Au départ ce n’était qu’un petit jardin bien entretenu. Et puis, peu à peu, la forêt s’est densifiée, les règles se sont multipliées, la jungle s’est installée. Vos feuilles de styles sont devenues surchargées et illisibles. Vous êtes un jeune aventurier et vous avez peur de de vous lancer dans cette périlleuse expédition ? Il y a encore peu de temps, on vous aurait répondu de vous débrouiller. Mais aujourd’hui, une solution existe.
Un véritable produit miracle, un héro du vingt-et-unième siècle, une chimère devenue réalité ! On appelle cela… un préprocesseur CSS.
Mais, c’est quoi un préprocesseur CSS ?
C’est tout le sujet de ce chapitre, ami lecteur…
Un préprocesseur CSS
Commençons par regarder sur Wikipédia, qui nous donne une définition générale bien obscure…
En informatique, un préprocesseur est un programme qui procède à des transformations sur un code source, avant l’étape de traduction proprement dite (compilation ou interprétation).
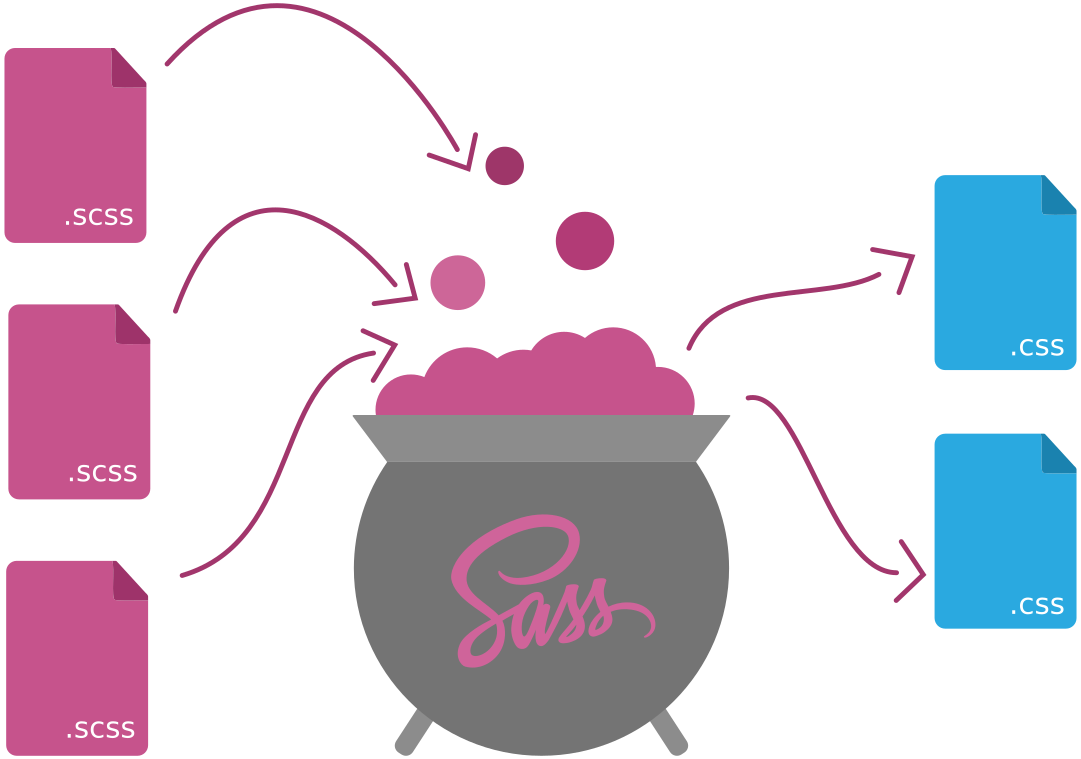
Essayons d’expliquer cela de manière plus simple. Un préprocesseur est un programme jouant le rôle d’une moulinette : on lui donne du code source et, en échange, il génère un code modifié. Dans le cas d’un préprocesseur CSS comme Sass, on donne des fichiers écrits dans un langage spécifique à Sass et la moulinette génère des feuilles de style CSS qui pourront être comprises par un navigateur. On appelle ce processus la compilation.

Ce langage spécifique est le SCSS (pour « Sassy CSS »). On retrouve dans ce nom les lettres CSS, car la syntaxe du langage SCSS se base sur celle de CSS. En fait, tout code CSS est compatible SCSS. Cela veut dire que tout travail en CSS est directement transposable en SCSS. Il suffit pour cela de changer l’extension du fichier pour .scss.
À quoi ça sert ?
Si le SCSS a une syntaxe basée sur celle de CSS, on peut se demander l’intérêt de Sass. En fait, Sass ajoute à CSS un ensemble de fonctionnalités qui permettent d’organiser de manière plus maintenable les feuilles de style. Sa devise pourrait être "Don’t Repeat Yourself" (ne vous répétez pas). Il ne s’agit donc pas de rajouter des propriétés, mais d’aider le développeur à y voir plus clair, à défricher son code (d’où la métaphore de la forêt vierge, CQFD). Dans ce but, Sass permet de factoriser certains bouts de code, stocker les couleurs/polices/dimensions fréquemment utilisées en un unique endroit, rendre certaines règles plus facilement réutilisables d’un projet à l’autre.
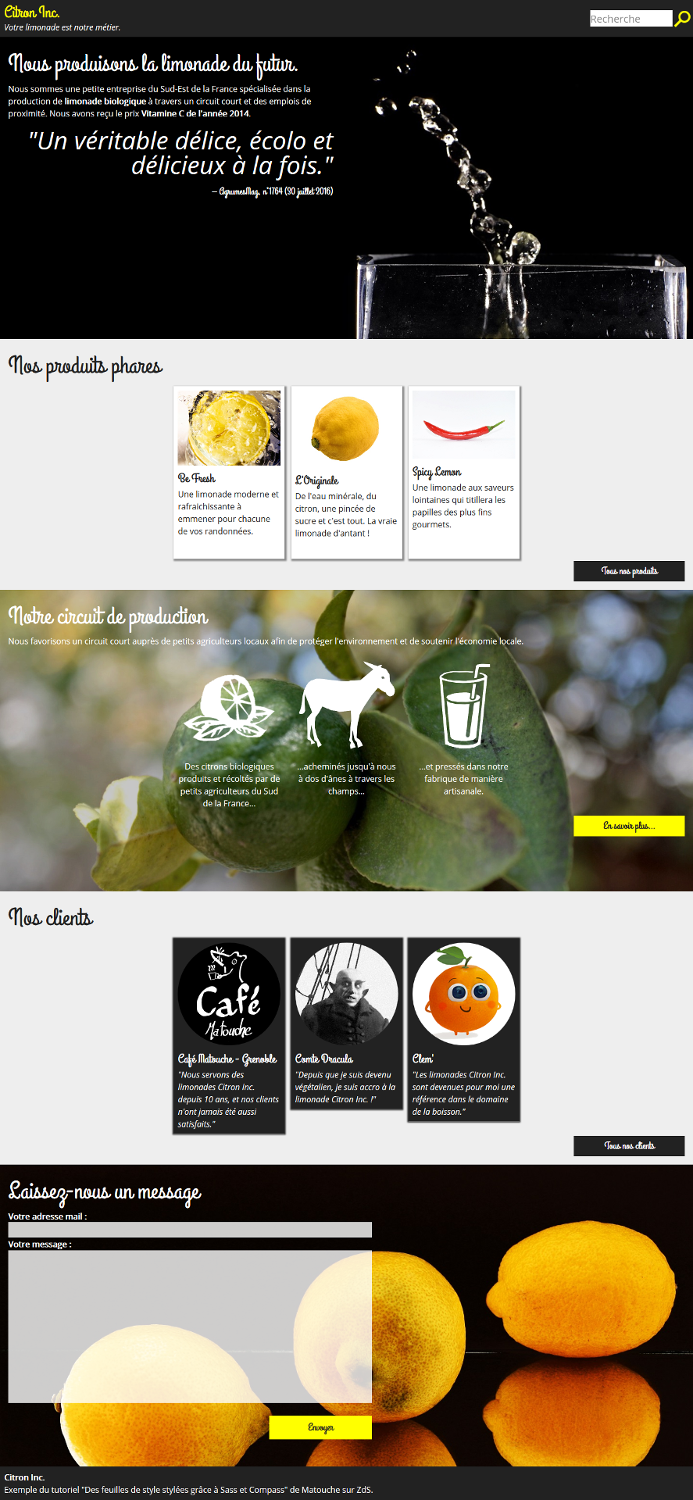
Comme tout est plus simple avec un exemple, je vous propose comme fil rouge à ce cours le site Web de Citron Inc, une petite entreprise spécialisée dans la production de limonades biologiques. Parce que oui, j’ai de l’imagination :

On remarque plusieurs choses :
- Les mêmes couleurs (jaune, gris foncé, etc.) et les mêmes polices sont utilisées pour plusieurs éléments.
- Les "cartes" représentant un produit du catalogue, une étape de fabrication ou un client partagent quelques propriétés. Il serait utile de « factoriser » toutes ces propriétés, pour que le fichier de travail soit moins long, sans pour autant qu’on perde en lisibilité.
- Les boutons ont la plupart de leurs propriétés en commun (dimensions et police, notamment), mais pas toutes (les couleurs sont différentes). De plus, on peut facilement imaginer que des boutons similaires soient présents sur d’autres projets, et il serait fatigant de réinventer la roue à chaque fois.
Cet exemple mis à part, certains problèmes d’organisation reviennent fréquemment dans de nombreux projets :
- Séparer les styles en plusieurs fichiers permet de mieux s’organiser durant le développement, et facilite le recyclage de portions de code, mais demande plus de requêtes, donc plus de ressources en production.
- En CSS il est fréquent de répéter plusieurs fois les mêmes sélecteurs. Dans notre exemple, on va ainsi cibler l’élément
header, puisheader h1, et enfinheader p. À grande échelle, c’est plutôt barbant…
Vous l’aurez compris, Sass propose une solution à tous les problèmes que je viens de citer en ajoutant de nouveaux mots à la syntaxe CSS. Ces nouveaux mots facilitent la vie du codeur, mais sont parfaitement invisibles pour le visiteur du site Web : celui-ci continuera de recevoir un feuille de style CSS qui aura été générée par Sass.
Installation
Vous n’en pouvez plus attendre d’avoir Sass sur votre machine ? Avant tout, chers lecteurs, il faut que vous disposiez d’un interpréteur Ruby. Ruby est le langage de programmation utilisé par les développeurs de Sass. Pour obtenir l’interpréteur Ruby, tout dépend du système d’exploitation.
- Sous Linux, il est fort probable que votre distribution fournisse Ruby par défaut. Sinon, il est disponible dans les dépôts officiels et s’installe via un gestionnaire de paquets (
dnf,apt,pacman, etc.). - Sous macOS, vous pouvez sauter cette étape : Ruby est installé par défaut.
- Sous Windows, vous pouvez télécharger l’installateur depuis le site officiel. Durant l’installation, pensez à cocher la case "Add Ruby executables to your PATH".
Maintenant, nous pouvons installer Sass avec gem. Gem est le gestionnaire de paquets de Ruby. Si c’est votre première utilisation de la ligne de commande, jeunes padawans, pas de panique : c’est d’une simplicité déconcertante. Lancez un terminal (sous Windows, vous pouvez utiliser l’invite de commande cmd) et entrez : gem install sass (attention à ne pas oublier sudo sur les systèmes Unix).
Si Windows n’arrive pas à trouver gem, c’est peut-être que vous n’avez pas coché durant l’installation de Ruby la case "Add Ruby executables to your PATH".
Ça y est, c’est fini ! Vous pouvez vérifier que sass est bien installé en tapant sass -v dans un terminal : si vous obtenez le numéro de version de Sass, c’est que tout s’est bien passé.
Notre projet fil rouge
Revenons à notre fil rouge : le site de limonade. Je vais vous fournir son code comme exemple tout au long de ce cours. Nous partirons donc d’un gros fichier CSS (et de la page HTML qui va avec) et nous allons chercher à le rendre le plus lisible, compréhensible et maintenable possible avec l’aide de Sass. Cela vous permettra de voir progressivement comment vous pouvez vous faciliter la vie avec Sass, ainsi que d’adopter quelques réflexes.
Vous pouvez récupérer l’ensemble du code de notre fil rouge sur Github.
À l’intérieur du répertoire CitronInc, vous pouvez voir notre page Web, le dossier sass qui sera notre dossier de travail pour les fichiers SCSS et un dossier stylesheets pour les fichiers CSS générés. Il est habituellement préférable de séparer les fichiers SCSS des fichiers CSS si on veut s’y retrouver un minimum. J’ai déjà placé dans le dossier sass un fichier main.scss qui contient exclusivement du code CSS. Nous verrons étape par étape comment Sass nous permet de rendre ce code plus maintenable. Il y a aussi un fichier main.css dans le dossier stylesheets c’est le fichier CSS compilé par Sass. Pour l’instant, comme main.scss ne contient aucune commande spécifique à Sass, les deux fichiers sont strictement identiques.
Vous remarquerez au passage un dossier img qui contient des… images (je sais, c’était dur à deviner), et le dossier correction qui contient les corrections des exercices que je vous proposerai en fin de chapitres.
Voilà, nous sommes prêts à commencer ! Si vous préférez démarrer directement avec l’un de vos projets actuels plutôt que de prendre mon exemple, n’hésitez pas : vous ne devriez pas avoir trop de mal à appliquer ce que je vais vous montrer sur un autre code.
La compilation
Maintenant que le dossier de notre projet est prêt, voyons comment compiler une première fois notre feuille de style, c’est-à-dire générer stylesheets/main.css à partir de sass/main.scss.
Tout d’abord, placez-vous à l’intérieur du dossier CitronInc en ligne de commande. Utilisez pour cela la commande cd (si vous êtes familiers de celle-ci) ou bien, dans l’explorateur de fichier de Windows, faites un Clic-Droit avec la touche Maj enfoncée et choisissez "Ouvrir une fenêtre de commande ici".
La commande pour indiquer à Sass de compiler tous les fichiers SCSS est sass --watch. Elle s’utilise ainsi :
1 | sass --watch sass:stylesheets |
Comme vous pouvez le voir, elle prend deux paramètres, séparés par : : le nom d’un fichier/dossier d’entrée et celui d’un fichier/dossier de sortie. Si tout se passe bien, vous devriez voir ceci s’afficher :
1 2 3 | >>> Sass is watching for changes. Press Ctrl-C to stop.
write stylesheets/main.css
write stylesheets/main.css.map
|
Sass nous indique qu’il est désormais en train de surveiller les changements dans le dossier sass : chaque fois que l’on modifiera un fichier SCSS, les fichiers CSS correspondants seront régénérés de manière transparente. Ainsi toute modification est directement visible dans le navigateur (et ceci d’autant plus rapidement si vous utilisez des extensions comme LiveReload). Par ailleurs, Sass nous dit qu’il vient de recompiler notre fichier main.css, et de créer un fichier main.css.map. Ce dernier est utile pour afficher le fichier SCSS original directement dans les outils de développement de votre navigateur (généralement accessibles via F12). Cela permet par exemple de sélectionner un élément dans la page et de voir les règles SCSS qui s’appliquent à ce dernier.
En résumé
- Sass est un préprocesseur CSS, c’est-à-dire qu’il génère du CSS à partir de
fichiers
.scss; - Utiliser un préprocesseur CSS permet d’optimiser son code et de moins se répéter ;
- La syntaxe par défaut de Sass est le SCSS et tout code CSS est compatible avec cette syntaxe.
- La commande
sass --watch input:outputindique à Sass qu’il doit recompiler automatiquement les fichiers.scssdu dossier input à chaque modification et placer les fichiers CSS générés dans le dossier output.
Voilà, nous arrivons à la fin de ce premier chapitre, j’espère qu’il vous a plu. Dans le prochain chapitre, nous nous intéresserons à un premier concept clef de Sass, l’imbrication de règles.