Bienvenue à vous sur mon premier article ! 
Je n’ai pas l’habitude d’écrire des petits cours (ni même d’écrire des cours du tout d’ailleurs  ), j’espère quand même que celui-ci vous plaira !
), j’espère quand même que celui-ci vous plaira !
Bonne lecture !
Dans ce mini cours, je pars du principe que vous maîtrisez les propriétés font-size et line-height en CSS.
Qu'est ce qu'une grille verticale en CSS ?
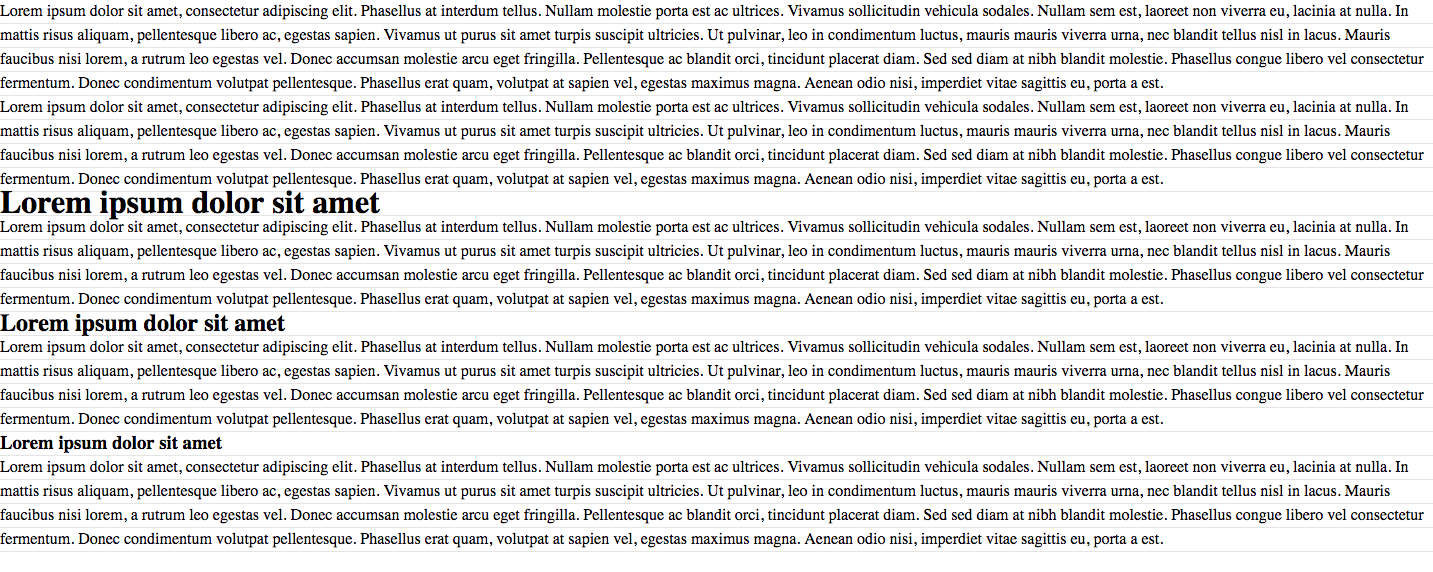
Pour répondre à cette question, je vais simplement vous montrer deux images. À gauche, du texte sans grille verticale et à droite, le même texte, mais cette fois-ci en utilisant cette grille.
(cliquez pour agrandir)
Dans l’exemple de gauche, notre texte est un peu en désordre. Il ne suit pas les lignes, ce qui n’est pas le cas dans l’exemple de droite.
Je ne sais pas vous, mais moi je trouve que le rendu est bien plus agréable sur la seconde image.
Eh bien dans ce billet, je vais vous montrer comment faire pour arriver au même résultat ! 
Codons !
Pour commencer, il va nous falloir une taille de référence pour nos textes. Par exemple, si les textes de vos paragraphes font 16px, nous partirons d’une base de 16px. C’est aussi simple que ça.
Je vais donc prendre 16px comme base pour ce cours.
Ensuite, nous aurons besoin d’une distance de référence entre nos lignes. Mais comment trouver la hauteur de ligne qui deviendra l’unité de référence de notre grille verticale ?
Elle va être obtenue à partir de la hauteur de ligne de la page qui sera un ratio généralement compris entre 1.2 et 1.8, en tout cas autour de 1.5.
Dans le cas d’une taille de texte de 16px, si notre hauteur de ligne possède un ratio de 1.5, on va multiplier l’un par l’autre, soit . Toutes les hauteurs de ligne doivent donc obligatoirement être des multiples de 24px.
Mettons tout cela en CSS ! 
body {
font-size: 16px;
line-height: 1.5em; /* soit 24px => 1.5 * 16) */
}
Maintenant que nous avons nos références, ajoutons nos lignes sur notre page.
body {
/* … */
background: linear-gradient(to bottom, #ccc 0px, transparent 1px);
background-size: 100% 24px; /* 24px car notre espace entre les lignes est de 24px) */
}
* {
padding: 0;
margin: 0;
}
Comme vous pouvez le voir, j’ai enlevé le padding et le margin sur tout nos éléments. Sans cela, nous ne pourrions pas avoir notre grille qui fonctionne.
Ensuite nous allons ajouter du texte dans notre page pour tester tout cela.
Pour nous faire gagner du temps, on peut utiliser des générateurs de textes, comme lipsum.com ou encore Cupcake Ipsum.
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus at interdum tellus. Nullam molestie porta est ac ultrices. Vivamus sollicitudin vehicula sodales. Nullam sem est, laoreet non viverra eu, lacinia at nulla. In mattis risus aliquam, pellentesque libero ac, egestas sapien. Vivamus ut purus sit amet turpis suscipit ultricies. Ut pulvinar, leo in condimentum luctus, mauris mauris viverra urna, nec blandit tellus nisl in lacus. Mauris faucibus nisi lorem, a rutrum leo egestas vel. Donec accumsan molestie arcu eget fringilla. Pellentesque ac blandit orci, tincidunt placerat diam. Sed sed diam at nibh blandit molestie. Phasellus congue libero vel consectetur fermentum. Donec condimentum volutpat pellentesque. Phasellus erat quam, volutpat at sapien vel, egestas maximus magna. Aenean odio nisi, imperdiet vitae sagittis eu, porta a est.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus at interdum tellus. Nullam molestie porta est ac ultrices. Vivamus sollicitudin vehicula sodales. Nullam sem est, laoreet non viverra eu, lacinia at nulla. In mattis risus aliquam, pellentesque libero ac, egestas sapien. Vivamus ut purus sit amet turpis suscipit ultricies. Ut pulvinar, leo in condimentum luctus, mauris mauris viverra urna, nec blandit tellus nisl in lacus. Mauris faucibus nisi lorem, a rutrum leo egestas vel. Donec accumsan molestie arcu eget fringilla. Pellentesque ac blandit orci, tincidunt placerat diam. Sed sed diam at nibh blandit molestie. Phasellus congue libero vel consectetur fermentum. Donec condimentum volutpat pellentesque. Phasellus erat quam, volutpat at sapien vel, egestas maximus magna. Aenean odio nisi, imperdiet vitae sagittis eu, porta a est.</p>
<h1>Lorem ipsum dolor sit amet</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus at interdum tellus. Nullam molestie porta est ac ultrices. Vivamus sollicitudin vehicula sodales. Nullam sem est, laoreet non viverra eu, lacinia at nulla. In mattis risus aliquam, pellentesque libero ac, egestas sapien. Vivamus ut purus sit amet turpis suscipit ultricies. Ut pulvinar, leo in condimentum luctus, mauris mauris viverra urna, nec blandit tellus nisl in lacus. Mauris faucibus nisi lorem, a rutrum leo egestas vel. Donec accumsan molestie arcu eget fringilla. Pellentesque ac blandit orci, tincidunt placerat diam. Sed sed diam at nibh blandit molestie. Phasellus congue libero vel consectetur fermentum. Donec condimentum volutpat pellentesque. Phasellus erat quam, volutpat at sapien vel, egestas maximus magna. Aenean odio nisi, imperdiet vitae sagittis eu, porta a est.</p>
<h2>Lorem ipsum dolor sit amet</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus at interdum tellus. Nullam molestie porta est ac ultrices. Vivamus sollicitudin vehicula sodales. Nullam sem est, laoreet non viverra eu, lacinia at nulla. In mattis risus aliquam, pellentesque libero ac, egestas sapien. Vivamus ut purus sit amet turpis suscipit ultricies. Ut pulvinar, leo in condimentum luctus, mauris mauris viverra urna, nec blandit tellus nisl in lacus. Mauris faucibus nisi lorem, a rutrum leo egestas vel. Donec accumsan molestie arcu eget fringilla. Pellentesque ac blandit orci, tincidunt placerat diam. Sed sed diam at nibh blandit molestie. Phasellus congue libero vel consectetur fermentum. Donec condimentum volutpat pellentesque. Phasellus erat quam, volutpat at sapien vel, egestas maximus magna. Aenean odio nisi, imperdiet vitae sagittis eu, porta a est.</p>
<h3>Lorem ipsum dolor sit amet</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus at interdum tellus. Nullam molestie porta est ac ultrices. Vivamus sollicitudin vehicula sodales. Nullam sem est, laoreet non viverra eu, lacinia at nulla. In mattis risus aliquam, pellentesque libero ac, egestas sapien. Vivamus ut purus sit amet turpis suscipit ultricies. Ut pulvinar, leo in condimentum luctus, mauris mauris viverra urna, nec blandit tellus nisl in lacus. Mauris faucibus nisi lorem, a rutrum leo egestas vel. Donec accumsan molestie arcu eget fringilla. Pellentesque ac blandit orci, tincidunt placerat diam. Sed sed diam at nibh blandit molestie. Phasellus congue libero vel consectetur fermentum. Donec condimentum volutpat pellentesque. Phasellus erat quam, volutpat at sapien vel, egestas maximus magna. Aenean odio nisi, imperdiet vitae sagittis eu, porta a est.</p>
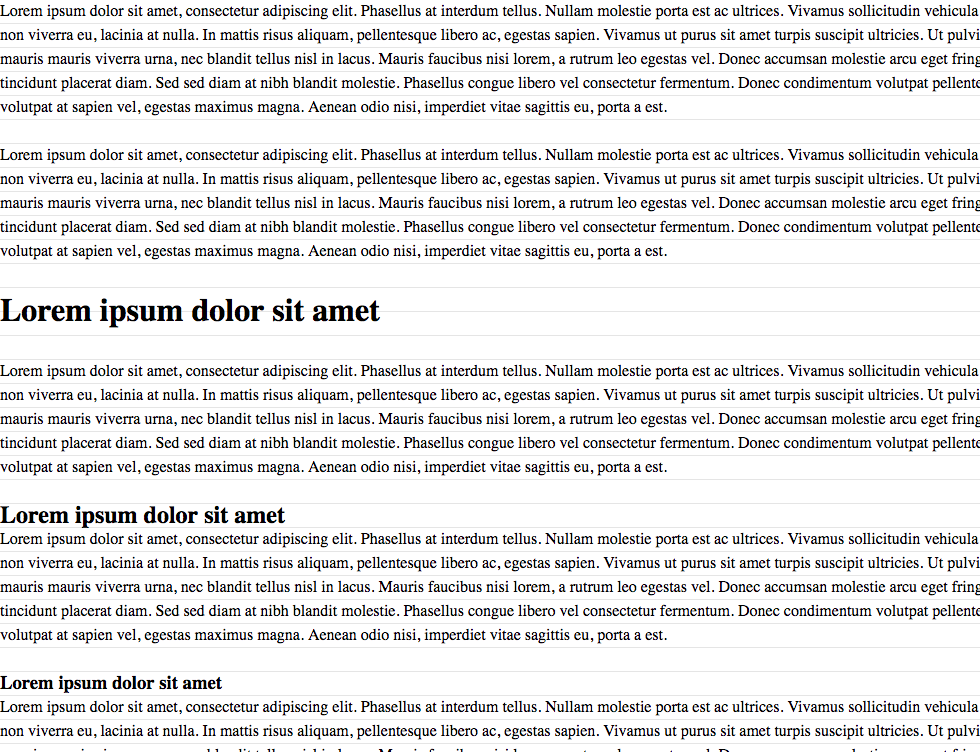
Rien de bien compliqué. Ouvrons donc notre page dans notre navigateur et regardons le résultat.

C’est déjà mieux. Par contre, on peut voir que notre h1 dépasse de notre ligne et que tous nos textes et nos titres sont collés les uns aux autres. C’est normal, nous avons enlevé les marges intérieures et extérieures.
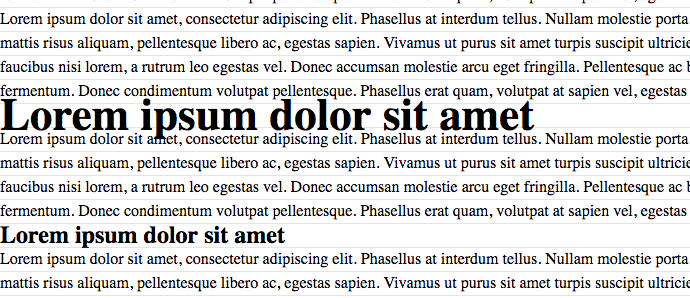
Mais que se passe-t-il si nous indiquons une taille de 45px sur notre h1 ?

Finalement, ça ne va pas du tout… Notre titre déborde sur le texte juste en bas. Il faudrait que notre titre prenne deux lignes. C’est ce que nous allons faire ! 
Dans un premier temps, occupons nous de nos paragraphes. Il faut que l’on indique un font-size et un line-height. Mais aussi un margin-bottom pour ne pas que nos textes soient collés.
Nous allons indiquer des tailles en em. Pour trouver la taille du texte (le font-size donc), il suffit de diviser la taille en pixel souhaitée par la taille du texte de référence.
Pour trouver le line-height, nous devons diviser la taille du texte en pixel souhaité par notre line-height de référence. Ensuite, on arrondit à l’unité supérieure, puis on multiplie par notre line-height de référence.
Exemple : Nous souhaitons que nos paragraphes fassent 16px. Donc :
On arrondit à l’unité supérieure, on obtient .
Nous avons notre line-height : 24px !
Mais nous le voulons en em. On divise donc ce résultat par la taille du texte en pixels.
Exemple :
p {
font-size: 1em;
line-height: 1.5em;
margin-bottom: 1.5em;
}
Nous indiquons un margin-bottom de 1.5em. Ce chiffre n’est pas anodin : Il s’agit en fait du nombre de lignes que nous souhaitons sauter, multiplié par notre espace entre les lignes (soit ). Bien sûr, on le convertis en em.
Pour nous faciliter la tache, nous pouvons utiliser calc. Ce qui donne :
p {
font-size: calc(16em / 16); /* taille souhaité / taille de référence */
line-height: calc(24em / 16);
margin-bottom: calc(24em / 16);
}
Passons maintenant au h1.
Pareil que pour nos paragraphes, nous devons indiquer un font-size et un line-height. N’oublions pas le margin-bottom.
Je reprend le calcul précédent pour le line-height :
Nous souhaitons que notre titre fasse 32px. Donc :
On arrondit à l’unité supérieure, on obtient .
h1 {
font-size: calc(32em / 16);
line-height: calc(48em / 32);
margin-bottom: calc(24em / 32);
}

Si nous faisons la même chose avec notre h2 et notre h3 :
h2 {
font-size: calc(25em / 16);
line-height: calc(48em / 25);
margin-bottom: calc(24em / 25);
}
h3 {
font-size: calc(18em / 16);
line-height: calc(24em / 18);
margin-bottom: calc(24em / 18);
}
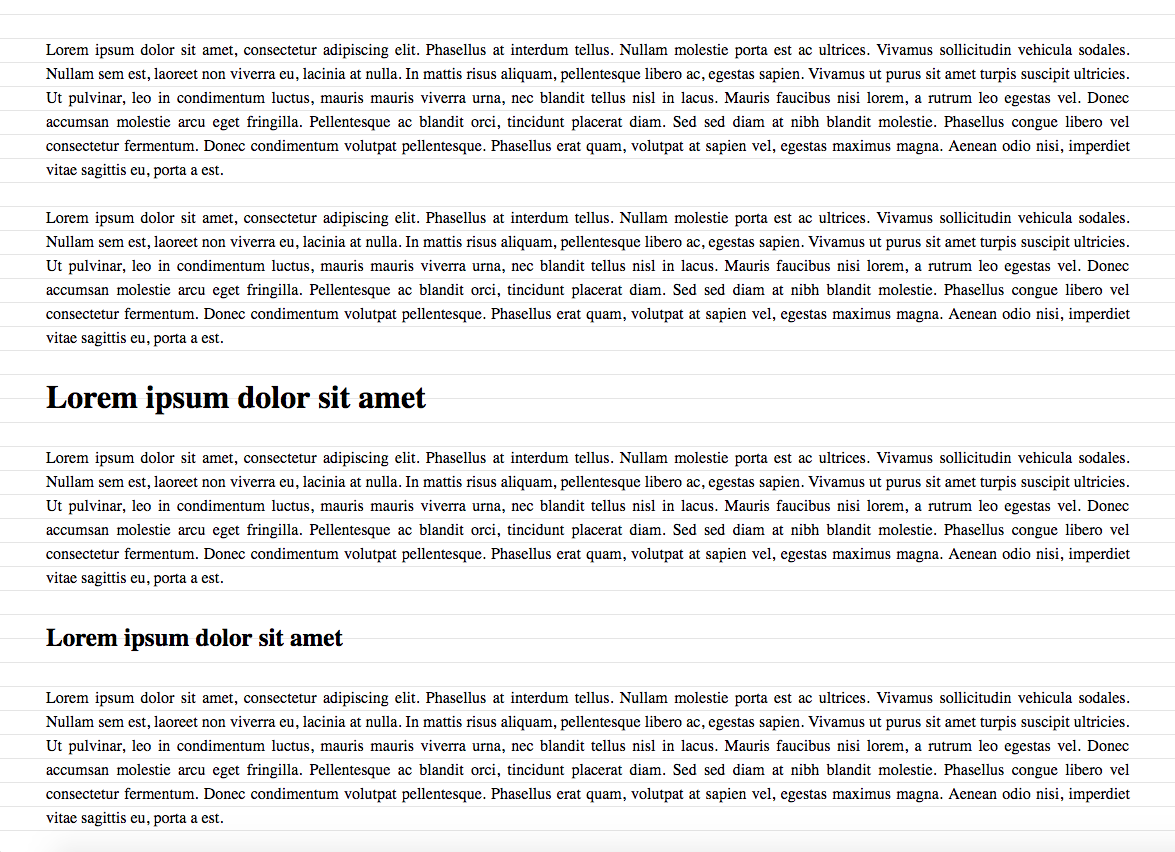
Et voilà ! 
Ajoutons un padding sur notre body pour ne pas que nos textes soient collés aux bords de celui-ci :
body {
/* … */
padding: 48px 50px;
text-align: justify;
}

Merci d’avoir suivi ce petit cours. J’espère qu’il vous aura plus. 
Sachez qu’il existe des calculateurs de grille verticale qui vous facilitent le travail. Et comme je suis gentil, je vous en donne un ! 




