D'abord merci pour vos retours, c'est ce que j'attendais 
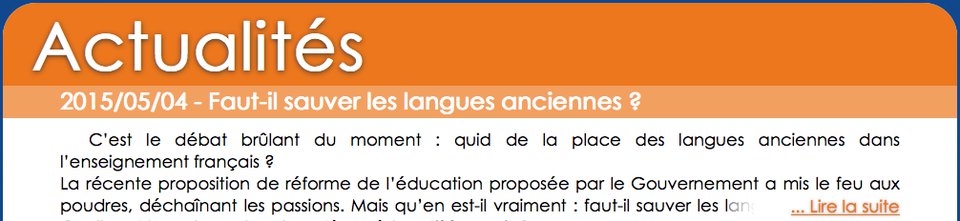
Le nouveau background semble faire l'unanimité, ça fait plaisir ! (Au passage, merci à Alex-D qui m'a suffisamment emmerder avec ça pour que ça change, et qui m'a proposé le dégradé  ). Il est effectivement pas très visible, mais l'on ressent tout de même la différence entre le dégradé et une couleur unie. (D'ailleurs, saviez-vous que le background du header n'est pas un bleu uni, mais un dégradé ?
). Il est effectivement pas très visible, mais l'on ressent tout de même la différence entre le dégradé et une couleur unie. (D'ailleurs, saviez-vous que le background du header n'est pas un bleu uni, mais un dégradé ?  )
)
Pour le hover des unes, je trouve que vu que ca ne modifie pas la zone de clique, ce n'est pas dérangeant que le texte bouge. J'ai globalement eu des retours positifs par rapport à ça, donc je pense le laisser ainsi (a moins que ça dérange vraiment plusieurs personnes…)
Ensuite, par rapport à la Clem de MaxRoyo. J'apprécie énormément ton travail, elle est super-choupie cette Clem, mais elle ne rentre pas du tout dans le style du reste de la page. Elle est pas suffisamment flat et fait un peu tâche.  J'attends toujours une éventuelle réponse de jiyong ; si quelqu'un le connaissant suffisamment pouvait lui demander ce qu'il en est, j’apprécierais grandement
J'attends toujours une éventuelle réponse de jiyong ; si quelqu'un le connaissant suffisamment pouvait lui demander ce qu'il en est, j’apprécierais grandement 
J'ai mis en place la suggestion de Kje par rapport au bouton "En savoir plus" sur mobile, qui maintenant révèle les trois blocs de présentation en dessous (même pas eu besoin de JS pour ça ; si c'est pas classe ça  )
)
Pour l'historique des Unes, je suis personnellement contre. D'abord parce que l'intérêt est limité, puisqu'il s'agit de mettre en avant des contenus disponibles autre par sur le site. En plus, ça demande de faire une page en plus, et la présentation actuelle des Unes (sous forme de carré) n'est, je pense, pas du tout adaptée pour être affichée sous forme de grille. Enfin, ça demanderait de rajouter un bouton "Toutes les unes" sur l'accueil qui fera tâche, un peu comme le bouton "Gérer les Unes", visible quand on est staff.


 ). Il est effectivement pas très visible, mais l'on ressent tout de même la différence entre le dégradé et une couleur unie. (D'ailleurs, saviez-vous que le background du header n'est pas un bleu uni, mais un dégradé ?
). Il est effectivement pas très visible, mais l'on ressent tout de même la différence entre le dégradé et une couleur unie. (D'ailleurs, saviez-vous que le background du header n'est pas un bleu uni, mais un dégradé ?  J'attends toujours une éventuelle réponse de jiyong ; si quelqu'un le connaissant suffisamment pouvait lui demander ce qu'il en est, j’apprécierais grandement
J'attends toujours une éventuelle réponse de jiyong ; si quelqu'un le connaissant suffisamment pouvait lui demander ce qu'il en est, j’apprécierais grandement