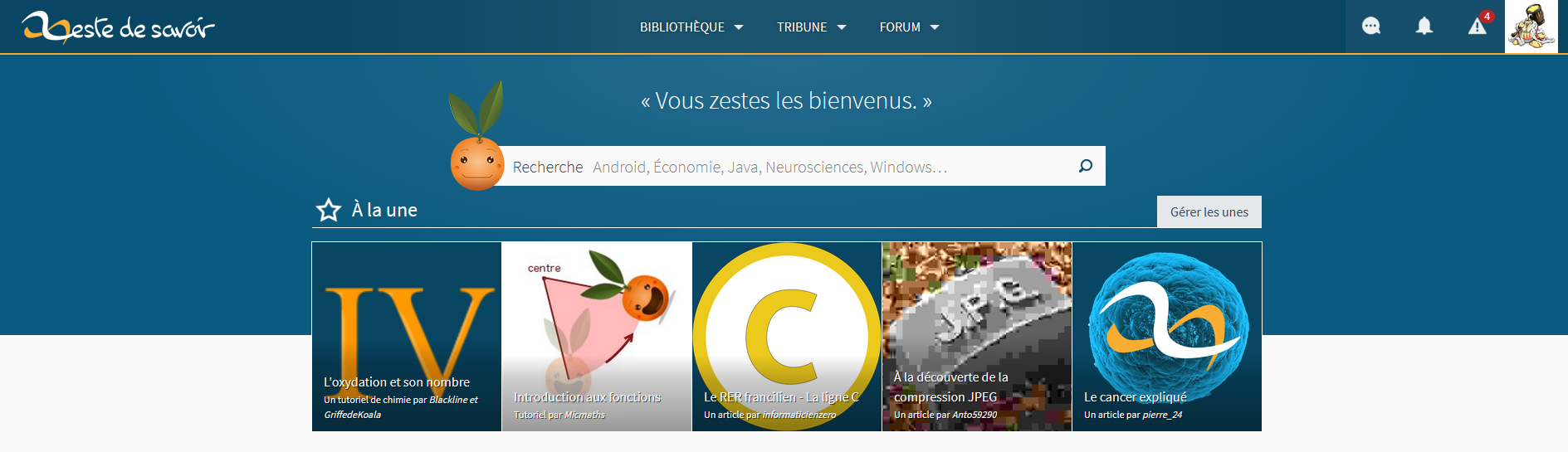
Suite à la récente campagne de recrutement, je suis devenu validateur et membre du staff de ZesteDeSavoir. Une des conséquences inattendues de cette promotion fut l’apparition d’un nouvel onglet sur la barre de navigation comme illustré ci-dessous:

Il s’agit d’alertes de modération utilisées par le staff afin de gérer les membres du site. Par exemple, on peut recevoir des alertes concernant des comptes partageant la même adresse IP ou des alertes venant de membres, signalant des comportements contraires aux CGUs. Bref, que des choses bien utiles pour l’équipe de modération.
Mais, bien que techniquement membre du staff, je ne suis qu’un simple validateur et mes pouvoirs ne me sont pas encore montés à la tête. Donc quand je vois des alertes, j’y jette parfois un oeil par curiosité mais je ne prends aucune action et laisse ça aux modérateurs. Mais cet onglet et ce nombre rouge sont toujours présents et attirent inutilement mon attention. C’est totalement inacceptable et j’ai donc décidé de programmer une extension Firefox me permettant de cacher cette alerte.
Créer une extension
manifest.json
Le fichier de base nécessaire pour créer une extension Firefox est le fichier manifest.json. Il permet de définir des méta-données concernant notre extension ainsi que spécifier en partie la fonctionnalité.
{
"manifest_version": 2,
"name": "NoMod",
"version": "1.0",
"description": "Remove moderation alert counts from ZesteDeSavoir",
"icons": {
"48": "icons/nomod.svg"
},
"content_scripts": [
{
"matches": ["*://*.zestedesavoir.com/*"],
"js": ["nomod.js"]
}
]
}
Voici une courte explication des champs présents:
manifest_version: la version du manifest.json. Vous pouvez consulter les versions existantes ici. En résumé, la version 1 est obsolète tandis que la 3 est expérimentale donc on utilise la version 2name: le nom de notre extensionversion: la version de notre extensiondescription: une courte description expliquant ce que fait notre extensionicons: l’icône qui sera affchée dans la liste d’extensions à côté de notre extension. On peut spécifier une version 48x48px ainsi que 96x96pxcontent_scripts: c’est ici qu’on va définir le vraie coeur de notre extension, quelle action sera effectuée dans quelles pagesmatches: une expression régulière spécificant les pages sur lesquelles on veut que notre extension s’appliquejs: un lien vers un (ou plusieurs) fichier(s) javascript qui définit (définissent) les actions à effectuer
Cette liste n’est pas exhaustive, vous pouvez trouver la liste complète ici. Seuls les champs manifest_version, version, name sont obligatoires (mais si vous n’utilisez que ces champs, votre extension ne fera pas grand chose )
Un peu de Javascript
Comme nous l’avons vu, nous avons défini un fichier nomod.js dans notre manifest.json donc nous devons aussi créer ce fichier où on définira du Javascript qui sera effectué quand on visitera une page de ZesteDeSavoir.com.
//Find the right tab
let ico_links = document.getElementsByClassName("ico-link");
let alert_link;
for (let ico_link of ico_links) {
if (ico_link.href == "https://zestedesavoir.com/pages/alertes/") {
alert_link = ico_link;
break;
}
}
// Remove the notification badge
let notif_counts = alert_link.getElementsByClassName("notif-count");
for (const notif_count of notif_counts) {
notif_count.style.display = "None";
}
Je suis loin d’être un expert en Javascript, je l’ai appris sur le tas et je ne l’ai jamais utilisé pour autre chose que des petits projets comme celui-ci. Donc le Javascript ci-dessus n’est pas un modèle et je suis sûr que nos amis développeurs JS arriveraient à une solution bien plus élégante que celle-ci.
Ce que ce code fait est tout d’abord trouver l’onglet contenant les alertes de modérations et le stocke dans la variable alert_link. C’est nécessaire afin de ne pas supprimer les notifications pour les autres onglets.
Une fois que nous avons cet onglet, on cherche la bulle de notification et on modifie son style pour lui assigner un display = None afin qu’elle disparaisse.
La cerise sur le gâteau: une icône
Quitte à créer une extension, autant ne pas le faire à moitié donc j’ai également créer une icône dans Inkscape pour avoir un svg et ne pas avoir à créer une image 48x48px et une autre 96x96px.

Publier une extension
Une fois notre extension créée, nous voulons pouvoir l’ajouter à la liste d’extensions utilisées par Firefox. C’est possible de le faire via about:debugging mais ça ne permet qu’un ajout temporaire. Pour pouvoir l’ajouter par les moyens standards, il faut publier notre extension.
web-ext
Pour nous aider dans la création et publication d’extensions, Firefox a développé un outil appelé web-ext. Dans les prochaines étapes, j’expliquerai la méthode avec web-ext et sans web-ext. Pour cette extension et ce billet, web-ext n’est pas vraiment nécessaire mais si vous comptez développer des extensions plus élaborées, il peut être intéressant de l’installer et de l’utiliser durant votre développement.
Pour installer web-ext, vous devez avoir npm installé sur votre machine et vous pouvez éxecuter la commande suivante:
npm install --global web-ext
Créer un package
La première étape est de créer un package de notre extension. Il s’agit tout simplement d’un archive .zip contenant tous nos fichiers. Souvent, vous aurez aussi des fichiers relatifs à Git dans votre dossier. Ces fichiers ne doivent pas être inclus dans l’archive. web-ext les exclut automatiquement. Si on le construit manuellement, nous devrons les exclure nous-mêmes.
Méthode avec web-ext:
miguel@LAPTOP:/home/Migwel/Codes/NoMod$ web-ext build
Building web extension from /home/Migwel/Codes/NoMod
Your web extension is ready: /home/Migwel/Codes/NoMod/web-ext-artifacts/nomod-1.0.zip
Méthode sans web-ext:
miguel@LAPTOP:/home/Migwel/Codes/NoMod$ zip -r -FS ../NoMod.zip * --exclude '*.git*'
adding: icons/ (stored 0%)
adding: icons/nomod.svg (deflated 57%)
adding: manifest.json (deflated 39%)
adding: nomod.js (deflated 43%)
Soumettre une extension
Maintenant que notre extension est packagée, elle est prête à être distribuée. Pour ce faire, il faut se rendre sur la page Submit a new Add-On de Firefox.
On nous demande de choisir entre une distribution sur le site ou par nous-même. Il est en effet possible de créer un fichier signé par Firefox que l’on distribuera ensuite par nous-même, en le rendant disponible sur notre site ou Github ou autre. C’est utile si l’on veut faire une distribution restreinte, par exemple à des béta-testeurs avant de rendre notre extension publique.
Comme j’ai une confiance totale en mon application et que je ne peux pas me permettre de laisser le monde attendre, j’opte pour la distribution sur Firefox.
La prochaine étape est de soumettre notre archive et choisir si l’on souhaite que notre extension fonctionne sur ordinateur et/ou smartphones. Une fois l’archive soumis, Firefox effectue certaines vérifications. S’il ne détecte aucune erreur, on peut continuer vers la prochaine étape.
Dans certaines situations, il est nécessaire de fournir notre code source. Ce n’est pas le cas pour cette extension donc on peut continuer sans le fournir.
Finalement, nous devons fournir une liste d’informations sur notre extension telle qu’une description, une catégorie, etc. qui permettront de bien classer notre extension dans le listing de Firefox.
Ca y est, notre extension est maintenant soumise. Nous devons attendre qu’elle soit vérifiée par l’équipe de Firefox avant qu’elle ne soit officiellement publiée.

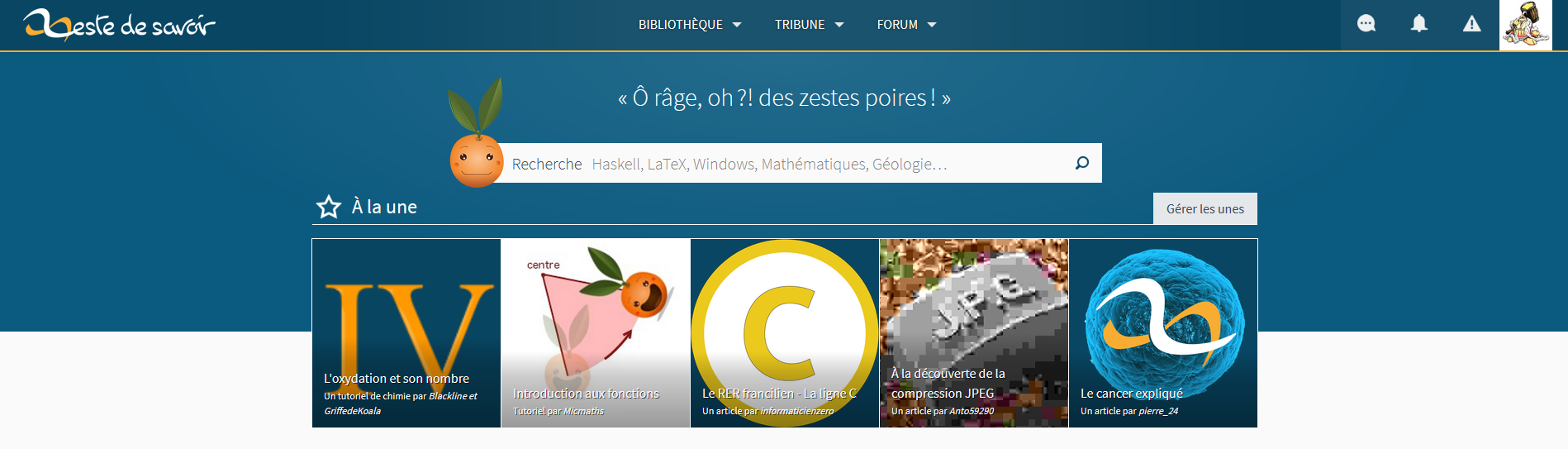
Mission accomplie ! Les alertes sont parties et nous pouvons reprendre notre navigation normale.
Si vous voulez en savoir plus sur le développement d’extensions pour Firefox, je vous invite à visiter la documentation officielle (en anglais). Elle m’a été vraiment utile pour créer cette extension et est plutôt bien construite et facile à suivre.
Et si vous êtes dans la même situation que moi et souhaitez cacher ces notifications, l’extension est disponible ici et le code source est disponible sur Github.