Hello,
Je viens vers vous pour un problème avec Bootstrap sur un élément fixed.
J'ai une structure de page très simple :
1 2 3 4 5 6 7 8 9 10 11 12 13 | <div class="container"> <div class="row"> <div class="col-md-8 bleu"> Une colonne de largeur 8 suivie de plein de br </div> <div class="col-md-4 vert"> Une colonne de largeur 4 <div class="sidebar rouge"> Une dix fixée </div> </div> </div> </div> |
Et le CSS (hors classes couleur)
1 2 3 | .sidebar { position: fixed; } |
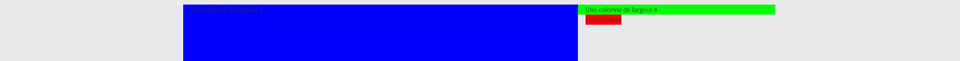
Le rendu actuel est le suivant :

Question : Comment dire à la div rouge (fixed) de prendre toute la largeur disponible (vert) sachant que c'est une colonne fluide de Bootstrap (la largeur peut varier) ?
Merci 
+0
-0


 Moi j'aurais procédé comme ça :
Moi j'aurais procédé comme ça :