Hello !
Pour l’interface graphique de mon moteur de jeu, j’essaie d’intégrer depuis la semaine dernière le concept de layouts, c’est-à-dire de zones possédant et repositionnant/changeant la taille et la position de ses enfants en fonction de certaines règles précises.
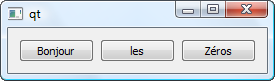
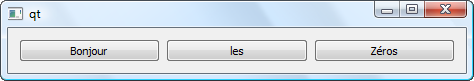
Pour faire simple, j’essaie de reproduire le comportement de la classe QBoxLayout de Qt :


Alors évidemment, là c’est facile, on prend la taille du layout sur l’axe qui nous intéresse, on soustrait le nombre d’enfants (moins un) multiplié par l’espacement et on divise par le nombre d’enfants, voici la taille de chaque enfant.
En revanche, c’est plus compliqué dès qu’on rajoute les notions de "taille minimale" et "taille maximale", qu’on mes widgets.
Cela signifie que si la taille calculée par enfant est inférieure à la taille minimale d’un widget, alors il faut grappiller un peu de taille aux autres enfants pour en redonner, et si la taille calculée par enfant est supérieure à la taille maximale d’un widget, alors il faut redonner un peu de taille aux autres enfants… Ce qui change la taille donnée par enfant et donc nous refait évaluer les contraintes minimale/maximale.
Et comment dire, je ne m’en sors juste pas.
Mon dernier algorithme calcule la taille distribuable par rapport à la taille du layout (et l’espacement), puis soustrait la taille minimale de chaque widget sur l’axe approprié pour ensuite redistribuer ça équitablement à tout le monde. Et si un enfant reçoit trop de taille (par rapport à sa taille maximale) alors on reboucle sur tous les autres pour redistribuer le rab.
Ça marche plutôt bien pour la taille maximale, mais pas pour la taille minimale (puisqu’on ne devrait pas donner autant à un widget de taille zéro et un widget de taille dix), je pense que je pourrais corriger ça d’une façon un peu moche mais j’ai surtout l’impression de passer à côté de quelque chose.
Du coup je viens vers vous dans l’espoir d’avoir une solution plus élégante / performante / fonctionnelle, ou à défaut juste une idée pour faire fonctionner le tout.
Merci !