Si créer un site web peut se révéler passionnant et attrayant, il faut toutefois disposer des compétences nécessaires pour se lancer dans une telle aventure. Ainsi, concevoir un site internet un tant soit peu interactif, fonctionnel et sophistiqué, relève dans l'ordre des domaines informatiques suivants :
- Charte graphique (design) : on peut choisir de faire cela en premier, en tout cas c'est une étape importante dans la conception de votre site, je veux parler de son design. On va alors réaliser ce que l'on appelle la charte graphique du site, c'est-à-dire la maquette qui va déterminer son aspect global (couleurs, formes, …). A la fin de cette étape, on obtient une image au format JPEG ou PNG par exemple. Cette image, c'est la charte graphique, elle est la représentation finale de votre site.
- Mise en forme (HTML et CSS) : une fois la charte graphique terminée, on va découper l'image et la décomposer en plusieurs petits morceaux puis, à l'aide des langages dits de balisage (souvent confondus avec les langages de programmation), on les assemblera afin de "mettre en boite" tous les morceaux pour reformer l'image et la rendre fonctionnelle pour le web. Ainsi, on sera ensuite à même de remplir le site de textes, formulaires, liens hypertextes, etc.
- Développement : la dernière étape pour la conception d'un site internet consiste à procéder à son développement. Pour cela, on utilise des langages de programmation comme par exemple les deux inséparables PHP/MySQL avec lesquels nous allons rendre nos pages dynamiques pour, par exemple, permettre à nos visiteurs de publier des commentaires, de rédiger des actualités, de participer sur des forums de discussion, etc. D'ailleurs, le Site du Zéro lui-même est développé avec PHP.

Vous l'aurez compris, en ce qui nous concerne, nous nous chargerons d'effectuer la toute première étape de conception puisqu'il s'agit d'utiliser Photoshop et de faire de l'infographie, tout simplement. Je vais tenter de vous initier à la dure tâche qu'est l'élaboration et la réalisation d'une charte graphique (ou "design", c'est comme vous voulez, selon votre préférence).
Il n'existe presque aucune normalisation dans ce domaine, il n'y a pas de charte graphique standard (d'ailleurs, une "charte" est par définition un ensemble de normes, et ce sera à vous de les déterminer) et surtout, on peut créer des milliers et des milliers de designs différents selon les thèmes sur lesquels ils portent, selon l'identité de leur propriétaire, selon les formes avec lesquelles ces designs ont été réalisés aussi… Bref, là où je veux en venir, c'est qu'il y a tellement d'éléments qui font d'une charte graphique qu'elle est différente d'une autre et unique que je ne pourrai sans doute pas traiter votre cas en particulier.
Ainsi, je ferai mon possible pour généraliser mes explications de sorte à ce que vous puissiez adopter différentes techniques de travail et que vos aptitudes en terme de création soient aussi diverses que variées.
Une charte graphique ?
Si l'on s'en tient à la définition du mot, une charte graphique définit un ensemble de règles à respecter pour constituer une identité graphique, qu'il s'agisse d'une entreprise, d'un produit, d'une marque ou même d'un site web… En bref : de tout et n'importe quoi.
Elle impose donc, d'une certaine manière, des normes dans la réalisation des graphismes d'un même projet, ce qui va permettre, par extension, de conserver une certaine cohérence sur le plan graphique. Pour faire simple, on utilise une charte graphique pour garder une homogénéité visuelle.
Un "design" de site web
Personnellement, j'ai toujours eu l'habitude d'utiliser le terme de charte graphique pour désigner de manière générale l'identité visuelle d'un site web. Je vous le disais il y a quelques secondes, on a plutôt tendance à parler de "design de site", terme anglais que l'on a vite fait de franciser et qui est rentré dans les mœurs d'aujourd'hui. Dans ce tutoriel, j'utiliserai les deux expressions pour ne pas faire de jaloux. 
Aussi, l'intérêt de mettre en place une charte graphique est de donner au site web une identité graphique propre et personnalisée. Cette identité se doit essentiellement d'être à l'image du contenu du site dans la mesure où elle est censée permettre à un visiteur lambda qui visionne les pages de ce site de reconnaitre au premier coup d'œil à qui il appartient ou du moins, de quoi il traite. Comment pourrait-on reconnaitre un site dédié au football si l'on y affichait des images tirés des matches de la NBA (basketball) ?
Supposons que vous soyez un jeune étudiant en architecture. En arrivant sur votre site personnel, il faut qu'on puisse constater rapidement que :
- Ce site traite de l'architecture.
- C'est un site personnel.
- Il appartient à un jeune étudiant.
A partir de ces éléments, on peut rapidement se douter que vous êtes étudiant en architecture et que vous avez conçu ce site pour présenter vos œuvres ou plus simplement pour vous présenter.
Je suis d'accord, mais ça ne marche pas tout le temps. Prenons l'exemple du Site du Zéro. Quand j'atterris dessus, je n'ai aucune image me faisant véritablement penser que ce site propose des tutoriels sur l'informatique…
Hmm, je ne suis pas vraiment d'accord avec vous, et je vais vous le prouver. Sachez néanmoins qu'on ne peut pas tout faire avec les images. Je dirais même plus, il ne faut pas compter que sur les graphismes d'un site pour se faire une idée de ce dont il traite. On va aussi utiliser les textes, les liens, leur emplacement, leur format, etc.
Ergonomie et accessibilité
Vous savez… Si votre nom et votre prénom sont mis en évidence sur votre site personnel et que vous glissez une petite auto-description en guise de slogan par exemple, on saura déjà plus ou moins à quoi s'attendre. Et puis, de toute évidence, l'objectif n'est pas uniquement que l'utilisateur sache à qui appartient le site. Il faut avant tout qu'il sache à qui ou à quoi il a affaire, même vaguement, mais aussi de quoi le site traite, à quoi il fait référence, etc. En reprenant l'exemple du Site du Zéro, on sait de par son logo que la notion d'apprentissage est prônée grâce notamment au chapeau d'étudiant, ceci sans oublier le "zéro" du nom du site qui laisse supposer le concept même qui consiste à "commencer son apprentissage depuis le début". Et tout ça, rien qu'avec le logo. Mais il n'est pas le seul indicateur, on sait aussi, par exemple, que le site propose des cours d'informatique et que, d'une manière générale, il regroupe une communauté forte grâce à d'autres indices laissés un peu partout sur le site et notamment en page d'accueil :
- Le message d'accueil : "Bienvenue sur le Site du Zéro. Le site pour débutants où tout est expliqué… à partir de Zéro !
- Que propose le Site du Zéro ? : ce bloc présente les différents pôles sur lesquels s'articule le SdZ. On sait alors qu'avec ce site, on peut "apprendre à maitriser son ordinateur", "échanger avec la communauté" et "s'informer de l'actualité".
- Les cours : le menu de gauche présente une liste dans laquelle on peut retrouver des termes évocateurs tels que "site web", "programmation" ou encore "bureautique". On sait là-aussi qu'il est question d'informatique et qu'il s'agit de cours relatifs aux différents domaines listés.
Mais quel rapport avec la charte graphique ?
On associe très souvent l'ergonomie avec la charte graphique, c'est même essentiel. Dans un souci de lisibilité et surtout d'accessibilité, le site que vous allez concevoir se devra d'être ergonomique au possible. Un site ergonomique, c'est avant tout un site qui se veut intuitif et facile d'utilisation, un site sur lequel la navigation est fluide et précise. D'ailleurs, si on peut être soit ergonome, soit graphiste, et bien le plus souvent, on est les deux.
Le Site du Zéro est d'ailleurs réputé pour son côté ergonomique et accessible. Il a été étudié et conçu de sorte à ce qu'un visiteur lambda, quel que soit son âge et surtout son niveau en informatique, puisse naviguer avec tout le confort qu'il se doit.
Certains sites ont tendance à privilégier l'esthétique à la pratique. Du coup, ils sont graphiquement bien faits, mais pas forcément agréables à utiliser, et c'est un problème de taille vis-à-vis du visiteur. Il faut donc penser à tout, et c'est justement là qu'intervient le binôme graphiste-ergonome.
En résumé
On suppose que je suis en train de monter ma petit entreprise. Je vais d'abord établir une charte graphique qui va déterminer les éléments graphiques de ma boite. Attention, je ne suis pas en train de parler du site de ma boite mais bel et bien de l'ensemble des éléments graphiques relatifs à ma boite :
- Style graphique
- Choix des couleurs
- Réalisation du logo : couleurs, formes, positionnement, déclinaisons, …
- Choix des polices de caractère
- Emplacement et positionnement des éléments graphiques
- Adaptation des éléments graphiques aux supports utilisés (web, papier, textile, …)
Nous déclinerons ces éléments pour créer le "design" du site de l'entreprise : si les couleurs majeures de la charte graphique sont le bleu et le orange par exemple, alors on saura que le design du site sera majoritairement composé des couleurs… orange et bleu ! 
Il n'y a pas de règle !
Imaginez, créez, innovez !
Il existe une règle à laquelle il faut se plier lors de l'élaboration du design de votre site : ne vous fixez absolument aucune règle, aucune contrainte ! Hormis les principes fondamentaux stipulés par la charte graphique, vous êtes absolument libre de faire ce que vous voulez, quand vous voulez et de la manière que vous voulez.
Tenez, c'est un peu comme votre CV (curriculum vitae) : saviez-vous qu'il n'y avait absolument aucune règle qui vous oblige à utiliser un format de présentation standard ? Si vous êtes suffisamment créatif, vous pouvez innover et faire globalement ce qui vous plait. 
C'est parfaitement la même chose avec le design de votre site. Pour se démarquer, on peut user de techniques diverses et variées dans le but d'inventer ou de changer voire optimiser ce qui est déjà existant. Il faut laisser libre cours à son imagination et ne pas se restreindre aux normes spéculatives qui font de votre site web un site banal.
Quelques exemples…
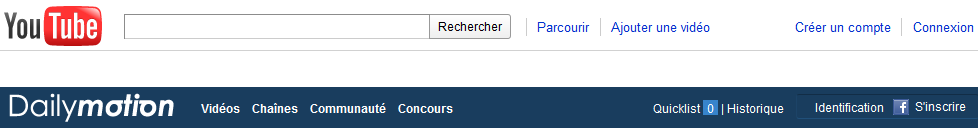
Laissez-moi vous présenter quelques sites internet différents en guise d'exemple suite aux explications que je viens de vous donner. Je vous le disais, chaque site a sa propre identité et on détermine cela à l'aide d'une charte graphique. Par exemple, un site internet peut traiter du même thème mais se différencier grâce à leurs logos ou encore leurs couleurs. C'est notamment le cas pour les plateformes de vidéo Youtube et Dailymotion.

Chacune s'est forgé un caractère physique différent. On reconnait Youtube pour son logo noir et un fond rouge tandis que Dailymotion se démarque de par sa couleur majoritairement bleue. C'est un peu comme Coca-Cola et Pepsi : le premier est reconnu pour son logo fantaisiste et sa couleur rouge dominante, Pepsi est quant à lui davantage reconnu pour son texte blanc sur fond bleu et surtout son logo en forme de cercle et de couleur rouge/blanc/bleu.

Bon, allez, maintenant, quelques exemples de sites internet aux charte graphiques complètement différentes pour vous faire une petit idée de ce qu'on peut trouver sur le web.
Le squelette
C'est maintenant que les choses se précisent, nous allons élaborer le squelette de notre charte graphique.
Je serais bien tenté de te dire qu'Halloween est passé, mais je suppose que la signification de ce terme est tout sauf celle à laquelle je pense ? 
Oh la blague de mauvais goût !  En fait, j'utilise le terme de "squelette" pour désigner cette étape dans l'élaboration d'une charte graphique qui consiste à définir une structuration des différents éléments qui la composeront, en passant par le choix des couleurs dominantes et secondaires et de l'extensibilité du design. Vous allez voir, c'est une étape de réflexion très intéressante, passage essentiel (et souvent omis malheureusement) avant de commencer quoi que ce soit.
En fait, j'utilise le terme de "squelette" pour désigner cette étape dans l'élaboration d'une charte graphique qui consiste à définir une structuration des différents éléments qui la composeront, en passant par le choix des couleurs dominantes et secondaires et de l'extensibilité du design. Vous allez voir, c'est une étape de réflexion très intéressante, passage essentiel (et souvent omis malheureusement) avant de commencer quoi que ce soit.
Choix du thème
De quoi mon site va-t-il parler ? Telle est la question que vous devez vous poser avant de commencer. Cette démarche est nécessaire car elle vous permettra d'éviter le hors-sujet mais aussi de centraliser vos idées pour concevoir une charte graphique à l'image du contenu de votre site, comme je le conseillais il y a quelques minutes.
Alors oui, il va parler de quoi, mon site ? Je vais mettre quoi dedans ? Et tiens, d'ailleurs, à quel type de visiteur mon site va-t-il s'adresser ? Voyons quelques exemples avérés pour nous donner une petite idée.
|
Catégorie |
Thème |
Cible |
|---|---|---|
|
Environnement |
Protection des animaux, réchauffement climatique… |
Grand public, écologistes, associations… |
|
Musique |
Classique, titre à la demande, tutoriels vidéos… |
Musiciens (confirmé, en herbe…), mélomanes… |
|
Diffusion d'information |
Jeux vidéos, faits divers, informatique, mode… |
Journalistes, les filles, les geeks |
De toute évidence, je ne pourrai pas traiter tous les cas existants sans quoi je n'en aurais jamais fini. Puis, de toute manière, c'est à vous de travailler ici. Car, une fois le thème choisi, il va vous falloir penser au style graphique que vous devrez adopter pour construire votre charte graphique.
Prenons un exemple. Supposons que nous sommes en passe de concrétiser un projet qui consiste à créer un site dont le thème serait la forêt. Qu'est-ce qui caractérise ce thème à votre avis ? Par quels moyens peut-on retranscrire graphiquement cet univers ? On peut penser au bois (on reprendrait donc une texture boisée pour notre site), aux feuilles, à l'eau mais aussi à la terre, pourquoi pas ?
Supposons maintenant que nous sommes amenés à réaliser un site internet sur… les anges. On peut tout de suite deviner que le site sera réalisé sur des tons de couleur clairs. Quelles couleurs précisément, on ne sait pas encore (c'est la prochaine étape), mais sur des tons clairs, ça semble logique. Que peut-on ajouter d'autre ? Des nuages par exemple ? Et pourquoi pas des plumes ou encore des étoiles ?
Enfin, vous l'aurez compris, la procédure est simple : on a notre thème, on trouve les éléments clés en rapport avec ce thème, et on note ça de côté pour la suite.
Choix des couleurs
Et la suite, c'est le choix des couleurs pour votre charte graphique. Cette étape est tout aussi importante que la première, elle va déterminer beaucoup de choses pour votre site : son caractère, sa cohérence avec le thème choisi, la première impression de votre visiteur, le premier lien qu'il entretiendra avec votre site, et j'en passe… C'est comme en gastronomie, on a tendance à juger en premier l'apparence du met qu'on vous prépare : sa texture, son aspect, ses couleurs, son odeur… C'est précisément le même principe. Avant de goûter, on regarde.
Choisir les couleurs d'un site, c'est loooiin d'être simple et vous allez vite vous en rendre compte. Il va falloir choisir les couleurs qui correspondent le mieux avec le thème du site, mais aussi des couleurs harmonieuses et qui s'accordent bien entre elles. Comme pour un logo, il vaut mieux ne pas utiliser trop de couleurs différentes, il faut pouvoir rester simple et efficace, mais aussi garder une certaine uniformité entre design et logo.
Pour le choix des couleurs, vous avez deux solutions :
- Vous faites marcher vos neurones et mettez en avant votre esprit créatif : les couleurs, c'est vous et vous seul qui les choisirez.
- Trouver des couleurs qui vont bien ensemble et qui me plaisent vraiment ? Trop dur, je ne sais pas faire.
Très souvent, on a tendance à vouloir opter pour la première solution et, très souvent, quand on n'a pas trop l'habitude, et bien on fait n'importe quoi. Les couleurs ne sont pas particulièrement jolies et ne s'accordent pas forcément très bien. Bon, après, les goûts et les couleurs, ça ne se discute pas. Mais en infographie… un peu quand même. 
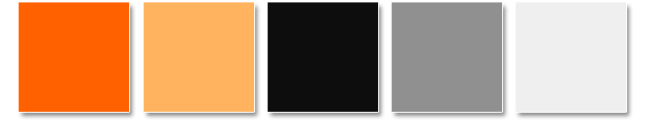
Pour vous aider, vous pouvez utiliser des combinaisons de couleurs déjà préparées, vous les trouverez sur des sites spécialisés sur la toile comme Kuler par exemple :
Choisir les couleurs sur Kuler.com
Sur le site, les premières couleurs qui vous sont proposées sont celles-ci :

Évidemment, vous êtes libre de choisir les couleurs qui vous correspondent ou qui correspondent à votre site. C'est à vous de décider de celles qui semblent être les plus appropriées. Il va par exemple falloir choisir les tons de couleurs qui vont le mieux avec l'esprit de votre site. Pour reprendre l'exemple du site sur les anges, l'idéal serait d'utiliser des couleurs claires et même lumineuses (dans la limite du raisonnable, évidemment).
Si toutefois Kuler ne vous correspond pas, vous pouvez trouver d'autres sites du même type sur Google, sinon je peux aussi vous conseiller ColorJack.
Les couleurs principales et secondaires
Lors de l'élaboration d'une charte graphique, il faut définir approximativement trois à quatre couleurs. C'est un chiffre approximatif qui dépend de vous et seulement vous, je vous donne juste une piste pour ne pas que vous abusiez des bonnes choses. 
On catégorisera ces couleurs en deux parties : les couleurs principales du site, et ses couleurs secondaires.
Les couleurs principales, comme elles le laissent présager, sont les couleurs majoritaires de votre site, elles doivent être celles que l'on remarque en premier et qui apparaissent en évidence.
Les couleurs secondaires sont moins visibles, moins apparentes, mais tout aussi importantes que les couleurs principales car elles sont complémentaires et sont censées "casser" le trop plein que peuvent représenter les couleurs majoritaires. Cela permet de donner un aspect plus harmonieux à l'ensemble du design.
Sur les couleurs présentées ci-dessus, on note trois bleus différents, un blanc beige et du orange. On peut éventuellement penser que les couleurs majoritaires sont le bleu et le blanc beige, tandis que la seule couleur secondaire sera le orange (et pourquoi pas l'un des trois bleus si le mariage est convenable ?).
Je vous laisse choisir les couleurs qui vous conviennent et qui conviennent à votre futur site. 
Le logo
On peut décider de réaliser le logo de notre futur site avant même d'avoir commencé la charte graphique de ce site. Il pourrait même s'agir d'une base, ce sera alors avec elle qu'on déciderait du style de notre site, des couleurs majoritaires et secondaires, etc. Par exemple, si je crée un logo dont la couleur qui en ressort majoritairement est orange, je sais que mon site sera principalement orange. Ce n'est pas une obligation, mais c'est une piste sur laquelle on peut prendre base.
On peut aussi décider de réaliser le logo du site après avoir défini une charte graphique. Ce serait donc la suite logique de ce que l'on fait actuellement : on a choisi un thème, du coup on sait dans quel style notre charte graphique va être réalisée. On a également choisi les couleurs du site, on peut donc maintenant commencer à créer son logo. En ce qui nous concerne, nous avons déjà réalisé un logo dans le TP précédent. Vous pouvez le prendre comme base ou bien en réaliser un nouveau selon le thème et les couleurs que vous venez de choisir.
Si vous avez encore des incertitudes quant à la conception et la réalisation d'un logo, allez jeter un œil au chapitre précédent, cela devrait vous aider. 
Étape de conception
La partie théorique est quasiment terminée. Nous avons quasiment tous les éléments nécessaires pour la réalisation du design de notre site. Il manque toutefois deux morceaux très importants qu'il faut impérativement traiter avant de débuter.
Fixe ou extensible ?
On dit d'un design qu'il peut être fixe ou extensible. Ces deux notions sont surtout connues des programmeurs xHTML/CSS, d'ailleurs on peut le constater dans ce chapitre du cours xHTML/CSS du Site du Zéro, mais elles doivent aussi faire partie du vocabulaire de l'infographiste qui se charge de créer un design.
Quand on dit qu'un design est fixe ou extensible, on veut parler de sa largeur.
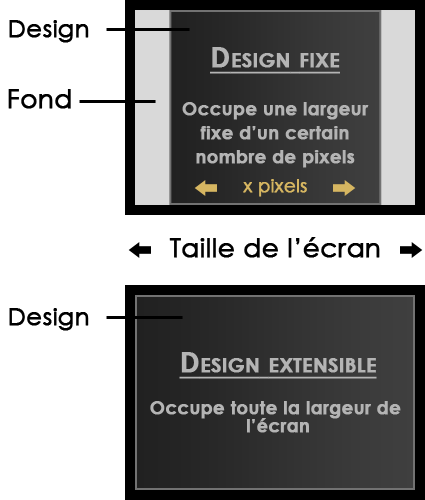
- Un design fixe est un design qui dispose d'un certain nombre de pixels de largeur. Par exemple, le design fera 850px de largeur : pas plus, ni moins.
- Un design extensible est un design qui s'élargit en fonction de l'écran de son utilisateur. Par exemple, si mon écran est plus large que le vôtre, alors le site s'adaptera et à votre écran, et à mon écran ! Il va "s'étirer" en fonction de la largeur des écrans sur lequel il apparaitra.
Par exemple, le Site du Zéro est extensible. Il occupe toute la largeur de votre écran. A l'inverse, le site Linternaute est fixe : il occupe un certain nombre de pixels et c'est pareil pour tous les écrans. Pour combler le vide aux extrémités gauche et droite, le créateur du site a mis un fond blanc, tout simplement.

Sur le premier schéma (Design fixe), on aurait pu élargir la taille de l'écran que les dimensions du carré gris foncé n'auraient pas bougé. A l'inverse, sur le deuxième schéma, si la taille de l'écran avait été plus importante (et notamment la largeur de l'écran), et bien les dimensions du design (toujours le carré gris foncé) se seraient adaptées et le design aurait occupé toute la largeur comme c'est le cas sur le schéma actuel.
Bah, c'est bizarre ton truc. Sur Photoshop, on peut donner une hauteur et une largeur, c'est tout. Du coup, on ne peut que créer des designs fixes, n'est-ce pas ?
Le choix entre "design fixe" ou "design extensible" se fait en règle générale par celui qui va se charger de "mettre en page" votre site, la fameuse étape xHTML/CSS dont je vous faisais part au début du chapitre. C'est lui qui va se charger de rendre extensible un design ou non, c'est lui qui fera en sorte que le site détecte la largeur de votre écran et s'y adapte (ou pas).
Nous, infographistes, allons faire en sorte de faciliter la tâche du codeur xHTML/CSS en créant un design qui puisse être codé et adapté à tous les écrans. Cette étape n'est pas compliquée en soi, et tout dépend également des compétences du codeur. L'idée, c'est juste de savoir si le design que l'on s'apprête à créer sera ou non extensible. A partir de là, on va pouvoir passer à la prochaine étape.
Franchement, je n'en ai aucune idée personnellement… Comment savoir lequel est le mieux ?
Il n'y a pas de "mieux". Il faut faire comme bon vous semble. Si vous avez une préférence pour les sites extensibles, alors lancez-vous. Sachez toutefois qu'il est sans doute plus simple de coder un site qui aura un design fixe car ça retire beaucoup de contraintes d'un point de vue technique.
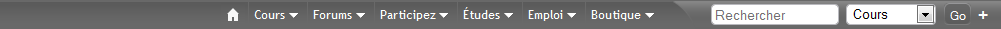
Par exemple, pour rendre un design extensible, très souvent, on va découper les parties du design (souvenez-vous, cela fait partie du travail du codeur xHTML/CSS) de sorte à ce qu'on puisse "copier" certaines parties pour les ajouter au design afin de l'agrandir en fonction de l'écran de l'utilisateur. Dans le cas du Site du Zéro, en prenant l'exemple de la barre de navigation (speedbarre), personnellement, avec mon écran, elle fait cette taille :
 Cliquez ici pour agrandir l'image
Cliquez ici pour agrandir l'image
Comme vous pouvez le constater, elle est quand même très large. Pourtant, chez certains utilisateurs (peut-être même vous), elle n'est pas plus grande que cela :

C'est simple : la largeur de la speedbarre (barre de navigation) s'est adaptée à la largeur de nos écrans. Et tout s'est joué à ce niveau là :

Grâce au code xHTML/CSS, on a demandé à ce que cette partie se répète autant de fois que nécessaire vers la droite jusque que ça soit ajusté à la largeur de l'écran de l'utilisateur, vous me suivez ?
Si ce n'est pas très clair, vous pouvez toujours comparer la barre de navigation que j'ai sur mon écran (première image parmi les trois dernières ci-dessus) avec celle qui est beaucoup moins large (la deuxième ci-dessus). Vous verrez alors où je veux en venir quand je dis que la partie remplie de rouge ci-dessus s'est "copiée" autant de fois que nécessaire pour agrandir la barre de navigation et l'adapter à mon écran.
Au fait, pourquoi je vous dis tout ça, moi ? Ah, oui. En fait, c'est ce genre de détail auquel il va falloir prêter attention si vous désirez faire un design extensible. Souvent, quand on décide de réaliser un design fixe, on peut difficilement le rendre extensible par la suite. Rien n'est figé, mais presque. Je vous conseille donc vivement de bien décider avant comment votre design sera sur ce plan-ci. 
Pour plus d'informations, lisez l'article de Raphaël Goetter proposé sur Alsacreations. Il reprend l'ensemble ce que je viens de dire et plus encore, le tout étayé par une phase de réflexion sur la pratique CSS.
Création du squelette
Quand on crée une charte graphique, il faut penser à tout :
- Visibilité
- Esthétique
- Navigation
- Fluidité
- Accessibilité
- Sécurité
- Praticité
- Et j'en passe…
On a déjà traité quelques uns de ces cas, mais pas tous (et nous ne pourrons d'ailleurs pas tous les faire). Je voudrais maintenant vous parler de la visibilité et de la navigation au sein de votre site. Quand je parle de "visibilité", je veux parler de l'agencement des différents composants de votre design. Si la visibilité est bonne, la navigation le sera. En d'autres termes, si tout est agencé correctement, on va pouvoir naviguer sur votre site correctement.
Pour cela, on va chercher à créer un squelette de notre design pour avoir une idée précise de l'agencement général du site : qui va où, pourquoi, comment, etc. On va faire une étude schématique de notre projet. Et cela se passe bien entendu avec… Photoshop !
On commence donc par choisir la taille de notre design. Que vous ayez décidé qu'il finira par être fixe ou extensible, dans tous les cas, il faut choisir une taille. Pour notre exemple, nous travaillerons sur un design fixe car cela me semble plus simple, moins contraignant vis-à-vis des explications que j'aurai à vous fournir. Nous partirons sur une base de 900*850px. Je vous invite à créer cette nouvelle zone de travail.
Quand c'est fait, sélectionnez l'outil forme rectangle : c'est avec lui que nous allons travailler 90% de notre design, on va l'utiliser pour "former" la bête. 
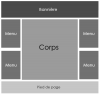
Dans les cas les plus basiques, un design est composé de 4 éléments :
- Une bannière, appelée aussi "header" : c'est le cœur graphique de notre design. C'est elle qui donne le ton, c'est elle qui joue le premier rôle en terme d'esthétisme. Elle est l'emblème de la charte graphique.
- Un menu : le menu va permettre de choisir le contenu à afficher. Par exemple, on va pouvoir mettre, dans le menu, différentes sections du site en leur donnant des noms évocateur comme "Page d'accueil", "Contact" ou encore "Qui sommes-nous ?".
- Le corps : c'est ici que tout se passe. Dans le corps, on affiche tout le contenu de la page. Si j'ai cliqué, par exemple, sur le bouton "Contact" du menu, le corps va afficher des formulaires permettant d'envoyer un message vers un destinateur afin de le contacter.
- Le pied de page (aussi appelé "footer") : on utilise le pied de page pour afficher des choses de manière moins apparentes. Souvent, on peut lire dans les pieds de page les "copyright" des auteurs du site, leurs noms, les mentions légales de l'entreprise éditrice du site, etc.
Ce sont donc les quatre éléments principaux à partir desquels nous travaillerons. Le tout, maintenant, c'est de faire un assemblage de ces quatre éléments afin de les disposer de manière intelligente pour que la visibilité soit bonne car, vous le savez maintenant, bonne visibilité = bonne navigation. Laissez-moi vous tester. Si je vous montre un design agencé de la manière suivante, en sachant que j'ai repris les quatre éléments ci-dessus, pensez-vous que la disposition est bonne sur le plan visibilité ?
 Cliquez sur l'image pour l'agrandir
Cliquez sur l'image pour l'agrandir
En théorie, une disposition n'est pas "moins bonne" qu'une autre, en tout cas pas si l'on regarde ça objectivement : après tout, chacun fait comme il veut, je ne cesse de vous le répéter. Mais en pratique, il faut dire que cette disposition manque cruellement de sens.
On a d'abord le pied de page qui se trouve en haut du site. Pourtant, le pied de page est censé énumérer les informations qui ne sont pas forcément les plus importantes : on aura donc tendance à préférer les mettre en bas de la page, d'où le terme "pied de page".
Par ailleurs, la bannière étant l'élément graphique le plus évocateur vis-à-vis de votre visiteur, c'est-à-dire que c'est la première chose que le visiteur verra et par le biais de laquelle il va pouvoir se créer un avis sur l'aspect graphique global du site, il faut impérativement qu'elle soit visible et surtout pas masquée par autre chose. Or, ici, le menu est gigantesque : il est même plus grand que la bannière elle-même ! Cette disproportion est à éviter. Quand on fait un design et qu'une bannière existe, il faut mieux qu'elle soit au moins aussi visible que le menu et que sa taille soit suffisamment proportionnée. Encore une fois, on peut trouver quelques stratèges pour donner un aspect unique au design et donc, par exemple, faire une bannière quasiment invisible et neutre et l'accompagner d'un menu très "design" et facilement remarquable. Mais encore faut-il savoir le faire et pour le moment, on s'en tiendra aux manipulations et explications les plus simples, c'est-à-dire celles que je viens de vous fournir.
Hum… à ce moment là, est-ce qu'il ne vaut mieux pas utiliser une disposition "type" ?
Figurez-vous qu'il existe une disposition basique (et souvent déclinée) utilisée dans la majorité des sites internet. Cette disposition consiste à placer les éléments de manière assez stratégique et logique. Ainsi, on aura la bannière tout en haut du site, qui prendra toute la largeur. Ensuite, on viendra placer les menus sur la gauche et/ou la droite pour avoir un accès constant sur les différentes rubriques du site. Enfin, on viendra placer le corps au milieu (entre les menus ou juste à côté) et le pied de page de la même manière que la bannière, mais tout en bas du site. Schématiquement, cela donnerait donc :
 Cliquez sur l'image pour l'agrandir
Cliquez sur l'image pour l'agrandir
On peut décliner ce squelette en différentes versions. Par exemple, on pourrait décomposer le seul et unique menu en deux menus plus petits, ce qui peut ainsi permettre de "catégoriser" vos rubriques :
 Cliquez sur l'image pour l'agrandir
Cliquez sur l'image pour l'agrandir
Rien ne nous empêche d'ajouter deux autres menus à droite du squelette par exemple, c'est selon vos besoins et vos envies :
 Cliquez sur l'image pour l'agrandir
Cliquez sur l'image pour l'agrandir
C'est à vous de faire comme bon vous semble. Chaque design se doit d'être unique, mais sachez toutefois que l'un se démarque de l'autre grâce aux couleurs et au style adopté le plus souvent. Vous pouvez donc vous permettre de "copier" la disposition du site voisin à condition que vous utilisez d'autres techniques de création qui vous permettront de vous démarquer significativement. Bien entendu, si la structure de votre squelette est nouvelle, il sera unique. Cela dit, disposer les menus, la bannière et compagnie de manière innovante se fait de plus en plus complexe et donc, par extension, de plus en plus rare. Eh oui, vous n'êtes pas les premiers à avoir essayé.
D'autant qu'une bonne partie de ceux qui ont essayé d'adopter une structure nouvelle et inconnue (autrement dit "leur" squelette) se sont littéralement ramassés car cela ne suffisait pas à répondre aux critères permettant une navigation fluide et accessible pour tous leurs visiteurs.  C'est pourquoi nous ne nous y risquerons pas dans ce cours. Libre à vous ensuite de créer votre squelette, c'est aussi comme ça qu'on innove et qu'on sort un peu du lot.
C'est pourquoi nous ne nous y risquerons pas dans ce cours. Libre à vous ensuite de créer votre squelette, c'est aussi comme ça qu'on innove et qu'on sort un peu du lot.
La bannière principale
Les choses sérieuses peuvent maintenant commencer : nous allons apprendre à concrétiser ce que l'on a commencé. On passe donc à une toute nouvelle étape : après l'élaboration, la réalisation.
Bien entendu, nous allons reprendre tous les éléments que nous venons de traiter pour créer le design de notre site, autrement dit sa charte graphique.
Il ne s'agit pas d'un TP comme vous avez déjà pu en faire dans la deuxième partie portant sur la retouche photographique. Pour le moment, tout ce que vous lirez sera purement théorique, même si je vous conseille toujours de pratiquer en même temps que moi, je vous recommande cette fois-ci de lire seulement car j'ai justement prévu un TP pour que vous puissiez mettre en œuvre les connaissances acquises dans ce chapitre et le suivant.
Une "bannière" ?
Au risque de me répéter, on parle de bannière (tirée de l'anglais "Header") pour désigner l'en-tête du site. C'est le cœur graphique du site dans la mesure où c'est elle qui va d'abord accueillir le logo, mais aussi jouer le rôle de "première image" vis-à-vis des utilisateurs qui se connectent sur votre site.
Vous l'aurez donc compris, créer la bannière, c'est créer une base graphique sur laquelle va découler l'ensemble de la charte graphique. Bien entendu, si le logo est déjà réalisé, on va créer une bannière qui puisse s'adapter au logo. On peut aussi faire l'inverse si le logo n'est pas encore réalisé.
Là encore, on va devoir reprendre les bases déjà créées. Qu'est-ce que cela signifie ? Eh bien, on va prendre en compte les informations déjà réfléchies plus haut :
- Thème du site : de quoi va parler mon site ?
- Style graphique : à quoi va ressembler mon site ?
- Couleurs du site
En ce qui me concerne, Je vais devoir créer une charte graphique reprenant les bases de mon logo : couleurs, style graphique, … Quant à vous, je vous rappelle que vous aurez tout le temps d'y réfléchir quand vous travaillerez sur le TP qui arrive. Du coup, pour le moment, contentez-vous de regarder "le pourquoi du comment", vous travaillerez après. 
Réalisation
Avant de créer quoi que ce soit, on va devoir choisir les dimensions de notre zone de travail. Pour le moment, nous allons créer une zone de travail par élément du design. Donc, nous créerons une zone de travail spécialement pour la bannière. Bien sûr, la largeur que vous lui définirez sera la largeur que vous donnerez à l'ensemble de votre site.
Je vous conseille vivement d'opter pour un design fixe pour le moment. Si vous préférez réaliser un design extensible, il vous faudra prévoir le coup en laissant un espace qui puisse s'étirer lorsque vous créerez votre image. On ne va pas se prendre le chou, je crois qu'il est plus judicieux de se lancer sur un design fixe. 
Nous partirons sur une base de 1024 pixels de largeur pour 140px de hauteur (longueur) :

La bannière est maintenant prête à subir des modifications, ou plutôt, elle est prête à recevoir un peu de notre art. 
Posons-nous quelques questions. De quoi parle mon site ? Mettons que le thème principal sera la nature, personnellement je pense tout de suite à :
- Herbe
- Feuilles
- Arbres
- Fleurs
- Bois
- Papillons
- Soleil
- Nuages
- Oiseaux
- …
Cette liste est interminable, c'est pourquoi il va falloir piocher dedans et tenter de mettre 3 à 4 couleurs en évidence pour donner du caractère au site. Pour ce thème-ci, on pourrait par exemple retenir du vert, du bleu ou encore du blanc. Le vert pour l'herbe et les plantes, le bleu pour le ciel et l'eau et enfin, le blanc pour donner cette impression de "jour" et instaurer une ambiance gaie et joyeuse. Rien ne nous empêchera, au fur et à mesure que nous créerons, d'ajouter quelques éléments colorés rappelant eux aussi la nature et la vivacité qui s'en dégage, à condition que ce soit ce thème que vous choisissiez lors du TP à venir. 

Il s'agit ici des couleurs majoritaires et secondaires du site. Mais encore une fois, on pourra par la suite ajouter des détails permettant de donner un peu de chaleur à l'aspect général du site justement. Pour l'instant, c'est les couleurs principales du site.
Cela veut dire que ces couleurs-là figureront forcément dans la bannière ?
Ce n'est pas une obligation, c'est juste plus simple. Maintenant, on peut très bien travailler notre bannière de sorte qu'elle soit totalement différente du reste du design, et notamment au niveau de ses couleurs… puis la travailler de sorte qu'elle ne fasse pas "tache". Mais nous, lors du prochain TP, on ne va pas se compliquer la vie car on aura déjà bien à faire, donc on restera sur des couleurs plus ou moins similaires partout et on verra plus tard si on peut tenter autre chose. 
Le logo
Si vous disposez déjà d'un logo, alors vous pouvez d'ores et déjà imaginer le placer quelque part sur votre bannière. De toute manière, rien n'est fixé, vous pourrez modifier son emplacement plus tard si cela vous semble plus pertinent.
Moi, je vais travailler avec le logo sur la musique pour cet exemple. Je vous rappelle rapidement à quoi il ressemble. 

Je ne sais pas encore où est-ce que je vais le mettre exactement sur ma bannière.
Le fond
La deuxième étape consiste à créer le fond de notre bannière. On va donc d'abord choisir des couleurs. Pour cela, nous allons retenir les couleurs principales du logo afin de les réutiliser pour l'ensemble de notre charte graphique et de garder une certaine homogénéité. J'ai retenu ceci :

Pour choisir le fond, en ce qui me concerne, j'ai piochées les couleurs qui me semblaient être intéressantes à marier avec l'ensemble de mon logo. Je n'ai pas cherché bien loin, j'ai choisi le blanc. J'ai donc réalisé un dégradé de gris très proches du blanc pour donner une apparence relativement claire à la bannière.

C'est plutôt simple et léger, mais c'est aussi accrocheur. Si j'avais choisi un fond orangé, j'aurais eu une image avec plus de caractère, mais pas forcément très cohérente avec le orange du mot "musique" dans le logo.

A ce moment-là, on peut toujours essayer de modifier les couleurs du logo, mais ce n'est pas très loyal. Quand vous on donne un logo, il vaut mieux s'y adapter plutôt que faire l'inverse. 
Malgré tout, c'est un fond relativement simple que nous avons créé ici. Moi, j'aimerais faire quelque chose d'un peu plus poussé pour que ma bannière ne soit pas un simple dégradé de couleurs comme on peut en voir un peu partout. Pour répondre à ce problème, on peut utiliser bon nombre d'outils de création comme par exemple la plume. Elle est faite pour ça, on ne va donc pas s'en priver.
Qu'à cela ne tienne, je vais utiliser la plume et créer des sortes de "vagues" de différentes couleurs, mais toujours dans une nuance de gris.

En orange, ça donnerait :

L'avantage de la bannière par rapport au logo, c'est que l'on a aucune restriction. Le logo, il faut au possible ne pas trop le surcharger pour des raisons que l'on a déjà évoquées dans le chapitre précédent, tandis que la bannière est là pour donner le ton à l'ensemble de votre design. On peut donc se faire plaisir sans trop réfléchir aux éventuelles contraintes techniques, même s'il faut toujours être raisonnable évidemment.
Valeur ajoutée
Vous vous souvenez de la liste d'idées que j'avais faite pour les objets que j'intègrerai à mon logo ? Et bien figurez-vous que je vais la réutiliser pour ma bannière.
Ah, tu veux dire que tu vas insérer des notes par exemple dans la bannière ?
Exactement ! D'ailleurs, je vais effectivement reprendre l'idée des notes de musique, de quoi personnaliser un peu plus ma bannière :

Et en orange…

Si l'on devait résumer, on pourrait en conclure qu'une bannière se construit en trois étapes :
- D'abord, on place le logo.
- Ensuite, on crée le fond en fonction du logo.
- Enfin, on ajoute quelques éléments par-ci par-là pour personnaliser la bannière et la différencier des autres.
C'est comme cela qu'on différencie une bannière d'une autre. Déjà, il faut que le logo soit unique, mais ça vous le savez. Ensuite, on crée un fond pour instaurer une ambiance et donner un ton à la bannière et donc, à l'ensemble du design (je vous rappelle que la bannière est la première chose que l'on remarque). Enfin, on crée de nouveaux éléments, qu'il s'agisse d'objets, de formes abstraites ou quoi que ce soit d'autres, permettant ainsi de donner de la valeur ajoutée et rendre la création vraiment à votre image.
Pour l'heure, on peut dire que cette bannière est "terminée". Nous pourrons éventuellement l’améliorer par la suite, mais en l'état actuelle, elle conviendra très bien pour notre exemple.
La liaison : menus et boutons
La première étape est terminée, nous avons notre bannière. On va maintenant pouvoir continuer notre design en prenant notre maquette pour base. La maquette justement, vous en souvenez-vous ?

Si l'on s'y réfère, il nous reste trois objectifs : réaliser les menus, le corps et le pied de page. Nous nous concentrerons sur les menus.
Qu'est-ce qu'un menu ?
Le menu recentre les différentes sections de votre site, il s'agit de leur porte d'entrée. Par exemple, tous les textes que vous pouvez lire à gauche de ces textes sont contenu dans le menu "Cours". Et en effet, il s'agit des différents cours du Site du Zéro, classés par catégorie :
- Site Web
- Programmation
- Systèmes d'exploitation
- Graphisme
- …
Chaque catégorie centralise les cours qui lui sont relatifs. Vous trouverez par exemple le cours Photoshop dans la catégorie "Graphisme". Je suis même convaincu que c'est via ce lien que vous avez atterri ici. 
En bref, un menu est une partie de votre site via laquelle le visiteur peut accéder aux différentes sections de votre site. C'est pas plus compliqué. 
Un site n'est pas forcément constitué de plusieurs menus comme vous pourriez le croire par rapport à notre maquette. Tout dépend des besoins : si le site a besoin de plusieurs menus car il y a beaucoup de pages à consulter, alors on fait plusieurs menus. Maintenant, il faut savoir que l'on peut aussi utiliser ces menus sans forcément y placer des liens menant aux sections de votre site.
Gné ? C'est pas logique. Dans ce cas, ce n'est plus vraiment un menu… Si ?
Personnellement, j'appelle ces "menus sans lien" des "blocs". C'est d'ailleurs un terme devenu courant.
Certains utilisent le terme "bloc" pour désigner chaque partie du site (bannière, corps…) alors que j'ai tendance à l'utiliser pour parler des menus ne comportement pas de liens menant aux différentes sections d'un site tel que je viens de vous les décrire… Ne soyez donc pas surpris si d'autres utilisent le terme un peu différemment.
On a donc :
- Les menus : ce sont des "blocs", mais avec des liens menant aux sections du site.
- Les blocs : ce sont des menus, mais sans lien.

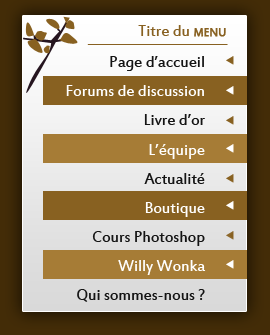
Le plus souvent, tous les menus sont identiques. Lorsqu'un menu est destiné à afficher une liste de liens, on s'efforce de de créer un bloc qui soit créé à ce effet. Par exemple, si on parle de "liste" de liens, on peut penser à créer une véritable "liste" :

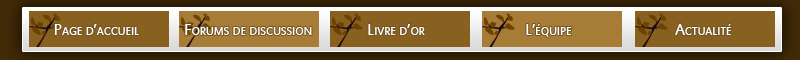
Bon, c'est pas terrible terrible, mais l'idée est là, c'est l'essentiel.  Ici, nous avons un menu vertical, c'est-à-dire que les liens sont présentés sous forme de liste de haut en bas. Mais un menu peut également être agencé à l'horizontale ! D'ailleurs, ça se fait très souvent, il n'y a qu'à voir le Site du Zéro, la fameuse "speedbarre" grise juste en-dessous de la bannière. C'est ce que j'appelle une barre de navigation et cela constitue aussi un menu à part entière. Par exemple :
Ici, nous avons un menu vertical, c'est-à-dire que les liens sont présentés sous forme de liste de haut en bas. Mais un menu peut également être agencé à l'horizontale ! D'ailleurs, ça se fait très souvent, il n'y a qu'à voir le Site du Zéro, la fameuse "speedbarre" grise juste en-dessous de la bannière. C'est ce que j'appelle une barre de navigation et cela constitue aussi un menu à part entière. Par exemple :

Ces exemples présentent une base de ce qui est techniquement réalisable et, bien entendu, améliorable. La fameuse barre de navigation peut par exemple être construite sous la forme d'onglets. Je veux dire par là qu'il s'agit encore une fois d'un éléments totalement personnalisables et qui forgent, d'une certaine manière, le caractère de votre site, que vos menus soient horizontaux, verticaux, à l'envers, en diagonale… 
La première partie s'achève ici. Je vous attends sur la page suivante pour la suite de ce chapitre portant sur la réalisation d'une charte graphique.






