables de réaliser le vôtre. 
Ajouter du texte
Réjouissez-vous, c'est un chapitre "relax" qui vous attend !  On va d'abord apprendre à créer du texte, nous allons ensuite le paramétrer puis la partie la plus intéressante fera office de conclusion : nous verrons comment donner du style au texte, en d'autres mots comment l'embellir quoi…
On va d'abord apprendre à créer du texte, nous allons ensuite le paramétrer puis la partie la plus intéressante fera office de conclusion : nous verrons comment donner du style au texte, en d'autres mots comment l'embellir quoi…
Au fait, j'ai une question. Bon, on est bien censés commencer à partir de zéro ? Alors, je me lance… Savez-vous à quoi ressemble du texte ?  Du texte, c'est ça :
Du texte, c'est ça :
Salut, je suis du texte !
Heu… tu serais pas en train de me prendre pour un crétin, là ?
Absolument pas, où est-ce que vous allez chercher ça ? 
Si vous êtes utilisateur des traitements de texte (Microsoft Word, OOwriter, Wordpad, …), vous savez qu'à l'ouverture de ces logiciels, on peut directement et facilement écrire du texte, ce qui semble logique finalement puisqu'après tout, c'est à ça qu'ils servent. C'est aussi le cas pour le bloc-note d'ailleurs, dans lequel vous pouvez écrire du texte.
Sur Photoshop, c'est "un peu plus" compliqué. Déjà, on va évidemment utiliser un outil pour écrire du texte. Mais la nouveauté, c'est qu'on va définir une zone dans notre document pour dire au logiciel "hey, je veux écrire du texte d'ici à ici, pas plus !".
Allez, sélectionnons l'outil Texte  et commençons. Le raccourci clavier de l'outil est la touche T.
et commençons. Le raccourci clavier de l'outil est la touche T.
Je vous invite par ailleurs à ouvrir une nouvelle zone de travail de dimensions 500*500px au moins.
Créer une zone de texte
Bon, vous allez voir que ce n'est pas bien compliqué. Le principe est simple : il va falloir faire comme si vous utilisiez votre outil rectangle de sélection. Alors, il faut cliquer, maintenir le clic et déplacer le curseur de la souris.

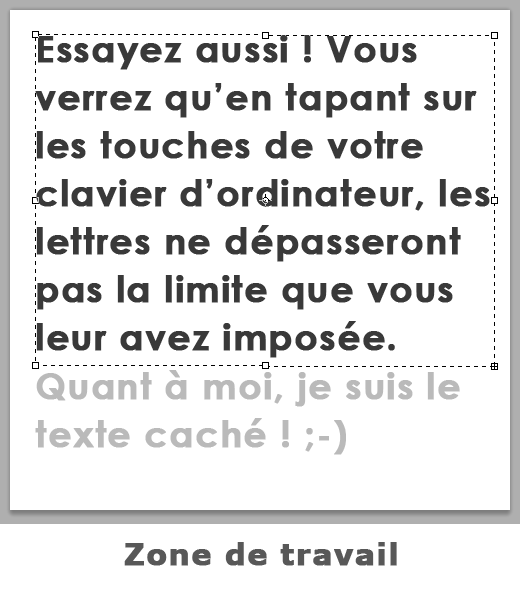
Après cela, il ne reste plus qu'à taper du texte, comme je viens de le faire là. 
Ce que vous ne savez toutefois pas, c'est que j'ai écris un peu plus que ce que vous voyez sur cette image…

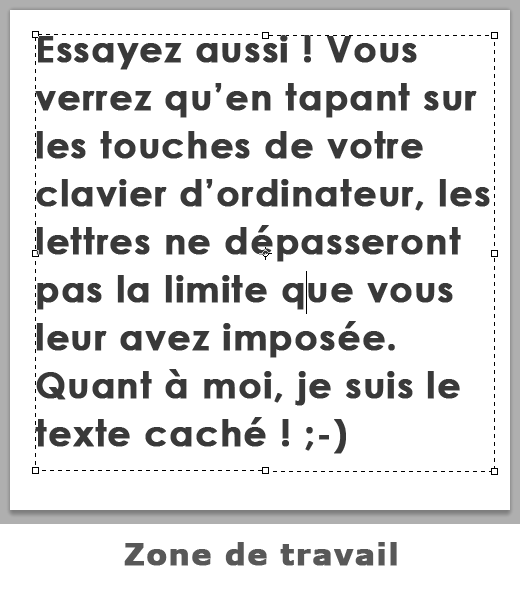
Cette partie de texte n'est pas visible car elle n'est pas comprise dans la zone que j'ai créée. Pour le rendre visible, il va nous falloir agrandir la zone de texte en utilisant les poignées (les carrés blancs/transparents). Ainsi, en agrandissant le bas de la zone…

C'est pas plus compliqué que ça.  Vous pouvez aussi écrire du texte sans vous imposer de limites avec cette fameuse zone que l'on vient de créer. Pour ça, il suffit simplement de cliquer une fois avec votre souris (et l'outil texte en main, évidemment) puis d'écrire !
Vous pouvez aussi écrire du texte sans vous imposer de limites avec cette fameuse zone que l'on vient de créer. Pour ça, il suffit simplement de cliquer une fois avec votre souris (et l'outil texte en main, évidemment) puis d'écrire !
Un outil de type vectoriel
Le calque Texte est un calque de type vectoriel. Cela signifie que, sur Photoshop, on peut agrandir le texte autant qu'on le souhaite sans qu'il perde en qualité.
D'ailleurs, si vous créez un calque standard vide (un calque pixelisé, comme on a l'habitude de faire, vous savez…) et que vous utilisez le texte, ce calque standard va automatiquement se transformer en calque texte. Il ne s'agira donc plus de matriciel mais d'un calque vectoriel.
Voilà, c'est à peu près tout. Vous voyez, quand je vous disais que ça allait être un chapitre "relax"… 
Paramétrer le texte
Savoir écrire du texte ne suffit pas quand on travaille sur un projet, aussi complexe soit-il. D'autant que ce n'est pas ce qu'il y a de plus compliqué, hein. 
En fait, il faut surtout savoir comment le paramétrer pour pouvoir l'adapter au projet sur lequel nous sommes en train de travailler. On va donc apprendre à formater le texte (comme on le ferait avec le CSS), autrement dit nous verrons comment modifier son apparence à travers les différentes options qui nous sont proposées.
Vous allez voir, il y a pas mal de trucs que vous allez découvrir et qui, je l'espère, vous plairont. 
Les options de texte
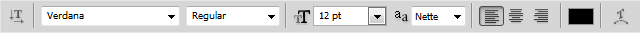
Nous retrouverons les options liées à l'outil texte dans la barre d'options habituelle. Simplement, cette barre d'options n'est en fait qu'un résumé de toutes les options véritablement existantes pour le texte. En fait, je dirais ce sont les options "principales" et élémentaires pour paramétrer du texte. Jetons donc un œil sur cette barre.

Orientation du texte
La première option, que vous trouverez la plus à gauche sur l'image ci-dessus, permet de modifier l'orientation de votre texte. Soit le texte est écrit à l'horizontale, soit il est écrit à la verticale.

Cette option est suivie par l'une des plus importantes : le choix de la police d'écriture.
Les polices d'écriture
Soit je suis fou, soit j'ai bien lu qu'il y avait une "police" pour les écritures… 
C'est presque ça, oui !  Pour faire simple, une police d'écriture, que l'on peut aussi appeler "police de caractère", est la forme même que prendront les lettres de l'alphabet que vous taperez avec votre clavier d'ordinateur. Chaque police a des propriétés différentes, en voici quelques exemples :
Pour faire simple, une police d'écriture, que l'on peut aussi appeler "police de caractère", est la forme même que prendront les lettres de l'alphabet que vous taperez avec votre clavier d'ordinateur. Chaque police a des propriétés différentes, en voici quelques exemples :
Ce texte est écrit avec la police d'écriture arial.
Ce texte est écrit avec la police d'écriture times.
Ce texte est écrit avec la police d'écriture courrier.
Ce texte est écrit avec la police d'écriture impact.
Ce texte est écrit avec la police d'écriture geneva.
On remarque bien que l'aspect global de chacun de ces textes est différent d'une police à une autre. C'est là la force des polices. Parce que bon, pour ces exemples, j'ai utilisé des polices connues et reconnues, des polices que l'on retrouve très souvent sur les sites web que l'on visite. D'ailleurs, je les ai prises directement sur le Site du Zéro, ce sont celles proposées dans le "zCode". 
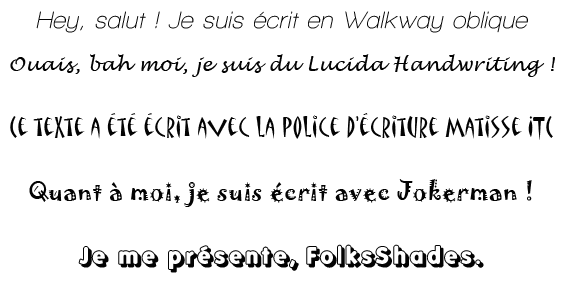
Rien ne nous empêche d'en essayer d'autres. Vous savez, des polices, ce n'est pas ce qui manque ! Il en existe des milliers et des milliers, je vous propose un petit échantillon de quelques polices toutes différentes les unes des autres. Vous allez voir qu'elles sont loin d'avoir les mêmes propriétés :

Vous voyez, je trouve ça fascinant personnellement, on a vraiment le choix et je trouve ça vraiment génial, ça laisse beaucoup de possibilités sur le plan création et imagination.
Wow ! Moi aussi, je veux télécharger plein de polices d'écriture ! 
Normalement, vous devriez déjà avoir quelques polices d'écriture qui sont installées sur votre ordinateur. Vous avez néanmoins la possibilité d'en télécharger d'autres sur des sites connus comme par exemple DAFONT.
Vous verrez que la majorité de ces polices sont libres et gratuites. Un chapitre additionnel sera consacré aux polices, en attendant, je vous invite à vous documenter pour apprendre à installer une police d'écriture. Cela n'a rien de sorcier, rassurez-vous. 
Attributs de caractère
Encore un terme étrange, je vous l'accorde.  Pourtant, je suis sûr que vous savez pour la plupart de quoi il s'agit. Que seraient en effet du texte sans les fameux attributs que l'on connait tous :
Pourtant, je suis sûr que vous savez pour la plupart de quoi il s'agit. Que seraient en effet du texte sans les fameux attributs que l'on connait tous :
- Regular (normal) : c'est l'attribut par défaut, la police ne subit aucune modification.
- Bold (gras) : permet de renforcer l'épaisseur des lettres.
Cette phrase a été écrite normalement. Celle-ci est écrite en gras.
- Italic (italique) : permet d'incliner les lettres sur la droite.
Cette phrase a été écrite normalement. Celle-ci est écrite en italique.
- Bold Italic : permet de renforcer l'épaisseur des lettres et de les incliner.
Cette phrase a été écrite normalement. Celle-ci est écrite en italique.
Il se peut que certaines polices ne possèdent pas d'attributs ou, à l'inverse, que certaines polices soient dotées de plusieurs attributs différents encore de ceux que nous venons d'étudier.
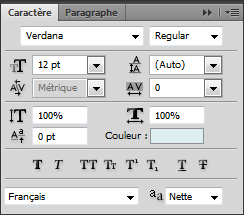
Si vous faites partie de ceux qui ont pris comme modèle mon espace de travail, vous devriez avoir de disponible la palette flottante "Caractère/Paragraphe". Si ce n'est pas le cas, cliquez sur Fenêtre > Caractère.

On retrouve toutes les options de la barre d'options dans cette palette dédiée aux (polices de) caractères. Pour l'heure, restons-en à cette petite ligne qui présente tous les différents attributs de caractère et donc, ceux qui ne figurent pas dans la barre d'options :

Bon, les deux premiers, on les connait : ils permettent respectivement de transformer le texte en gras et en italique.
L'icône  permet de transformer les lettres en lettres capitales.
permet de transformer les lettres en lettres capitales.
Ces lettres sont écrites normalement. CELLES-CI SONT ÉCRITES EN LETTRES CAPITALES.
Tout en capitales
Cette icône  permet, quant à elle, de transformer vos lettres en petites lettres capitales. Je vous laisse essayer par vous-même à partir de maintenant, on continue notre petit tour d'horizon.
permet, quant à elle, de transformer vos lettres en petites lettres capitales. Je vous laisse essayer par vous-même à partir de maintenant, on continue notre petit tour d'horizon. 
En cliquant sur cette icône  , vous transformerez vos lettres en lettres exposantes, à l'image du petit 2 ici présent : a².
, vous transformerez vos lettres en lettres exposantes, à l'image du petit 2 ici présent : a².
L'icône suivante  permet à l'inverse de mettre vos lettres en indice.
permet à l'inverse de mettre vos lettres en indice.
Les deux dernières icônes permettent, dans l'ordre d'apparition sur l'image ci-dessous, de souligner le texte et de le barrer.
Cette phrase a été écrite normalement. Celle-ci est maintenant soulignée.
Souligner
Cette phrase a été écrite normalement.
Celle-ci est maintenant barrée.
Barrer
Voilà pour les attributs. 
Corps de police
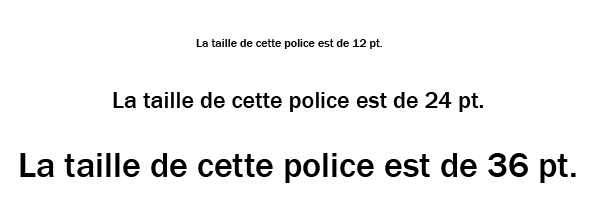
On dit "corps de police" pour désigner la taille de la police d'écriture et donc, par extension, les dimensions de nos lettres. L'unité de mesure est le point (et non le pixel) que l'on abrège pt.
Évidemment, plus la valeur de point est importante, plus la police d'écriture gagnera en hauteur et largeur. Voici un exemple, cette phrase a été écrite en 12pt :

Lissage de caractère
Prochaine étape : déterminer le lissage de la police de caractère. Une police non lissée ressemble à ceci :

La police d'écriture prend cette apparence crénelée quand le paramètre de lissage est défini sur "sans". Pour supprimer cet effet crénelé, il faut modifier ce paramètre et en choisir un parmi les quatre autres proposés. Par exemple, en choisissant le paramètre "nette", votre police apparaitra comme plus nette (oui, c'est logique) :

Une fois n'est pas coutume, essayons une nouvelle méthode de lissage, mettons "Forte" par exemple :

Alignement du texte
On entre dans une catégorie légèrement différente puisqu'il ne s'agit plus de modifier l'apparence du texte mais plutôt son positionnement dans votre zone de travail ou dans la zone que vous aurez créée avec l'outil Texte.

L'icône de gauche (celle qui est sélectionnée) permet de décaler l'ensemble de votre texte sur la gauche de votre zone, comme le montre l'image ci-dessous.

En ce qui concerne l'image du milieu, bah… elle permet de centrer l'ensemble du texte.

Et enfin, je vous laisse deviner le mode d'action de l'icône de droite. 

Couleur du texte
Cette option permet, comme son nom le laisse présager, de définir une couleur au texte. Vous savez faire, on ne va pas s'attarder là-dessus. Notez simplement que si vous ajoutez un style de calque lié à la couleur (dégradé, motif ou couleur), celui-ci remplacera obligatoirement la couleur d'origine du calque.
Déformer du texte
Cette option est particulièrement intéressante (et amusante) puisqu'elle sert à modifier la forme des nos textes.
On avait déjà la police, pour ça…
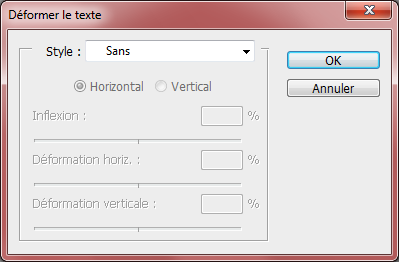
Non, la police modifie l'apparence des lettres. Avec cette option, on va modifier l'apparence générale du texte en le déformant dans tous les sens. En cliquant sur la vignette de l'option  , vous ouvrirez une nouvelle fenêtre :
, vous ouvrirez une nouvelle fenêtre :

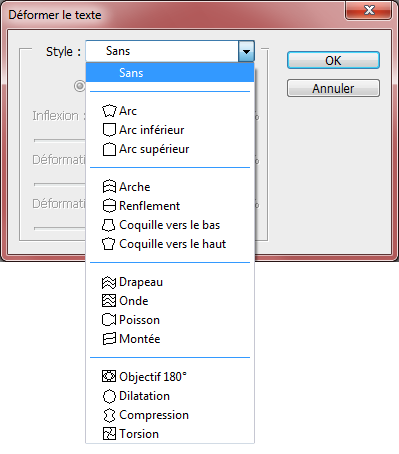
En faisant dérouler la liste, vous ferez apparaitre toutes les déformations possibles sur vos textes :

Autant dire que ce n'est pas ce qui manque ! Je vous invite à essayer la déformation appelée "Renflement" pour commencer. Il vous faudra d'abord taper du texte (évidemment) puis paramétrer la déformation.

Il y a trois paramètres à chaque fois, leurs modes d'action est facile à deviner. En ce qui concerne l'inflexion, plus la valeur est grande, plus la déformation (et donc le renflement ici) est important, et vice-versa.
Pour le reste…
Je ne vais pas passer en revue tous les paramètres disponibles dans les palettes flottantes "Caractère" et "Paragraphe". Ce serait trop long et pas forcément très intéressant, d'autant qu'on devine assez facilement à quoi ils servent. Petite astuce : placez votre curseur au-dessus de l'icône du paramètre et ne bougez plus pour laisser apparaitre une courte description du paramètre en question.
Styliser le texte
Nous avons appris à créer du texte, à le formater et même à le déformer. Que diriez-vous maintenant de lui donner un petit coup de "peps" ? Faut dire que jusqu'ici, nos textes ont toujours été très pauvres en couleurs, ils n'ont absolument aucun style, en tout cas graphiquement parlant.
Cela fera donc l'objet de ce cours, nous allons étudier les quelques moyens mis à notre disposition pour "styliser" vos textes. Le vrai problème, c'est qu'il existe tellement de techniques qu'on ne pourra pas toutes les passer en revue. On va toutefois pouvoir profiter de quelques fonctionnalités que l'on a étudiées dans ce cours, et principalement celles dont on a parlé le temps d'un chapitre qui leur était entièrement consacré : les styles de calque ! 
Ils sont la technique idéale pour donner de la couleur et une texture particulière aux textes. Ce n'est pas forcément le moyen le plus efficace, mais il n'empêche qu'on peut obtenir des résultats vraiment intéressants, de quoi rendre nos textes sophistiqués plus attractifs.
Première étape : le formatage
Avant d'utiliser les styles de calque, je vous conseille d'utiliser les options pour donner la forme désirée à vos textes. Généralement, je procède dans cet ordre :
- Rédaction du texte : on écrit le texte que l'on sera amené à formater puis styliser. Pour le moment, on ne touche pas aux options : on ne fait qu'écrire le texte avec la dernière police d'écriture utilisée.
 1. Choix de la police de caractère : on choisit ensuite la police de caractère désirée. Pour cet exemple, je suis passé de "Verdana" à "Century Gothic". Ce n'est pas une police téléchargée, vous devriez l'avoir sur votre ordinateur.
1. Choix de la police de caractère : on choisit ensuite la police de caractère désirée. Pour cet exemple, je suis passé de "Verdana" à "Century Gothic". Ce n'est pas une police téléchargée, vous devriez l'avoir sur votre ordinateur. 
 1. Modification de la taille de la police : je passe de 72pt à 140pt.
1. Modification de la taille de la police : je passe de 72pt à 140pt.
 1. Et pour finir, on ouvre la palette "caractère" pour paramétrer encore un peu plus le texte si cela nous semble nécessaire : gras, italique, capitales, … En ce qui me concerne, j'ai d'abord choisi l'attribut de caractère appelé "bold" pour rendre mon texte plus gras, puis j'ai accentué encore un peu plus l'épaisseur de mes lettres en cliquant, toujours dans la fenêtre de caractères, sur le bouton "Faux gras". Enfin, j'écarte un peu chaque lettre de mon texte (l'option s'appelle "Définir l'approche des caractères sélectionnés") pour le mettre à 25.
1. Et pour finir, on ouvre la palette "caractère" pour paramétrer encore un peu plus le texte si cela nous semble nécessaire : gras, italique, capitales, … En ce qui me concerne, j'ai d'abord choisi l'attribut de caractère appelé "bold" pour rendre mon texte plus gras, puis j'ai accentué encore un peu plus l'épaisseur de mes lettres en cliquant, toujours dans la fenêtre de caractères, sur le bouton "Faux gras". Enfin, j'écarte un peu chaque lettre de mon texte (l'option s'appelle "Définir l'approche des caractères sélectionnés") pour le mettre à 25.

Les styles de calque
Une fois votre texte formaté, on peut passer à l'étape de stylisation. On va donc ajouter de la couleur au texte, lui donner une certaine texture, etc. Et pour cela, je vous le disais, on va utiliser les options de fusion (styles de calque). Nous allons procéder en trois parties : d'abord les couleurs, ensuite la texture et enfin, les petits détails qui donnent ce petit "plus" aux textes.
Les couleurs
Nous avons plusieurs possibilités pour coloriser notre texte de manière on ne peut plus simple. On utilisera alors le style "Incrustation couleur" pour appliquer une couleur unique sur le texte, rien de plus basique. Dans ces cas là, le mieux est quand même d'utiliser l'option "couleur" que l'on retrouve dans la barre d'options. Allez, juste un petit aperçu pour le plaisir des yeux. J'ai seulement sélectionné les lettres "Life" pour que la couleur ne soit appliquée que sur cette partie du texte, le "My" reste donc noir :

D'ailleurs, j'aurais très bien pu m'amuser à ne coloriser qu'une lettre sur deux. Regardez :

On peut aussi s'amuser à mettre deux couleurs différentes, sans noir :

Enfin bref, niveau couleurs, on peut imaginer à peu près tout et n'importe quoi. Il suffit d'être créatif. D'ailleurs, je ne l'ai pas dit tout à l'heure, mais rien ne nous empêche ensuite de modifier les options du texte. Si on veut changer les attributs de certaines lettres, leur police ou encore leur taille, n'hésitez pas. Par exemple, je vais réduire la taille du mot "My" pour donner un style globalement différent au texte et mettre en avant le mot "Life" :

Pour mettre encore un peu plus en avant le mot life, il m'est aussi envisageable de mettre en majuscule ses lettres…

… voire carrément de modifier leur police d'écriture !

Vous êtes libre de faire absolument tout ce que vous voulez, tout réside dans l'imagination et la créativité dont vous ferez preuve. 
On reste dans les couleurs et allons désormais profiter de ce que j'ai tendance à préférer utiliser pour mes projets : les dégradés de couleurs. Ils sont disponibles quand vous activez le style appelé logiquement "Incrustation dégradé". Cela n'a plus de secret pour vous, je vous laisse le plaisir de paramétrer votre dégradé à votre guise. Pensez simplement à décocher le style "Couleur" avant si ce n'est pas déjà fait. 
Voici plusieurs essais avec des dégradés déjà existants :





Avec un peu d'imagination et en utilisant les différents paramètres mis à disposition (type de dégradé, angle, échelle, …), on peut réussir à obtenir de bons résultats hein. 
J'aimerais mettre un dégradé de couleurs uniquement sur le mot "My". Mais problème : quand j'active le style dégradé, ce dernier s'applique sur tout mon texte… 
En activant les styles de calque, vous demandez à ce que le style soit appliqué sur l'ensemble du calque et non sur une seule de ses parties. Du coup, pour choisir précisément sur quelle partie notre dégradé va s'appliquer, on a deux techniques :
- La première n'est pas la plus pratique. Il suffirait en fait de créer deux calques Texte différents : le premier pour "My", le deuxième pour "Life", l'idée étant de les mettre côté à côté ensuite dans la zone de travail pour faire croire qu'il n'existe qu'un seul et même texte.
- La deuxième, la plus logique, est d'utiliser un calque de remplissage, celui appelé logiquement "dégradé".
On va donc opter pour la deuxième solution. Il faudra tout d'abord écrire le texte "MyLife" sur un seul et même calque Texte, comme on fait depuis le début. On va ensuite utiliser un outil de sélection pour créer une sélection autour du texte "My".

Pour faire cette sélection, j'ai utilisé la baguette magique et ai profité de l'option Ajouter à la sélection  pour sélectionner simultanément la lettre M et la lettre Y, comme on l'a déjà appris ensemble.
pour sélectionner simultanément la lettre M et la lettre Y, comme on l'a déjà appris ensemble.
Pour créer le dégradé couleur, on va créer un calque de remplissage. On clique donc sur la petite icône Créer un calque de remplissage ou de réglage  située en bas de la fenêtre de calques pour faire dérouler la liste puis on clique sur "Dégradé…". Une nouvelle petite fenêtre fait son apparition, c'est celle qui vous permettra de paramétrer votre dégradé, elle est sensiblement la même que celle du style de calque "dégradé", vous n'avez donc pas besoin de moi.
située en bas de la fenêtre de calques pour faire dérouler la liste puis on clique sur "Dégradé…". Une nouvelle petite fenêtre fait son apparition, c'est celle qui vous permettra de paramétrer votre dégradé, elle est sensiblement la même que celle du style de calque "dégradé", vous n'avez donc pas besoin de moi.

Attention : veillez à bien sélectionner le texte "My" comme c'est le cas sur l'image ci-dessus. Il ne faut surtout pas faire une sélection approximative comme on pourrait le faire avec le rectangle de sélection par exemple, sans quoi le dégradé va remplir non seulement le texte "My", mais aussi l'ensemble de la sélection et donc le fond blanc.

 Oui, je sais. Ça pique, et c'est fait exprès !
Oui, je sais. Ça pique, et c'est fait exprès ! 
La texture
Une fois votre texte colorisé, vous pouvez ajouter un motif à votre texte afin de lui appliquer une nouvelle texture. Pour cela, il faut bien entendu cocher le style de calque "motif". Simplement, en laissant le dégradé d'activé, le motif ne sera pas visible (il prend le dessus sur le motif). Il faudra alors réduire l'opacité du dégradé ou utiliser un mode de fusion (toujours pour le dégradé) afin qu'un jeu de transparence s'effectue. Personnellement, j'ai obtenu ces différents résultats :



Je n'ai jamais été très fanatique des motifs, non pas que je ne les trouve pas intéressants, mais je n'en ai que rarement l'utilité. Une chose est certaine, on peut obtenir des résultats bien meilleurs que ceux-ci, mais c'est pas grave, c'est pour l'exemple. Si cela vous intéresse, vous pouvez télécharger des motifs prêts à l'emploi sur internet, exactement comme vous le feriez pour télécharger des brosses pour le pinceau.
Pour donner une nouvelle texture à vos textes, vous pouvez d'autre part utiliser le biseautage ce qui aura pour effet de leur donner du relief. Un peu comme le logo de Google par exemple :

Voici un exemple de biseautages paramétrés différemment. Je suis parti de ce texte coloré d'un dégradé bleu :

Pour finalement obtenir les résultats suivants, sachant que je n'ai fait qu'ajouter deux biseautages différents, j'en ai aussi profité pour augmenter un peu la taille de la police :


Vous pouvez même ajouter une texture sur le biseautage, ne laissez pas passer cette occasion et amusez-vous à faire des essais. 
C'est tout ?
Vous connaissez maintenant quelques techniques permettant de personnaliser vos textes et, même si on pourrait s'arrêter là et estimer les résultats obtenus satisfaisants, je pense que vous serez d'accord avec moi sur le fait que l'on peut mieux faire, l'idée étant d'optimiser encore un peu plus nos textes pour leur donner un style encore un peu plus particulier et personnalisé.
Des techniques, il en existe des centaines, des milliers même, et clairement je ne pourrai pas toutes vous les donner là non plus. Pas que je ne veuille pas, mais surtout parce que je ne les connais pas toutes (loin de là !) et parce que je n'aurais pas assez d'un tutoriel (combien de fois je vous l'aurai sortie, celle-là ?).
Je vais donc vous proposer une ou deux techniques que j'ai moi-même développées. Évidemment, ce sont des techniques que je n'ai pas inventé : je les ai simplement découvertes tout seul en bidouillant un peu. C'est là-dessus que j'aimerais vous sensibiliser ! Cela n'a rien d'exceptionnel en soi, mais c'est tellement plus gratifiant et plus amusant de découvrir soi-même des petites combinaisons qui permettent d'obtenir de jolis résultats, que je vous invite à faire des essais pour faire de vos textes de jolis textes. 
Technique n°1 : des textes en 3D
Oui, vous avez bien entendu, nous allons faire un peu de 3D !
Tu veux dire qu'on va faire de la modélisation ?
Pour ceux qui ne sauraient pas ce qu'est la modélisation, il s'agit d'une discipline propre au domaine de la 3D, je ne vais pas revenir dessus mais voilà, au moins vous savez que l'on "modélise" pour faire de la 3D.
Nous, nous n'allons absolument pas "modéliser". Nous allons donner une apparence 3D à notre texte, il ne s'agira donc pas vraiment de 3D, et pour cela, nous allons utiliser la duplication de texte. Commencez par écrire quelque chose et donnez lui un petit dégradé. Quand je vous disais que les dégradés, c'était mon dada (si, si, souvenez-vous, je vous l'ai dit dans les débuts du cours  ), je ne vous mentais pas !
), je ne vous mentais pas !

Dupliquez ensuite le texte et retirez-lui le style de calque en faisant un clic droit sur son calque (dans la fenêtre de calques) et en cliquant sur "Effacer le style de calque". Faites en sorte de changer la couleur de ce texte, choisissez une couleur identique à la couleur du premier texte, essayez simplement de lui mettre une couleur un peu plus foncée, vous comprendrez pourquoi plus tard. Enfin, placez-le en-dessous du calque stylisé (c'est donc ce dernier qui doit être visible sur la ZDT) et gardez-le sélectionné dans votre fenêtre de calques.
Quand c'est fait, il ne nous reste plus qu'à faire la fameuse duplication massive et le tour sera joué. Le principe est simple : on va appuyer sur la touche Ctrl (Option) et la maintenir, et ensuite appuyer successivement sur les touches directionnelles gauche et bas. Il se passera que chaque fois que vous appuierez sur l'une des touches directionnelles, un nouveau calque apparaitra et ce sera la duplication parfaite du calque sélectionné. La nouveauté, c'est que le calque sera dupliqué en fonction de la direction que vous lui donnerez avec les flèches. Si vous dupliquez avec la flèche de gauche, alors le calque sera dupliqué 1 pixel à gauche du calque dupliqué. Voici la manœuvre à effectuer avec votre clavier :
Sur Windows : CTRL (maintenir) + flèche de gauche puis flèche du bas plus flèche de gauche puis flèche du bas…Sur Mac : Option (maintenir) + flèche de gauche puis flèche du bas plus flèche de gauche puis flèche du bas…
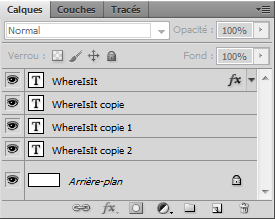
Faites cette opération une fois : deux nouveaux calques apparaitront dans votre fenêtre de calques (pour un total de 4 calques en tout, sans compter l'arrière-plan) et surtout, deux nouveaux éléments apparaitront dans la zone de travail :


Continuez jusqu'à obtenir un texte en 3D. 

Vous auriez également pu n'utiliser qu'une seule flèche directionnelle, par exemple la flèche du bas uniquement !

Ou encore la flèche de droite. 

Au fait, n'hésitez pas à modifier le premier calque pour personnaliser encore un peu plus votre texte. On aurait pu, par exemple, donner un contour intérieur à ce calque :

Vous voyez, il suffit d'un peu d'imagination et on peut améliorer distinctement nos textes. 
Technique n°2 : styles de calque
Retrouvons nos bons vieux styles de calque. Avec eux, croyez-moi, on peut styliser nos textes de mille et une façons et on ne va pas s'en priver. Que puis-je vous proposer en guise d'exemple… ?
Bah, on les a déjà utilisés, les styles de calque !
Ah oui, ça c'est bien vrai. Mais en même temps, on n'a pas vraiment tout fait avec. Je veux dire… moi, je vous ai montré l'essentiel (et encore), à vous maintenant d'essayer de faire des combinaisons qui peuvent améliorer un peu les textes et leur donner un sens. C'est de cette manière, d'ailleurs, que vous réussirez à créer un logo textuel, vous verrez cela dans le prochain chapitre.
Moi, par exemple, j'ai pensé qu'on pouvait donner un peu plus d'importance au contour d'un texte grâce à l'ombre.
Qu'est-ce que tu racontes ? 
Créons du texte sur un fond blanc. C'est-à-dire que le calque d'arrière-plan doit être de couleur blanche et que, évidemment, notre texte doit être de couleur relativement foncée pour qu'on puisse bien le distinguer du fond. Mettons… du vert ! On change la police (Century Gothic) et la taille et voilà sur quoi nous travaillerons. 

Allons faire un tour du côté des styles de calque maintenant. Ajoutons, par exemple, un petit dégradé léger pour donner un peu de style au calque. Évidemment, ce dégradé sera basé sur la couleur initialement choisie, le vert. Ajoutons ensuite un contour extérieur blanc de 3 pixels. Logiquement, vous ne devriez même pas l'apercevoir puisque que le fond est blanc lui aussi, ils sont censés se confondre.

Pour justement voir ce contour, on va ajouter une petite ombre portée afin de le faire ressortir. Voyez plutôt. 

Voilà ! Ce n'est pas prodigieux, ça n'a rien de bien exceptionnel comme je vous le disais, et pourtant, ça fait son petit effet je trouve.  Après, on peut s'amuser à ajouter une ombre interne par exemple pour faire ressortir le contour blanc du fond ET du texte :
Après, on peut s'amuser à ajouter une ombre interne par exemple pour faire ressortir le contour blanc du fond ET du texte :

Allez, à vous de jouer maintenant. 
Ne vous limitez pas qu'aux styles de calque ! Utilisez la plume pour créer de nouvelles choses qui peuvent s'accorder avec vos textes par exemple.
Félicitations, vous êtes maintenant parés pour réaliser votre premier logo sur Photoshop ! 
Le prochain chapitre ne sera donc pas un chapitre comme les autres. Vous l'aurez compris, un TP (étayé d'une petite partie reprenant les différents points de création d'un logo) vous attend dans le prochain chapitre.