Que serait le graphisme ou le dessin numérique sans notions de traçage, de peinture ou de remplissage ? En effet, il faut bien qu’on commence quelque part si on veut réaliser des peintures numériques ou un webdesign. Et pour faire un parallèle, seriez-vous capable de dessiner sur une feuille de papier sans matériel comme des crayons, des feutres ou de la peinture ? Sûrement que non.
Donc dans ce chapitre, on va bouetter (jouer dans la boue) en masse en découvrant les possibilités des outils de peinture et de remplissage. Mais au moins, contrairement à de la vraie peinture, il n’y a aucun risque que vous tachiez votre T-shirt favori !
- Survol du sélecteur de couleurs
- Remplir avec une couleur ou un motif
- Peindre sur une image
- Utiliser les dégradés
Survol du sélecteur de couleurs
Avant de commencer à peindre, tracer ou remplir, on doit d’abord faire un survol du sélecteur de couleurs afin de savoir l’utiliser.
Choisir une couleur
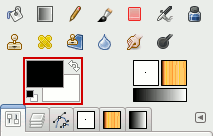
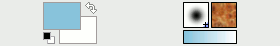
Comme vous l’avez certainement remarqué, le choix des couleurs se passe par la boîte à outils :

Je vous décris les parties.
Le grand carré noir
Le grand carré noir que vous voyez est la couleur de premier plan. C’est elle qui sera utilisée lorsque vous utilisez les outils de peinture (crayon, pinceau) et le pot de peinture. Il est noir par défaut.
Le grand carré blanc
Le grand carré blanc partiellement caché est la couleur d’arrière-plan. C’est cette couleur qui sera utilisée lorsque vous effacez des portions de l’image lorsque le calque n’a pas de canal alpha (dont je vous parlerai un peu plus tard) permettant la transparence et lorsque vous créez un nouveau document sans changer les paramètres avancés. Il est blanc par défaut.
Les petites flèches
Les petites flèches dans le coin en haut à droite vous permettent d’intervertir votre couleur de premier plan et celle d’arrière-plan. Cliquons dessus pour voir…

Vous avez maintenant le noir en arrière-plan et le blanc en premier plan !
Les deux mini-carrés
La petite icône représentant nos deux grands carrés vous permet de réinitialiser les couleurs de premier plan et d’arrière-plan aux couleurs par défaut, soit le noir en premier plan et le blanc en arrière-plan. Utile lorsque vous avez rapidement besoin d’utiliser du noir ou du blanc. Cliquons dessus pour le constater…

Mes couleurs sont maintenant comme elles étaient dans la première image !
Mais maintenant, si je veux d’autres couleurs que le blanc et le noir ?
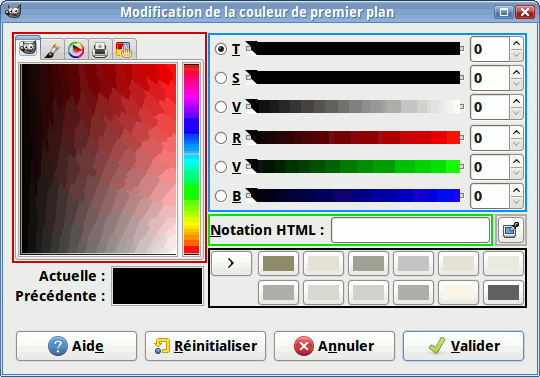
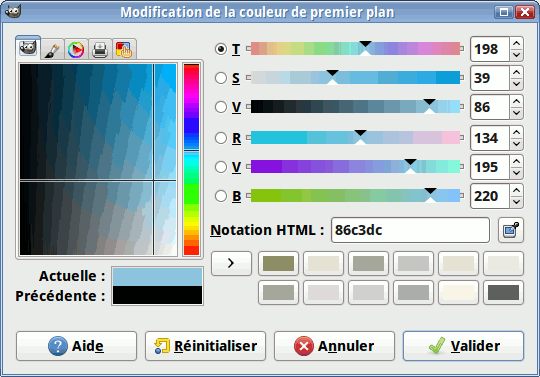
C’est assez simple : vous cliquez sur le carré noir (couleur de premier plan) ou sur le carré blanc (couleur d’arrière-plan) et vous verrez cette fenêtre s’ouvrir :

Vous avez plusieurs façons de sélectionner une couleur.
- (entouré de rouge) En déplaçant le curseur dans le sélecteur qui rappelle beaucoup ceux en Javascript que l’on retrouve sur certains sites et dont, si je me rappelle bien, il y a un tuto quelque part dans la catégorie Javascript ici… ah oui, tiens il est encore là : une palette de couleur.
- (entouré de bleu) En modifiant les valeurs RVB (rouge-vert-bleu) ou TSV (teinte-saturation-valeur).
- (entouré de gris) En utilisant la pipette pour sélectionner n’importe où sur votre écran, que ce soit une couleur de votre wallpaper ou celle de votre barre de tâches !
- (entouré de vert clair) En entrant directement le code hexadécimal de la couleur, sans le dièse.
- (entouré de noir) En sélectionnant une couleur que vous avez précédemment sélectionnée. Ceci est très pratique lorsque vous devez créer un webdesign ou un skin et que vous devez réutiliser une même couleur, puisque GIMP mémorise les 12 dernières couleurs que vous avez choisies, et lorsque vous sélectionnez l’une d'elles, celle-ci se remet tout simplement en premier.
Choisissons maintenant notre couleur. Par exemple, je vais prendre un bleu clair.

Vous voyez que les différents curseurs ont changé d’endroit et que le code hexadécimal est différent, et vous pouvez remarquer aussi qu’en bas à gauche, la première des deux barres de couleur a changé pour afficher la nouvelle couleur. 
Validez votre choix.

Et voilà notre couleur prête à utiliser !
Choisir un motif
Vous pouvez aussi choisir un motif pour peindre ou remplir. Dans ce cas, si vous avez affiché le raccourci des brosses, dégradés et motifs dans vos préférences, comme je vous l’avais montré dans le deuxième chapitre, vous n’avez qu’à cliquer là où je vous l’indique en rouge dans la capture :

Dans le cas où vous ne l’avez pas activé et que vous n’avez pas ajouté la fenêtre des motifs parmi les onglets, ouvrez-la avec le raccourci Maj+Ctrl+P.
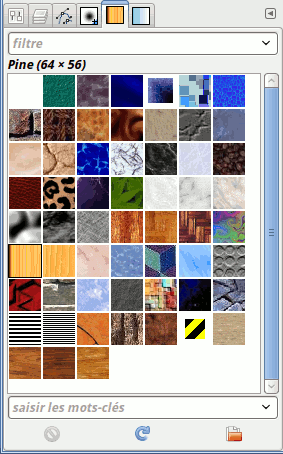
Vous verrez cette fenêtre s’ouvrir :

GIMP est fourni avec une sélection de motifs prêts à utiliser, mais vous pouvez en ajouter de nouveaux en suivant les indications que j’ai données dans le chapitre 1.
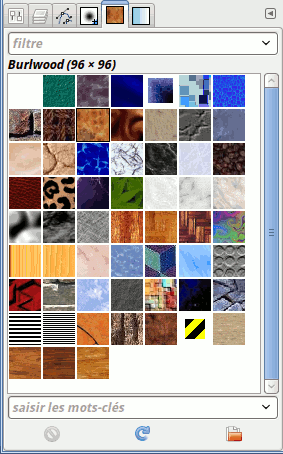
Choisissez un motif de votre choix. Pour ma part, j’ai pris Burlwood :

Dans l’icône de tantôt, vous voyez maintenant votre nouveau motif choisi :

Remplir avec une couleur ou un motif
On va maintenant s’exercer à remplir avec notre couleur ou notre texture, et là aussi, vous avez plusieurs façons de remplir avec votre couleur. Pour cela, un nouveau document de 600*300 suffira.
Avec le pot de peinture
Ceux qui débarquent directement de MS Paint ou Photofiltre sont déjà familiers avec cet outil. Il est accessible depuis la boîte à outils :

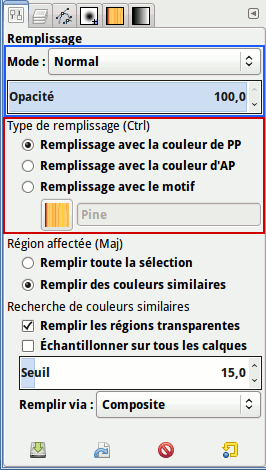
Maintenant, allons voir dans les options de cet outil, plus bas dans votre fenêtre :

En rouge, vous avez le choix entre remplir avec la couleur de premier plan, la couleur d’arrière-plan ou le motif. C’est cette option qui va le plus nous intéresser.
En bleu, vous pouvez aussi remplir avec une opacité plus faible ou un mode différent, mais j’en parlerai plus en détail lorsque j’aborderai les calques.
Il y a d’autres options pour l’outil que vous voyez plus bas, mais personnellement, je ne me souviens pas d’y avoir touché à celles-là.
Après, il ne vous suffit qu’à cliquer sur l’image - ou sur une zone sélectionnée de l’image - pour la remplir.
Par le menu Édition ou par raccourcis clavier
Depuis le menu Édition, vous trouverez les fonctions Remplir avec la couleur de PP, Remplir avec la couleur d’AP et Remplir avec un motif. Je suis davantage habituée à utiliser ces fonctions plutôt que le pot de peinture, puisque je n’ai pas à changer d’outil pour remplir.
Et pour ceux qui préfèrent utiliser les raccourcis clavier, ces trois fonctions ont chacune leur raccourci :
- Ctrl+, : Remplir avec la couleur de premier plan ;
- Ctrl+. : Remplir avec la couleur d’arrière-plan ;
- Ctrl+; : Remplir avec un motif ;
C’est la méthode la plus rapide pour faire du remplissage puisque vous n’avez même pas à passer par la boîte à outils, ni par le menu Édition !
Quelle que soit la méthode utilisée (pot de peinture, menu Édition ou raccourcis clavier), on remplit donc notre image avec notre couleur ou notre motif :
Peindre sur une image
Tous ceux qui ont moindrement manipulé un logiciel de dessin, même le très basique MS Paint ont probablement déjà manipulé des outils tels que le crayon et le pinceau. Puisque chaque logiciel a ses particularités au niveau des outils, nous allons faire un survol des outils de dessin de Gimp, ainsi que quelques options.
Sélectionner une brosse
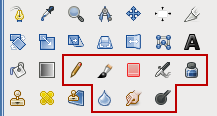
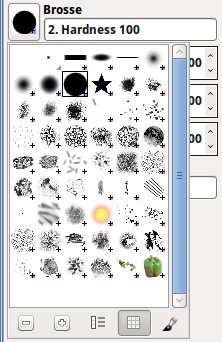
Avant de faire un survol des outils, il faut que vous sachiez sélectionner une brosse pour les exercices qui suivront. Pour cela, si vous avez activé l’affichage du raccourci des brosses, dégradés et motifs, cliquez sur celui des brosses :

Ou sinon, faites Maj+Ctrl+B pour afficher la fenêtre des brosses (et profitez-en pour l’ajouter aux onglets  ).
).

Vous avez un choix prédéfini de brosses incluses par défaut dans GIMP, mais vous pouvez ajouter des brosses Gimp ou Photoshop téléchargées sur le Web ou créées par vos soins.
Pour ceux qui ont utilisé une version de GIMP antérieure à la 2.8, le pack de brosse a été remis au goût du jour, puisque les améliorations du moteur des brosses au fil des versions ont fait en sorte qu'il n'est plus nécessaire d'avoir une dizaine de brosses pour avoir différentes tailles pour une même forme.
Laissons le choix tel quel, puisque la brosse sélectionnée par défaut sera parfaite pour les exercices suivants.
Les outils de peinture
GIMP compte 13 outils de peinture, mais je n’en survolerai que huit puisque les autres outils seront abordés plus tard en temps et lieu.
Voici donc les outils qui seront survolés :

Pour la démonstration, créons une nouvelle image de 600*300 pixels sur fond blanc et gardons les couleurs par défaut (vous vous souvenez des mini-carrés dont j’ai parlé plus haut ?).

Allons-y !
Outil crayon

Cet outil est très similaire au crayon et au pinceau de Paint, du fait que ça dessine des traits aux bords durs, mais la différence est dans les possibilités d’options de cet outil. Si une brosse avec des parties semi-transparentes est utilisée, les pixels, même ceux qui sont presque totalement transparents, seront opaques.
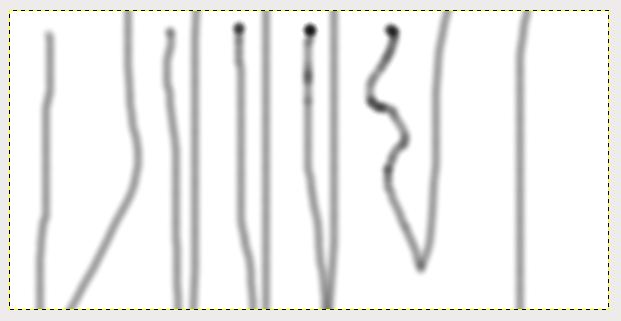
Sur votre image, dessinez un point, puis quelques lignes.

On voit bien les escaliers sur les traits.
Cet outil est fort pratique lorsqu’on veut couvrir des surfaces avec une couleur unie et opaque, par exemple en colorisation pour faire le plus gros du travail, et en pixel-art, où des points opaques sont de mise.
Outil pinceau

Contrairement au crayon, cet outil permet de tracer des lignes aux bords doux, telle qu’est la brosse. Si c'est semi-transparent, ça sera semi-transparent.
Avec la même brosse floue, faites un point et des lignes.

Là, c’est tout doux !
C’est l’outil par excellence pour la peinture numérique puisqu’elle permet d’avoir un résultat plus soigné en évitant les contours en escaliers.
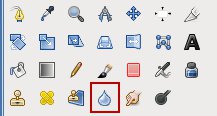
Outil aérographe

Vous avez peut-être remarqué qu’avec l’outil pinceau, si vous cliquez et gardez la souris au même endroit, ça ne repeint pas tant que vous ne bougez pas la souris. Dans le cas de l’aérographe, ça continue à peindre à la même vitesse, que vous bougiez ou non votre souris, comme si vous peigniez des graffitis avec une canette de peinture. De cette façon, plus vous bougez vite, plus le tracé sera pâle.
Essayez, en faisant varier la vitesse de votre souris.

Si vous trouvez que ça peint trop pâle, vous pouvez régler le taux et la pression à des valeurs plus élevées dans les options de l‘outil.

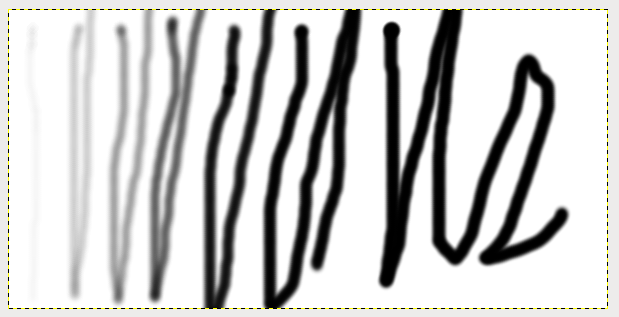
Et voilà ce que ça donne quand on varie le taux (première image) et le débit (deuxième image)

De gauche à droite, le taux est de plus en plus élevé. Quand il est à 0, le trait ne s'épaissit pas du tout, même si vous gardez votre souris au même endroit pendant une minute.

De gauche à droite, le débit est de plus en plus élevé, ce qui rend le trait de plus en plus foncé.
C‘est un autre outil par excellence en peinture numérique, en particulier si vous faites des tags (graffitis) numériques.
Outil gomme

C‘est assez évident à deviner : cet outil sert à effacer des portions d‘une image… ou une bavure que vous venez de faire ! 
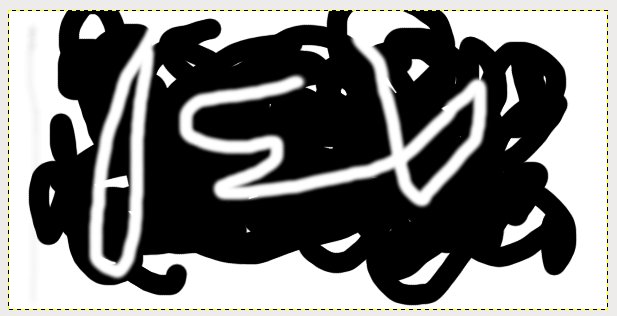
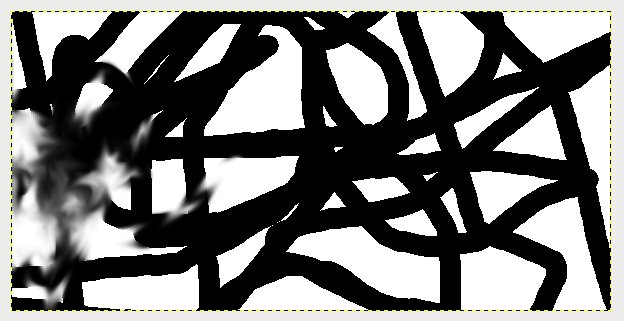
En partant d'une image barbouillée, j'ai passé quelques coups de gomme dessus.

Dans le fond, ça fonctionne comme le pinceau, sauf qu'on a une option pour les contours durs.
Par défaut, ça efface complètement là où votre brosse est opaque, mais vous pouvez aussi seulement atténuer des portions avec les options que nous verrons plus loin dans cette sous-partie.
Outil de calligraphie

Cet outil ne peint qu’en noir et simule l’écriture avec une plume de calligraphie en reposant sur le même principe que l’aérographe. Plus vous bougez votre souris rapidement, plus le trait sera fin.
Essayez sur une nouvelle image de 600*300 en signant votre nom.

Ça paraît-tu que je n’avais pas de tablette graphique quand j'ai pris la capture ? :p
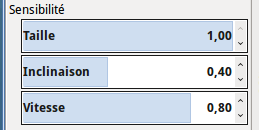
Si vous voulez un trait plus fin, vous pouvez diminuer la taille et augmenter la vitesse du menu sensibilité dans les options de l’outil.

On signe à nouveau notre nom, avec la vitesse maximale et la taille minimale :

Le trait est plus fin, mais je n'avais pas de tablette
Certains artistes l'utilisent pour le inking (faire les contours noirs par dessus les traits d'un dessin) dans leurs dessins alors que d'autres vont préférer le pinceau avec des réglages appropriés.
Outil de flou et de netteté

Cet outil permet de flouter ou renforcer la netteté d’une portion d’une image. Pratique pour la retouche d'une photo ou encore en dessin pour atténuer l'effet « coup de pinceau » lorsqu'on fait des ombrages progressifs, comme je le fais dans mes dessins.
Essayez en floutant une première partie de la signature, puis en augmentant la netteté d’une autre partie (en maintenant la touche Ctrl enfoncée au moment de peindre), en répétant plusieurs fois les manip's.

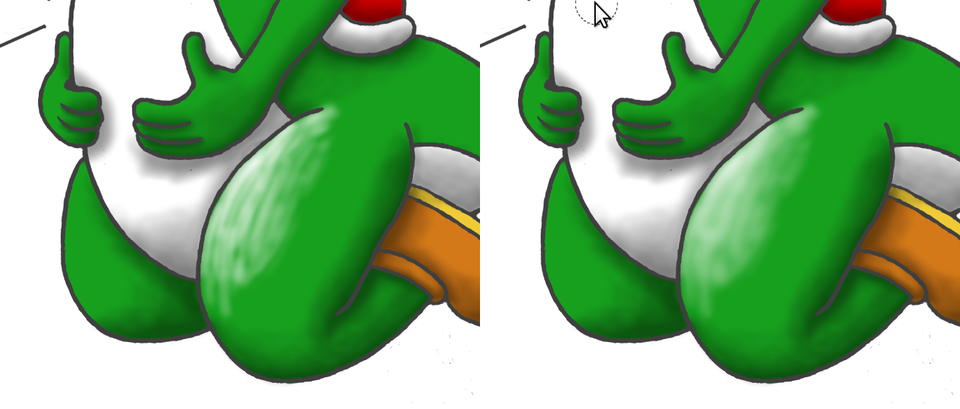
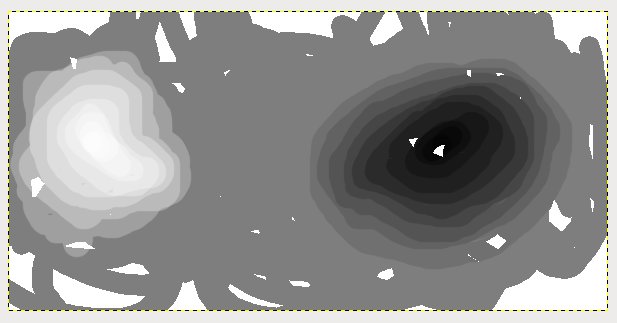
Voici un bon exemple d'application de cet outil en dessin, où j'ai fait un éclairage sur l'une des cuisses de mon Yoshi :

À gauche, mon éclairage n'a pas encore été flouté, donc on voit bien les coups de pinceau. À droite, j'ai passé l'outil de flou avec le taux réglé au maximum et j'ai passé plusieurs fois dessus pour atténuer ces coups de pinceau. Je sais, cet exemple a été fait un peu à la va-vite, mais c'est seulement pour vous le montrer. En le travaillant davantage à coups de retouches avec la gomme, le pinceau et l'outil de flou, on arrive à un résultat beaucoup plus soigné, comme dans cette version finalisée de mon dessin de Yoshi.
Outil de luminosité

Cet outil permet d’éclaircir ou assombrir des portions d’image. Pratique pour la retouche d’une photo.
Voici un exemple avec des traits gris moyen dont j’ai éclairci une partie, et assombri une autre (Ctrl).

j’ai repassé plusieurs fois, d’où la progression de l’éclaircissement et de l’assombrissement.
Outil de barbouillage

Prisé par les fanatiques de techniques de signature, cet outil étale les portions peintes d’une image.
Voici un exemple, où j’ai passé l’outil sur une portion d’un trait noir :

On peut obtenir des effets différents avec d’autres brosses, comme la brosse Vine par exemple :

Le tour est fait, on passe aux principales options !
Les options des outils
Je vais parler surtout des options que l’on retrouve sur plusieurs outils, pour déjà vous donner une idée de ce que vous pouvez faire.
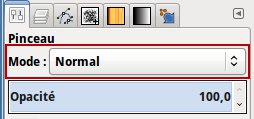
Mode

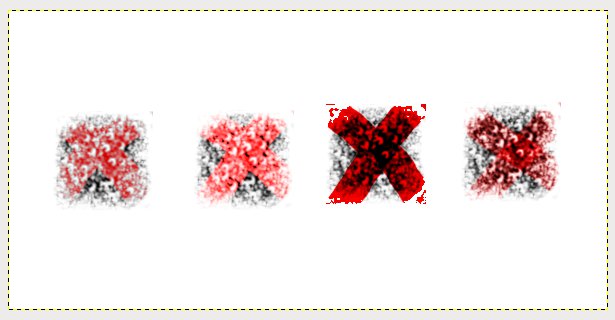
Cette option permet d’appliquer des effets en peignant. On verra cela plus en détail dans le chapitre sur les calques, mais pour vous donner un aperçu, je pars avec cette image sur laquelle j’ai appliqué une brosse Galaxy.

Maintenant, je choisis une couleur rouge. Je peins ensuite deux traits sur chacun, avec un mode différent.

De gauche à droite : Superposer, Éclaircir, Éclaircir seulement (éclaircir seulement, éclaircir, assombrir, superposer)
Opacité

Vous ne voudrez pas toujours peindre une couleur opaque sur une image. Pour cela, vous pouvez régler l’option Opacité.
Par exemple, avec la même image sans modification, je peins des traits rouges en mode normal, avec différents degrés d’opacité.

De gauche à droite : 100%, 75%, 50%, 25%
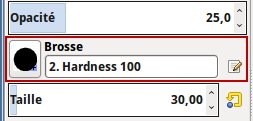
Brosse

Je vous avais montré à la changer depuis la fenêtre des brosses, mais pour chaque outil de peinture utilisant les brosses, vous avez une option pour choisir une brosse, sauf que ça se présente différemment lorsqu’on clique sur l’icône de la brosse.

Taille

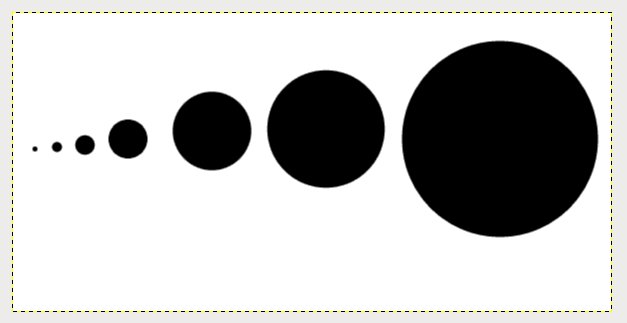
Vous pensiez que la taille de la brosse était immuable ? Détrompez-vous, ce n’est plus le cas depuis la 2.6 ! Ainsi, vous pouvez agrandir ou rétrécir n’importe quelle brosse, ce qui fait que vous n’avez plus besoin d’avoir plusieurs versions d’une même brosse dans plusieurs tailles comme c'était le cas dans les anciennes versions !
Un exemple avec une brosse ronde :

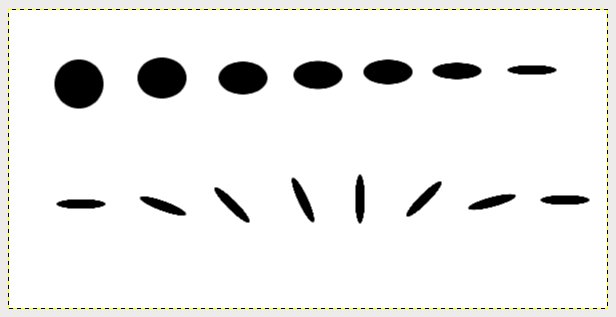
Angle et Proportions

Ces deux options, nouvellement apparues dans les options des outils avec la refonte du moteur de brosses dans la version 2.8, permettent de modifier les proportions et l'angle de n'importe quelle brosse !
Voici quelques exemples de variations pour une même brosse.

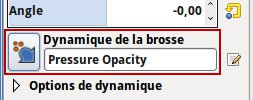
Dynamique de la brosse

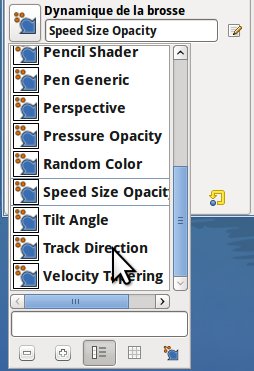
Ces options vous permettent d’ajouter des effets à vos traits de peinture, comme la variation de la dureté, de la taille, de l’opacité, de la couleur et même de l'angle suivant la pression (si vous utilisez une tablette graphique), la vitesse et la direction à laquelle vous bougez votre curseur, ou tout simplement de façon aléatoire. En cliquant sur l'icône de gauche, vous aurez accès à de nombreuses dynamiques prédéfinies que vous pouvez tester à souhait !

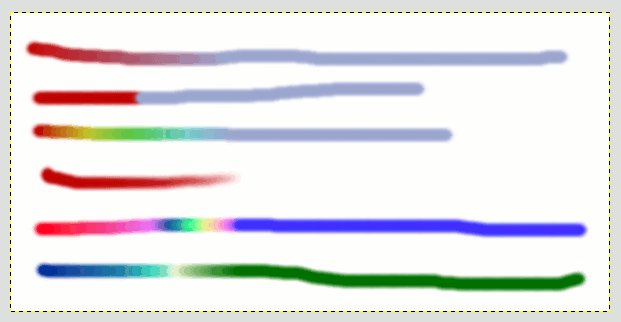
Voici quelques exemples d'effets.

De gauche à droite : Track Direction, Random Colour, Velocity Tapering, Speed Size Opacity, Confetti, Dynamics Random, Fade Tapering (j'ai utilisé une brosse différente pour le premier, pour montrer l'angle de la brosse qui suit le tracé, les autres utilisent une brosse ronde ordinaire)
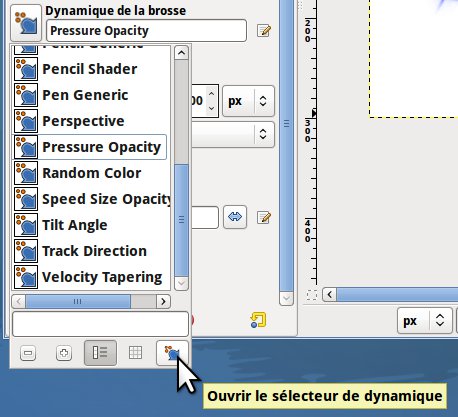
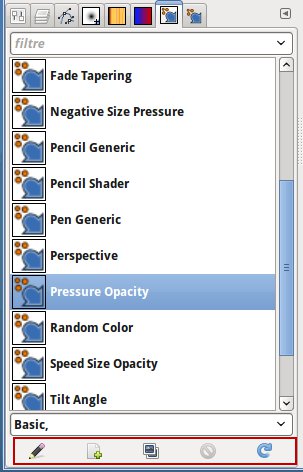
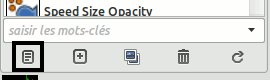
Si vous regardez dans le bas du sélecteur des dynamiques, vous pourrez voir des icônes, dont le dernier permet d'ouvrir le sélecteur en tant qu'onglet.

À partir de cet onglet, vous pouvez créer et éditer vos dynamiques de brosse avec les icônes situées dans le bas de l'onglet. 

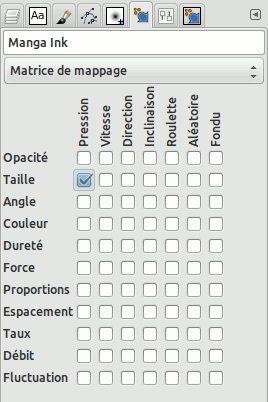
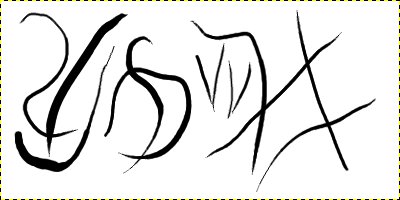
Pour donner un exemple, ayant maintenant une tablette graphique, je vais faire une dynamique pour le inking que je vais nommer « Manga ink »
Dans la matrice, je vais cocher la case correspondant à « Pression » et « Taille »

J'essaie ensuite cette dynamique sur un nouveau document :

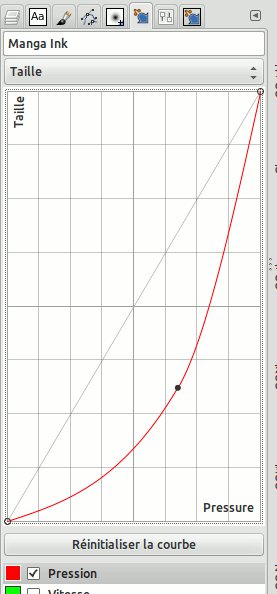
On peut ajuster le trait avec les courbes en passant par ceci :

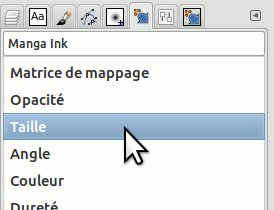
Dans le menu déroulant, juste en dessous du nom, je clique sur le menu déroulant pour choisir « Taille » pour faire apparaître la courbe correspondante.

En modifiant la courbe environ comme ceci :

ça me donne ceci comme résultat lorsque je teste.

À pression égale, les traits sont généralement plus fins dans ce test après modification de la courbe.
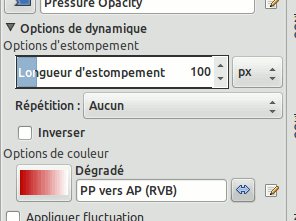
Options de dynamique

Ces options supplémentaires permettent d'étendre les possibilités des dynamiques Cliquez sur la flèche pour l'ouvrir.

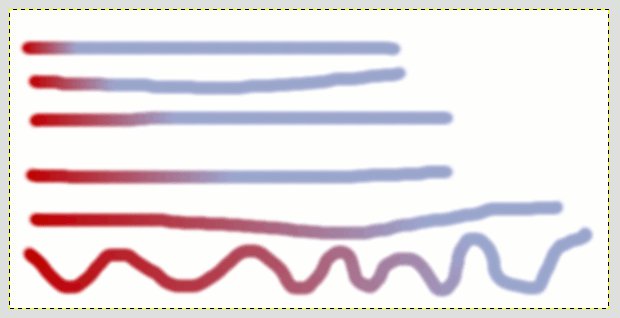
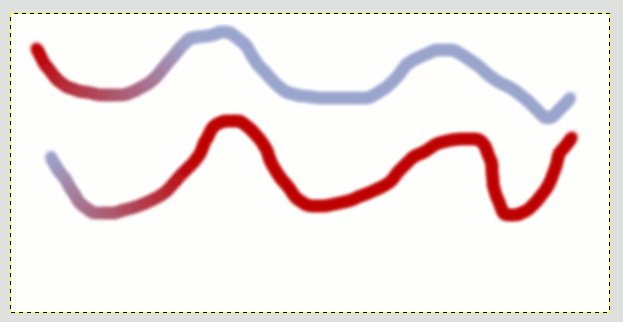
Pour la démonstration, utilisons la dynamique Color From Gradient. Lorsqu'une dynamique utilise un estompement comme celui-là, on peut donc faire varier les effets de cet estompement.
Vous pouvez ainsi varier la longueur

Le faire répéter ou non

Ou encore l'inverser

Ou changer d'option de couleur de dégradé.

Appliquer fluctuation

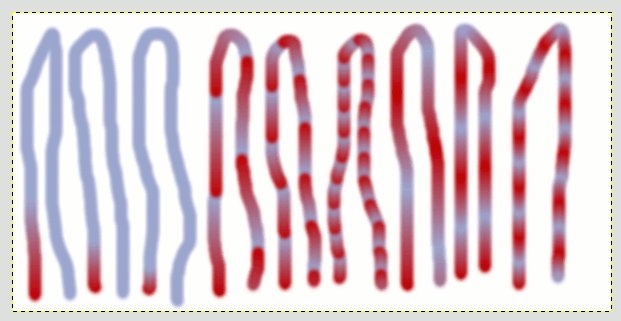
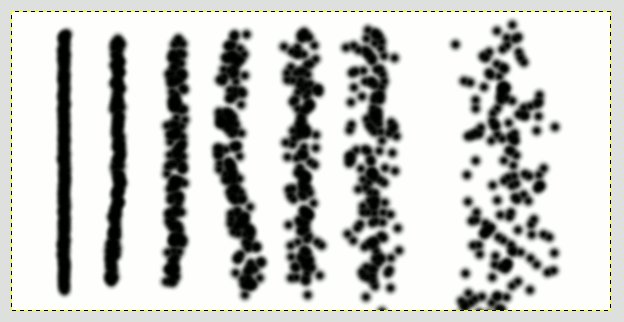
Plutôt que de faire de simples traits, pourquoi ne pas faire des traits avec des points éparpillés le long du tracé ? Vous n’avez qu’à l’activer, puis à régler le degré de fluctuation pour avoir un éparpillement plus ou moins prononcé.

Voici un aperçu avec différents réglages :

Ça devient encore plus intéressant avec des brosses personnalisées, comme la brosse Vine par exemple, pour faire un feuillage. Ou encore quand on fait du inking pour donner un effet plus proche du papier avec un réglage bas.
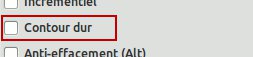
Contour dur

Dispo sur les outils autres que le crayon (qui peint toujours en contour dur) et le pinceau (qui est fait pour peindre avec des bords doux), ceci permet d’effacer, flouter, assombrir ou éclairer avec des contours durs plutôt que des contours doux.
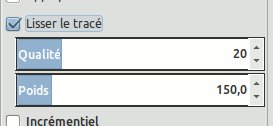
Lisser le tracé
Enfin, il y a cette dernière option, utile pour le inking puisque ça permet de faire un tracé plus doux.

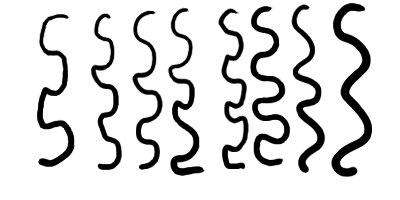
En cochant la case, deux options apparaissent : Qualité et Poids Voici la différence que ça me fait quand je règle la qualité à 20 et le poids à 150

Le premier n'est pas lissé. Les 3 suivants ont un poids de plus en plus élevé, et les 4 derniers ont une qualité de plus en plus élevée.
Il y a d’autres options qui sont plus spécifiques à un outil en particulier, mais je vais vous laisser les découvrir et les tester par vous-mêmes. 
Astuce bonus : des lignes droites sans se casser la tête !
Saviez-vous que vous pouvez tracer des lignes droites avec les outils de peinture, sans vous casser la tête ? C’est assez simple et ça marche pour tous les outils que j’ai montrés plus haut !
Premièrement, vous faites un premier point à l’endroit voulu sur votre image. Déplacez ensuite votre souris, vers l’endroit où vous voulez terminer votre ligne, puis en ayant la touche Maj enfoncée, faites votre deuxième point !
Et ô magie, vous avez votre ligne !

En le faisant plusieurs fois d'affilée, vous pouvez même dessiner un polygone sans effort !
Notre survol est terminé, je vous laisse vous amuser un peu avant de passer aux dégradés.
Utiliser les dégradés
Finissons en beauté avec l’utilisation des dégradés, un outil essentiel pour créer certains effets dans les icônes, boutons et webdesigns.
C’est quoi un dégradé ?
Un dégradé, qu’on peut aussi appeler « fondu » consiste en une transition graduelle entre deux couleurs ou deux tons de couleur. Par exemple, un dégradé de rouge et de blanc commencera rouge, pour pâlir tranquillement jusqu’à devenir complètement blanc, au bout du fondu.
Par exemple dans cette capture datant des beaux jours du Site du Zéro (souvenirs souvenirs !), le fond bleu dans l’en-tête est en fait un dégradé utilisant deux tons de bleu clair et vous pouvez d’ailleurs mieux le remarquer à l’endroit où s’affiche le bloc de votre profil, là où s’affichent votre avatar, votre pseudo, votre raccourci vers les messages privés et votre menu d’accès à votre compte.

En haut du bloc, la démarcation est assez visible, mais en bas, ça se confond presque.
Les dégradés servent donc à donner quelques effets sympa, pour rendre un design moins « plat » ou pour ajouter un effet crystal « à la Vista ».
Comment on les utilise ?
Premièrement, les dégradés se font avec l’outil Dégradé que vous pouvez voir dans la boîte à outils :

Maintenant, exerçons-nous sur une image de 600*200.

Maintenant, pour faire un dégradé, vous positionnez d’abord votre curseur sur le point de départ du dégradé. Dans ce cas-ci, on va partir de la gauche vers la droite. Cliquez à gauche de l’image, puis en tenant le bouton gauche enfoncé, déplacez votre souris jusqu’à la droite de votre image.

Relâchez ensuite le bouton.

Et voilà un beau dégradé !
Astuce pour des dégradés droits
Vous voudrez sûrement faire des dégradés parfaitement droits. Dans ce cas, lorsque vous avez le bouton gauche enfoncé pour faire votre dégradé, enfoncez la touche Ctrl. Ceci fera en sorte que vous n’aurez que des angles en multiples de 15° ! Essayez pour voir !

J’ai annulé le premier dégradé pour mieux vous le montrer
Et voilà !

C’est maintenant parfaitement droit !
Choisir un autre dégradé
Tout comme pour les brosses et les motifs, GIMP inclut une sélection prédéfinie de dégradés, et vous pouvez ajouter ou créer vos propres dégradés.
Si vous avez activé le raccourci Brosses-Motifs-Dégradés dans vos préférences, cliquez sur le raccourci des dégradés.

Ou sinon, si vous n’avez pas ajouté la fenêtre des dégradés dans vos onglets, ouvrez la fenêtre avec Ctrl+G.

Vous pouvez voir qu’il y en a un sacré paquet ! 
Pour la démonstration, cliquez sur PP vers transparent. Ce dégradé vous sera extrêmement utile dans vos réalisations de designs.

Prenez une couleur rouge comme premier-plan, puis refaites un dégradé par-dessus le dégradé noir et blanc, cette fois en partant du haut vers le bas.

Seul le rouge a couvert le dégradé du dessous !
Ainsi, rien de plus simple pour faire des fonds d’en-têtes de blocs ou de tableaux ! Une couleur de fond, puis un dégradé PP vers transparent par dessus pour éclaircir ou assombrir, et voilà votre fond prêt à être enregistré !
Les formes de dégradés
Vous pouvez faire d’autres formes de dégradés à part le simple dégradé droit. Dans les options de l’outil, vous avez l’option Forme avec un menu déroulant.

Voici les explications pour les principaux.
Linéaire et bilinéaire
Le dégradé linéaire est celui qu’on a utilisé jusqu’à maintenant. Ça ne fait qu’un dégradé simple. Quant au dégradé bilinéaire, c’est tout simplement un dégradé linéaire en miroir. Pour mieux comprendre, repartez de votre page blanche, puis commencez votre dégradé du milieu vers la droite. Vous verrez que le dégradé se réfléchira vers la gauche !

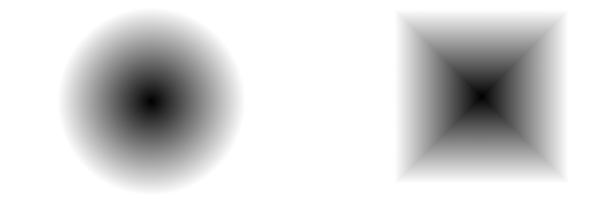
Radial et carré
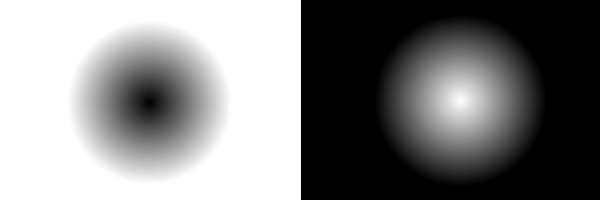
Le dégradé radial permet de faire des dégradés ronds, tandis que le dégradé carré permet de faire des dégradés… carrés ! Mais ils partent tous deux du même principe : le dégradé part d’un point central, puis la couleur de départ s’estompe tout autour. La longueur de votre trait détermine donc l’étendue. La direction n’a donc pas d’importance.
Voici un exemple :

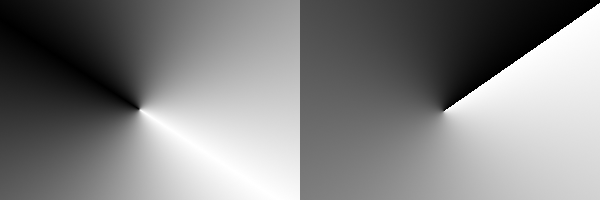
Conique symétrique et asymétrique
Ces deux dégradés permettent de faire un effet d’éclairage/ombrage comme s’il s’agissait d’un cône. Cette fois-ci, la longueur du trait n’a pas d’importance. Seule la direction du trait importe puisque ça détermine où se trouvent la lumière et l’ombrage.
Voici quelques exemples :

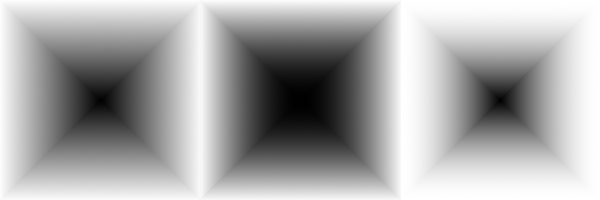
Suivant la forme (triangulaire, sphérique, excroissance)
Cette fois-ci, ni la longueur ni la direction du dégradé n’ont d’importance. Seule la forme du document ou de la sélection fait varier le dégradé.
Voici quelques exemples :

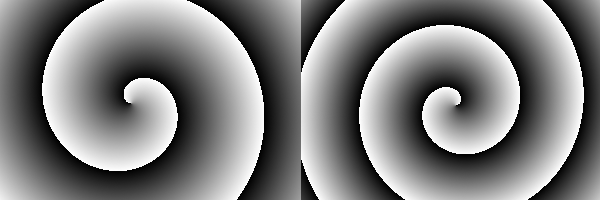
Spirale horaire et antihoraire
Ces formes de dégradés permettent de faire des dégradés en tourbillons. La direction du trait détermine le sens du départ, et la longueur du trait détermine l’épaisseur de la spirale.
Voici des exemples :

Autres options
Voici les autres options, plus brèves à expliquer, que vous pouvez utiliser pour étendre les possibilités de ce que vous pouvez faire avec les dégradés. Je ne parlerai que de celles que je connais.

Mode

On l’avait vu précédemment avec les outils de peinture et on le verra plus en détail dans le chapitre des calques. Cette option permet d’appliquer des effets avec un dégradé.
Reprenons l’exercice du début de cette sous-partie, en refaisant votre dégradé noir vers blanc de gauche à droite, puis en faisant votre dégradé rouge vers transparent de haut en bas, mais cette fois, en choisissant un mode, comme Éclaircir par exemple. L’effet sera alors très différent !

Opacité

Vous devez vous en douter, cette option vous permet de faire des dégradés semi-transparents, à différents degrés. Refaites la même exercice, avec un mode normal et une opacité plus basse.

Dégradé

J’avais déjà parlé de la sélection du dégradé, mais cette option permet non seulement de sélectionner un dégradé prédéfini, mais aussi de l’inverser !
Un exemple d’inversion, avec un dégradé radial.

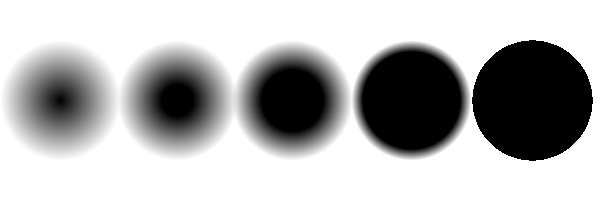
Décalage

Cette option permet de décaler le dégradé vers le point d’arrivée. Pour l’exemple, essayez de faire des dégradés radiaux en PP vers transparents, avec différents paramètres.

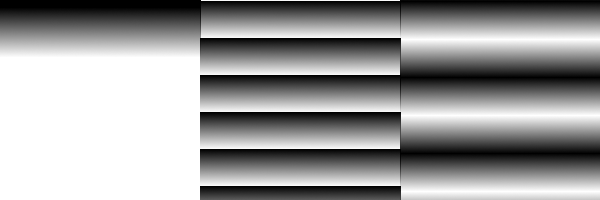
Répétition

Vous pouvez faire répéter votre dégradé avec cette option.
Voici un exemple de ce que ça donne :

À cette étape-ci, vous pouvez déjà commencer à faire des petites choses, mais les chapitres qui suivent décupleront les possibilités de ce que vous pouvez faire avec Gimp.