Bonjour,
J'ai une question toute bête mais ne sachant pas comment ça s'appelle je ne trouve pas la solution…
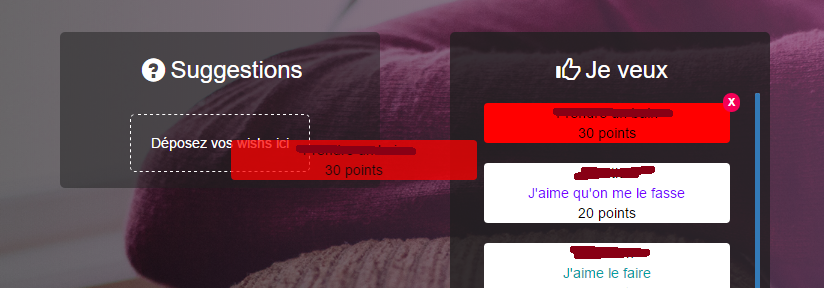
J'ai un système de drag & drop qui fonctionne mais j'aimerais appliquer certains attributs CSS à ma div qui est en déplacement. Comment faire ?
Merci d'avance 
+0
-0