- J'ai changé ma pâte thermique
- Un système juste pour participer à des évènements sportifs trop populaires ?
Traduction en français de How to build a low tech website?

Low Tech magazine est né en 2007, et il n’a connu que des changements minimes. Mais la refonte graphique du site a prit du retard, parce que nous avons essayé de faire ce que nous prêchons, nous avons décidé de construire une version basse technologique, auto-hébergé, et tournant à l’énergie solaire. Le nouveau blog est conçu pour réduire radicalement l’énergie utilisée pour accéder à notre contenu.
- Pourquoi un site basse technologie ?
- Conception web basse-technologie
- À quelle fréquence le site Web sera-t-il hors ligne ?
- Quand sera le meilleur moment pour le visiter ?
- Matériel informatique
- Qu'advient-il de l'ancien site ?
- Puis-je aider ?
Pourquoi un site basse technologie ?
On annonçait qu’Internet «dématérialiserait» la société et diminuerait la consommation énergétique. Contrairement à cette prédiction, c’est devenu une large part toujours en rapide augmentation de consommation d’énergie.
Dans le but de réduire voir négliger les conséquences de cette forte consommation, les énergies renouvelables sont de plus en plus utilisées pour alimenter des centres de données. Par exemple, chaque année, Greenpeace publie son rapport Click Clean classant les principales compagnies de l’Internet en se basant sur leur utilisation d’énergie provenant de sources renouvelables.
Cependant, se limiter à alimenter les centres de données en énergies renouvelables ne suffit pas pour résoudre le souci de consommation de l’Internet. Pour commencer, l’Internet consomme actuellement trois fois plus d’énergies que ce que produisent les installations solaires et éoliennes mondiales. En plus de cela, fabriquer et remplacer régulièrement les centrales d’énergies renouvelables nécessite également de l’énergie, ce qui signifie que si le flux de données continue d’augmenter, l’utilisation d’énergie fossile augmentera également.
Alimenter les centres de données en énergies renouvelables ne suffit pas à résoudre l’appétit grandissant de l’Internet pour l’énergie.
Pour couronner le tout, l’énergie solaire et éolienne n’est pas disponible constamment, ce qui implique qu’alimenter l’Internet nécessitera la mise en place de stockage et/ou de transmission de l’énergie ce qui est également dépendant des énergies d’origine fossile pour sa fabrication et son remplacement. Alimenter un site web par les énergies d’origine renouvelables n’est pas une mauvaise idée, cependant la tendance de l’augmentation des besoins de ressources doit être réglée.
Pour commencer, le contenu nécessite de plus en plus de ressources. C’est en grande partie dû à l’utilisation grandissante des vidéos mais une tendance similaire s’observe au sujet des sites web. La taille moyenne d’une page web (en se basant sur la taille moyenne des pages des 500 000 domaines les plus populaires) est passée de 0.45 mégaoctets en 2010 à 1.7 mégaoctets en juin 2018. Pour les sites mobiles, le «poids moyen» est passé elle de 0.15 mégaoctets en 2011 à 1.6 mégaoctets en 2018. En utilisant d’autres méthodes de mesures, d’autres sources donnent un poids moyen allant jusqu’à 2.9 Mégaoctets en 2018.
L’augmentation du trafic dépasse largement les avancées d’efficacité énergétique (’énergie nécessaire pour transférer 1 Mégaoctet de données par Internet), ce qui résulte en une augmentation inexorable de la consommation électrique. Les pages plus lourdes non seulement nécessite plus d’énergie pour l’infrastructure mais elles diminuent également la durée de vie des ordinateurs − des pages plus lourdes nécessitent un ordinateur plus puissant pour être affichées. Cela nécessite donc plus d’ordinateur à construire, ce qui est très gourmand en énergie.
Être toujours connecté ne s’accorde pas vraiment avec les énergies renouvelables comme l’éolien et le solaire qui, elles, ne sont pas toujours disponible.
Une seconde raison de l’accroissement de la consommation énergétique de l’Internet est que nous passons de plus en plus de temps connectés. Avant l’arrivée des appareils mobiles connectés et des réseaux sans-fil, nous avions seulement accès à Internet lorsque nous étions sur notre ordinateur de bureau à la maison, au bureau ou à la bibliothèque. Nous vivons désormais dans un monde où que nous soyons, nous sommes toujours connectés et parfois même sur plus d’un appareil à la fois.
L’accès Internet omniprésent est accompagné du modèle de l’informatique en nuage − permettant l’utilisation d’appareil plus efficace énergétiquement auprès de l’utilisateur au détriment d’une plus grande consommation dans les centres de données. Ce qui auparavant pouvait se faire hors connexion − comme écrire un document, remplir un tableur, stocker des données − nécessitent désormais un accès continu au réseau. Encore une fois, cela ne s’accorde pas avec de l’énergie issue de sources intermittent comme l’éolien et le solaire.
Conception web basse-technologie
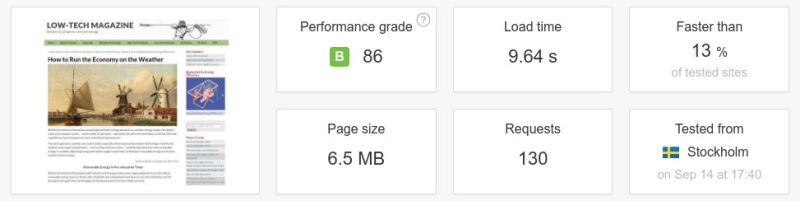
Notre nouveau design web s’attellent à ces deux soucis. Grâce à un design web low-tech, nous sommes parvenus à diminuer la taille moyenne de nos pages du blog par un facteur cinq comparés à l’ancien design − tout en rendant le site plus joli (et plus agréable pour les mobiles). Ensuite, notre site web tourne à 100% grâce à de l’énergie d’origine solaire, pas seulement sur papier, mais en vrai : il possède son propre stockage d’énergie et sera hors service si le temps est nuageux trop longtemps.
L’Internet n’est pas une entité autonome. La croissance de sa consommation d’énergie est la conséquence de décisions prises par les développeurs logiciels, les concepteurs web, les départements marketings, les éditeurs et les utilisateurs d’Internet. Avec un site léger, alimenté par panneau solaire, nous voulons montrer aux autres que ce choix est possible.
Avec 36 articles sur la centaine disponible, le poids moyen des pages web du site alimenté en solaire est d’environ cinq fois inférieur à la version précédente.
Pour commencer, le design va à l’encontre de la tendance d’accroissement du poids des pages web. Avec 36 articles sur la centaine disponible actuellement, le poids moyen des pages web est de 0.77 Mégaoctets − soit cinq fois moins que le design précédent et bien moins que la moyenne des 500 000 blogs les plus populaires de Juin 2018.

Site statique
L’un des choix fondamental a été le recours à un site statique. La plupart des sites web utilise des langages de programmation sur le serveur qui génère les pages web à la volée en faisant des requêtes à une base de données. Cela signifie que chaque fois qu’une personne visite une page web, elle est générée à la demande.
Les sites statiques, d’un autre côté, sont généré une fois et existe en tant qu’ensemble de documents sur le disque dur du serveur. Le contenu est toujours présent − pas uniquement quand quelqu’un visite une page. Les sites statiques se basent donc sur le stockage de fichiers contrairement aux sites dynamiques nécessitant constamment des calculs. Les sites statiques nécessitent donc bien moins de puissance de calcul et donc d’énergie.
Le recours à un site statique nous permet donc de servir les pages de façon économique depuis nos bureaux à Barcelone. En faire de même avec un site dynamique avec base de données ne serait probablement pas possible car trop énergivore. Cela représenterait également un gros risque de sécurité. Bien qu’un serveur web avec un site statique puisse être piraté, il y a bien moins de surface d’attaque et les dégâts seraient bien moindres.
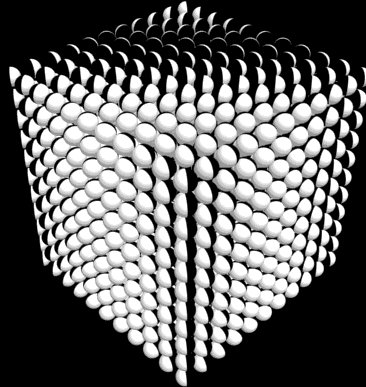
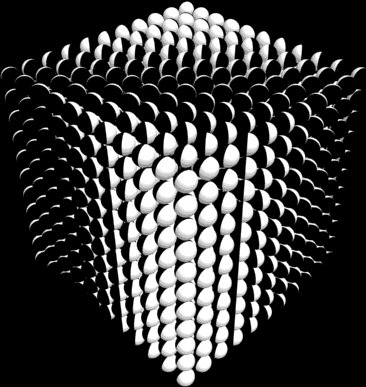
Images tramées
Le défi principal a été de réduire la taille des pages sans rendre le site moins attractif. Comme les images consomment la majorité de la bande passante, il serait aisé d’obtenir des pages minuscules en poids et de baisser la consommation électrique en les supprimant, en réduisant leur nombre ou leur taille. Cependant, les visuels représentent une importante part de l’identité de Low-Tech Magazine et le site ne serait pas le même sans elles.
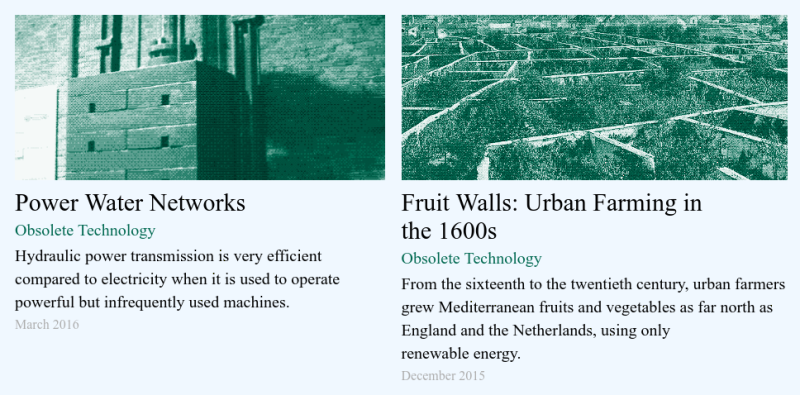
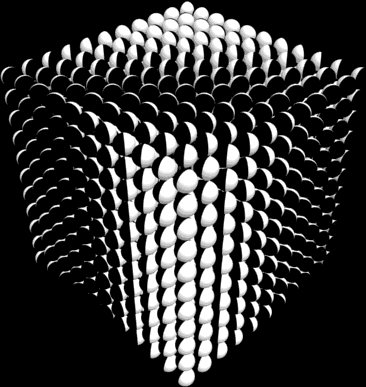
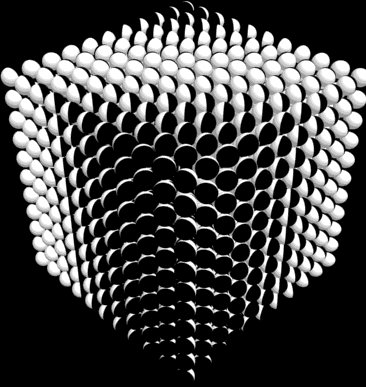
En les tramant, on peut rendre les images bien moins gourmandes en énergie même si elles sont plus grandes que sur l’ancien site.
À la place, nous avons choisi d’utiliser une technique obsolète de compression d’image appelé «tramage». Le nombre de couleurs d’une image, combiné à son format et sa résolution contribue au poids d’une image. Donc, au lieu d’utiliser des images en haute résolution en couleur réelles, nous avons choisi de convertir les images en noir et blanc avec quatre niveaux de gris.

Ces images noir et blanc sont ensuite colorées en fonction de la catégorie du contenu grâce aux capacités de manipulation d’image du navigateur. Compressées de la sorte, les images présentes dans les articles sont bien plus légères : comparé à l’ancien site, les images requièrent environ dix fois moins de ressources.
Police par défaut / pas de logo
Toutes nos ressources chargées, y compris les polices et logos, sont des requêtes additionnelles au serveur, nécessitant un espace disque et une consommation d’énergie. Ainsi, notre nouveau site internet ne devra pas charger des polices personnalisées, et enlèvera la déclaration font-family, permettant aux visiteurs de voir la police par défaut du navigateur.

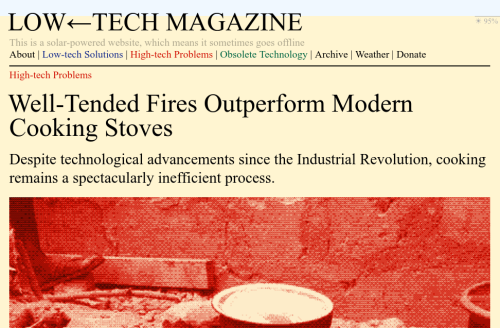
Nous avons utilisé une approche similaire pour le logo. En fait, LTM n’a jamais eu réellement de logo, juste une bannière image d’une lance tenu qui est une arme basse-technologie contre la dominance de la haute technologie.
Au lieu d’avoir un logo dessiné, qui nécessiterait la production et la distribution de polices et d’images personnalisés, LTW a une nouvelle identité consistant en un seul changement typographique : nous utilisons une flèche pointant à la gauche, à la place du trait d’union dans notre blog : LOW←TECH MAGAZINE.
Pas de suivi de tiers, pas de service de publicités, pas de cookies
Les logiciels d’analyse web comme Google Analytics enregistrent ce qui se passe sur un site web − quelles pages sont les plus consultées, d’où proviennent les visiteurs… Ces services sont populaires car peu de personnes hébergent leur propre site web. Cependant, transférer ces données entre le serveur et l’ordinateur du webmaster génère un surplus de trafic et donc de la consommation énergétique.
Avec un serveur auto-hébergé, nous pouvons générer et voir ces mesures sur la même machine : chaque serveur web génère des logs de ce qu’il se passe sur l’ordinateur. Ces logs (anonymes) sont uniquement consultés par nous et ne sont pas utilisé pour profiler nos visiteurs.
Avec un serveur auto-hébergé, il n’y a pas besoin de traqueur et de cookies tiers.
Low-tech Magazine diffuse des publicités Google Adsense depuis le commencement en 2007. Bien que ces pubs soit une source importante de revenue pour maintenir le blog, elles ont deux contreparties négatives. La première est l’utilisation d’énergie : diffuser de la pub augmente le flux de données et donc la consommation d’énergie.
Le second point noir : Google récolte des informations concernant les visiteurs du blog ce qui nous pousse à élaborer de complexes mentions concernant la vie privée et une alerte concernant les cookies tiers − ce qui produit des données et ennui les visiteurs. C’est pourquoi nous avons décidé de remplacer Adsense par d’autres moyens de financement (voir plus bas). Nous n’utilisons aucun cookie !
À quelle fréquence le site Web sera-t-il hors ligne ?
Un certain nombre de sociétés d’hébergement Web affirment que leurs serveurs fonctionnent sur les énergies renouvelables. Cependant, même lorsqu’ils génèrent réellement de l’énergie solaire sur place, et ne « compense » pas seulement la consommation d’énergie fossile par la plantation d’arbres ou d’autres procédés similaires, leurs sites Web sont toujours en ligne.
Cela signifie que soit ils ont un système de stockage de batterie géant sur site (ce qui rend leur système d’alimentation insoutenable), ou qu’ils s’appuient sur le réseau électrique en cas de pénurie d’énergie solaire (ce qui signifie que ils ne fonctionnent pas vraiment à l’énergie solaire à 100%).

En revanche, ce site Web fonctionne sur un système d’énergie solaire hors réseau avec son propre système de stockage d’énergie, et sera hors-ligne pendant de longues périodes de temps nuageux. Une fiabilité inférieure à 100% est essentielle pour la durabilité d’un système solaire hors réseau, car au-delà d’un certain seuil, l’énergie fossile utilisée pour produire et remplacer les batteries est supérieure à celle des panneaux solaires.
La fréquence de mise hors-ligne du site reste à voir. Le serveur web est maintenant alimenté par un nouveau panneau solaire de 50Wp et une batterie au plomb 12V 7ah vieille de deux ans. Parce que le panneau solaire est sous l’ombre durant la mâtinée, il reçoit un ensoleillement direct seulement 4 à 6 heures par jour. Dans des conditions optimales, le panneau solaire devrait générer 6 heures × 50 watts = 300 wh d’électricité.
Le serveur web utilise entre 1 et 2.5 watts d’énergie (dépendamment du nombre de visiteurs), nécessitant entre 24 wh et 60wh d’électricité par jour. Dans des conditions optimales, nous devrons avoir assez d’énergie pour le faire tourner 24 heures par jour. L’excédent d’énergie peut être utilisé pour une application domestique.
Nous espérons garder le site en ligne durant un ou deux jours de mauvais temps, après quoi, il sera mis hors-ligne.
En tout cas, durant les jours nuageux, et particulièrement en hiver, la production quotidienne d’énergie sera plus basse, avec 4 heures × 10 watts = 40wh par jour, pendant que notre serveur nécessite entre 24 et 50 wh par jour. La capacité de la batterie est d’environ 40wh, prenant en compte un chargement de 30% et 33% de décharge (le contrôleur de charge solaire éteint le système quand le voltage de la batterie descend à 12V).
En conséquence, le serveur solaire restera en ligne un ou deux jours de mauvais temps, mais pas plus longtemps. De plus, selon nos estimations, nous pouvons ajouter une seconde batterie 7ah en automne si nécessaire. Nous visons une disponibilité de 90% si le site serait indisponible en moyenne 35 jours par an.

Quand sera le meilleur moment pour le visiter ?
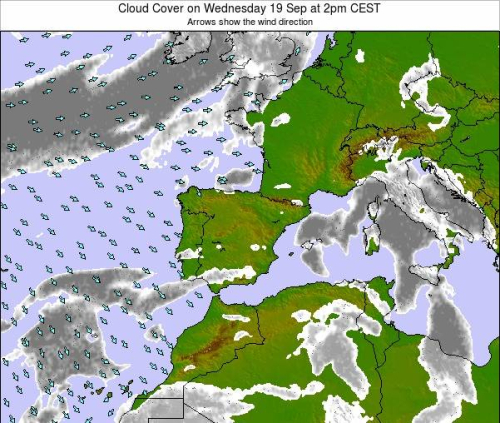
L’accessibilité du site internet dépends de la météo à Barcelone (Espagne), où se situe le serveur web solaire. Pour aider les visiteurs à « planifier » la visite du Low-Tech Magasine, nous leur fournissons des indications.
Une jauge à batterie permettra de donner des informations cruciales, car il se peut que le blog peut s’atteindre, ou qu’il est « sûr » de le lire. La conception comporte un fond de couleur indiquant le niveau de charge de la batterie du site. Un chiffre décroissant indique que la nuit est tombée ou que la météo est mauvaise.

En plus du niveau de la batterie, d’autres informations à propos du site est disponible dans le tableau de bord des statistiques. Il inclut des informations contextuelles sur la localisation sur serveur : le temps, les conditions métrologiques, les prévisions météos et la durée depuis la dernière coupure du serveur, dû à une insuffisance énergétique.
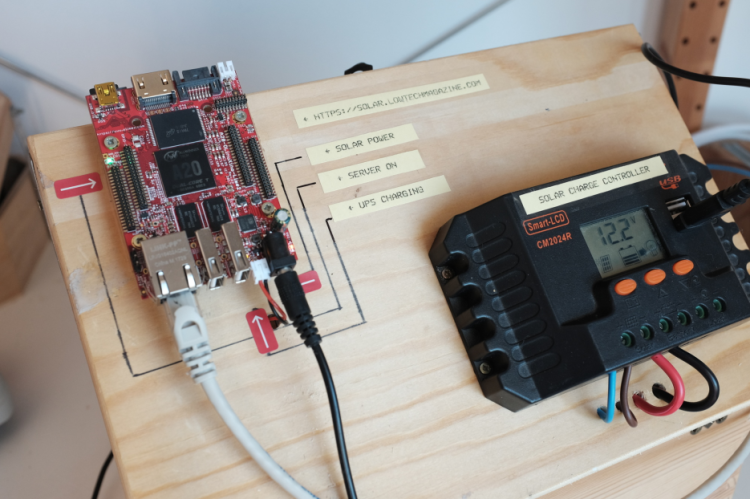
Matériel informatique
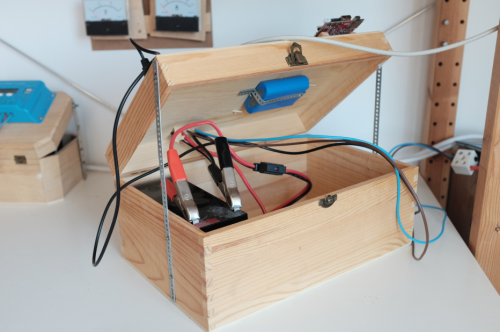
SERVEUR. Le site tourne sur un ordinateur Olimex A20. Cette machine a un processus de 2GHz, 1GB de RAM et 16 GB de stockage. Le serveur nécessite 1 - 2.5 watts d’énergie.
CONNEXION INTERNET. Le serveur est connecté à la fibre optique, à 100Mps. Pour l’instant, le routeur nécessite e réseau électrique et demande 10 watts d’énergie. Nous cherchons comment remplacer le routeur gourmand en énergie par un plus efficace et qui peut être aussi être alimenté par l’énergie solaire.
SYSTÈME PV SOLAIRE. Le serveur fonctionne sur un panneau solaire de 50 Wp et une batterie au plomb 12V 7A (la capacité de stockage d’énergie sera doublé à la fin du mois). Le système est géré par un controleur de charge solaire de 20A.

Qu'advient-il de l'ancien site ?
Le Low-Tech Magazine solaire est en cours de réalisation. Pour l’heure, la version alimenté traditionnellement reste en ligne. Les lecteurs sont encouragés à lire la version solaire si elle est disponible. Pour ce qui se passera pour la suite, ce n’est pas encore clair. Il y a de nombreuses possibilités, mais cela dépendra de l’expérience avec le serveur solaire.
Jusqu’a que nous déciderons d’intégrer l’ancien et le nouveau site, la rédaction et la lecture des commentaires ne sera possible qu’avec la version classique de LTW, qui est encore hébergé chez TypePAD. Si vous voulez envoyer un commentaire relatif à la version solaire, vous pouvez nous envoyer un courriel à solar (chez) lowtechmagazine (point) com. Votre commentaire sera publié en bas de cette page.
Puis-je aider ?
Oui vous pouvez.
D’une part, vous pouvez regarder pour les idées et faire des retours pour améliorer le site internet et réduire l’usage énergétique. Nous allons documenter le projet de manière exhaustive pour que d’autres puissent construire des sites basse-technologie. Pour faire un commentaire, envoyez-nous un courriel à solar (chez) lowtechmagazine (point) com.
D’autres part, nous allons espérer que des personnes vont supporter le projet avec une contribution financière. Les services publicitaires, qui avait maintenu Low-Tech Magazine depuis le commencement en 2007, n’est pas compatible avec notre design léger. Donc, nous recherchons d’autres moyens de financer notre site :
-
Nous allons bientôt offrir une impression-à-la-demande de notre blog. Pour permettre de lire Low-Tech Magazine sur papier, à la plage, au soleil, n’importe quand et n’importe où vous voulez.
-
Nous restons ouverts aux publicités, mais celles-ci peuvent uniquement prendre la forme d’une bannière statique qui renvoie au site Web de l’annonceur. Nous n’acceptons pas les annonceurs incompatibles avec notre mission.
Le serveur solaire a été conçu par Kris DeDecker, Roel Roscam Abbing, et Marie Otsuka.
NDT : Merci de me remonter coquilles et erreurs de traduction.









 (je corrige)
(je corrige)