Pour débuter en douceur, on va commencer par des opérations simples qui sont généralement les premières choses qu’un débutant apprend en manipulation d’images et qui vous seront particulièrement utiles si vous devez travailler des photos numériques.
- Fonctions de base à connaître
- Redimensionner / Recadrer une image
- Quelques fonctions de retouche simples
- Transformer une photo
Fonctions de base à connaître
Avant de commencer à manipuler des images, on doit commencer par apprendre quelques fonctions qui sont essentielles à connaître quelle que soit l’utilisation qu’on veut faire de GIMP. Ce sont les bases que tout débutant doit connaître.
Je commence donc avec la présentation de ces fonctions.
Annuler
Vous vous êtes planté lors d’une manipulation ? Le résultat ne vous satisfait pas ?
La fonction Annuler vous permet de corriger toutes les petites bévues que vous pourriez faire pendant vos sessions de gimpage !
Cette fonction est disponible depuis Édition > Annuler, mais vous pouvez aussi utiliser le raccourci Ctrl+Z.
Mais si j'ai fait beaucoup d’opérations après l’action que je dois annuler, est-ce que je peux me reprendre ?
GIMP dispose d’une historique d’annulation qui peut contenir autant d’actions que la mémoire allouée - qui est de 64 Mo par défaut - lui permet, ce qui signifie que vous disposez d’une grande marge de manœuvre ! Ceci peut être réglé dans Édition > Préférences > Environnement > Mémoire maximale pour l’annulation.
Rétablir
Ceci est littéralement l’inverse de la fonction Annuler. Si vous avez trop annulé d’actions, vous pouvez refaire ces actions précédemment annulées en passant par Édition > Rétablir ou en utilisant Ctrl+Y.
Faites tout de même attention ! Si vous annulez des actions et qu’ensuite, vous faites autre chose que Annuler ou Rétablir, vous ne pourrez plus refaire les actions que vous avez annulées ! De ce fait, je vous encourage à dupliquer votre image et à travailler sur la copie et non sur l’original, car seul l’original conserve l’historique d’annulation !
Passer d’un mode colorimétrique à l’autre
Puisque les images peuvent avoir différents modes selon leur format, vous serez amené à faire des conversions de mode de couleur. Cette fonction vous donne trois choix, que je vais donc vous décrire :
RVB
C'est le mode dans lequel vous DEVEZ toujours travailler ! Elle permet d'utiliser les 16 millions de couleurs sur votre image, ainsi que les différents filtres et outils.
Couleurs indexées
C'est le mode par défaut utilisé par le format GIF. Ce mode ne permet pas d'avoir plus que 256 couleurs, et vous ne pouvez pas utiliser la plupart des filtres et fonctions lorsque votre image est sous ce mode : ces fonctions seront grisées. De plus, si vous tentez d'utiliser une couleur qui est absente de la palette, vous ne pourrez pas peindre cette couleur. Par exemple si tentez d'utiliser du rouge alors que la palette ne contient que du bleu, vous n'arriverez qu'à peindre en noir. N'utilisez donc ce mode que si vous voulez exporter une image avec un poids réduit et que la perte de qualité vous importe peu ou que votre image contient peu de couleurs.
Niveaux de gris
Comme le nom l'indique, ce mode ne permet que le noir, le blanc et les différents niveaux de gris. Ne l'utilisez que pour les images en niveaux de gris.
Zoom
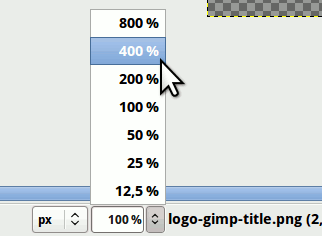
Vous serez souvent amené à zoomer votre image pour faire du travail de précision ou pour l’afficher à sa vraie grandeur (dans le cas d’une grande image). Vous pouvez le régler depuis le menu dans le bas de la fenêtre centrale lorsqu’une image est ouverte.

Vous pouvez aussi choisir d’autres pourcentages de zoom en faisant Affichage > Zoom où vous trouverez plein d’options.
…ou bien, pour aller plus vite, vous n’avez qu’à faire Ctrl+molette en ayant le curseur sur le viewport (zone de la fenêtre affichant l’image) de votre fenêtre pour zoomer votre image !
Se déplacer dans la fenêtre d’image
Vous aurez forcément besoin de vous déplacer dans la fenêtre d’image lorsque vous zoomez. Pour cela, tout le monde sait qu’on peut utiliser les ascenseurs horizontal et vertical pour se déplacer.
Mais saviez-vous qu’il existe une façon encore plus simple ? En ayant votre curseur dans le viewport de votre fenêtre, vous n’avez qu’à utiliser votre molette pour vous déplacer verticalement. Et si votre curseur est placé sur l’ascenseur horizontal, le déplacement avec la molette sera horizontal !
Ajuster la fenêtre à l’image
Si vous êtes en mode multi-fenêtres et que vous ouvrez une très grande image que vous réduisez ou recadrez ensuite, vous vous retrouverez assurément avec une graaaaaande fenêtre avec une toute petite image au centre. 
Au lieu d’essayer de redimensionner votre fenêtre à coups de cliquer-glisser, il existe une fonction qui vous permet d’ajuster la fenêtre à l’image et celle-ci se trouve dans Affichage > Ajuster la fenêtre à l’image ou en utilisant la combinaison Ctrl+E !
Voilà, vous connaissez maintenant les fonctions de base essentielles à tout gimpeur ! Maintenant, passons à notre première manipulation d’image !
Redimensionner / Recadrer une image
Ceci est généralement la première chose qu’on apprend à faire en manipulation d’image. En effet, plusieurs d’entre vous avez sûrement déjà dû faire ces manipulations pour pouvoir mettre un avatar dans votre profil sur un site quelconque. Mais malgré que vous ayez déjà fait de telles manipulations, même avec Paint, je viens quand même parler du redimensionnement d’une image, que ce soit au niveau du rétrécissement/agrandissement, ou bien du recadrage de l’image, puisque chaque logiciel fonctionne différemment.
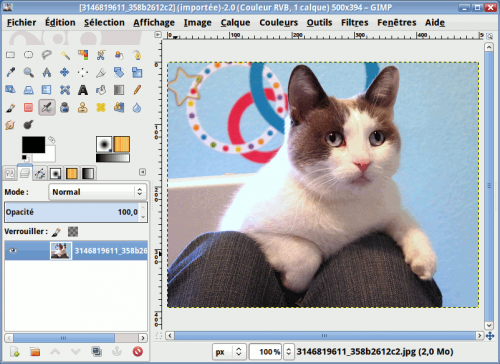
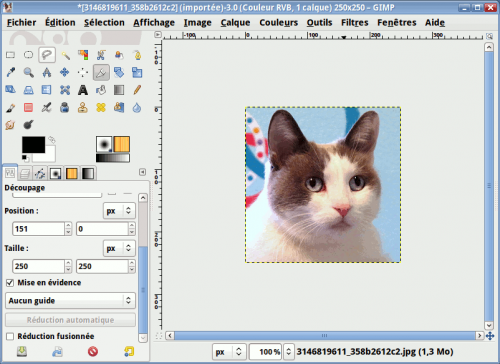
Pour vous le montrer, on va faire l’exercice de travailler une photo pour en faire un avatar pour un forum qui permet des avatars de 100*100 pixels. Pour cela, je vais prendre cette photo de chat dont j’aime bien la bouille qu’il fait et qui est sous licence Creative Commons BY.
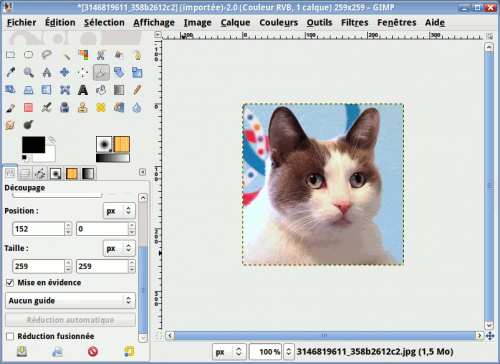
Vous choisissez donc la taille moyenne 500 puis vous enregistrez l’image sur votre ordinateur. Ouvrez-la ensuite avec GIMP. (Voir la figure suivante.)
Recadrer la photo
Puisque notre photo n’est pas carrée, on va commencer par enlever les parties qui ne nous intéressent pas, de façon à obtenir un carré parfait.  Pour cela, je vais vous montrer deux façons de faire.
Pour cela, je vais vous montrer deux façons de faire.
Avec l’outil de recadrage
Disponible dans la boîte à outils sous cette icône  , cet outil permet de faire un recadrage rapide en encadrant la partie à garder. Ceci n’est pas très exigeant en ressources et donc, je l’utilise pour faire un premier recadrage grossier. C'est donc avec cet outil qu’on va commencer.
, cet outil permet de faire un recadrage rapide en encadrant la partie à garder. Ceci n’est pas très exigeant en ressources et donc, je l’utilise pour faire un premier recadrage grossier. C'est donc avec cet outil qu’on va commencer.
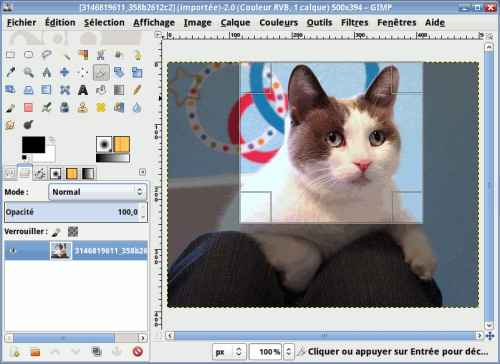
Prenez l’outil de recadrage  dans votre boîte à outils, puis sur votre image, cliquez en haut à gauche de la tête du chat, puis en maintenant le bouton gauche enfoncé, glissez jusqu’en bas à droite de la tête avant de relâcher (voir la figure suivante).
dans votre boîte à outils, puis sur votre image, cliquez en haut à gauche de la tête du chat, puis en maintenant le bouton gauche enfoncé, glissez jusqu’en bas à droite de la tête avant de relâcher (voir la figure suivante).
Ce n’est pas tout à fait carré, mais vous pouvez ajuster l’encadrement en utilisant les poignées qui apparaissent lorsque vous approchez votre curseur du bord.
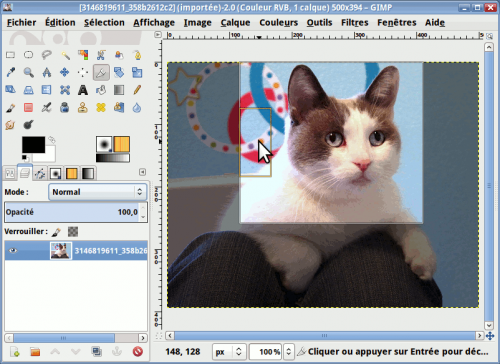
Cliquez puis glissez en ayant le bouton enfoncé, vous verrez que le cadre change de dimensions ! Ajustez donc les bords pour obtenir un carré parfait, en vous aidant des dimensions indiquées vis-à-vis Taille dans les options des outils.
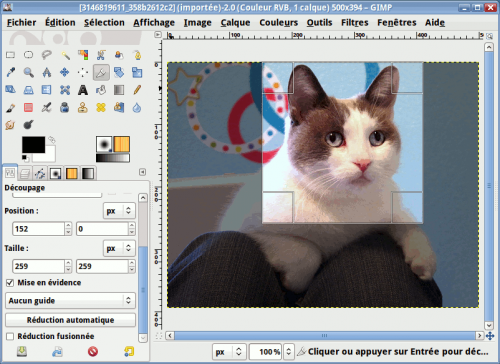
Une fois que le résultat vous satisfait, cliquez à l’intérieur du rectangle. L’image sera alors coupée en suivant ce cadre, pour obtenir le résultat sur la figure suivante.
On vient de recadrer l'image avec l'outil de découpage, mais on aurait pu aussi bien le faire avec la seconde méthode que je vous montre ci-dessous.
Taille du canevas
Cette méthode est assez gourmande en ressources, surtout si vous avez une très grande image et que vous en avez beaucoup à enlever. Ceci m’a d’ailleurs déjà valu des déconnexions soudaines de ma session Ubuntu quand je ne faisais pas gaffe. Je ne sais pas pourquoi, mais ça faisait ça.  C’est donc pour cette raison que je l’utilise surtout en finition ou sur des images pas trop grandes.
C’est donc pour cette raison que je l’utilise surtout en finition ou sur des images pas trop grandes.
Maintenant, on va annuler le recadrage qu'on vient de faire, pour la refaire avec la méthode de la taille du canevas. Pour cela, allez dans Image > Taille du canevas.
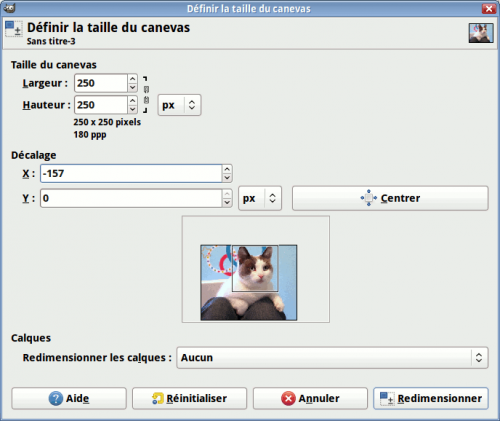
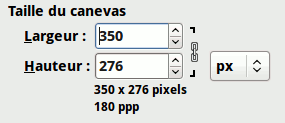
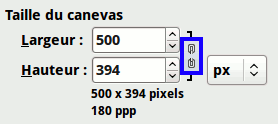
Vous devriez avoir une fenêtre qui ressemble à ceci :
À côté des deux premiers sélecteurs, vous pouvez voir une petite chaîne attachée ( ). Cette petite chaîne, quand elle est attachée, permet de faire du recadrage proportionnel. Essayez pour voir, en abaissant l’une des deux valeurs.
). Cette petite chaîne, quand elle est attachée, permet de faire du recadrage proportionnel. Essayez pour voir, en abaissant l’une des deux valeurs.

L’un suit l’autre !
Maintenant, revenons à nos valeurs initiales en cliquant sur le bouton Réinitialiser en bas de la fenêtre. Vous revoilà avec les dimensions initiales.

Maintenant, si on veut baisser l’une des deux valeurs sans que l’autre ne suive, il faut détacher la petite chaîne, en cliquant dessus.

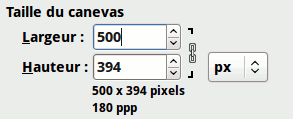
Abaissez la plus grande des deux valeurs, pour qu’elle rejoigne l’autre pour faire un carré parfait.

L’autre valeur n’a pas suivi !
Mais si je veux rogner à gauche ou en haut, qu’est-ce que je fais ?
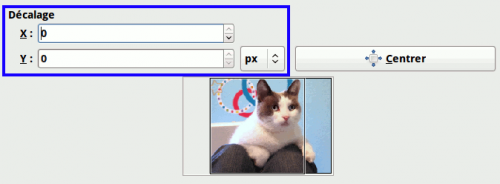
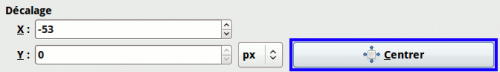
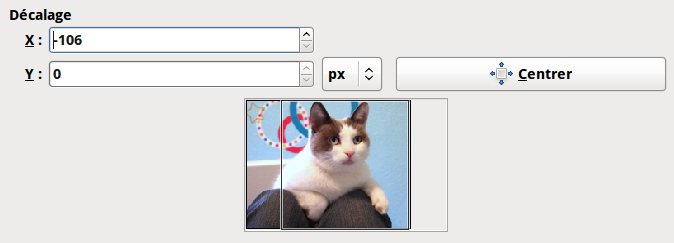
On en vient justement à ce sujet. Si vous regardez votre fenêtre, vous verrez deux autres sélecteurs plus bas :
Ces sélecteurs permettent de positionner le rectangle de ce que vous voulez garder. Essayez de jouer avec ces sélecteurs pour le positionner.

Vous pouvez aussi utiliser le bouton Centrer si vous voulez que votre rectangle soit centré sur votre image. Ceci vous sera utile dans les situations où vous devez centrer votre rognage.
Revenons maintenant au recadrage de notre minou. Il ne vous reste qu'à rogner l'image à votre goût, tout en gardant le carré parfait, puis ajuster le décalage du rectangle.
Il ne vous reste plus qu'à valider.
Mais… les pointillés n’ont pas suivi !
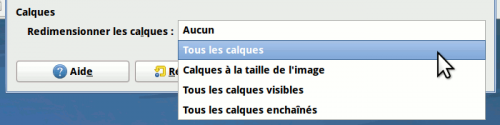
En fait, c’est tout à fait normal. À la base, une image est toujours composée d’au moins un calque, et ce calque est indépendant du canevas ou « espace de travail visible ». Pendant que par défaut, l’outil de recadrage agit à la fois sur le calque et le canevas, la fonction Taille du canevas n’agit par défaut… que sur le canevas ! Donc si vous tenez à ce que les pointillés suivent, vous devez utiliser le menu déroulant Redimensionner les calques juste au dessus des boutons avant de valider le recadrage.
Annulez donc votre recadrage Ctrl+Z que vous venez de faire, puis refaites-le en sélectionnant Tous les calques dans le menu déroulant avant de valider.
Wô wô wô, stop ! C'est quoi ça les calques ?
Si je vous dis d’imaginer plusieurs feuilles transparentes, avec chacun un élément imprimé dessus, et qu’une fois ces feuilles empilées les unes sur les autres, forment un « tout » qui est projeté sur le mur du local de classe, cela vous donne une idée ? Si oui, ceci devrait vous donner une idée des possibilités de cette fonctionnalité très puissante. Mais nous ne verrons ça que dans quelques chapitres puisqu’en ce moment, vous débutez à peine dans l’utilisation des fonctionnalités de Gimp et je préfère que vous ayez appris quelques notions de base avant d’attaquer ce morceau.
Bon, revenons à notre Ti-Mine !
Là encore, il est beaucoup trop grand pour les dimensions maximales demandées sur le SDZ. Pour cela, lisez ce qui suit.
Réduire / Agrandir une image
Notre minou fait encore 250250 pixels et on doit le réduire à 100100 pixels pour qu’on puisse le mettre en avatar.
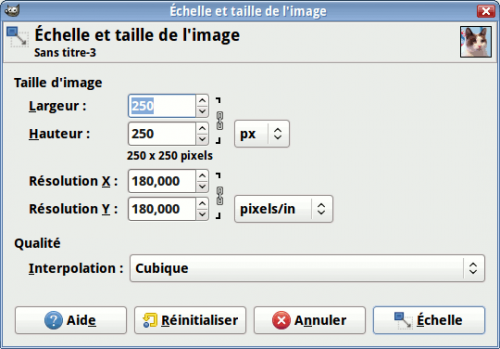
Allez donc dans Image > Échelle et taille de l’image. Une nouvelle fenêtre s’ouvrira :
Le principe est encore le même : Si la chaîne est attachée, le redimensionnement sera proportionnel. Si la chaîne est détachée, vous pouvez étirer/rétrécir d’un seul côté au lieu des deux.
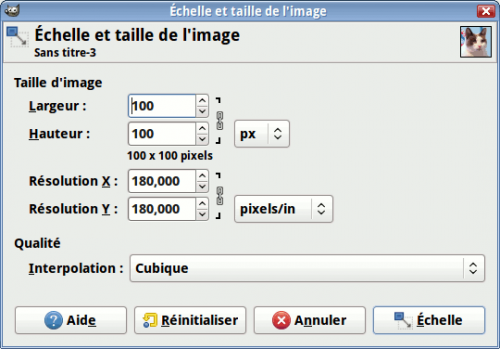
Tout en gardant la chaîne attachée, réduisez l’une des deux valeurs à 100 (l’autre suivra) pour avoir la taille désirée :
Quant aux sélecteurs de Résolution, n'y tenez pas compte, à moins que votre image soit destinée à l'impression.
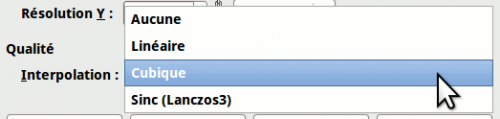
Mais avant de valider, examinons un peu le menu déroulant « Interpolation » que vous voyez sous les sélecteurs :
C’est quoi ce mot barbare ?
En gros, lorsque vous agrandissez ou réduisez les dimensions d’une image, vous avez inévitablement une perte de qualité. Pour minimiser cette perte, les pixels de la nouvelle image doivent être recalculés et pour cela, GIMP dispose de plusieurs options, qui utilisent chacune un algorithme différent, et une dernière option qui n’utilise aucun algorithme.
Vous pouvez tester les quatre options disponibles sur l’image du minou, en annulant entre chaque action.




Dans l’ordre : Aucune, Linéaire, Cubique, Sinc (Lanczos3)
La différence est plus frappante sur la première des quatre images qui est plus pixelisée que les autres.
Si vous essayez de réduire la taille d’une image en GIF ou en PNG8 qui est en mode Couleurs indexées, seule l’option Aucune sera utilisable.
Pour revenir à la réduction des dimensions de notre minou, laissez l’option d’interpolation sur Cubique.
Voilà notre chat, prêt à être mis en avatar !

Vous pouvez faire la même chose avec n’importe quelle photo de votre choix !
Quelques fonctions de retouche simples
Bien que ce que je vais vous montrer sera davantage utile pour le post-traitement des photos, ces fonctions ne sont pas à négliger pour autant puisque vous pourriez en avoir besoin en photomontage ou en création de webdesign. D’ailleurs, j’ai régulièrement besoin de certaines de ces fonctions pour la création de mes styles phpBB3 où je reprends bien souvent quelques mini-icônes du style par défaut que je modifie pour les besoins du nouveau style.
Allons y maintenant dans la présentation des fonctions !
Luminosité / Contraste
Cette fonction est pratique pour éclaircir une photo trop sombre ou pour donner un joli effet artistique à une photo.
Prenons cette photo comme exemple : Télécharger l’image (licence CC-BY) Prenez la taille petite, cela suffira.
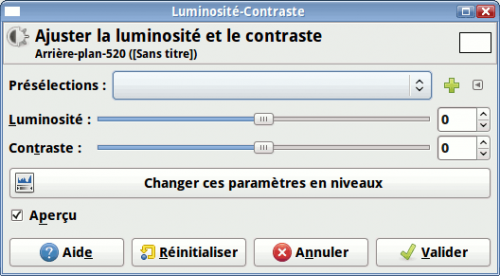
Ouvrez l’image et allez dans Couleurs > Luminosité-Contraste.
Jouons d’abord avec la luminosité, en annulant entre chaque modification.


Dans l’ordre : luminosité à 50, luminosité à -50
Puis avec le contraste (avec la luminosité à 0).


Dans l’ordre : Contraste à 50, contraste à -50
En combinant ces deux paramètres, vous pouvez à la fois éclaircir une photo et forcer le contraste.
Un exemple :


Luminosité à 50, contraste à 50 pour le premier. Luminosité à 90, contraste à -30 pour le deuxième.
Mais attention ! Évitez tout de même d’enchaîner les actions Luminosité-Contraste, car il s’agit de manipulations dites destructrices dont une mauvaise utilisation finit par dégrader la qualité de l’image !
Deux exemples :


Image #1 : Deux fois une baisse de 50, puis deux fois une hausse de 50
Image #2 : Trois fois une baisse de 50, puis trois fois une hausse de 50
Dans les deux cas, je n'ai touché qu’à la luminosité._
On voit clairement la dégradation puisque l’image est de plus en plus délavée au fil des extrêmes. Avec d’autres réglages extrêmes, ça peut même aller jusqu’à la création d’artefacts, voire des grosses taches de couleurs pures saturées au maximum.
Donc, pour un résultat optimal, vous devez limiter autant que possible le nombre de fois que vous passez un coup de Luminosité-Contraste, en réglant plus finement les deux paramètres, et surtout éviter les extrêmes !
Teinte-Saturation
Très pratique pour changer la teinte d’un élément ou pour désaturer une couleur trop vive ou pour raviver une couleur trop fade.
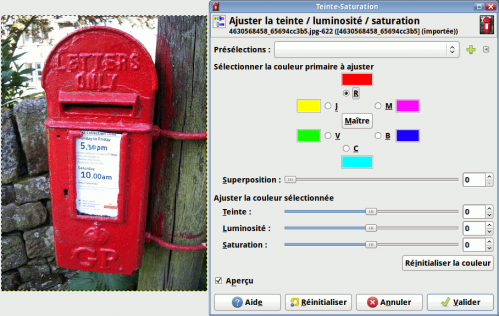
Faisons un premier exercice en changeant la teinte d’un élément. Pour cela, nous allons travailler sur l’image suivante qui est celle d’une ancienne boîte aux lettres : Télécharger l'image (Licence CC-BY) Prenez la taille moyenne, cela suffira.
Ouvrez-la avec Gimp.
Notre boîte aux lettres antique est présentement rouge. Nous allons changer sa teinte pour la rendre bleue.
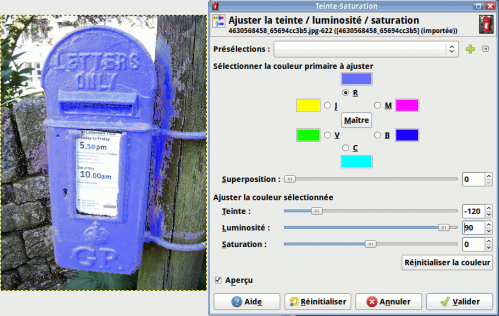
Pour cela, allez dans Couleurs > Teinte-Saturation. Une fenêtre comme celle-ci devrait apparaître :
Si vous ne cochez rien, toutes les teintes changeront lorsque vous voudrez déplacer le curseur du paramètre Teinte. Pour ne changer qu’une seule teinte, vous devrez cocher celle qui se rapproche le plus. Dans notre cas, on va cocher la teinte rouge puisque ce que nous voulons changer est rouge.
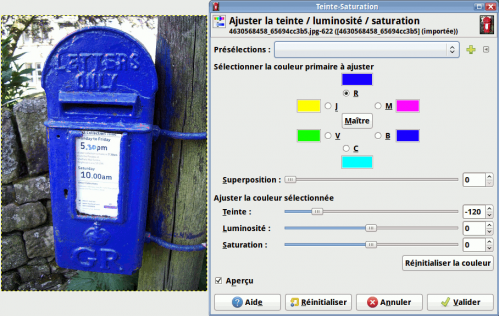
Déplacer le curseur de Teinte, pour constater que la boîte aux lettres passe par toutes les teintes. Arrêtez-le quand la boîte sera devenue bleue.
Vous pouvez aussi jouer avec la luminosité et la saturation si vous voulez la boîte aux lettres plus (ou moins) saturée ou plus claire.
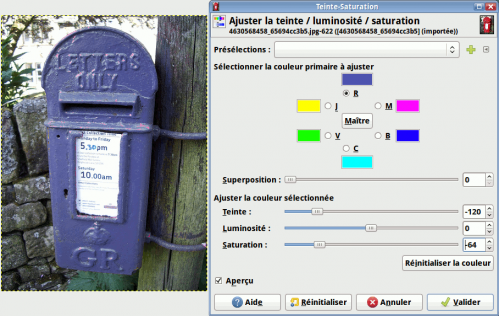
Voici quelques exemples de réglages.
Vous pouvez ainsi donner des effets sympas, comme par exemple une photo presque désaturée où l’on voit à peine de la couleur, comme dans cet exemple :
C'est donc en suivant le même principe que j'ai changé la couleur de mon avatar Yoshi pour le féminiser. 
Niveaux
Cette fonction est pratique pour éclaircir une photo trop sombre ayant un éclat de lumière trop fort.
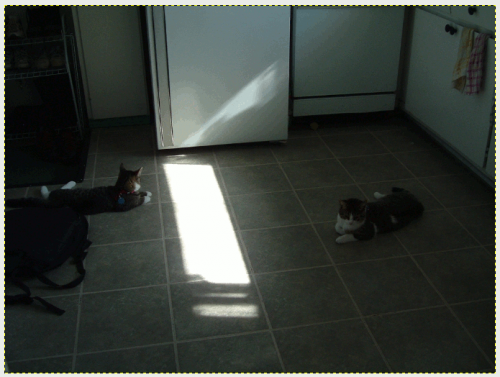
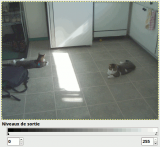
Pour vous en faire la démonstration, exerçons-nous maintenant avec une de mes propres photos : Télécharger l'image.
Vous voyez qu’on a un grand éclat de lumière là où le soleil frappe le plancher, pendant que tout le reste est très sombre et on voit donc mal les alentours et les deux chats.
Nous allons donc corriger ça en jouant avec les niveaux. Pour cela, ouvrez l’image avec Gimp.
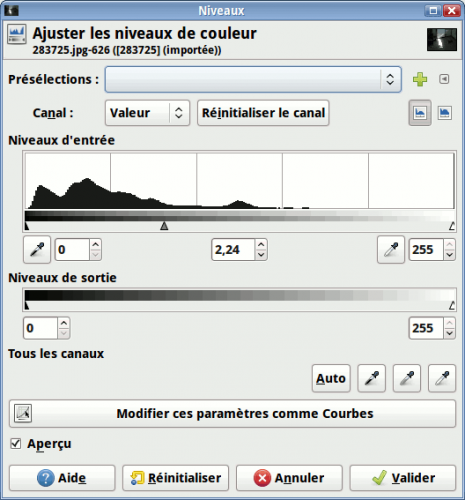
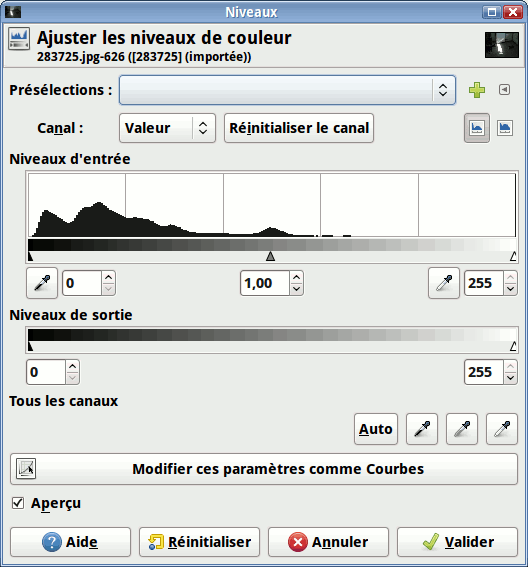
Pour y accéder, allez dans Couleurs > Niveaux. Une fenêtre comme celle-ci apparaîtra.

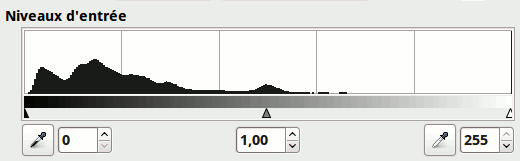
En haut, là où vous avez Niveaux d’entrée, vous avez une représentation graphique de la répartition des pixels de la photo sur une droite allant du noir au blanc. On remarque dans ce cas-ci qu’il y en a beaucoup dans les foncés.

Mais avant, un petit peu d’explications sur le principe des curseurs noirs, gris et blancs :
Les curseurs noir et blanc définissent l’espace des niveaux de gris. Si on déplace le curseur des noirs à droite, tout ce qui se trouvera à gauche deviendra du noir pur, ce qui assombrit la photo. Si on déplace le curseur des blancs vers la gauche, tout ce qui sera à droite de ce curseur sera considéré comme du blanc pur. Tandis que le curseur des gris définit où se trouve la limite entre les tons sombres et clairs. Plus le curseur gris sera à gauche, plus la photo sera claire. Plus ce curseur sera à droite, plus la photo sera sombre.
Ainsi, pour faire une petite démonstration de ce que je vous ai expliqué, voici différents exemples avec différents paramétrages, en commençant par montrer l’image non modifiée.
De gauche à droite : Non-modifié, curseur noir vers la droite, curseur blanc vers la gauche, curseur gris vers la droite, curseur gris vers la gauche.
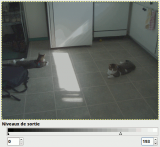
Donc, pour revenir à ce qu'on veut faire, c’est-à-dire éclaircir notre photo, on doit donc mettre notre curseur des gris plus à gauche, là où commence la « montagne » :
Pour donner ceci comme résultat :

On voit vraiment mieux les chats sur le plancher, rrrwaou ! ;)
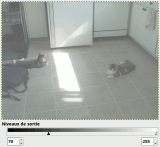
Ensuite, vous pouvez régler les niveaux de sorties pour peaufiner le travail. Dans ce cas-ci, le principe est plus simple : Plus le curseur blanc est à gauche, plus les tons clairs seront assombris. Plus le curseur noir sera à droite, plus les tons foncés seront clairs.
Allons-y donc avec un peu de pratique.
Puisqu’on parle des noirs et des blancs, je vais vous parler d’une autre fonction, plus complexe, qui permet également de balancer les tons clairs et sombres.
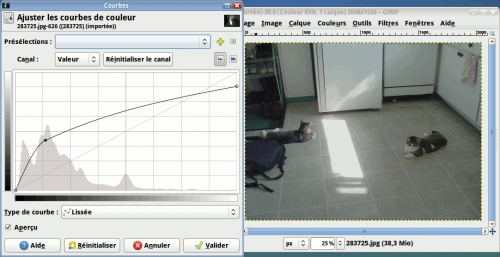
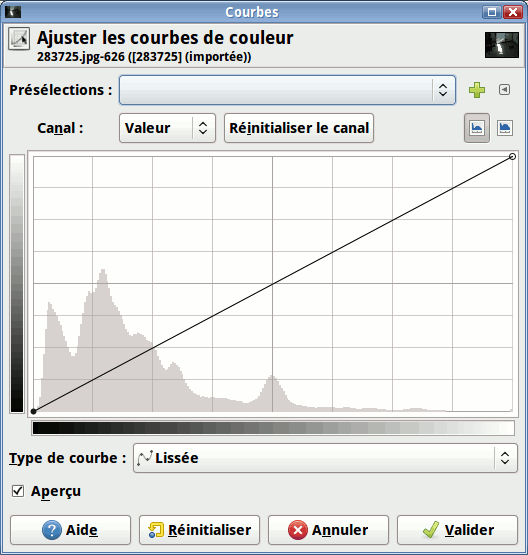
Courbes
Cette fois-ci, au lieu de jouer avec les curseurs sur une droite, on a affaire à un graphique avec une courbe qu’on peut manipuler pour régler plus finement les tons.
Pour la démonstration, reprenez la même photo avec les deux chats, non modifiée.
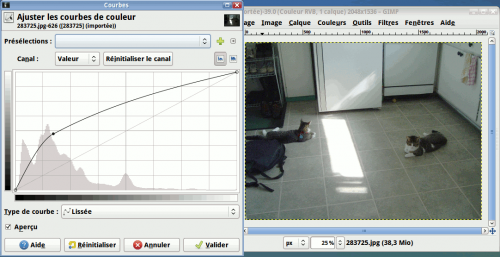
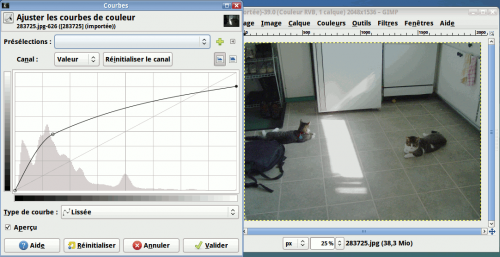
Cette fois-ci, allez dans Couleurs > Courbes. Une fenêtre comme celle-ci apparaîtra.

Comme dans les niveaux, vous voyez la répartition des pixels entre le noir et le blanc, sauf que cette fois-ci, on ne règle non pas sur une droite, mais sur un plan en deux dimensions.
Initialement, vous avez une courbe droite qui monte de façon régulière. Vous pouvez la courber en déplaçant les deux extrémités et en ajoutant de nouvelles ancres que vous déplacez ensuite.
Commençons par un premier courbage, en cliquant au milieu de la droite et en glissant l’ancre ainsi formée vers la gauche, dans le but d’éclaircir nos tons sombres.
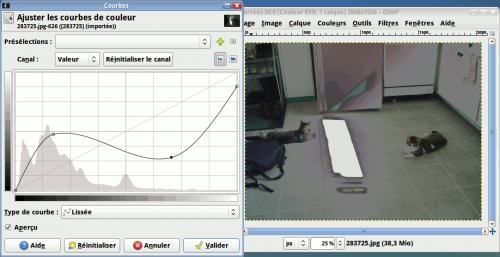
C’est déjà mieux, mais nos tons clairs sont encore un petit peu trop clairs. Abaissez un peu l’ancre qui se trouve complètement dans le coin en haut à droite, vers la première ligne de la grille.
Déjà, notre éclat de lumière frappe un peu moins. 
Vous pouvez ajouter autant d’ancres que vous voulez, et même baisser certaines ancres plus bas que leurs voisines de gauche, comme ici :
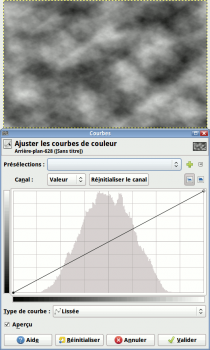
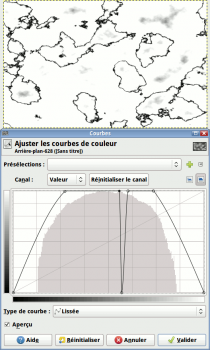
Ceci est vachement utile pour certains cas bien particuliers, comme la création d’une carte pour vos jeux de rôles que vous commencez à partir d’un brouillage uni, pour délimiter vos continents :
Cela vous donne donc une idée des possibilités de cet outil de retouche. 
Pour en revenir à notre photo, vous n’avez qu’à valider si le résultat vous satisfait, ou réinitialiser si vous voulez recommencer.
Voici donc mon réglage final :
Pour en venir à notre photo finale :
Transformer une photo
On finit ce chapitre par l’utilisation d’un ensemble d’outils qui vous permettront, à la base, de corriger certains problèmes d’inclinaison ou autre dans vos photos, mais qui une fois que vous saurez manipuler les calques, vous permettront de faire des manipulations sympas dans vos montages ou même en design.
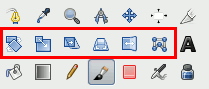
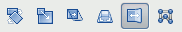
Présentation des outils
Ces outils sont au nombre de 6 au total et nous les verrons tous. Les voici, entourés.

Pour l’exercice, on va s’amuser à manipuler un calque de texte, ce qui rejoindra certainement beaucoup d’entre vous. Pour cela, téléchargez le fichier XCF et ouvrez-le sous GIMP.

Normalement, vous n’avez pas besoin de sélectionner le calque du texte. Sinon, faites Ctrl+L et sélectionnez le calque le plus haut.
Notez qu’entre chaque exercice, vous devez repartir du texte non modifié, donc lorsque vous voyez un nouvel outil, annulez l’action précédente.
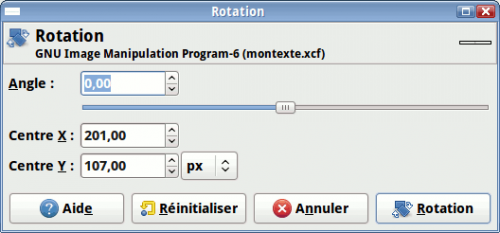
Rotation

Cet outil permet de faire pivoter une image ou un calque dans toutes les directions que l’on veut.
Pour l’utiliser, cliquez sur le calque à pivoter (le texte dans notre cas). Une fenêtre comme celle-ci apparaîtra :
Vous pouvez soit régler les paramètres via cette fenêtre pour un travail précis, ou utiliser le cliquer-glisser pour faire tourner le texte. Et si vous voulez des angles droits ou des angles de 15°, tenez la touche Ctrl enfoncée pendant que vous faites votre cliquer-glisser.
Lorsque vous êtes prêt, cliquez sur le bouton Rotation ou appuyez simplement sur Enter.

Et voilà, un joli texte en biais !
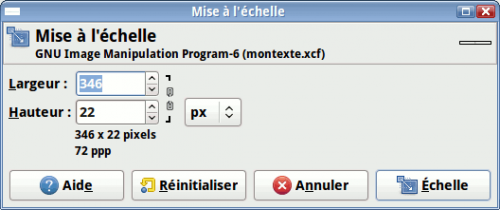
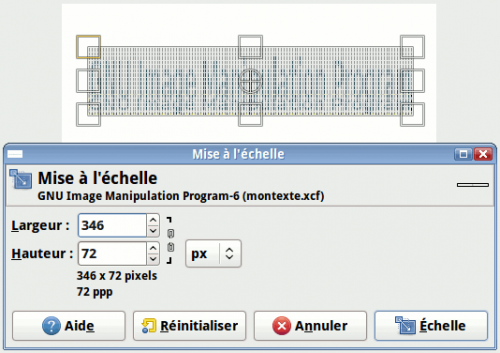
Mise à l’échelle

Cet outil permet de redimensionner un calque dans une image. Cela ressemble beaucoup à Échelle et taille de l’image, mais en bien plus rapide.
Pour l’utiliser, cliquez sur le texte non modifié. Une fenêtre apparaîtra :
Tout comme avec Rotation, vous pouvez soit régler les nouvelles dimensions depuis la fenêtre, soit en utilisant les poignées à coups de cliquer-glisser. Pour un redimensionnement proportionnel, enfoncez la touche Ctrl pendant que vous faites votre cliquer-glisser sur l’un des coins.
Vous pouvez ainsi l’étirer en hauteur par exemple.
Une fois que le résultat vous satisfait, cliquez sur Échelle ou faites Enter.

Voilà, on a un zouli texte étiré !
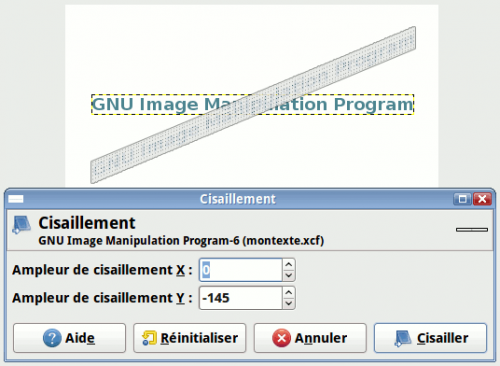
Cisaillement

Cet outil sert à incliner horizontalement ou verticalement une image ou un calque.
Pour l’utiliser, cliquez sur le texte non modifié. Une fenêtre apparaîtra.
Tout comme avec les deux outils précédents, vous pouvez soit régler depuis la fenêtre, soit régler à coups de cliquer-glisser. Cette fois-ci, vous ne pouvez QUE soit incliner horizontalement OU soit incliner verticalement. Vous ne pouvez pas faire les deux en même temps.
Une fois que le résultat est satisfait, cliquez sur Cisailler ou faites Enter.

Ça donne des idées pour des affiches, non ?
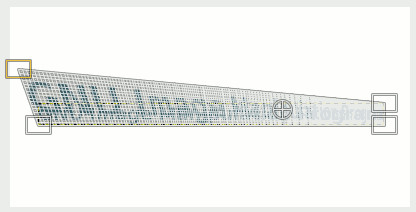
Perspective

Cet outil sert à changer la perspective d’un calque en déplaçant les poignées de ses quatre coins.
Pour l’utiliser, cliquez sur le texte non-modifié. Des poignées apparaîtront aux quatre coins de votre calque.

Vous pouvez déplacer ces poignées indépendamment les unes des autres. Mais pour l’exercice, amusez-vous à reproduire le style « Back to the future » comme le titre des récap' communautaires, en étirant le coin supérieur droit comme ceci :

Une fois que le résultat vous satisfait, vous cliquez sur Transformer ou vous faites Enter.

Il me semble qu'il manque quelque chose…
Il ne restera plus qu'à compléter avec un deuxième texte, en dessous !

Ça donne déjà un exemple de ce qu'on est capable de faire comme style de titre avec l'outil. 
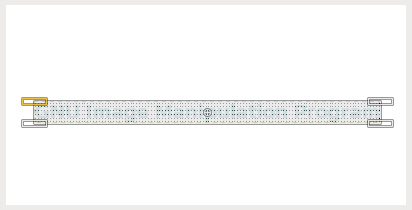
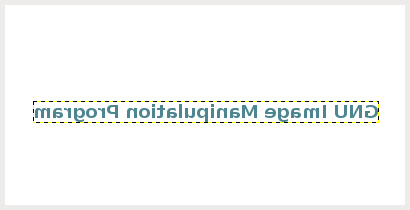
Retourner

C’est l’outil le plus simple à utiliser puisqu’il ne fait que retourner une image, horizontalement ou verticalement.
Pour l’utiliser, cliquez simplement sur votre texte non-modifié.

Le voilà à l’envers !
Par contre, si vous voulez plutôt un retournement vertical, enfoncez la touche Ctrl puis cliquez sur votre texte.

Et voilà votre texte retourné verticalement après l’avoir été horizontalement !
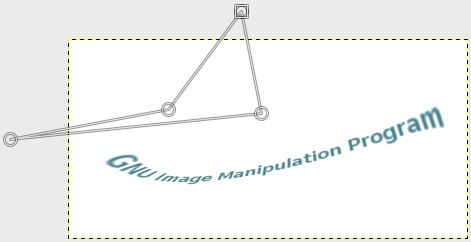
Transformation par cage

Fraîchement arrivé dans la version 2.8, ce nouvel outil développé dans le cadre du Google Summer of Code 2010, permet de déformer un élément d’une image à l’aide d’un polygone dont on déplace ses ancres.
Puisque cet outil ne redimensionne pas le calque transformé, commencez par faire Calque > Calque aux dimensions de l’image

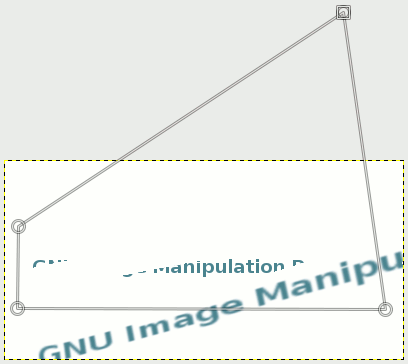
Prenez maintenant votre outil, puis encadrez votre texte, en faisant votre dernier clic sur le premier ancre pour fermer le polygone.

À partir de là, vous pouvez déplacer les ancres pour déformer le texte. Déplaçons-en un (attention : sollicite le processeur).

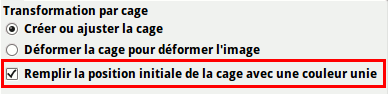
On peut voir que la forme originale apparaît en dessous. Pour éviter qu’elle ne s’affiche dans le travail final, il vous faut cocher Remplir la position initiale de la cage avec une couleur unie dans les options de l’outil :

La couleur utilisée sera celle d’arrière-plan.
Continuez à vous amuser avec les ancres. Par exemple dans mon cas, voici ce que j’ai fait.

Une fois que vous avez terminé, appuyez sur la touche Enter.
Et voilà !

Le survol est maintenant fait, mais ces outils, surtout les quatre premiers, ont des options qui leur sont communes.
Options communes aux outils
Survolons maintenant les options qui sont communes aux outils.
Transformer / Affecter

Lorsque vous serez rendus suffisamment loin pour manipuler les calques, les sélections et les chemins, vos élans créatifs vous amèneront parfois à avoir besoin de transformer une sélection ou un chemin au lieu d’un calque. Ce tutoriel sur la création d’une icône « Connecté » pour phpBB3, ou encore celui sur la création d’un bouton Prosilver sont des exemples de l’utilisation de cette option, puisque dans le premier cas, j’ai fait mon texte à partir d’un chemin que j’ai pivoté, et dans le deuxième cas, j’ai retourné la sélection du contour du bouton du haut pour faire celui du bouton du bas. Notez que les deux tutoriels en question sont d’un niveau plus avancé, donc je ne les ai cités qu’à titre informatif et je vous recommande d’attendre d’être rendus plus loin dans le cours avant de tenter de suivre ces deux tutoriels si vous voulez les faire.
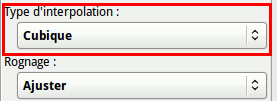
Type d’interpolation

Je vous en avais parlé lors de la sous-partie où l’on redimensionnait une photo de chat pour en faire un avatar. Puisque les quatre premiers outils de transformation affectent la qualité de l’image, cette option permet de régler la façon dont Gimp va recalculer chaque pixel de l’image transformée pour réduire la pixelisation.
Rognage

Puisque les quatre premiers outils de transformation changent la position des coins du calque, vous avez le choix du réglage pour que soit l’image soit agrandie en fonction du changement, ou que soit tout ce qui dépasse soit rognée.
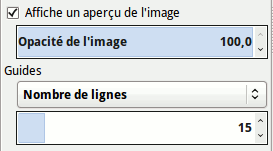
Aperçu

Par défaut, une grille comme celle que vous avez pu voir dans les captures plus haut s’affiche. Avec ces options, vous pouvez choisir d’afficher ou non cette grille, ainsi que le nombre de lignes dans la grille (15 par défaut). Vous pouvez aussi choisir d’afficher l’image d’aperçu ou non, ainsi que son opacité. C’est à vous de décider du type d’aperçu dont vous vous sentez le plus à l’aise. 
Il ne vous reste plus qu’à expérimenter tout ça !
Avec ce petit échauffement, vous êtes fin prêts pour commencer à aller jouer au parc peindre sur votre image et ainsi, à faire vos premiers pas dans la création pure.