- Nek,
Hello tout le monde,
Je suis un véritable newbie avec Box2D. J’essaie de l’utiliser pour coder un petit jeu sur mon temps perso mais c’est la galère totale pour l’instant ! A titre informatif, j’utilise cette librarie qui est un portage de Box2D en TypeScript (elle est très largement sous côtée si vous voulez mon avis).
Voici un screen du "jeu". J’essaie d’envoyer la petite boule vers la droite à l’action d’une touche.

J’ai essayé plusieurs variantes mais rien n’est utile. Je trouve très peu de documentation sur box2d… Notamment sur ce point précis. Au point que je pense louper quelque chose d’important. Voici les classes qui peuvent être intéressantes dans ce que j’essaie de faire. Ne jugez pas, c’est des esssais  .
.
// Ceci est la classe qui gère (grosso modo) la physique du cercle
export class Circle {
private _body:box2d.b2Body;
private _fixture:box2d.b2Fixture;
constructor(world:World, r:number, position: Position = {x: 0, y: 0}, userData: string) {
let ballBodyDef = new box2d.b2BodyDef();
ballBodyDef.bullet = true;
ballBodyDef.linearDamping = 3.5;
ballBodyDef.angularDamping = 1.6;
ballBodyDef.type = box2d.b2BodyType.b2_dynamicBody;
this._body = world.box2d.CreateBody(ballBodyDef);
let playerFixDef = new box2d.b2FixtureDef();
playerFixDef.friction = .1;
playerFixDef.restitution = 0;
playerFixDef.density = 0.000001; // Un doute sur ce point pour commencer
playerFixDef.shape = new box2d.b2CircleShape(r + .5); // La taille est celle en pixels du cercle
playerFixDef.userData = userData;
this._fixture = this._body.CreateFixture(playerFixDef);
this._body.SetPosition(new box2d.b2Vec2(position.x, position.y));
}
setPosition(position: Position) {
this._body.SetPosition(new box2d.b2Vec2(position.x, position.y));
}
public getPosition(): Position {
let p = this._body.GetPosition();
return {
x: p.x,
y: p.y
};
}
setVelocity(velocity: Velocity) {
this._body.SetLinearVelocity(new box2d.b2Vec2(velocity.x, velocity.y));
}
getVelocity(): Velocity {
let v = this._body.GetLinearVelocity();
return {
x: v.x,
y: v.y
};
}
get body(): box2d.b2Body {
return this._body;
}
}
// Ceci est la classe qui est appelée lors d'une collision entre mes différents éléments.
export class ContactListener extends box2d.b2ContactListener{
private _game: Gb;
constructor(game: Gb) {
super();
this._game = game;
}
public PostSolve(contact: b2Contact, impulse: b2ContactImpulse): void {
if (this.checkContactEvent(contact, 'player') && this.checkContactEvent(contact, 'ball')) {
this.ballAndPlayerContact(contact);
}
}
private ballAndPlayerContact(contact: b2Contact): void {
if (this._game._controller.isKicking) {
const playerVelocity = this._game._ball.body.body.GetLinearVelocity();
playerVelocity.SelfMul(1000000);
this._game._ball.body.body.ApplyLinearImpulse(playerVelocity, this._game._ball.body.body.GetWorldCenter()); // Ne fonctionne pas du tout.
}
}
private checkContactEvent(contact: b2Contact, userData: string) {
return contact.m_fixtureA.m_userData === userData || contact.m_fixtureB.m_userData === userData;
}
}
La fonction ApplyLinearImpulse est probablement mal appelée mais je ne sais pas comment récupérer un autre point que le "world center" (et tout ce que j’ai pu voir en rapport faisaient mention de cela). Dans la logique des choses je pensais spécifier le point d’impact mais je ne sais pas non plus comment le récupérer.
Si vous avez des connaissances avec Box2D n’hésitez pas à m’expliquer quelques trucs, je suis vraiment une buse sur ce sujet !
Merci d’avance 


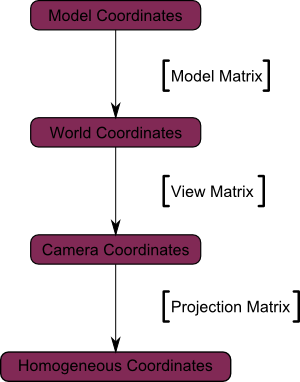
 Je détaille un peu plus le coup des matrices. Le principe c’est qu’on multiplie notre vecteur de coordonnées dans un certain système de coordonnées par une matrice (dite de passage, si on y tient) pour changer de système de coordonnées.
Par exemple, plus généralement en 3D, on a ça :
Je détaille un peu plus le coup des matrices. Le principe c’est qu’on multiplie notre vecteur de coordonnées dans un certain système de coordonnées par une matrice (dite de passage, si on y tient) pour changer de système de coordonnées.
Par exemple, plus généralement en 3D, on a ça :