Il y a eu de l’activité depuis la dernière chronique !
Dernière ligne droite pour la v29.1
Le développement de Zeste de savoir et de ZMarkdown a beaucoup bougé ces derniers mois dans le but de fiabiliser l’ensemble du site. De ce fait, nous avons décidé de passer la prochaine version du site en bêta-test. Il s’agira de la v29.1
Nous avons besoin de vous pour la tester. Cela se passe sur le serveur bêta, où vous pouvez vous connecter avec vos identifiants habituels. Les membres les plus récents peuvent ne pas avoir leur compte sur la bêta, cependant. La bêta est entièrement indépendante, donc n’hésitez pas à essayer de casser des choses, c’est le but. 
Les modifications touchent surtout à l’amélioration de votre expérience utilisateur. Nous n’avons pas ajouté de grosses fonctionnalités, qui arriveront avec la v30.
On notera particulièrement :
- la possibilité de compiler le tutoriel de C avec succès (enfin !) ;
- une amélioration drastique de l’estimation du temps de lecture pour les tutos et articles ;
- la correction du bug des dates de publication pour les tutoriels mis à jour ;
- un nouveau « mode compatibilité » pour l’éditeur expérimental qui permet d’avoir une partie des améliorations de cet éditeur dans un textarea, ce mode est conseillé sur mobile ;
- correction de beaucoup de bugs dans l’éditeur expérimental, notamment sur la position du curseur ainsi que sur l’intégration des correcteurs orthographiques ;
- les émoticônes sont en SVG, ce qui devrait ravir les utilisateurs d’écran haute résolution ;
- ZMD a vu ses performances largement améliorées, pour preuve parser le tutoriel arduino dans son entièreté prend désormais 3 secondes alors qu’il en prenait plus de 10 avant ! Ces améliorations viennent principalement de deux modules : les smileys et les tableaux avancés qui ont été largement recodés.
Nous avons aussi mis à jour notre système d’affichage des mathématiques pour qu’il gagne en fonctionnalités et en stabilité.
Projets pour la v30
Le site et la rédaction de contenus
L’objectif principal des prochaines versions, dont la v30 est l’amélioration de l’expérience de publication sur le site, qui passe par des évolutions pour les (futurs) auteurs et les validateurs.
L’évolution de ces outils est prioritaire sur les parcours. Ces derniers ne verront donc probablement pas le jour dans les prochaines versions.
@Amaury a présenté une idée avec une belle maquette (que vous pouvez voir dans le bloc masqué). Le principe est de diminuer la friction pour d’éventuels nouveaux auteurs, en rendant le commencement de la rédaction plus facile.
Une longue discussion a eu lieu entre les développeurs. Les idées suivantes en sont ressorties.
-
Pour favoriser l’attractivité et la facilité d’utilisation du site pour les nouveaux arrivants :
- Présenter des pages et des informations différentes en fonction du profil (lecteur, auteur…) avec mise en avant de la valeur ajoutée pour chacun (travail de validation par exemple).
- Améliorer la page « À propos » du site, pour pouvoir apporter des informations plus complètes que ce qu’il y a actuellement sur la page d’accueil (pour les visiteurs non connectés).
- Ajouter une section « Contenus phares » dans la Bibliothèque pour mettre en avant les contenus les plus stylés/vendeurs (comme sur feu le SdZ)
-
Pour améliorer la rédaction :
- Simplifier la rédaction avec des champs in-place.
- Ne pas forcer les auteurs à prendre des décisions lors de la création pour le choix de licence, catégories, etc.
- Mettre l’ajout de lien canonique ailleurs que dans la popup de publication
- Améliorer l’affichage de la version du contenu sur laquelle on est (brouillon, validation, beta, public).
- Revoir la gestion des images dans la galerie.
- Ajouter un tableau de bord.
- Pouvoir donner à ses connaissances un lien temporaire (valide quelques jours) vers la bêta d’un contenu qui est accessible sans être membre (avec mot de passe ?)
-
Pour la validation :
- Pouvoir ajouter des commentaires dans le contenu lors de la validation (comme avec les traitements de textes Google Doc ou Microsoft Word)
D’autres idées sont bien sûr les bienvenues.
D’autres discussions sont en cours sur le forum, pour parler d'éventuelles évolutions de la page d’accueil ou d’une refonte de la liste des publications d’un membre.
Zmarkdown
Zmarkdown a été repris par @TAlone. Ce faisant, il en a largement accéléré le développement pour que de nouvelles fonctionnalités arrivent tout en étant plus performant.
Cela implique que zMarkdown est très en avance sur zds-site, pour preuve : la version 29 n’est compatible qu’avec la version 6.3.0 de zMarkdown.
Pour améliorer les performances et compiler le tutoriel de C, nous avons dû faire des changements qui ont justifié une version 7.0.
La version qui est déployée en bêta hérite de la branche 8.3.x alors que zMarkdown est déjà en train de passer à la version 9.
Cette version 9 ajoutera le support de linenostart lorsqu’on écrit des blocs de code. Cela permet de montrer une numérotation des lignes qui commencent à une ligne autre que la ligne 1.
Elle permettra aussi de revoir complètement la manière dont nous générons les contenus et ainsi gagner en performance et en fiabilité.
Le projet est de plus en plus utilisé par d’autres personnes que Zeste de Savoir et c’est très motivant pour nous.
Vie quotidienne du développement
Évolution de l’équipe technique et nouveaux contributeurs
L’équipe technique désigne les membres ayant des droits particuliers sur les dépôts du site.
@gcodeur, @motet-a et @AmarOk perdent le droit de merge, car ils sont inactifs depuis plus d’un an. Leurs contributions sont toujours les bienvenues cependant.  @Aabu et @philippemilink gagnent le droit de merge.
@Aabu et @philippemilink gagnent le droit de merge.
Tous les développeurs actifs du projet (y compris pour zmarkdown ou latex-template) ont la casquette « Équipe Technique » et les inactifs ne l’ont plus. Les contributions restent évidemment bienvenues.
@ToxicScorpius a fait sa première PR sur le site récemment, bienvenue à lui ! Ses prochaines contributions seront bientôt intégrées au dépôt et seront a piori déployée sur la v30.
Organisation du développement au quotidien
Accueil des nouveaux contributeurs
L’équipe de développement cherche à améliorer l’accueil des nouveaux contributeurs au développement du site.
Cela passe par deux axes :
- la création et la maintenance d’une liste de tickets faciles. Le travail de création a déjà été effectué et est visible sur le dépôt sous la forme d’un tableau de suivi, grâce au travail de @Aabu et @Situphen ;
- l’amélioration de la documentation pour les développeurs, avec l’écriture de guides thématiques, entamée par @Situphen.
Suivi des PR
Une des difficultés d’organisation consiste à savoir quelles sont les actions à mener pour faire avancer le développement à court terme. Certaines PR stagnent pour différentes raisons, comme le fait qu’elles ne soient pas terminées, qu’elles attendent d’être testées ou revues, ou simplement d’être mise à jour avant de procéder à la fusion.
Pour tenter de faciliter le suivi, un tableau de suivi a été réalisé pour voir en un coup d’œil où en sont toutes les PR ouvertes, et donc agir dessus le cas échéant.
Réflexion sur l’identification des besoins
Il y a eu une réflexion concernant les sondages pour les futures fonctionnalités. Ceux qui répondent aux sondages sont souvent les membres actifs, on n’a donc pas le point de vue des nouveaux membres (or les besoins sont différents). Plutôt que de proposer de choisir entre différentes fonctionnalités, peut-être poser la question des besoins ? Il n’y en aura probablement pas pour les prochaines versions, ou alors ils prendront une autre forme.
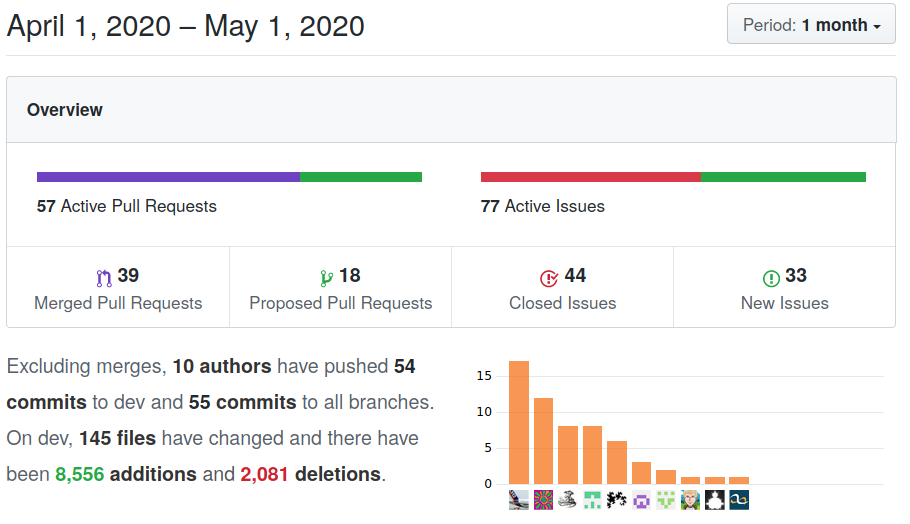
Niveau d’activité élevé de l’équipe en avril
Le confinement favorise les contributions au code, grâce au temps libéré. La réunion des développeurs du 13 avril a vu la participation d’une dizaine de personnes !
GitHub fournit des graphiques pour prendre le pouls du dépot. Le résultat parle presque de lui-même, avec plusieurs dizaines de PR fusionnées, de tickets ouverts et fermés, etc.