Bonjour,
J’ai essayé d’utiliser un certificat HTTPS sur mon localhost via les commandes :
openssl genrsa -out localhost.key 2048
openssl req -new -x509 -key localhost.key -out localhost.cert -days 3650 -subj /CN=localhost
const https = require("https");
const options = {
key: fs.readFileSync("ssl/localhost.key"),
cert: fs.readFileSync("ssl/localhost.cert")
};
const server = https.createServer(options, (req, res) => {});
server.listen(8443, function () {
console.log("Server running on " + server.address().port);
});
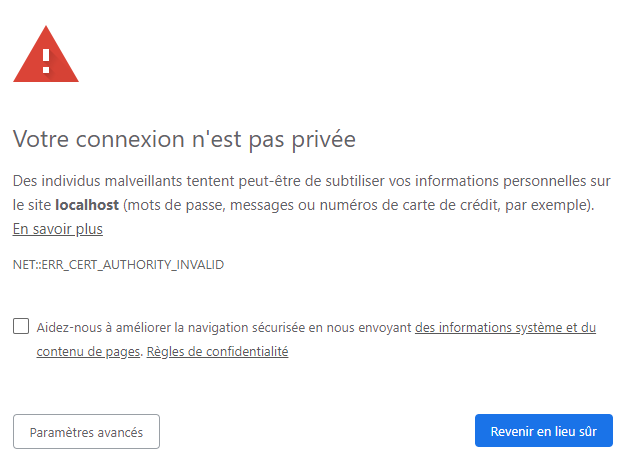
J’obtiens :

Je pensais pouvoir faire un certificat "auto-signé" sans cette erreur. Est-ce normal ?
Bon vol,
A.
EDIT :
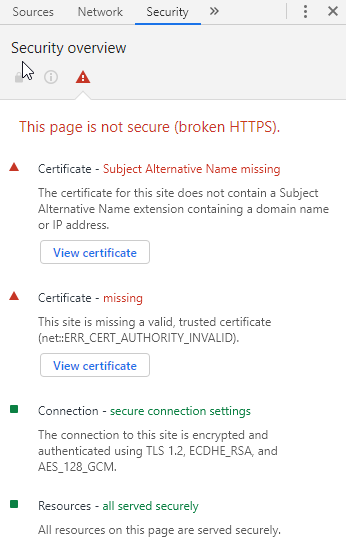
Je viens de voir que Chrome donne plus d’informations :

+0
-0