Les couleurs utilisées sur les cartes européennes sont parfois elles-mêmes l’expression d’un rapport de force. Si les pays du sud ont tendance à utiliser des couleurs chaudes comme le rouge pour exprimer les valeurs fortes connotées positivement, les pays du nord utiliseront plutôt des couleurs froides (bleu, vert), le rouge étant réservé au danger et aux situations alarmantes. Mais quand l’Union européenne construit elle-même des cartes, elle ne peut concilier les deux visions. Dans les faits, elle optera souvent pour la vision des pays du nord de l’Europe… De manière générale, de par leur dimension symbolique et culturelle, les couleurs sont des armes redoutables dans les mains du cartographe. Elles permettent de capturer l’imagination du spectateur – Nicolas Lambert
Comme on l’a vu plus tôt, la carte permet de représenter n’importe quelle donnée en rapport avec le spatial : on ne peut donc y échapper, notamment en période électorale ! Néanmoins, mal conçue, une carte peut transmettre une mauvaise information, et d’une certaine manière, mentir. De ce fait, il faut avoir un œil critique sur la carte, tant sur le fond (la source des données) que sur la forme. La sémiologie graphique, c’est-à-dire « l’ensemble des règles d’un système graphique de signes pour la transmission d’une information », a été formalisée par Jacques Bertin, un cartographe. L’apprentissage des règles principales de la sémiologie graphique permet d’éviter de tomber dans quelques pièges. Néanmoins, ce travail de transmission graphique, bien qu’encore valable de nos jours, est un peu daté. Je vais donc tenter d’amender ces travaux avec les dernières avancées, ainsi que vous faire part de problématiques soulevées par cette discipline.
La sémiologie graphique pose un certain nombre de règles, afin de garantir la lisibilité des cartes : il est donc possible de déterminer, à l’aune de ces règles, les caractéristiques d’une bonne carte et celles d’une mauvaise :
-
La mauvaise carte, c’est celle qu’on lit : elle présente des informations très précises (chiffres, mots…) et empêche de facto d’avoir une vue d’ensemble. Par cette lecture, on obtient donc une vision du détail : on sait seulement qu’à tel endroit, il y a telle chose, sans pouvoir prendre plus de recul.
-
Une carte à voir, elle, est efficace : on a une vision globale, permettant d’un coup d’œil de repérer des informations essentielles. Après avoir jeté un regard global sur la carte, on peut regarder cette dernière plus en détail. On a donc à la fois une vision globale et de détail : une bonne carte permet donc de passer aisément entre les différentes échelles.
Finalement, la carte est un instrument visuel, avec ses propres codes et son propre langage, qu’il est nécessaire d’appréhender et de comprendre afin de réaliser des cartes efficaces et compréhensibles, le but étant de dépasser le statut de simple illustration.
Dans cette partie, je me contenterai d’aborder les bases de ce langage, avec trois objectifs :
- apprendre à se poser de bonnes questions pour construire des cartes efficaces,
- réfléchir pour choisir le meilleur traitement graphique,
- intégrer la sémiologie dans une démarche didactique et scientifique.
- Les éléments d’une carte et sa mise en page
- Le fond de carte
- Introduction à la sémiologie graphique : choix des éléments graphiques
- Bonne ou mauvaise carte ?
- Un peu de pratique : construisons une carte !
Les éléments d’une carte et sa mise en page
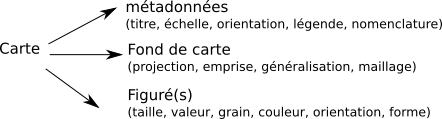
Une carte se compose de différents éléments.

Fond de carte
Le fond de carte nous sert de trame pour la réalisation de la carte. Il faut l’adapter selon la précision spatiale des données : plus le format est grand, plus on peut rajouter du détail, comme les traits de côte, par exemple. A contrario, si le format diminue, on doit la simplifier, en faisant des traits rectilignes, des formes anguleuses. Dans tous les cas, un fond de carte doit être discret : les traits doivent être fins et la valeur de sa couleur faible (comme un noir 50 % ou des pointillés).
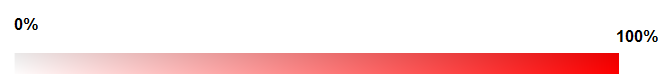
Valeur : variable visuelle désignant la variation de la proportion de noir, de blanc ou de couleur sur une surface. Typiquement, une valeur de 0 % signifie aucune couleur, et 100 % une couleur vive. Pour expliquer autrement, on fait varier l’opacité !

Habillage
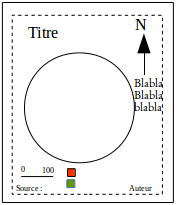
L’habillage est l’ensemble des éléments autour de la carte, permettant au lecteur de se repérer et de comprendre la carte. Il se compose de différents éléments.
Titre
Le titre doit être simple, précis et concis. Il doit comprendre le thème, le lieu, et l’année, afin de répondre aux questions « quoi », « où » et « quand». Néanmoins, on doit penser à exclure toute unité de mesure, comme les km² ou les pourcentages. Typiquement, un titre à bannir est Répartition en pourcentage de l’élevage bovin. Un titre efficace peut être L’élevage bovin en France en 2015, ou mieux, être problématisé, en posant un questionnement, comme Où se trouve l’élevage bovin dans la France de 2015 ?.
Orientation
L’orientation permet au lecteur de se repérer. Il n’est pas nécessaire de faire une rose des vents à 32 directions, une simple flèche pointant vers le nord est largement suffisante !
Échelle
L’échelle est un élément essentiel. Elle permet d’avoir un ordre de grandeur, pour savoir si la carte représente des mètres, des kilomètres… On doit privilégier l’échelle graphique, car elle permet de garder un ordre de grandeur quand on redimensionne. De plus, on doit privilégier les valeurs rondes, comme 1 km, et éviter des hérésies comme des échelles à 37,5 km.
Échelle graphique : C’est une correspondance entre une droite tracée sur la feuille et une distance : 
Échelle numérique : C’est un rapport entre deux valeurs. Par exemple, pour 1/50 000, 1 cm sur le papier vaut 50 000 cm dans la réalité, soit 500 m.
Petite ou grande échelle ? Une échelle d’une carte indique un rapport de réduction entre distances réelles et sa représentation sur le papier. Plus le dénominateur de la fraction est grand, et plus l’échelle est petite. En effet, la fraction est mathématiquement plus grande que . Ainsi, une carte à petite échelle représentera une portion de l’espace plus importante qu’une carte à grande échelle. C’est contre-intuitif, car dans le langage courant, on parle souvent de « projet à grande échelle » pour désigner un projet couvrant une large portion du territoire. Petit truc mnémotechnique, une carte à grande échelle présentera plus de détails (car couvrant une portion du territoire plus petite) qu’une carte à petite échelle.
Légende
La légende est l’emplacement où vont être déposés les figurés et leurs significations. Sa conception doit être achevée avant l’exécution de la carte. Quelques points pour faire une belle légende :
- Évitez le superflu, ne marquez pas le mot légende.

- Autre point important, le figuré doit toujours être représenté à gauche et son identifiant à sa droite. Ainsi, on voit un figuré, et on cherche sa correspondance.
- De plus, et cela semble évident, le figuré de la légende doit être la même que celui de la carte, tant en forme, qu’en couleur et en taille.
Il existe plusieurs types de légendes :
- Le premier type est le type cartographique, utilisé notamment par l’IGN : la légende se subdivise en quelques rubriques principales, avec une organisation par type de figurés (ponctuel, linéaire et zonal).
- On peut aussi faire une légende par type géographique, avec une organisation thématique (villes, reliefs).
- Autre possibilité : la légende problématisée, qui fournit, à travers un questionnement, une clé de compréhension à la carte. Les titres de parties sont les mêmes que ceux d’une dissertation !
Nomenclature
La nomenclature est le fait d’inscrire le nom des lieux sur la carte. Le choix n’est pas neutre, car il consiste à nommer de lieux jugés importants ; par ailleurs, lorsque certains lieux ne font pas consensus, le cartographe doit choisir son camp. Il ne faut pas oublier qu’on rajoute du noir, et de ce fait, on noircit la feuille, influençant l’esthétisme. On doit prêter une attention toute particulière à la taille des lettres, à leur valeur et à leur nombre. Concrètement, comment inscrire le nom du si joli village gallois Llanfairpwllgwyngyllgogerychwyrndrobwllllantysiliogogogoch ?
Il faut également se questionner sur un possible ordre hiérarchique : certaines localités sont-elles plus importantes que d’autres ? On doit répondre à cette question tout en gardant à l’esprit qu’il ne faut mettre que ce qui est essentiel à la compréhension du thème. Un problème se pose avec les circonscriptions administratives, généralement numérotées : la numérotation peut se faire selon un quadrillage imaginaire ou selon l’ordre alphabétique.
Dans chacun des deux cas, une certaine dynamique de lecture émerge. La première consiste à regarder la carte puis à chercher le nom du lieu en légende. Le second consiste à chercher le « c’est où par chez moi ? », c’est-à-dire chercher en légende le nom de notre localité, puis regarder sur la carte.
Au cartographe de faire le choix le plus pertinent selon le public visé. Ainsi, si on veut faire un document d’analyse, on préférera la solution carte → légende. Mais si on doit cartographier pour un public chauvin (typiquement les élus locaux  ), on choisira légende → carte. Des alternatives à la numérotation sont possibles : on peut aussi faire des flèches, reliant le nom à la circonscription. Cependant, les traits et les noms doivent être horizontaux.
), on choisira légende → carte. Des alternatives à la numérotation sont possibles : on peut aussi faire des flèches, reliant le nom à la circonscription. Cependant, les traits et les noms doivent être horizontaux.
Source
La carte doit être sourcée, notamment pour les données. Cela est essentiel, car cela aide à être critique sur le document ! On trouve aussi une datation de la carte.
le carton
On trouve parfois un carton : c’est une petite carte complémentaire à la grande carte, qui peut être un zoom sur un point ou une carte de localisation.
L’importance de la mise en page
La mise en page permet de « scénariser une carte » pour raconter une histoire. On doit faire attention à la connotation des mots employés selon le destinataire : journal, décideur politique, revue scientifique… Une carte, au-delà de l’informatif, doit être aussi esthétique, pour qu’elle soit agréable à regarder. Au-delà du respect primordial de la sémiologie, le style de la carte peut changer l’angle d’approche !
Si vous voulez vous amuser à étudier la mise en page cartographique, regardez les cartes du Monde diplomatique ou de visionscarto.net, et notamment les cartes de Philippe Rekacewicz !
Le fond de carte
Le fond de carte est fondamental dans la création d’une carte, car il en est le support. La carte est définie par 4 éléments : la projection (mise à plat du géoïde terrestre), l’emprise et l’orientation montrant le choix de l’espace étudié, la manière dont le fond de carte est dessiné (généralisation), et le maillage, c’est-à-dire l’objet géographique étudié (les communes, une région…). Le choix n’est pas neutre, le message transmis sera différent.
Choix de la projection
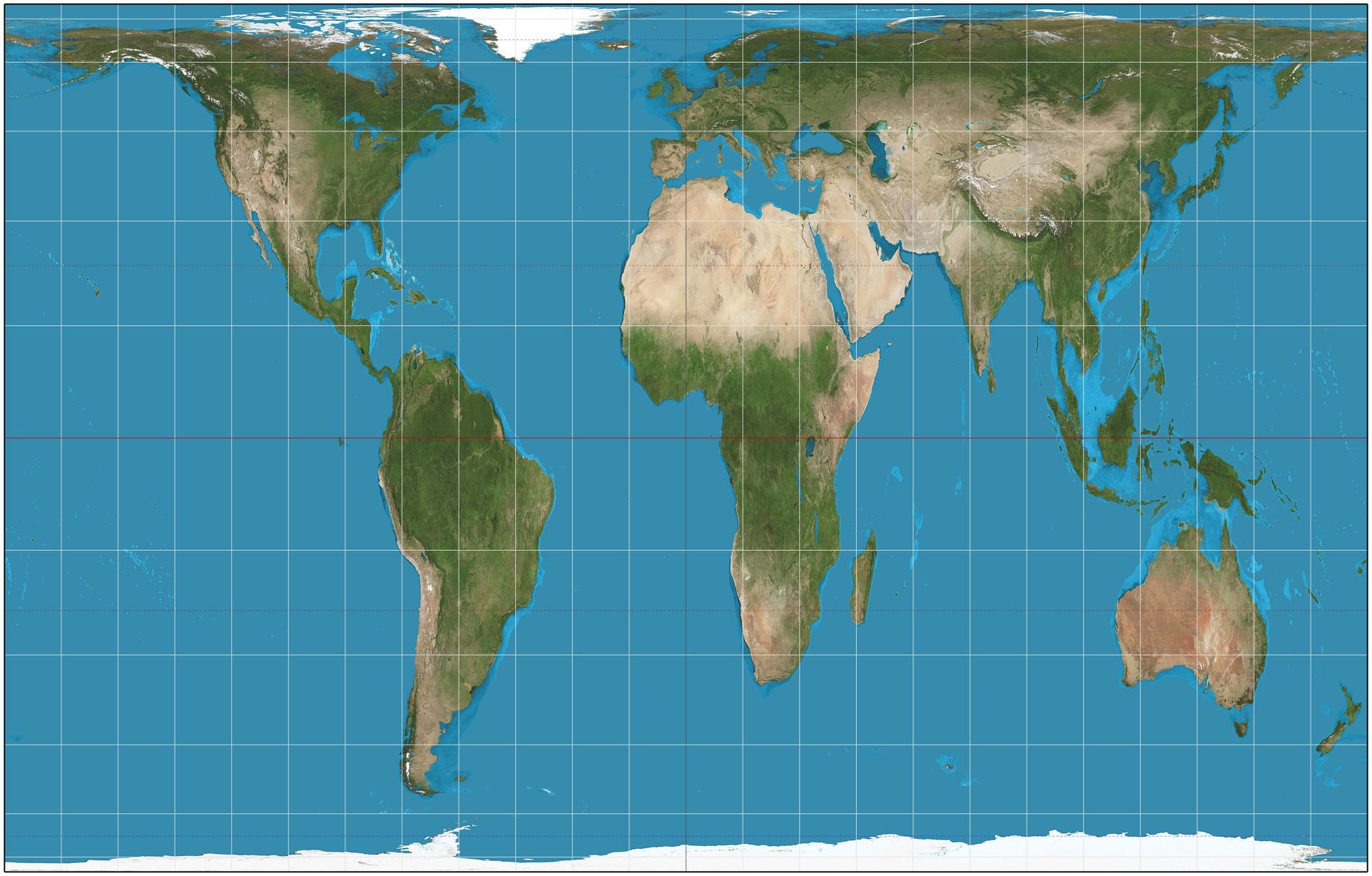
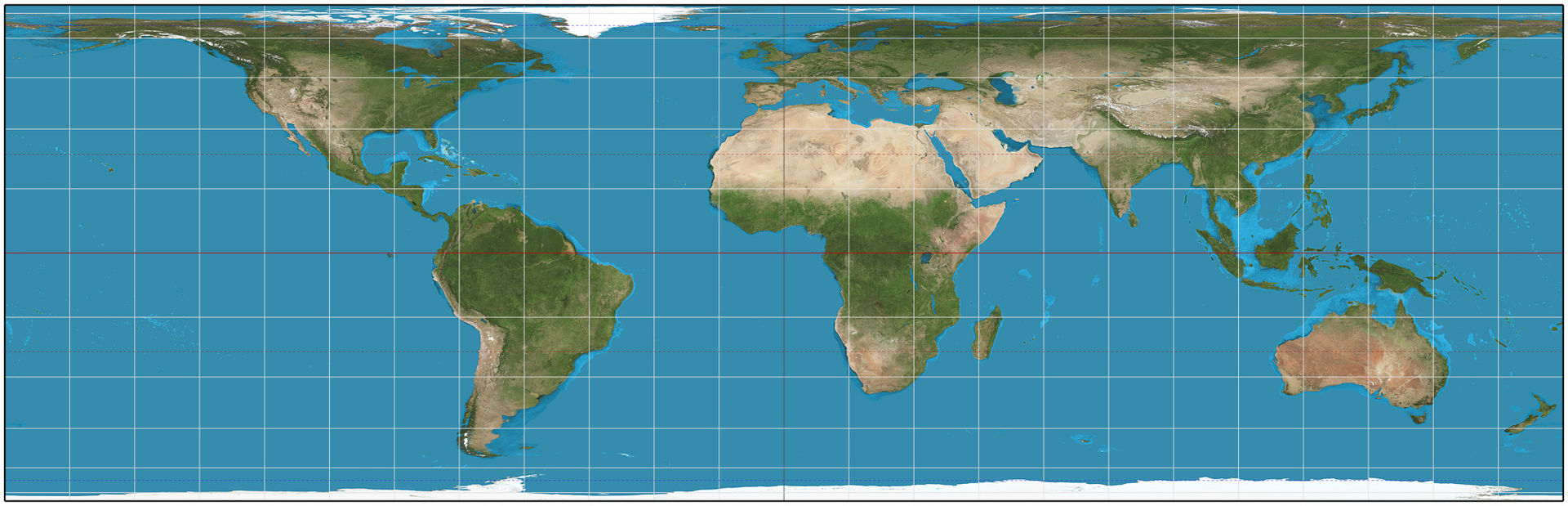
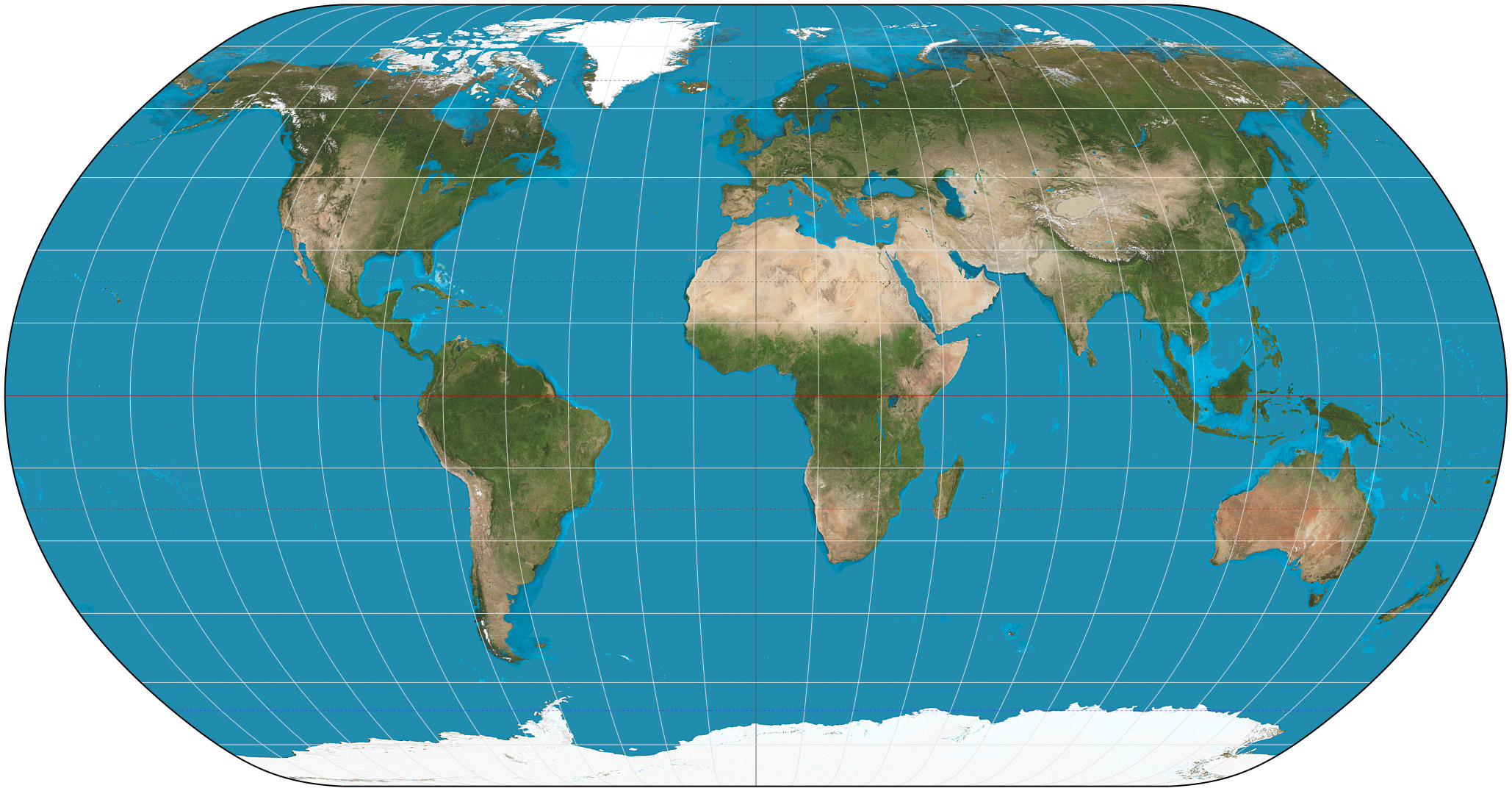
Il faut savoir qu’à la base, toutes les projections cartographiques déforment. En effet, il est impossible, mathématiquement, de représenter une sphère sur une surface plane. Voici quelques projections très connues qui le montrent bien.




Juste à titre de comparaison, la Russie est deux fois plus petite que l’Afrique et le Groenland fait la taille de l’Algérie1. Voyez-vous ça ? Le choix n’est pas anodin. La projection de Mercator surestime les dimensions européennes, contrairement à la projection de Peters, parfois utilisée par les altermondialistes, qui rend plus importants les pays du Sud. De leur côté, les Nations-Unies utilisent beaucoup la projection polaire (vue depuis le pôle nord). Encore quelques petits exemples : aux États-Unis, l’Amérique est au centre et, en Australie, la carte est orientée vers le sud avec le pays des koalas en haut !
Emprise et orientation
L’emprise, c’est le cadrage, qui peut cacher un enjeu politique. Par exemple, sur une carte de l’Europe, doit-on inclure la Russie, la Turquie ? De même, l’orientation est aussi un choix. Jusqu’au Moyen-Âge, le haut de la carte n’était pas le nord, mais l’est. On peut casser cette convention pour montrer un fait inhabituel. Songeons à la carte australienne orientée plein sud !
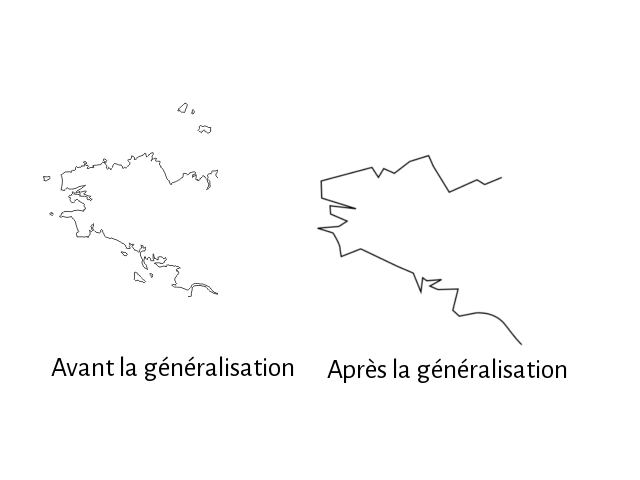
Généralisation
Une carte est une reproduction de l’espace à échelle réduite. Or qui dit réduction dit simplification : en effet, une carte avec de trop nombreux détails serait surchargée et donc sera illisible. Cette généralisation passe par trois phases :
- sélection d’éléments graphiques sur la carte. Doit-on conserver le tracé des îles de taille inférieure à telle valeur ?
- schématisation : simplification géométrique des tracés, mais aussi conceptuelle en regroupant certains objets.
- harmonisation générale du fond de carte pour avoir un même niveau de généralisation.

Maillage
Le maillage, c’est le découpage d’une carte en unité de base : la région, le département, la commune. Selon le maillage, la grille de lecture sera différente, car le filtre sera différent : la taille des unités joue donc un rôle dans la compréhension du phénomène. Si on regarde les résultats électoraux selon une maille municipale ou une autre régionale, on comprendra différemment certains phénomènes. On verra à l’échelle municipale que les centres urbains votent pour tel candidat, alors qu’à l’échelle régionale, on ne verra que de grandes tendances (à l’ouest on vote untel, mais pas au sud).
-
Si vous voulez vous amuser un peu, je vous recommande thetruesize.com !
↩
Introduction à la sémiologie graphique : choix des éléments graphiques
Construire une carte à un caractère
La carte représente un caractère statistique : c’est la transcription visuelle d’un tableau à double entrée avec, pour chaque caractère, une donnée chiffrée correspondante. Par exemple, le nombre de mangeurs d’agrumes par circonscription administrative. La carte étant une image, elle doit être conçue pour permettre une double vision : la vision globale, répondant à la question « Où se trouve tel caractère ? », et la vision du détail répondant à la question « À tel endroit, il y a quoi ? »
Afin de construire une carte, on doit définir ce que l’on veut représenter. Pour ce faire, il est nécessaire de passer par deux phases : tout d’abord une phase choisir les paliers numériques (en discrétisant les valeurs) puis faire correspondre les paliers numériques à des paliers visuels.
Palier numérique : on ne peut pas représenter de manière continue une suite de nombres (1, 5, 7, 10, 17 par exemple). On va donc les regrouper par catégorie. Par exemple, on peut les regrouper par dizaines.
Discrétisation : méthode de regroupement pour constituer un palier numérique.
Pour discrétiser des valeurs, de nombreux procédés sont possibles, comme des méthodes mathématiques (égale étendue, progression arithmétique ou géométrique…), statistiques (écart-type, médiane ou quantiles) ou graphiques, grâce aux seuils par discontinuité, que l’on a vue plus tôt dans le cours. Néanmoins, comme les résultats peuvent changer selon la méthode de discrétisation, on doit toujours indiquer celle utilisée.
Figuré : Pour aider le lecteur, on va choisir un figuré qui soit intuitif : un rouge vif correspondra à une valeur plus élevée qu’un rouge pâle (par exemple, une concentration plus importante en Césium 137). Un gros cercle pourra indiquer une densité de population forte par rapport à un petit cercle.
Paliers visuels : transcription graphique des paliers numériques.
Seulement après avoir défini les classes (c’est-à-dire nos paliers numériques), on peut passer à la représentation graphique. Cette étape consiste à choisir des paliers visuels et à les classer de la valeur la plus faible à la plus forte. Néanmoins, une règle doit prévaloir : seul un figuré doit varier. Par exemple, si on veut montrer une répartition d’individu dans un espace donné, on peut faire varier proportionnellement la taille des cercles. Mais attention, on ne doit pas en plus faire varier la couleur de ces cercles, car cela fausserait l’interprétation (ajout d’une information supplémentaire).
Par ailleurs, on choisit les paliers numériques selon la pertinence de la représentation. Cependant, on doit aussi tenir compte des contraintes —- notamment visuelles —- du choix des paliers, relativement à la taille de la carte sur le support (une feuille de papier ou un écran). Par exemple, il faut pouvoir distinguer les départements de l’Île-de-France et ne pas confondre les différents paliers. Généralement, on en choisit 5 ou 6 : au-delà, il est difficile de comparer tandis qu’en deçà, la carte est généralement trop simplifiée. Le format papier contribue aussi à limiter le nombre de paliers de couleurs : à l’impression, deux teintes de couleur trop proches peuvent se confondre et donc poser des problèmes d’interprétation.
Variables visuelles et nature des données
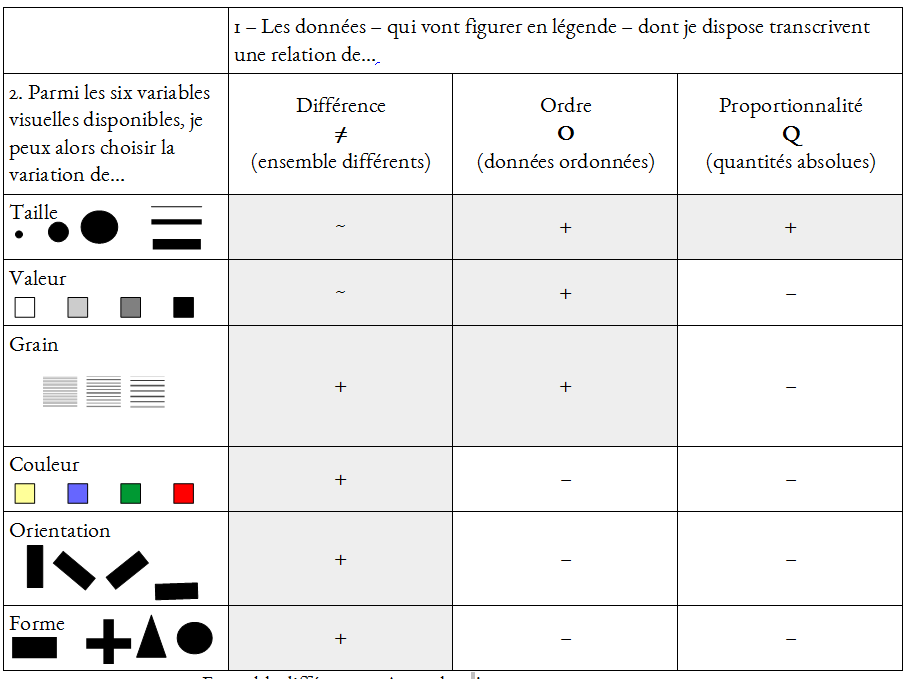
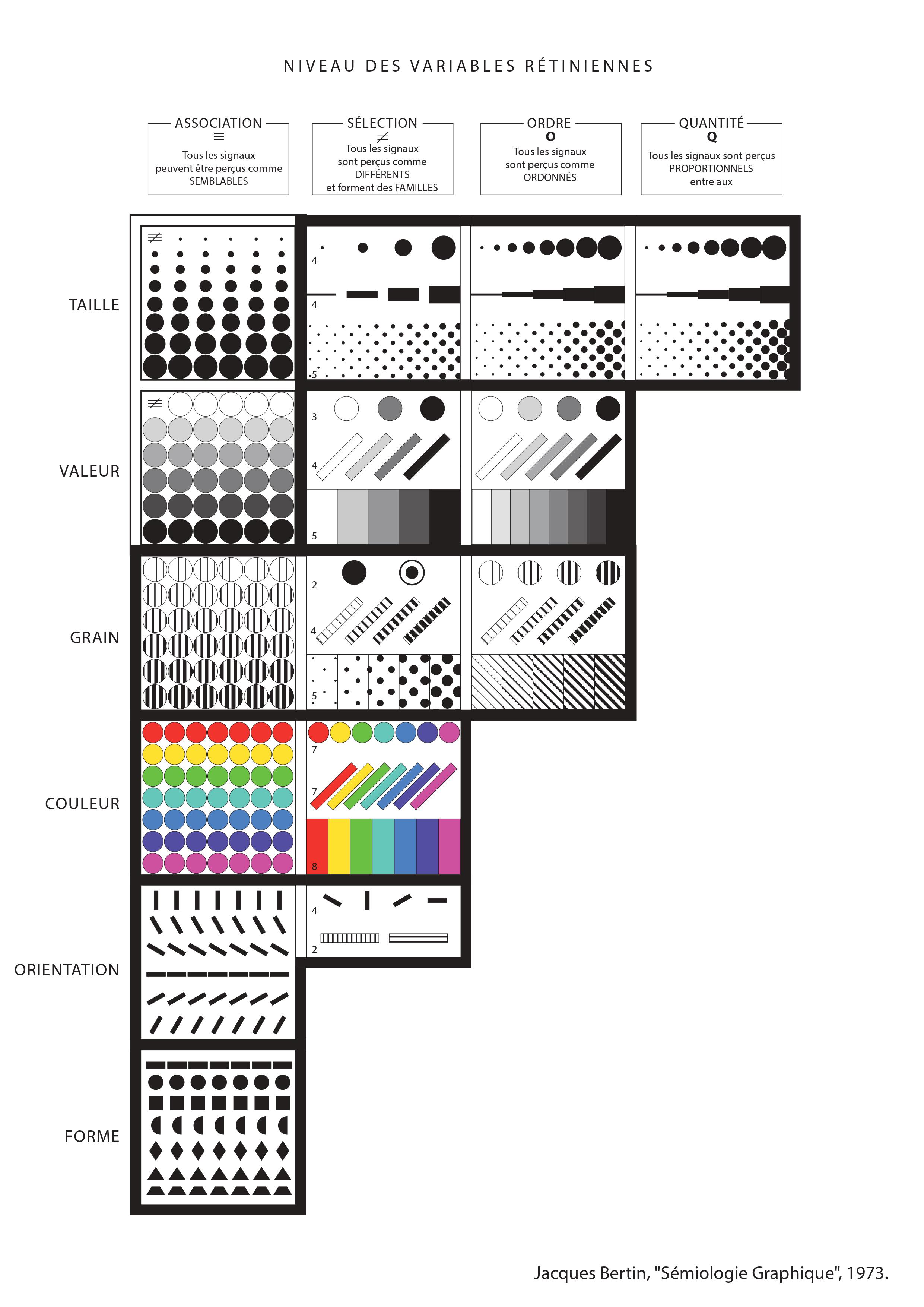
Afin de choisir la meilleure représentation, il faut se poser une question : Quel type de relation mes données transcrivent-elles et quelle est la variation la plus pertinente ?

Un autre tableau, sûrement plus visuel :

Voici quelques paramètres que l’on peut faire varier :
-
Taille : consiste à faire varier la taille d’un figuré.
-
Valeur : consiste à faire varier la quantité de noir ou d’une autre couleur pour un figuré donné (c’est-à-dire prendre du rouge 0 %, 20 %, 40 %, 60 %, 80 %, 100 %). Une infinité peut exister, mais la contrainte majeure est celle liée à la capacité de l’œil à distinguer les différentes classes la variation est monochrome et l’on fera attention à ne pas mélanger les figurés ou les couleurs, le but étant de permettre une bonne perception, en se disant « même couleur, mais de valeur différente = même caractère, mais avec des quantités différentes ». N.B : on peut faire varier l’épaisseur de hachures verticales d’une même couleur et de même valeur si on est sur une feuille de papier, pour compenser la difficulté de faire varier la valeur.
-
Grain : variation à 3 paliers maximum. Concrètement, le grain est une photographie prise à différente échelle, plus ou moins près.
-
Couleur : choisir des couleurs différentes, mais de même valeur.
-
Orientation : faire varier l’orientation d’un figuré. À proscrire : la version des aires avec les hachures, car inefficace visuellement. En effet, la lecture est difficile et on s’embrouille rapidement !
-
Forme : Consiste à faire des formes distinctes, mais avec des aires, des couleurs et des valeurs identiques. On fera bien attention à prendre des formes réellement différentes pour qu’il soit facile de les distinguer. Tous les figurés, quelle que soit la forme, doivent avoir la même aire : du coup, l’épaisseur de la croix est moitié moins que celui du bâton, le triangle est constitué des deux moitiés d’un rectangle coupé en diagonale et mises bout à bout, etc. Pour les valeurs surfaciques, on obéit aux mêmes principes : les points, hachures, carreaux… doivent avoir même quantité de noir.
In fine, le tableau ci-dessus est une vraie aide pour représenter graphiquement des données. Appliquons ce que nous venons d’apprendre à ces quelques exemples :
-
Le type de régime politique : il y a une relation de différence, donc on peut faire varier le grain, la couleur, l’orientation ou la forme.
-
L’IDH (indicateur du développement humain) dans le monde : il y a une relation d’ordre, donc on peut faire varier la taille, la valeur ou le grain.
-
Le nombre d’abstentionnistes parmi une population donnée : il y a une relation de proportionnalité, on peut donc choisir une variation de taille.
Variables visuelles, nature des données et type d’implantation
Un autre facteur est à prendre en compte : la représentation des données diffère selon le type d’implantation (zonale, linéaire ou ponctuelle). Voici un petit tableau de synthèse :
| Nature des données | Ponctuelle | Linéaire | Zonale |
|---|---|---|---|
| Ordre | Taille, Valeur | Taille | Valeur |
| Différence | Couleur, Forme | Couleur, Forme | Couleur |
| Quantités | Taille | Taille | Taille |
N.B : Dans notre légende, on fait toujours des classes concernant les ordres, mais jamais pour les quantités ou les différences !
Construire une carte à deux ou trois caractères
Une carte à deux ou trois caractères, c’est une carte représentant plusieurs données sur une même carte. Ainsi, on peut avoir le taux de natalité par région, couplé avec la quantité de naissance à cette même période.
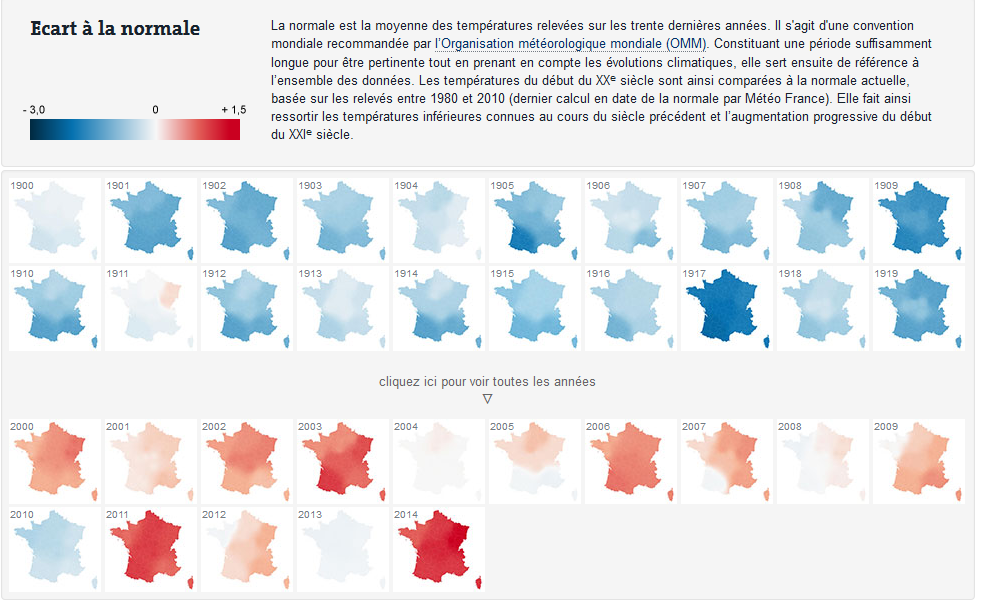
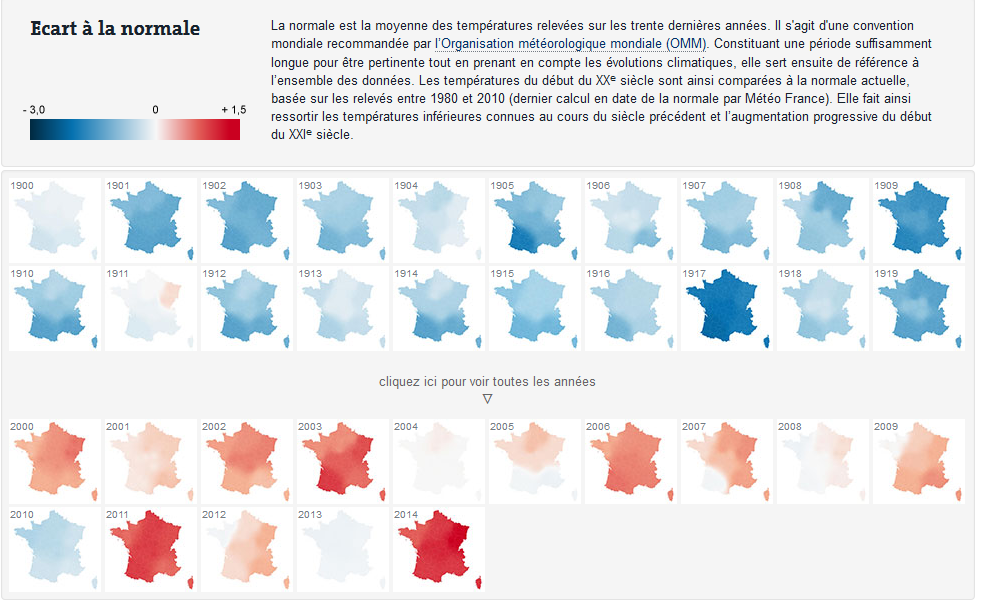
Un cas particulier est celui présentant à la fois des valeurs positives et négatives, comme la température. C’est un cas bizarre dans un tableau de donnée, car on doit distinguer les valeurs positives des valeurs négatives. On va donc considérer qu’on possède deux caractères : les valeurs positives et les valeurs négatives. On va faire donc une discrétisation pour d’une part les valeurs numériques positives, et d’autre part les valeurs numériques négatives. Pour le 0, on va prendre une couleur « neutre », comme le zéro, tandis qu’on pourra mettre pour les valeurs négatives du rouge et du bleu pour les valeurs positives (ou d’autres couleurs). On fait une seule colonne, en allant du plus fort au plus faible.
Les autres cas sont assez simples. Ainsi, on peut représenter une quantité ponctuelle couplée à un ordre zonal. Par exemple, on fera varier la taille d’un cercle et la valeur de la couleur de la région.
Jeux de cartes, construire une collection de cartes
Dans le cas d’une représentation zonale avec plusieurs entrées, il est impossible de tout représenter sur une carte unique. On peut donc construire une carte à un caractère pour chaque critère, pour déboucher sur le traitement d’une collection de n cartes à 1 caractère. Comme toujours, cette collection de carte doit permettre deux visions : celle globale et celle de détail. Chaque carte à 1 caractère fournit une vision globale et de détail à chaque endroit et la collection de carte doit proposer, dans son ensemble, ces deux visions simultanées. Deux cas se présentent.
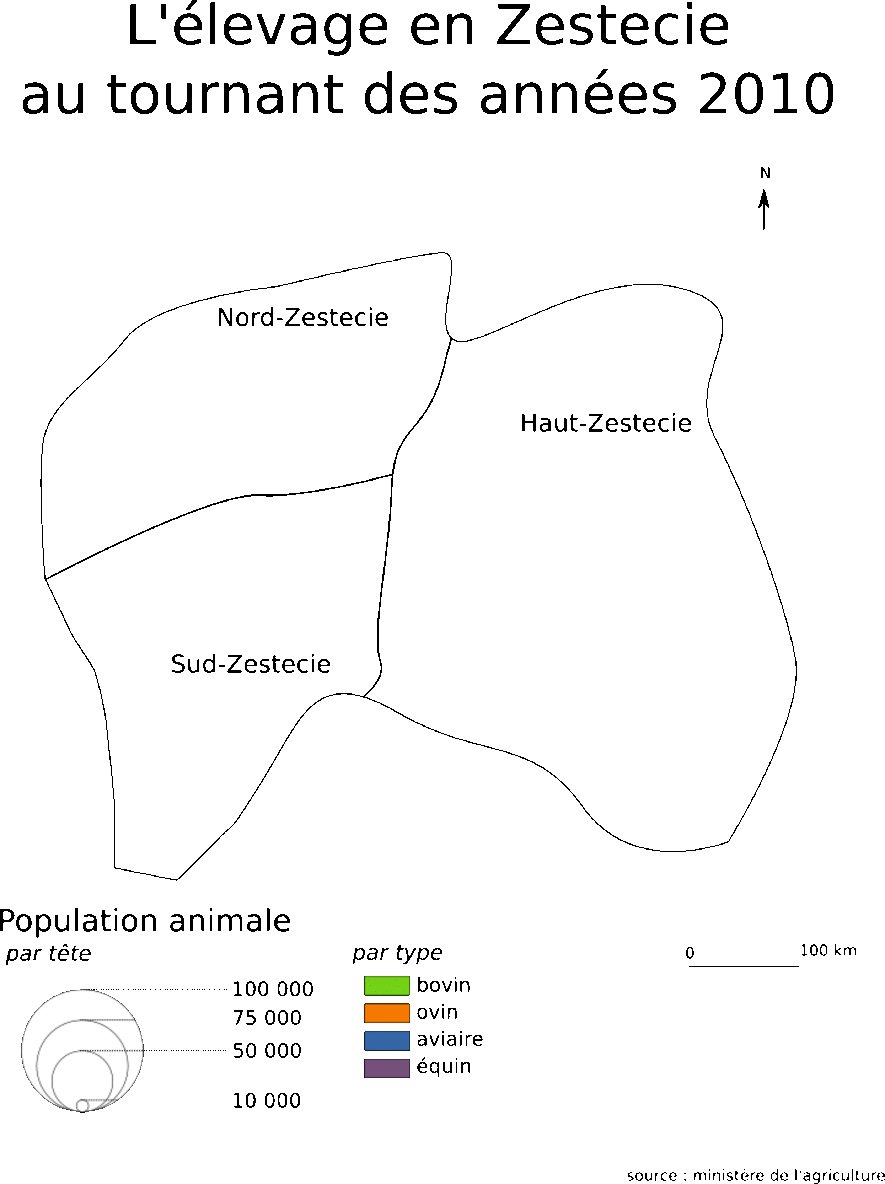
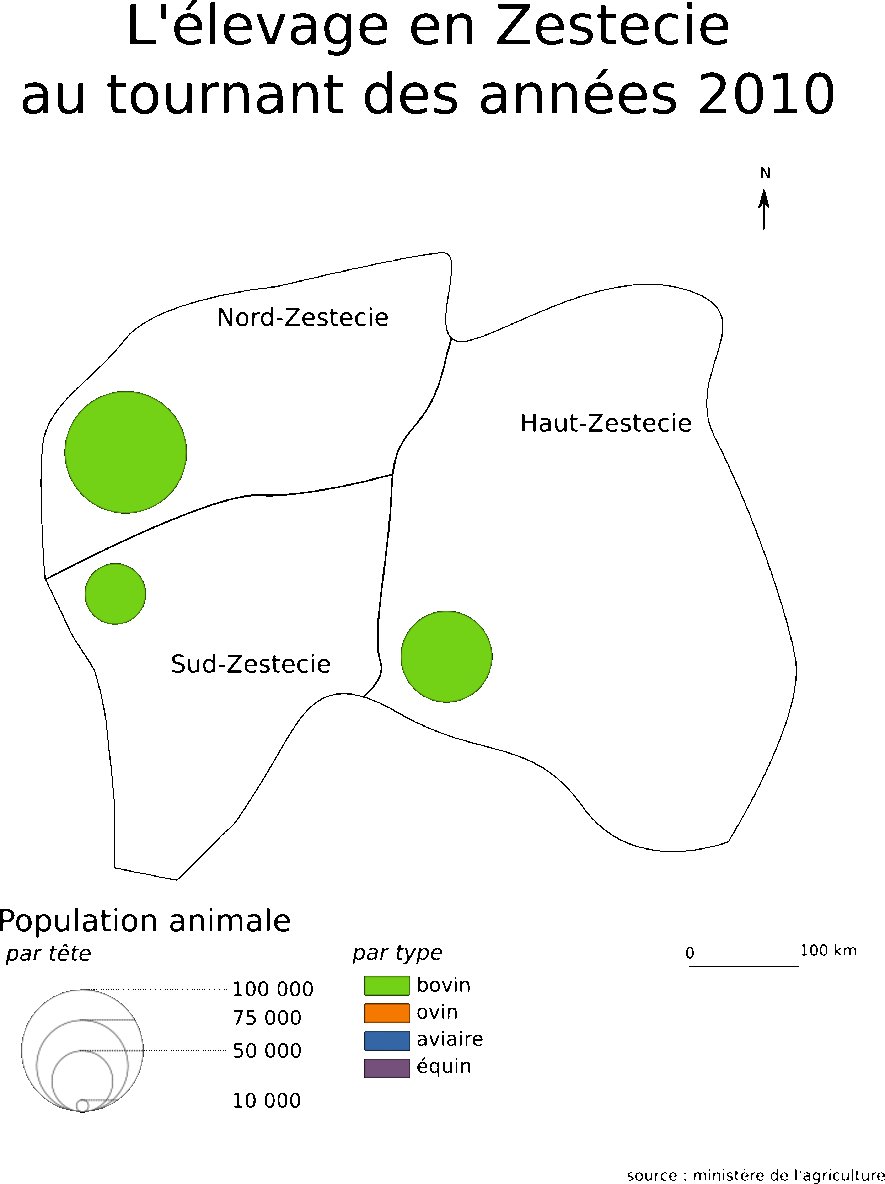
- la collection de carte synchronique : c’est la représentation d’une situation à un même moment. Par exemple, on aura différentes cartes montrant l’élevage bovin, ovin, équin, aviaire en l’an 2000. On va chercher à trier les cartes selon un principe géographique. Ainsi, on va trouver de grandes tendances régionales : au nord, on voit surtout des élevages bovins, donc on va placer en haut de notre collection les cartes correspondantes. Les élevages équins sont plus à l’ouest, donc on les positionnera à gauche… Ce rangement géographique lié à ce bon positionnement des cartes débouche une interprétation de cette collection de cartes.

- la collection de cartes diachronique : le temps constitue la deuxième entrée du tableau mesurant un seul phénomène. On traite les phénomènes par ordre chronologique. La collection de cartes devient un film cartographique. À chaque date correspond une carte à un caractère : le rangement linéaire unique (vertical ou horizontal) débouche donc sur une vision globale et immédiate, puis secondaire. Un jeu de carte constitué de telle manière permet de répondre aux questions : « Quelles sont les caractéristiques dans chaque période ? », « Où ce phénomène a-t-il commencé et comment ? », « Où s’est-il poursuivi et de quelle manière ? », « Quand s’est-il achevé, où et comment ? » On a la compréhension globale du phénomène, en étudiant l’évolution, mais aussi du détail, en regardant chaque carte une à une.

Construire une carte de superposition et cartes complexes
La carte de superposition, ou croquis régional, carte thématique… est une carte superposant plusieurs natures de données, avec plusieurs types d’implantation, le tout sur un même fond de carte. Concrètement, chaque calque correspond à une donnée, que l’on va superposer. On peut faire une collection de cartes, mais une carte de superposition est complémentaire, dans le cas d’une démonstration par exemple. Cette carte doit, encore une fois, permettre la vision globale (où ce caractère est-il présent ?), mais aussi du détail (à tel endroit, qu’y a-t-il ?). Plusieurs éléments sont importants. Tout d’abord, le fond de carte doit être sobre. Ensuite, il faut aussi réfléchir à la quantité de figurés représentés. Un œil peut-il vraiment distinguer la répartition de 60 phénomènes différents ? Non, le seuil maximal se trouve vers les 20 ou 30 caractères. Il faut donc trier, regrouper, supprimer. Enfin, le choix des figurés est aussi essentiel. Concernant l’implantation zonale, ce dernier commande le reste de la carte. Afin qu’elle ne soit pas prédominante, on doit choisir des valeurs faibles. En clair, on choisit des couleurs claires, sinon on ne verra que cette information !

Pour pas surcharger une carte, on peut retraiter les informations pour faire apparaître les grandes tendances.
Bonne ou mauvaise carte ?
Nous allons maintenant étudier quelques cartes, pour voir les points forts et les points faibles de chacune, afin de comprendre quelles sont les erreurs à ne pas reproduire !

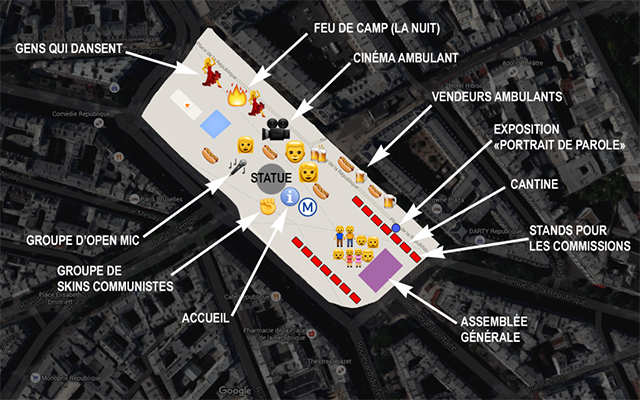
- Type de carte : carte de superposition
- Points forts de la carte : synthétise une dynamique complexe.
- Points faibles de la carte : Manque de nombreux éléments d’habillage comme l’échelle, ou le fond de carte trop complexe visuellement, car basé sur une photographie aérienne. Mais le point important est l’utilisation de pictogrammes trop complexes.
- Pistes d’amélioration : Simplifier le fond de carte et les pictogrammes (cercles, points…), ainsi que rajouter des éléments d’habillage.

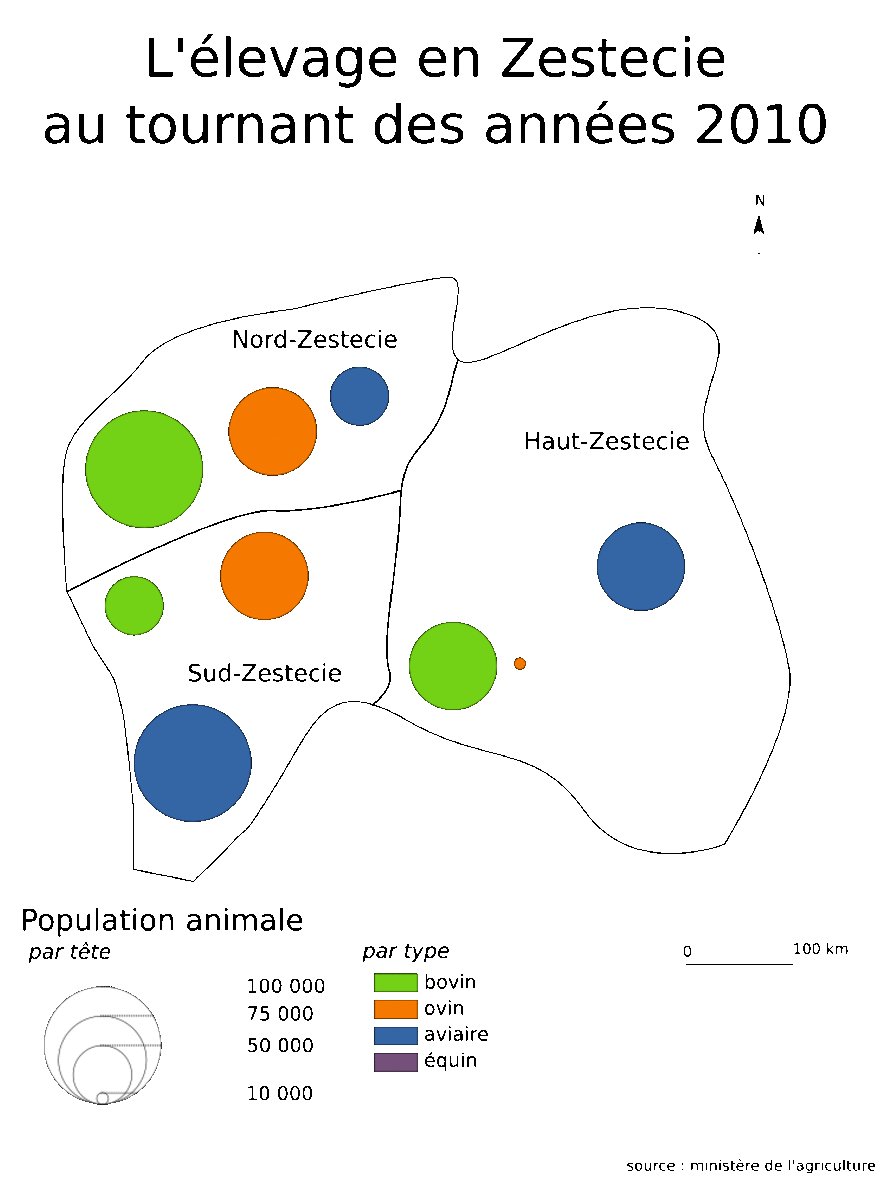
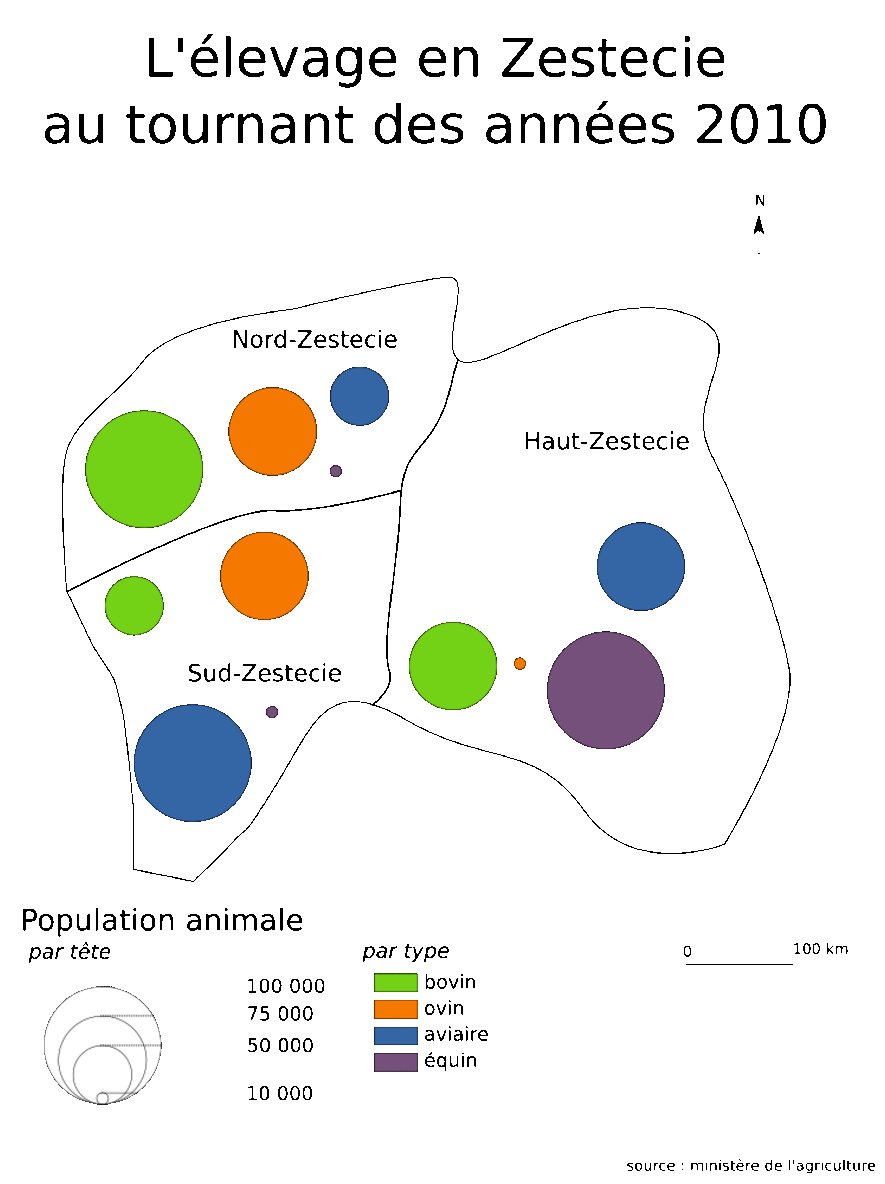
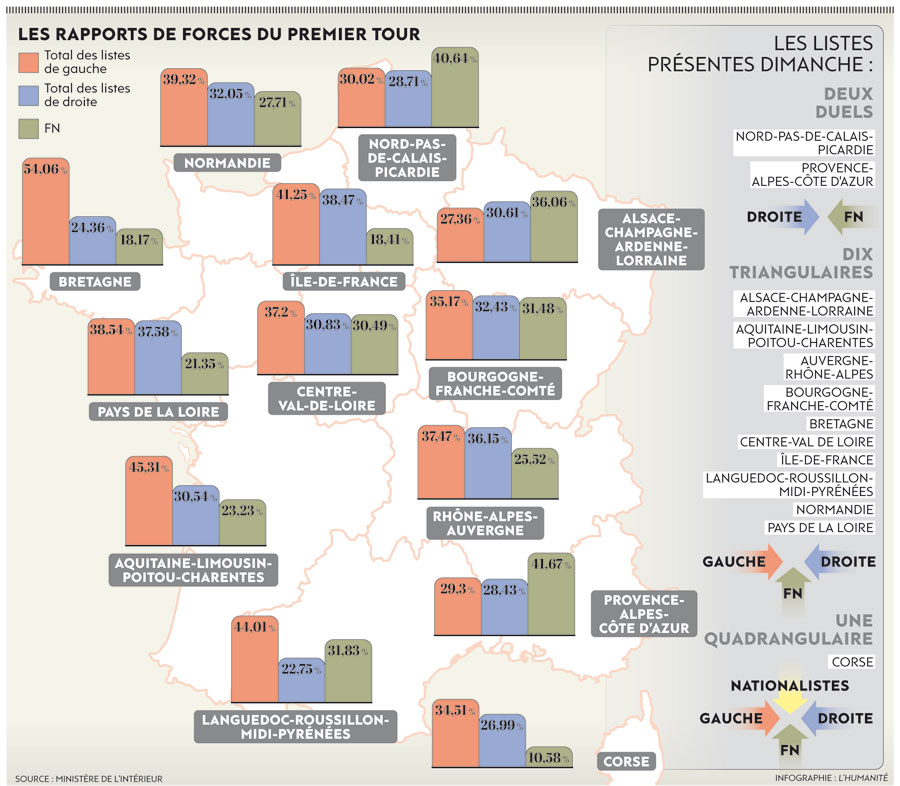
- Type de carte : carte de superposition
- Points forts de la carte : aucun
- Points faibles de la carte : utilisation de graphiques sur la carte rendant impossible la comparaison, la transformant en une carte à lire. Absence de l’orientation, de l’échelle…
- Pistes d’amélioration : faire une collection de cartes, avec variation de valeur pour chaque parti.

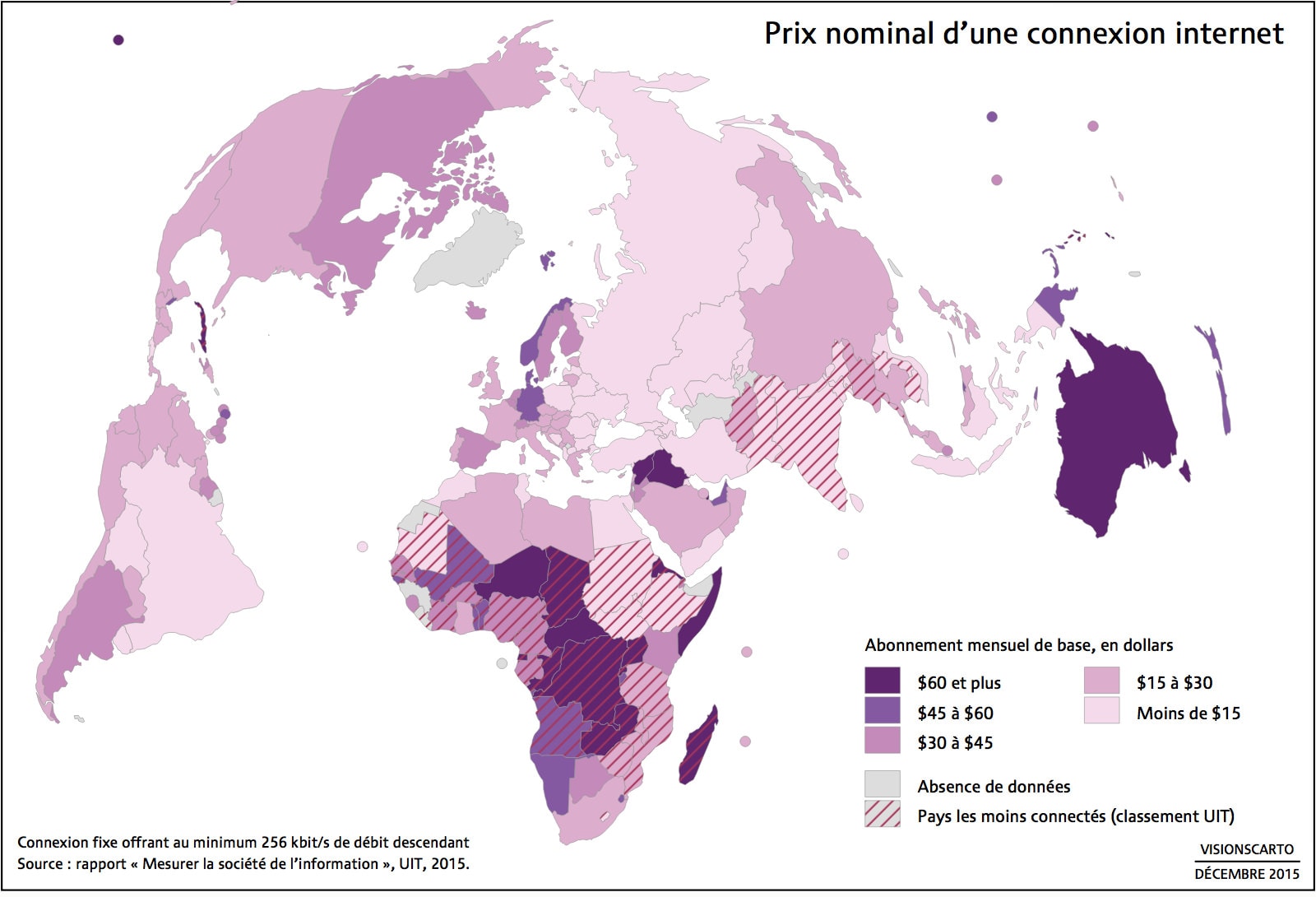
- Type de carte : Carte à deux caractères ordonné et différent zonale
- Points forts de la carte : présence de nombreux les éléments d’habillage et bon respect de la sémiologie graphique.
- Points faibles de la carte : absence d’échelle et l’orientation.
- Pistes d’amélioration : on peut mettre en une seule colonne les différentes classes.

- Type de carte : carte à un caractère ordonnée zonale. On reparlera de l’anamorphose un peu plus tard.
- Points forts de la carte : carte à voir, on voit directement les grandes tendances.
- Points faibles de la carte : absence d’éléments d’habillage.
- Pistes d’amélioration : mettre les éléments d’habillage.

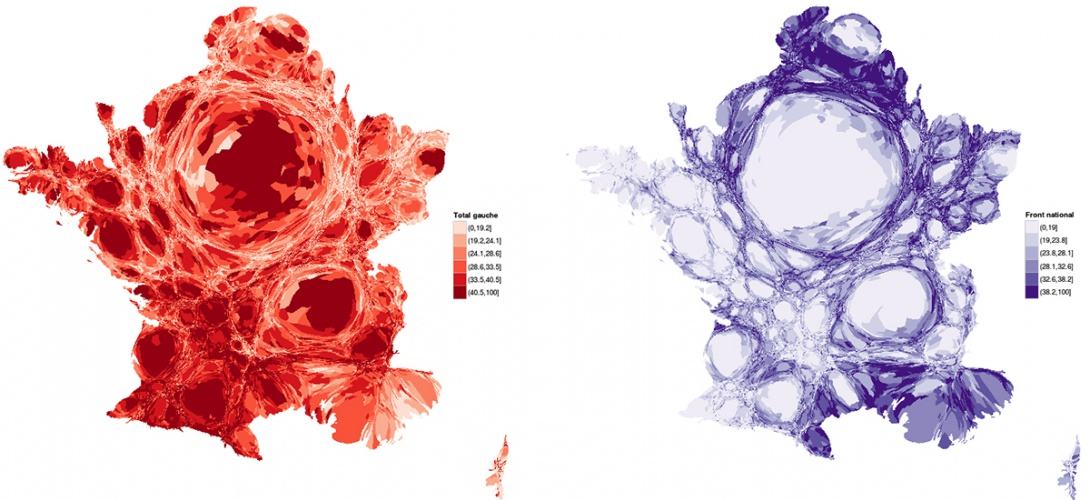
- Type de carte : collection de cartes à deux caractères ordonnées zonale
- Points forts de la carte : carte simple et efficace, carte à voir. Les contours sont simplifiés.
- Points faibles de la carte : absence d’échelle et d’orientation. Il faut soit mettre en ligne, soit mettre en colonnes.
- Pistes d’amélioration : corriger les points faibles. On peut faire une vidéo pour représenter l’évolution.

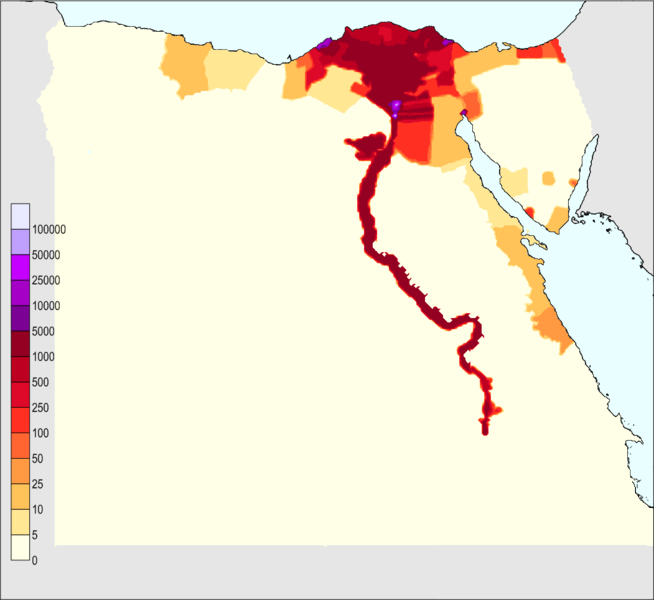
- Type de carte : carte à un caractère ordonné zonale
- Points forts de la carte : carte simple et efficace, carte à voir. Les contours sont simplifiés.
- Points faibles de la carte : pas du tout d’habillage. Pire, il y a plusieurs couleurs alors qu’on doit uniquement varier les valeurs. L’œil perçoit plusieurs caractères au lieu d’un seul.
- Pistes d’amélioration : Réduire le nombre de classes pour permettre une variation de valeur et habiller un peu mieux la carte.
Un peu de pratique : construisons une carte !
On va passer à la pratique, en réalisant cette carte. Même si la carte à réaliser sera la même pour tous les lecteurs, il y aura autant de représentations qu’il y aura de cartographe. Ce travail pratique n’aura donc pas de correction particulière, simplement quelques éléments de réflexion. Si vous voulez, vous pouvez poster vos travaux dans les commentaires du cours : je les commenterai pour éventuellement les améliorer ! Je pourrais par contre donner en corrigé quelques éléments méthodologiques.
Voici donc les consignes, présentées sous la forme d’une « marche à suivre ».
Avant de nous précipiter sur la réalisation de la carte, questionnons-nous d’abord sur le type de données et sur la manière de les représenter.
- Déterminer sur la relation de données (relation d’ordre, de différence ou de proportionnalité ?) et leur nature (zonale, linéaire, ponctuelle).
- À l’aide des éléments déterminés durant l’étape 1, choisir une ou plusieurs variables visuelles en adéquation.
- Définir, si besoin, des classes ; en annexe, se trouve, pour vous aider, une présentation de différents types de discrétisation.
- Construire une légende avec nos différents éléments.
- Réaliser la carte, en pensant notamment à l’habillage (titre, légende, orientation, échelle, nomenclature) et la méthode de discrétisation.
La carte peut être réalisée avec un logiciel de dessin vectoriel (Adobe Illustrator, Inkscape, Libreoffice Draw), un logiciel de dessin matriciel (Paint, Gimp…) ou même à la main.
Il faut, en plus de faire une jolie carte, savoir justifier le choix de la relation, la nature de données (« j’ai une donnée différence zonale, parce que ça correspond à ça, et donc j’ai prit tel type de variable visuelle ») et la méthode de discrétisation (en une phrase, typiquement « on trouve une dysmétrie, du coup j’ai choisi telle méthode »).
S’il faut absolument faire un barème de notation sur 10 pour évaluer un travail (en autocorrection ?), je vois bien quelque chose de ce genre-là :
| Points | Critères |
|---|---|
| 2,5 | Présence des éléments d’habillage (0,5 pour chaque élément) |
| 2 | Choix judicieux des variables visuelles |
| 1 | Choix judicieux de discrétisation |
| 3 | Clarté dans la réalisation (carte lisible, compréhensible, propre) |
| 0,5 | Clarté dans la transmission du message |
Ce barème, bien qu’indicatif, permet de voir les éléments importants dans la réalisation d’une carte. J’ai essayé de valoriser la partie sémiologique, technique, la forme, plutôt que le fond, le message, vu que ce dernier vous a été donné dans la consigne. Le but n’est pas que je vous note, mais bien de permettre une auto-évaluation.
Exercice : concours miss clémentine !
Documents et données de travail
Et si on faisait un peu de géographie électorale ? À Zesteland, il y a eu des élections pour désigner la plus belle clémentine ! La gagnante ? Clem ! Mais qui a voté pour elle ?
Je vous donne les données « brutes », c’est-à-dire par nombre de votants au concours. Vous pouvez les transformer en pourcentage si vous voulez !
| Région | nombre de votants ayant voté pour Clem | Total des votants | % pro-Clem |
|---|---|---|---|
| Plage de Développement | 1804 | 2050 | 88% |
| Région du Volcan | 21 | 54 | 39 % |
| Port des Smoothies | 2351 | 5152 | 45 % |
| Forêts aux agrumes | 1662 | 2182 | 76 % |
| Désert d’Internet | 4515 | 5000 | 76 % |
| Quartier des Cailloux pas plats et qui font mal quand on marche dessus, surtout dans une grotte | 0 | 1337 | 0 % |
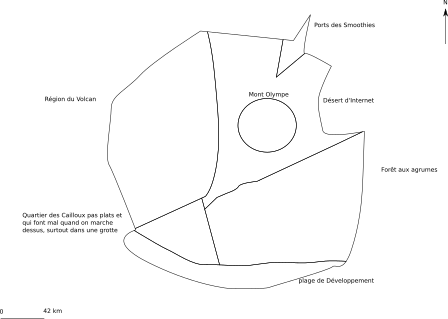
Pour vous aider, voici une carte de Zesteland :

Pour ce travail, je vous fournis un fond de carte, aux formats PNG et SVG (voir code en dessous). Ainsi, vous pourrez décider d’utiliser un logiciel de traitement d’image matriciel, vectoriel, ou faire à la main. Au boulot !
Pour ce travail, je vous fournis un fond de carte, un au format l’autre au format SVG (voir code en dessous). Ainsi, vous pourrez décider d’au choix utiliser un logiciel de traitement d’image matriciel, vectoriel, ou faire à la main. Au boulot !
Le fichier SVG
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!-- Created with Inkscape (http://www.inkscape.org/) -->
<svg
xmlns:dc="http://purl.org/dc/elements/1.1/"
xmlns:cc="http://creativecommons.org/ns#"
xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#"
xmlns:svg="http://www.w3.org/2000/svg"
xmlns="http://www.w3.org/2000/svg"
xmlns:sodipodi="http://sodipodi.sourceforge.net/DTD/sodipodi-0.dtd"
xmlns:inkscape="http://www.inkscape.org/namespaces/inkscape"
width="297mm"
height="210mm"
viewBox="0 0 1052.3622 744.09448"
id="svg2"
version="1.1"
inkscape:version="0.91 r13725"
sodipodi:docname="zesteland.svg"
inkscape:export-xdpi="43"
inkscape:export-ydpi="43">
<defs
id="defs4">
<inkscape:path-effect
effect="skeletal"
id="path-effect4189"
is_visible="true"
pattern="M 0,0 1,0"
copytype="single_stretched"
prop_scale="1"
scale_y_rel="false"
spacing="0"
normal_offset="0"
tang_offset="0"
prop_units="false"
vertical_pattern="false"
fuse_tolerance="0" />
<marker
inkscape:stockid="Arrow1Lstart"
orient="auto"
refY="0.0"
refX="0.0"
id="Arrow1Lstart"
style="overflow:visible"
inkscape:isstock="true">
<path
id="path4161"
d="M 0.0,0.0 L 5.0,-5.0 L -12.5,0.0 L 5.0,5.0 L 0.0,0.0 z "
style="fill-rule:evenodd;stroke:#000000;stroke-width:1pt;stroke-opacity:1;fill:#000000;fill-opacity:1"
transform="scale(0.8) translate(12.5,0)" />
</marker>
<inkscape:path-effect
effect="skeletal"
id="path-effect4155"
is_visible="true"
pattern="m 0,308.26772 1,0"
copytype="single_stretched"
prop_scale="1"
scale_y_rel="false"
spacing="0"
normal_offset="0"
tang_offset="0"
prop_units="false"
vertical_pattern="false"
fuse_tolerance="0" />
<inkscape:path-effect
effect="skeletal"
id="path-effect4147"
is_visible="true"
pattern="m 0,308.26772 1,0"
copytype="single_stretched"
prop_scale="1"
scale_y_rel="false"
spacing="0"
normal_offset="0"
tang_offset="0"
prop_units="false"
vertical_pattern="false"
fuse_tolerance="0" />
<inkscape:path-effect
effect="skeletal"
id="path-effect4143"
is_visible="true"
pattern="m 0,308.26772 1,0"
copytype="single_stretched"
prop_scale="1"
scale_y_rel="false"
spacing="0"
normal_offset="0"
tang_offset="0"
prop_units="false"
vertical_pattern="false"
fuse_tolerance="0" />
<inkscape:path-effect
effect="skeletal"
id="path-effect4139"
is_visible="true"
pattern="m 0,308.26772 1,0"
copytype="single_stretched"
prop_scale="1"
scale_y_rel="false"
spacing="0"
normal_offset="0"
tang_offset="0"
prop_units="false"
vertical_pattern="false"
fuse_tolerance="0" />
</defs>
<sodipodi:namedview
id="base"
pagecolor="#ffffff"
bordercolor="#666666"
borderopacity="1.0"
inkscape:pageopacity="0.0"
inkscape:pageshadow="2"
inkscape:zoom="0.49497475"
inkscape:cx="591.9726"
inkscape:cy="501.21103"
inkscape:document-units="px"
inkscape:current-layer="layer3"
showgrid="false"
inkscape:window-width="1920"
inkscape:window-height="1018"
inkscape:window-x="-8"
inkscape:window-y="-8"
inkscape:window-maximized="1" />
<metadata
id="metadata7">
<rdf:RDF>
<cc:Work
rdf:about="">
<dc:format>image/svg+xml</dc:format>
<dc:type
rdf:resource="http://purl.org/dc/dcmitype/StillImage" />
<dc:title />
</cc:Work>
</rdf:RDF>
</metadata>
<g
inkscape:label="échelle + Orientation"
inkscape:groupmode="layer"
id="layer1"
transform="translate(0,-308.26772)"
sodipodi:insensitive="true"
style="display:inline">
<path
style="fill:#000000;fill-rule:evenodd;stroke:#000000;stroke-width:1px;stroke-linecap:butt;stroke-linejoin:miter;stroke-opacity:1"
d="m 15.714286,989.50506 c 30.476191,0 60.952383,0 91.428574,0"
id="path4137"
inkscape:path-effect="#path-effect4139"
inkscape:original-d="m 15.714286,989.50506 91.428574,0"
inkscape:connector-curvature="0" />
<path
style="fill:#000000;fill-rule:evenodd;stroke:none;stroke-width:1px;stroke-linecap:butt;stroke-linejoin:miter;stroke-opacity:1"
d="m 937.14286,365.21934 c 0,22.85714 0,45.71429 0,68.57143"
id="path4141"
inkscape:path-effect="#path-effect4143"
inkscape:original-d="m 937.14286,365.21934 0,68.57143"
inkscape:connector-curvature="0" />
<path
style="fill:#000000;fill-rule:evenodd;stroke:none;stroke-width:1px;stroke-linecap:butt;stroke-linejoin:miter;stroke-opacity:1"
d="m 932.85714,433.79077 c 0,-34.28571 0,-68.57143 0,-102.85714"
id="path4145"
inkscape:path-effect="#path-effect4147"
inkscape:original-d="m 932.85714,433.79077 0,-102.85714"
inkscape:connector-curvature="0" />
<path
style="fill:#000000;fill-rule:evenodd;stroke:#000000;stroke-width:1px;stroke-linecap:butt;stroke-linejoin:miter;stroke-opacity:1;marker-start:url(#Arrow1Lstart)"
d="m 947.14286,342.3622 c 0,24.28571 0,48.57143 0,72.85714"
id="path4153"
inkscape:path-effect="#path-effect4155"
inkscape:original-d="m 947.14286,342.3622 0,72.85714"
inkscape:connector-curvature="0" />
<text
xml:space="preserve"
style="font-style:normal;font-weight:normal;font-size:12.5px;line-height:125%;font-family:sans-serif;letter-spacing:0px;word-spacing:0px;fill:#000000;fill-opacity:1;stroke:none;stroke-width:1px;stroke-linecap:butt;stroke-linejoin:miter;stroke-opacity:1"
x="13.571429"
y="978.79077"
id="text4485"
sodipodi:linespacing="125%"><tspan
sodipodi:role="line"
id="tspan4487"
x="13.571429"
y="978.79077">0</tspan></text>
<text
xml:space="preserve"
style="font-style:normal;font-weight:normal;font-size:12.5px;line-height:125%;font-family:sans-serif;letter-spacing:0px;word-spacing:0px;fill:#000000;fill-opacity:1;stroke:none;stroke-width:1px;stroke-linecap:butt;stroke-linejoin:miter;stroke-opacity:1"
x="105"
y="977.36218"
id="text4489"
sodipodi:linespacing="125%"><tspan
sodipodi:role="line"
id="tspan4491"
x="105"
y="977.36218">42 km</tspan></text>
<text
xml:space="preserve"
style="font-style:normal;font-weight:normal;font-size:12.5px;line-height:125%;font-family:sans-serif;letter-spacing:0px;word-spacing:0px;fill:#000000;fill-opacity:1;stroke:none;stroke-width:1px;stroke-linecap:butt;stroke-linejoin:miter;stroke-opacity:1"
x="942.14288"
y="332.36218"
id="text4493"
sodipodi:linespacing="125%"><tspan
sodipodi:role="line"
id="tspan4495"
x="942.14288"
y="332.36218">N</tspan></text>
</g>
<g
inkscape:groupmode="layer"
id="layer2"
inkscape:label="Carte"
sodipodi:insensitive="true">
<path
style="fill:none;fill-rule:evenodd;stroke:#000000;stroke-width:1px;stroke-linecap:butt;stroke-linejoin:miter;stroke-opacity:1"
d="m 738.92383,561.10938 c -2.20812,-0.13366 -4.41375,-0.30724 -6.62305,-0.41407 -5.70073,-0.27566 -11.4062,-0.44922 -17.11328,-0.44922 -3.20027,0 -6.40295,-0.0298 -9.60352,0.002 -3.20056,0.0317 -6.39754,0.12508 -9.58789,0.37695 l -0.002,0 c -8.43814,0.66617 -16.83248,1.78136 -25.25195,2.65234 -5.84877,0.60506 -11.71967,0.99571 -17.59571,1.18164 -5.87603,0.18594 -11.75862,0.16747 -17.63476,-0.0449 -6.24973,-0.22589 -12.49846,-0.51065 -18.74805,-0.73828 -6.24958,-0.22763 -12.50009,-0.39844 -18.7539,-0.39844 -3.38363,0 -6.76398,0.0958 -10.14063,0.27149 -3.37665,0.17569 -6.74901,0.43072 -10.11719,0.74805 -6.73635,0.63465 -13.455,1.51873 -20.14843,2.51562 -6.19548,0.92273 -12.40763,1.80774 -18.63672,2.46094 -3.11455,0.3266 -6.23232,0.59397 -9.35547,0.78125 -3.12316,0.18728 -6.25091,0.29297 -9.38281,0.29297 -6.38168,0 -12.76048,-0.17802 -19.13672,-0.44141 -6.37625,-0.26339 -12.75019,-0.61185 -19.12305,-0.94727 -6.24486,-0.32867 -12.49609,-0.60279 -18.74805,-0.73632 -6.25195,-0.13353 -12.50468,-0.12598 -18.7539,0.10546 -1.80348,0.0668 -3.60443,0.0256 -5.40039,-0.10742 -1.79597,-0.13302 -3.58721,-0.35776 -5.36719,-0.6582 -3.55997,-0.60089 -7.07818,-1.5039 -10.52344,-2.58008 -3.7525,-1.17215 -7.43398,-2.55637 -11.05664,-4.08398 -3.62266,-1.52761 -7.1865,-3.19966 -10.70898,-4.94532 -6.9223,-3.43052 -13.68085,-7.18269 -20.44141,-10.92187 -2.8487,-1.57558 -5.69208,-3.16417 -8.56641,-4.69336 -2.87432,-1.52919 -5.77939,-2.99809 -8.74804,-4.33398 -3.44239,-1.54907 -6.77454,-3.33266 -10.09571,-5.12696 -4.72105,-2.5506 -9.39181,-5.19218 -14.04687,-7.86133 -11.22054,-6.4337 -22.33833,-13.04529 -33.42383,-19.70898 l -10.86133,-6.62695 c -2.14187,0.80042 -4.25112,1.69184 -6.28711,2.73242 -2.75141,1.40622 -5.39755,3.0393 -7.77929,5.00781 -2.41976,1.99992 -4.58381,4.3731 -5.98633,7.18164 -1.44865,2.90091 -1.93228,6.26644 -1.36524,9.45899 0.78411,4.41475 3.23393,8.37247 6.08399,11.83398 4.61915,5.61012 10.39045,10.16738 16.35937,14.3125 9.30597,6.46255 19.29792,11.88081 29.46094,16.88867 38.98286,19.20895 79.76064,34.98952 121.96484,45.35547 12.06529,2.96341 24.24635,5.49016 36.54102,7.27735 3.55459,0.5167 7.11739,0.97408 10.69336,1.3125 l 0.002,0 c 1.08885,0.10304 2.17799,0.19475 3.26953,0.26367 0.60472,0.0382 1.21048,0.0762 1.81641,0.0762 1.5161,0 3.03091,0.032 4.54688,0.0527 2.84406,0.0388 5.68901,0.0753 8.5332,0.10352 8.02057,0.0797 16.04195,0.10334 24.0625,0.0215 8.38249,-0.0855 16.7664,-0.25522 25.13281,-0.78125 3.29836,-0.20738 6.59714,-0.46382 9.87305,-0.90039 2.17272,-0.28956 4.36951,-0.58387 6.42187,-1.35351 1.08098,-0.40537 2.18199,-0.75656 3.28125,-1.10938 1.78025,-0.57138 3.56763,-1.12274 5.35547,-1.66992 5.23075,-1.6009 10.47386,-3.16019 15.7168,-4.7207 14.32914,-4.26493 28.66509,-8.50777 42.96875,-12.85742 14.10967,-4.29066 28.20804,-8.62581 42.16406,-13.39258 l 0.002,0 c 4.9433,-1.68841 9.87623,-3.41263 14.71094,-5.39063 1.58975,-0.65041 3.17323,-1.32458 4.70313,-2.10547 0.52936,-0.2702 1.05309,-0.55229 1.55468,-0.87109 0.34441,-0.21889 0.6841,-0.45167 0.97266,-0.74023 0.81727,-0.81723 1.9216,-1.31778 3.06641,-1.47657 1.25418,-0.17393 2.52827,-0.0381 3.78515,0.11524 3.12862,0.38154 6.32735,0.82004 9.39844,0.11133 4.61914,-1.06595 8.38346,-4.43215 11.27148,-8.19141 0.51725,-0.67328 0.9212,-1.41881 1.40235,-2.11523 z"
id="path4507"
inkscape:connector-curvature="0" />
<path
style="fill:none;fill-rule:evenodd;stroke:#000000;stroke-width:1px;stroke-linecap:butt;stroke-linejoin:miter;stroke-opacity:1"
d="m 297.44922,492.62109 146.83594,-67.09765 0.11328,-0.10938 c 0.10947,-0.10955 0.21513,-0.22225 0.32031,-0.33594 0.42068,-0.45467 0.81837,-0.93055 1.20313,-1.41601 1.56302,-1.97214 2.92272,-4.10012 4.17773,-6.28125 1.34568,-2.33871 2.57481,-4.73761 3.70508,-7.18359 1.13027,-2.44599 2.16067,-4.93853 3.11133,-7.46485 1.90131,-5.05264 3.47934,-10.23884 4.87695,-15.45117 1.73964,-6.48791 3.22453,-13.02281 4.48047,-19.5957 1.25593,-6.57289 2.28399,-13.18337 3.11133,-19.82422 0.82734,-6.64086 1.45239,-13.3121 1.90625,-20.00391 0.45385,-6.69181 0.73562,-13.40511 0.87109,-20.13086 0.13547,-6.72575 0.12585,-13.46435 -0.002,-20.20703 -0.1278,-6.74268 -0.37302,-13.48982 -0.70899,-20.23242 -0.67193,-13.4852 -1.70498,-26.95314 -2.8789,-40.33594 -1.04186,-11.87715 -2.02397,-23.7806 -3.08985,-35.67773 -1.06588,-11.89713 -2.21623,-23.78838 -3.59765,-35.64063 -1.38143,-11.85225 -2.99394,-23.66568 -4.98243,-35.4082 -0.99424,-5.87126 -2.08253,-11.72497 -3.2832,-17.55664 -1.20066,-5.831668 -2.5135,-11.639862 -3.95703,-17.423829 -0.32949,-1.320217 -0.71576,-2.635354 -1.05469,-3.960938 l -14.32226,-1.474609 -0.0176,0.01172 c -0.003,0.0016 -0.0541,0.03357 -0.0566,0.03516 -0.0721,0.04541 -0.14276,0.09126 -0.21485,0.136719 -0.28154,0.177549 -0.56445,0.35521 -0.8457,0.533203 -1.07584,0.680851 -2.14915,1.364306 -3.22266,2.048828 -3.91188,2.494398 -7.81178,5.006891 -11.70312,7.533203 -12.54716,8.145784 -25.00531,16.430083 -37.34375,24.888673 -14.3688,9.85052 -28.59927,19.91152 -42.42578,30.50976 -6.13741,4.70442 -12.19795,9.51359 -18.0586,14.55859 -4.62288,3.97948 -9.16148,8.07838 -13.2539,12.60158 -11.9822,13.24348 -26.64721,23.70034 -40.17774,35.35741 -5.29364,4.56067 -10.43857,9.42029 -14.26367,15.26759 -3.47931,5.31869 -5.55859,11.59163 -5.55859,17.94726 0,4.06738 -0.27104,8.12904 -0.59375,12.1836 -0.40871,5.13506 -0.934,10.26078 -1.48242,15.38281 -1.26598,11.82369 -2.6766,23.63223 -3.81641,35.46875 -1.07559,11.1696 -2.01809,22.37275 -1.94141,33.59375 0.0298,4.35918 0.20599,8.72931 0.86133,13.03906 0.46861,3.08176 1.11685,6.20978 2.6875,8.90234 0.82431,1.41309 1.55544,2.87964 2.27344,4.3496 1.03392,2.11676 2.01992,4.2557 2.99023,6.40236 2.64544,5.85266 5.16709,11.75968 7.65821,17.67968 6.39986,15.2089 12.56632,30.51549 18.67968,45.8418 5.65949,14.18848 11.25584,28.40222 16.8086,42.63281 1.77734,4.55496 3.54949,9.11091 5.3164,13.66993 0.28884,0.74524 0.57699,1.49081 0.86524,2.23632 z"
id="path4523"
inkscape:connector-curvature="0" />
<path
style="fill:none;fill-rule:evenodd;stroke:#000000;stroke-width:1px;stroke-linecap:butt;stroke-linejoin:miter;stroke-opacity:1"
d="m 474.11328,568.65039 -37.49023,-139.625 -139.17383,63.5957 c 0.20113,0.52021 0.40246,1.04035 0.60351,1.56055 0.12851,0.33249 0.25835,0.6655 0.38672,0.99805 0.0329,0.0853 0.0648,0.17053 0.0977,0.25586 l 0.0254,0.0645 0.006,0.0176 c 7.8e-4,0.006 -0.0102,0.009 -0.0117,0.01 -0.002,4.9e-4 -0.0374,0.0112 -0.0391,0.0117 -0.0506,0.0146 -0.0999,0.0298 -0.15039,0.0449 -0.19339,0.0576 -0.38776,0.11669 -0.58008,0.17774 -0.70582,0.22403 -1.40585,0.46504 -2.10156,0.71875 -0.15679,0.0572 -0.30265,0.1408 -0.45899,0.19922 l 10.86133,6.62695 c 11.0855,6.66369 22.20329,13.2753 33.42383,19.70898 4.65506,2.66915 9.32582,5.31073 14.04687,7.86133 3.32117,1.7943 6.65332,3.57789 10.09571,5.12696 2.96865,1.33589 5.87372,2.80479 8.74804,4.33398 2.87433,1.52919 5.71771,3.11778 8.56641,4.69336 6.76056,3.73918 13.51911,7.49136 20.44141,10.92187 3.52248,1.74568 7.08632,3.41771 10.70898,4.94532 3.62266,1.52761 7.30414,2.91183 11.05664,4.08398 3.44526,1.07618 6.96347,1.97919 10.52344,2.58008 1.77998,0.30044 3.57122,0.52518 5.36719,0.6582 1.79596,0.13303 3.59691,0.17426 5.40039,0.10742 6.24922,-0.23144 12.50195,-0.23899 18.7539,-0.10546 3.63238,0.0776 7.2618,0.27211 10.89258,0.42773 z"
id="path4587"
inkscape:connector-curvature="0" />
<path
style="fill:none;fill-rule:evenodd;stroke:#000000;stroke-width:1px;stroke-linecap:butt;stroke-linejoin:miter;stroke-opacity:1"
d="m 773.74023,290.2207 -0.88281,0.30274 -50.71484,24.28515 -170,79.28516 -0.0254,0.004 -0.0762,0.006 c -0.0967,0.008 -0.19236,0.0166 -0.28907,0.0254 -0.36668,0.0332 -0.73321,0.0692 -1.09961,0.10547 -1.31717,0.13024 -2.63295,0.27508 -3.94726,0.43164 -4.10209,0.48862 -8.19275,1.08492 -12.25391,1.84179 -2.20836,0.41157 -4.41364,0.85899 -6.5957,1.39453 -2.18206,0.53555 -4.34135,1.15941 -6.45508,1.91993 -1.70931,0.615 -3.39678,1.31856 -4.94336,2.27148 -0.56833,0.35017 -1.12943,0.73498 -1.62891,1.17969 -0.49947,0.4447 -0.9362,0.94912 -1.25585,1.53515 -0.64074,1.17468 -1.51277,2.18814 -2.50196,3.09375 -0.98919,0.90562 -2.09609,1.70341 -3.20703,2.44922 -2.64198,1.77365 -5.48849,3.22718 -8.38672,4.54102 l -10.90429,4.20117 -20,8.57227 -25.67188,24.73828 31.21289,116.24609 c 2.61843,0.11223 5.23886,0.17088 7.85547,0.30859 6.37286,0.33542 12.7468,0.68388 19.12305,0.94727 6.37624,0.26339 12.75504,0.44141 19.13672,0.44141 3.1319,0 6.25965,-0.10569 9.38281,-0.29297 3.12315,-0.18728 6.24092,-0.45465 9.35547,-0.78125 6.22909,-0.6532 12.44124,-1.53821 18.63672,-2.46094 6.69343,-0.99689 13.41208,-1.88102 20.14843,-2.51562 3.36818,-0.31733 6.74054,-0.57236 10.11719,-0.74805 3.37665,-0.17569 6.757,-0.27149 10.14063,-0.27149 6.25381,0 12.50432,0.17081 18.7539,0.39844 6.24959,0.22763 12.49832,0.51239 18.74805,0.73828 5.87614,0.21239 11.75873,0.23086 17.63476,0.0449 5.87604,-0.18593 11.74694,-0.57658 17.59571,-1.18164 8.41947,-0.87098 16.81381,-1.98617 25.25195,-2.65234 l 0.002,0 c 3.19035,-0.25187 6.38733,-0.34522 9.58789,-0.37695 3.20057,-0.0317 6.40325,-0.002 9.60352,-0.002 5.70708,0 11.41255,0.17356 17.11328,0.44922 2.2093,0.10683 4.41493,0.28037 6.62305,0.41407 5.03627,-7.28965 8.26586,-15.72727 11.07617,-24.15821 7.92149,-23.76447 13.49616,-48.27882 17.32031,-73.03515 2.69641,-17.45574 4.49992,-35.04545 5.53711,-52.67774 0.57672,-9.8042 0.90798,-19.62114 1.27149,-29.43555 0.50721,-13.69402 0.96442,-27.38965 1.40625,-41.08593 0.3929,-12.17944 0.77127,-24.36079 1.13867,-36.54102 0.11566,-3.83434 0.22873,-7.66754 0.34179,-11.50195 0.0302,-1.02419 0.0599,-2.04993 0.0898,-3.07422 -1.1218,0.20705 -2.24453,0.40823 -3.36524,0.62109 z"
id="path4606"
inkscape:connector-curvature="0" />
<path
style="fill:none;fill-rule:evenodd;stroke:#000000;stroke-width:1px;stroke-linecap:butt;stroke-linejoin:miter;stroke-opacity:1"
d="m 573.57227,220.88086 a 61.07143,56.07143 0 0 0 -4.32032,0.14062 61.07143,56.07143 0 0 0 -6.06054,0.67383 61.07143,56.07143 0 0 0 -5.95703,1.22852 61.07143,56.07143 0 0 0 -5.79297,1.76758 61.07143,56.07143 0 0 0 -5.57227,2.28906 61.07143,56.07143 0 0 0 -5.29492,2.78906 61.07143,56.07143 0 0 0 -4.96484,3.25977 61.07143,56.07143 0 0 0 -4.58594,3.69922 61.07143,56.07143 0 0 0 -4.16211,4.10156 61.07143,56.07143 0 0 0 -3.69531,4.46094 61.07143,56.07143 0 0 0 -3.18946,4.77929 61.07143,56.07143 0 0 0 -2.65625,5.04688 61.07143,56.07143 0 0 0 -2.09179,5.26367 61.07143,56.07143 0 0 0 -1.51172,5.43164 61.07143,56.07143 0 0 0 -0.91211,5.54102 61.07143,56.07143 0 0 0 -0.30469,5.59765 61.07143,56.07143 0 0 0 0.15234,3.9668 61.07143,56.07143 0 0 0 0.73633,5.56445 61.07143,56.07143 0 0 0 1.33594,5.46875 61.07143,56.07143 0 0 0 1.92578,5.31836 61.07143,56.07143 0 0 0 2.49414,5.11524 61.07143,56.07143 0 0 0 3.03711,4.86328 61.07143,56.07143 0 0 0 3.55078,4.55859 61.07143,56.07143 0 0 0 4.0293,4.21094 61.07143,56.07143 0 0 0 4.4668,3.82031 61.07143,56.07143 0 0 0 4.85937,3.39063 61.07143,56.07143 0 0 0 5.20508,2.92968 61.07143,56.07143 0 0 0 5.49609,2.43946 61.07143,56.07143 0 0 0 5.73438,1.92187 61.07143,56.07143 0 0 0 5.91406,1.38672 61.07143,56.07143 0 0 0 6.03711,0.83594 61.07143,56.07143 0 0 0 6.09766,0.28125 61.07143,56.07143 0 0 0 4.31835,-0.14063 61.07143,56.07143 0 0 0 6.06055,-0.67578 61.07143,56.07143 0 0 0 5.95703,-1.22656 61.07143,56.07143 0 0 0 5.79297,-1.76758 61.07143,56.07143 0 0 0 5.57227,-2.28906 61.07143,56.07143 0 0 0 5.29492,-2.78906 61.07143,56.07143 0 0 0 4.96484,-3.26172 61.07143,56.07143 0 0 0 4.58789,-3.69727 61.07143,56.07143 0 0 0 4.16016,-4.10156 61.07143,56.07143 0 0 0 3.69531,-4.46289 61.07143,56.07143 0 0 0 3.18946,-4.77735 61.07143,56.07143 0 0 0 2.65625,-5.04687 61.07143,56.07143 0 0 0 2.09375,-5.26563 61.07143,56.07143 0 0 0 1.50976,-5.42968 61.07143,56.07143 0 0 0 0.91211,-5.54297 61.07143,56.07143 0 0 0 0.30469,-5.59766 61.07143,56.07143 0 0 0 -0.15235,-3.96679 61.07143,56.07143 0 0 0 -0.73632,-5.5625 61.07143,56.07143 0 0 0 -1.33594,-5.46876 61.07143,56.07143 0 0 0 -1.92578,-5.32031 61.07143,56.07143 0 0 0 -2.49414,-5.11523 61.07143,56.07143 0 0 0 -3.03711,-4.86133 61.07143,56.07143 0 0 0 -3.55078,-4.55859 61.07143,56.07143 0 0 0 -4.0293,-4.21094 61.07143,56.07143 0 0 0 -4.4668,-3.82031 61.07143,56.07143 0 0 0 -4.85937,-3.39258 61.07143,56.07143 0 0 0 -5.20313,-2.92969 61.07143,56.07143 0 0 0 -5.49804,-2.4375 61.07143,56.07143 0 0 0 -5.73438,-1.92187 61.07143,56.07143 0 0 0 -5.91406,-1.38672 61.07143,56.07143 0 0 0 -6.03711,-0.83789 61.07143,56.07143 0 0 0 -6.0957,-0.2793 z"
id="path4216"
inkscape:connector-curvature="0" />
<path
style="fill:none;fill-rule:evenodd;stroke:#000000;stroke-width:1px;stroke-linecap:butt;stroke-linejoin:miter;stroke-opacity:1"
d="m 448.60742,81.283203 c 0.33893,1.325584 0.7252,2.640721 1.05469,3.960938 1.44353,5.783967 2.75637,11.592156 3.95703,17.423829 1.20067,5.83167 2.28896,11.68538 3.2832,17.55664 1.98849,11.74252 3.601,23.55595 4.98243,35.4082 1.38142,11.85225 2.53177,23.7435 3.59765,35.64063 1.06588,11.89713 2.04799,23.80058 3.08985,35.67773 1.17392,13.3828 2.20697,26.85074 2.8789,40.33594 0.33597,6.7426 0.58119,13.48974 0.70899,20.23242 0.1278,6.74268 0.13737,13.48128 0.002,20.20703 -0.13547,6.72575 -0.41724,13.43905 -0.87109,20.13086 -0.45386,6.69181 -1.07891,13.36305 -1.90625,20.00391 -0.82734,6.64085 -1.8554,13.25133 -3.11133,19.82422 -1.25594,6.57289 -2.74083,13.10779 -4.48047,19.5957 -1.39761,5.21233 -2.97564,10.39853 -4.87695,15.45117 -0.95066,2.52632 -1.98106,5.01886 -3.11133,7.46485 -1.13027,2.44598 -2.3594,4.84488 -3.70508,7.18359 -1.25501,2.18113 -2.61475,4.30911 -4.17773,6.28125 -0.38477,0.48546 -0.78245,0.96136 -1.20313,1.41601 -0.10518,0.1137 -0.21084,0.22639 -0.32031,0.33594 l -0.11328,0.10938 -7.66211,3.50195 6.27734,23.37891 25.67188,-24.73828 20,-8.57227 10.90429,-4.20117 c 2.89823,-1.31384 5.74474,-2.76737 8.38672,-4.54102 1.11094,-0.74581 2.21784,-1.5436 3.20703,-2.44922 0.98919,-0.90561 1.86122,-1.91907 2.50196,-3.09375 0.31965,-0.58603 0.75639,-1.09045 1.25585,-1.53515 0.49948,-0.44471 1.06058,-0.82952 1.62891,-1.17969 1.54658,-0.95292 3.23405,-1.65648 4.94336,-2.27148 2.11373,-0.76052 4.27302,-1.38438 6.45508,-1.91993 2.18206,-0.53554 4.38734,-0.98296 6.5957,-1.39453 4.06116,-0.75687 8.15182,-1.35317 12.25391,-1.84179 1.31431,-0.15656 2.63009,-0.30141 3.94726,-0.43164 0.3664,-0.0362 0.73293,-0.0722 1.09961,-0.10547 0.0967,-0.009 0.19233,-0.017 0.28907,-0.0254 l 0.0762,-0.006 0.0254,-0.004 170,-79.28516 50.71484,-24.28515 0.88281,-0.30274 c -1.93516,0.36757 -3.86847,0.74571 -5.81054,1.07422 -6.37959,1.07914 -12.77571,2.0531 -19.19141,2.89063 -6.87846,0.89793 -13.78042,1.63965 -20.70312,2.08203 -3.05842,0.19544 -6.12296,0.33886 -9.1875,0.38476 -3.06454,0.0459 -6.1292,-0.006 -9.1875,-0.20312 -2.29891,-0.14822 -4.61528,-0.3528 -6.88868,-0.74024 -2.27339,-0.38743 -4.50265,-0.95795 -6.63086,-1.83984 -0.75828,-0.31422 -1.50501,-0.67364 -2.20703,-1.09961 -0.70201,-0.42596 -1.35933,-0.91932 -1.94336,-1.49609 -0.4963,-0.49014 -0.92746,-1.04983 -1.26757,-1.65821 -0.34011,-0.60837 -0.59011,-1.26439 -0.72266,-1.94921 -1.15807,-5.98335 -2.51371,-11.92896 -3.82812,-17.88086 -1.31444,-5.9519 -2.58714,-11.90925 -3.58204,-17.92188 -0.49736,-3.00578 -0.93682,-6.03586 -1.27539,-9.07617 -0.33856,-3.04031 -0.57764,-6.09178 -0.67187,-9.13867 -0.0942,-3.0469 -0.0442,-6.08968 0.1914,-9.11524 0.23565,-3.02555 0.65754,-6.03349 1.3086,-9.00976 0.72544,-3.31632 1.72993,-6.56703 2.8164,-9.78321 1.31772,-3.90072 2.78075,-7.75051 4.3125,-11.57226 3.34439,-8.34428 7.01168,-16.5557 10.81055,-24.70313 l 7.90625,-16.10937 c -0.88638,-0.52003 -1.75489,-1.07009 -2.64258,-1.58789 -10.99598,-6.41415 -22.05689,-12.73792 -33.47461,-18.36719 -4.02439,-1.98415 -8.0868,-3.9216 -12.32031,-5.4082 -1.36411,-0.47901 -2.74862,-0.92116 -4.17578,-1.15235 -0.48996,-0.0794 -0.98651,-0.13396 -1.48242,-0.11328 -0.35586,0.0148 -0.71659,0.0653 -1.03516,0.22461 -0.22297,0.11148 -0.47692,0.18648 -0.72265,0.14453 -0.0696,-0.0119 -0.11228,-0.0798 -0.17579,-0.10937 L 592.85742,176.23828 606.98828,97.587891 448.60742,81.283203 Z M 573.57227,220.88086 a 61.07143,56.07143 0 0 1 6.0957,0.2793 61.07143,56.07143 0 0 1 6.03711,0.83789 61.07143,56.07143 0 0 1 5.91406,1.38672 61.07143,56.07143 0 0 1 5.73438,1.92187 61.07143,56.07143 0 0 1 5.49804,2.4375 61.07143,56.07143 0 0 1 5.20313,2.92969 61.07143,56.07143 0 0 1 4.85937,3.39258 61.07143,56.07143 0 0 1 4.4668,3.82031 61.07143,56.07143 0 0 1 4.0293,4.21094 61.07143,56.07143 0 0 1 3.55078,4.55859 61.07143,56.07143 0 0 1 3.03711,4.86133 61.07143,56.07143 0 0 1 2.49414,5.11523 61.07143,56.07143 0 0 1 1.92578,5.32031 61.07143,56.07143 0 0 1 1.33594,5.46876 61.07143,56.07143 0 0 1 0.73632,5.5625 61.07143,56.07143 0 0 1 0.15235,3.96679 61.07143,56.07143 0 0 1 -0.30469,5.59766 61.07143,56.07143 0 0 1 -0.91211,5.54297 61.07143,56.07143 0 0 1 -1.50976,5.42968 61.07143,56.07143 0 0 1 -2.09375,5.26563 61.07143,56.07143 0 0 1 -2.65625,5.04687 61.07143,56.07143 0 0 1 -3.18946,4.77735 61.07143,56.07143 0 0 1 -3.69531,4.46289 61.07143,56.07143 0 0 1 -4.16016,4.10156 61.07143,56.07143 0 0 1 -4.58789,3.69727 61.07143,56.07143 0 0 1 -4.96484,3.26172 61.07143,56.07143 0 0 1 -5.29492,2.78906 61.07143,56.07143 0 0 1 -5.57227,2.28906 61.07143,56.07143 0 0 1 -5.79297,1.76758 61.07143,56.07143 0 0 1 -5.95703,1.22656 61.07143,56.07143 0 0 1 -6.06055,0.67578 61.07143,56.07143 0 0 1 -4.31835,0.14063 61.07143,56.07143 0 0 1 -6.09766,-0.28125 61.07143,56.07143 0 0 1 -6.03711,-0.83594 61.07143,56.07143 0 0 1 -5.91406,-1.38672 61.07143,56.07143 0 0 1 -5.73438,-1.92187 61.07143,56.07143 0 0 1 -5.49609,-2.43946 61.07143,56.07143 0 0 1 -5.20508,-2.92968 61.07143,56.07143 0 0 1 -4.85937,-3.39063 61.07143,56.07143 0 0 1 -4.4668,-3.82031 61.07143,56.07143 0 0 1 -4.0293,-4.21094 61.07143,56.07143 0 0 1 -3.55078,-4.55859 61.07143,56.07143 0 0 1 -3.03711,-4.86328 61.07143,56.07143 0 0 1 -2.49414,-5.11524 61.07143,56.07143 0 0 1 -1.92578,-5.31836 61.07143,56.07143 0 0 1 -1.33594,-5.46875 61.07143,56.07143 0 0 1 -0.73633,-5.56445 61.07143,56.07143 0 0 1 -0.15234,-3.9668 61.07143,56.07143 0 0 1 0.30469,-5.59765 61.07143,56.07143 0 0 1 0.91211,-5.54102 61.07143,56.07143 0 0 1 1.51172,-5.43164 61.07143,56.07143 0 0 1 2.09179,-5.26367 61.07143,56.07143 0 0 1 2.65625,-5.04688 61.07143,56.07143 0 0 1 3.18946,-4.77929 61.07143,56.07143 0 0 1 3.69531,-4.46094 61.07143,56.07143 0 0 1 4.16211,-4.10156 61.07143,56.07143 0 0 1 4.58594,-3.69922 61.07143,56.07143 0 0 1 4.96484,-3.25977 61.07143,56.07143 0 0 1 5.29492,-2.78906 61.07143,56.07143 0 0 1 5.57227,-2.28906 61.07143,56.07143 0 0 1 5.79297,-1.76758 61.07143,56.07143 0 0 1 5.95703,-1.22852 61.07143,56.07143 0 0 1 6.06054,-0.67383 61.07143,56.07143 0 0 1 4.32032,-0.14062 z"
id="path4538"
inkscape:connector-curvature="0" />
<path
style="fill:none;fill-rule:evenodd;stroke:#000000;stroke-width:1px;stroke-linecap:butt;stroke-linejoin:miter;stroke-opacity:1"
d="m 664.28516,45.523438 -35.71485,54.285156 -21.58203,-2.220703 -14.13086,78.650389 59.10156,-49.25195 c -0.13996,-0.0652 -0.28761,-0.12236 -0.38671,-0.24219 -0.19507,-0.23588 -0.31624,-0.52376 -0.41211,-0.81445 -0.13324,-0.40396 -0.21384,-0.82297 -0.27344,-1.24414 -0.17096,-1.20812 -0.18093,-2.43436 -0.1582,-3.6543 0.0311,-1.66638 0.14739,-3.33027 0.29687,-4.99023 0.39082,-4.33992 1.00595,-8.6578 1.67969,-12.9629 0.79636,-5.088656 1.69866,-10.158783 2.65039,-15.220698 l 8.92969,-42.333984 z"
id="path4497"
inkscape:connector-curvature="0" />
</g>
<g
inkscape:groupmode="layer"
id="layer3"
inkscape:label="Nomenclature"
style="display:inline">
<flowRoot
transform="translate(22.942055,-25.560752)"
xml:space="preserve"
id="flowRoot4509"
style="font-style:normal;font-weight:normal;font-size:12.5px;line-height:125%;font-family:sans-serif;letter-spacing:0px;word-spacing:0px;fill:#000000;fill-opacity:1;stroke:none;stroke-width:1px;stroke-linecap:butt;stroke-linejoin:miter;stroke-opacity:1"><flowRegion
id="flowRegion4511"><rect
id="rect4513"
width="160.61427"
height="18.182758"
x="616.19305"
y="618.83557" /></flowRegion><flowPara
id="flowPara4515">plage de Développement</flowPara></flowRoot> <flowRoot
style="font-style:normal;font-weight:normal;font-size:12.5px;line-height:125%;font-family:sans-serif;letter-spacing:0px;word-spacing:0px;fill:#000000;fill-opacity:1;stroke:none;stroke-width:1px;stroke-linecap:butt;stroke-linejoin:miter;stroke-opacity:1"
id="flowRoot4525"
xml:space="preserve"
transform="translate(-508.37268,-404.99876)"><flowRegion
id="flowRegion4527"><rect
y="618.83557"
x="616.19305"
height="18.182758"
width="160.61427"
id="rect4529" /></flowRegion><flowPara
id="flowPara4531">Région du Volcan</flowPara></flowRoot> <flowRoot
transform="translate(2.7390041,-23.540447)"
xml:space="preserve"
id="flowRoot4540"
style="font-style:normal;font-weight:normal;font-size:12.5px;line-height:125%;font-family:sans-serif;letter-spacing:0px;word-spacing:0px;fill:#000000;fill-opacity:1;stroke:none;stroke-width:1px;stroke-linecap:butt;stroke-linejoin:miter;stroke-opacity:1"><flowRegion
id="flowRegion4542"><rect
id="rect4544"
width="131.42859"
height="18.57143"
x="669.28571"
y="82.665909" /></flowRegion><flowPara
id="flowPara4546">Ports des Smoothies</flowPara></flowRoot> <flowRoot
transform="translate(22.942055,-25.560752)"
xml:space="preserve"
id="flowRoot4570"
style="font-style:normal;font-weight:normal;font-size:12.5px;line-height:125%;font-family:sans-serif;letter-spacing:0px;word-spacing:0px;fill:#000000;fill-opacity:1;stroke:none;stroke-width:1px;stroke-linecap:butt;stroke-linejoin:miter;stroke-opacity:1"><flowRegion
id="flowRegion4572"><rect
id="rect4574"
width="167.85715"
height="20"
x="789.28571"
y="386.95163" /></flowRegion><flowPara
id="flowPara4576">Forêt aux agrumes</flowPara></flowRoot> <flowRoot
xml:space="preserve"
id="flowRoot4589"
style="font-style:normal;font-weight:normal;font-size:12.5px;line-height:125%;font-family:sans-serif;letter-spacing:0px;word-spacing:0px;fill:#000000;fill-opacity:1;stroke:none;stroke-width:1px;stroke-linecap:butt;stroke-linejoin:miter;stroke-opacity:1"
transform="translate(-403.79111,-35.357701)"><flowRegion
id="flowRegion4591"><rect
id="rect4593"
width="220.71425"
height="59.285675"
x="465"
y="491.95163" /></flowRegion><flowPara
id="flowPara4595">Quartier des Cailloux pas plats et qui font mal quand on marche dessus, surtout dans une grotte</flowPara></flowRoot> <flowRoot
transform="translate(-9.3828265,-5.3577011)"
xml:space="preserve"
id="flowRoot4608"
style="font-style:normal;font-weight:normal;font-size:12.5px;line-height:125%;font-family:sans-serif;letter-spacing:0px;word-spacing:0px;fill:#000000;fill-opacity:1;stroke:none;stroke-width:1px;stroke-linecap:butt;stroke-linejoin:miter;stroke-opacity:1"><flowRegion
id="flowRegion4610"><rect
id="rect4612"
width="137.85715"
height="18.571428"
x="700"
y="221.95163" /></flowRegion><flowPara
id="flowPara4614">Désert d'Internet</flowPara></flowRoot> <flowRoot
xml:space="preserve"
id="flowRoot4218"
style="font-style:normal;font-weight:normal;font-size:12.5px;line-height:125%;font-family:sans-serif;letter-spacing:0px;word-spacing:0px;fill:#000000;fill-opacity:1;stroke:none;stroke-width:1px;stroke-linecap:butt;stroke-linejoin:miter;stroke-opacity:1"
transform="translate(-112.14286,-66.428572)"><flowRegion
id="flowRegion4220"><rect
id="rect4222"
width="152.14285"
height="17.142857"
x="647.14288"
y="270.52307" /></flowRegion><flowPara
id="flowPara4224">Mont Olympe</flowPara></flowRoot> </g>
</svg>
Correction
Ce que je vous propose n’est pas LA solution ultime, mais une proposition. Prenons étape par étape.
Définir nos données
Nos données sont zonales, car chaque nombre vote/pourcentage correspond à une région.
Nous avons deux types de données disponibles : les proportions, pouvant être ordonnées (on classe alors les régions ayant le moins de voix pro-Clem à celles ayant le plus) ou les quantités brutes. Si on choisit les proportions, il est judicieux de jouer sur une variation, un gradient de couleurs ; si on préfère la quantité brute, on jouera sur la taille : cercles proportionnels ou carte en anamorphose (où on change la taille des régions proportionnellement, cf carte n°4 de la sous-partie précédente). Comment décider de choisir tel ou tel type de représentation ? Il suffit de regarder le tableau un peu plus haut !
Selon les données utilisées, le message va être radicalement différent : en effet, le choix des proportions va montrer quelles régions sont les plus favorables à Clem, tandis que le choix de la quantité montrera où, en valeur absolue, les électeurs sont les plus nombreux. Mais allons plus loin : quel que soit le type de données analysées, on pourra déterminer si l’électorat de Clem est plus urbain ou rural, par exemple ; par ailleurs, il est tout à fait possible de représenter les deux éléments et faire, au choix, une collection de cartes ou bien une carte à deux caractères. Cependant, dans un but de simplicité, on choisira de représenter des données ordonnées, et donc de faire une carte choroplèthe.
Discrétisation de nos données
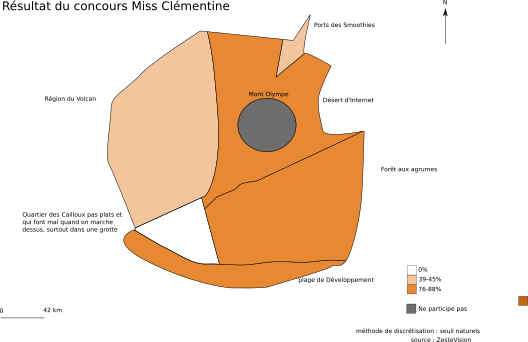
Passons maintenant à la discrétisation : plusieurs procédés sont possibles. Nous allons tester chacun des procédés pour voir le résultat obtenu à chaque fois. Inutile de commenter les avantages et inconvénients de chaque méthode : ils se trouvent dans la section dédiée à la discrétisation. On fera attention à ne pas prendre trop de classes (4 maximum). Les cartes présentées sont incomplètes, mais ce n’est pas important : l’intérêt de cet exercice est de les comparer.
Discrétisation avec seuils naturels
La méthode est simple : sur une droite graduée, on place nos points.

On voit ici 3 groupes : 0 % ; 39%-45% ; 76%-88%

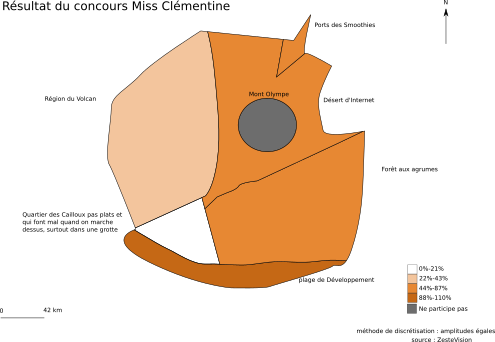
Discrétisation en classes d’amplitude égale
Nos classes sont : 0%-21% ; 22%-43% ; 44%-87% ; 88 % — 100%1 ;

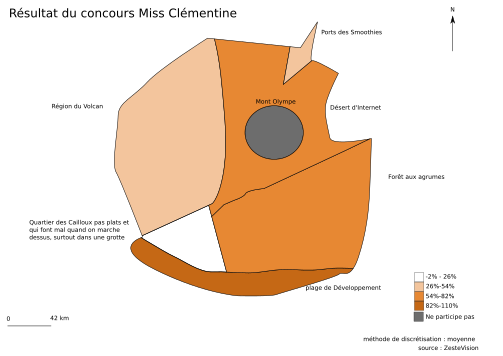
Discrétisation avec moyenne et écart type
Notre moyenne : 54
Notre écart type (=ecarttypep() dans le tableur) : 28
Nos classes sont : -2 — 26 ; 26–54 ; 54–82 ; 82–1002 ;

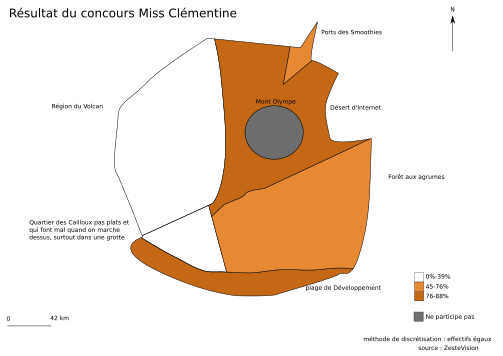
Discrétisation par quantiles ou par effectif égaux
Classes : 0–39 ; 45–76 ; 76–88 ;

ici, une région à 76 se trouve dans une classe et l’autre dans une deuxième classe. J’ai départagé en mettant chacune dans une classe. Je voulais être rigoureux dans la méthodologie, pour montrer la limite de cette méthode.
Le TP est déjà terminé ! J’espère que vous avez pu représenter de manière correcte les données : si le résultat ne vous satisfait pas, vous pouvez toujours recommencer ! Quoi qu’il en soit, on ne fait jamais quelque chose de parfait du premier coup : après plusieurs essais, vous commencerez à avoir le coup de main  !
!
J’espère vous en avoir convaincu, la sémiologie graphique est essentielle : elle permet de créer des cartes compréhensibles au premier coup d’œil. Un de mes professeurs disait qu’en regardant simplement une carte 5 secondes, on devait en retirer les informations essentielles : cela est possible grâce à la sémiologie. Malheureusement, de nombreuses cartes sont mal conçues, de par la méconnaissance de cette discipline. Le mot d’ordre est donc sobriété et simplicité.
J’espère vous avoir suscité l’envie d’avoir un œil critique sur les cartes, notamment diffusées dans les médias. Bien sûr, il faut aussi, face à une carte, questionner d’autres éléments que sa simple exécution : l’origine des données, la méthode de discrétisation de ces dernières, la pertinence de diffuser telle ou telle information… Néanmoins, on rentre dans le domaine de la statistique et des sciences de l’information, qui sont aussi des domaines intéressants à étudier. Si on doit retenir une seule chose à la lecture d’une carte, c’est le fait de se poser cette question : quel message veut me faire passer l’auteur, et pourquoi ?