Bonjour,
Je propose une évolution de la catégorie "action" dans la sidebar de rédaction. En réorganisant les boutons, en renommer quelques un et ajouter des titres selon la catégorie d’action (comme sur le screen ci-dessous).
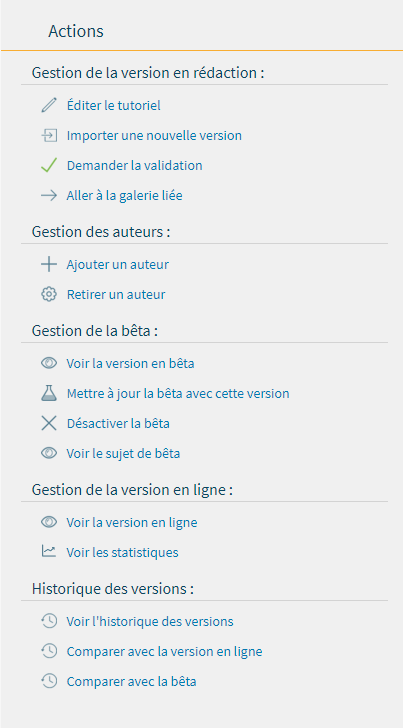
Avant

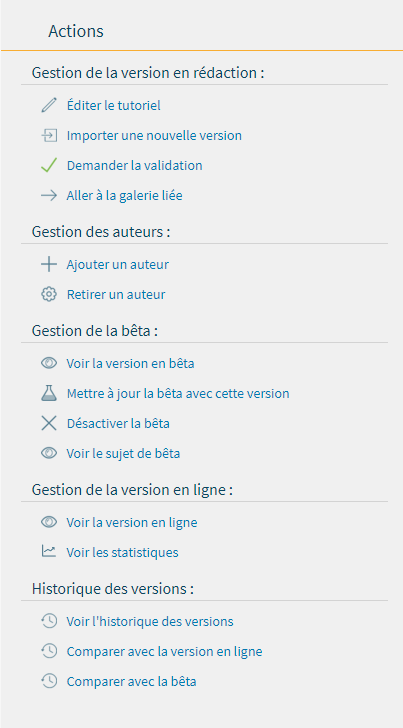
Après :
- Le bouton "Importer une nouvelle version" se verrait affecter à la catégorie "action" au lieu d’être au dessus.
- Le bouton Éditer le tutoriel permettant de modifier la licence serait ajouter à action. Lorsqu’on se situe dans une partie ou d’un chapitre on pourra ainsi accéder directement au bouton.
Dernier rendu :

On préféra utiliser "Gérer la …" plutôt que la formulation "Gestion de la …"
Vous connaissez le principe :
- +1 : Oui
- -1 : Non
Bon vol,
A.
+7
-0





 mieux vaut tard que jamais. Je ne savais pas qu’il était aussi propre.
mieux vaut tard que jamais. Je ne savais pas qu’il était aussi propre.
 ).
).