Bonjour à tous.
Il y a peu je me suis retrouvé dans un cas, comme j'en trouve souvent quand je rédige en latex :
Je désire mettre deux ou trois images (dans l'exemple ça sera 2) l'une à côté de l'autre mais ne les considérer que comme une seule figure.
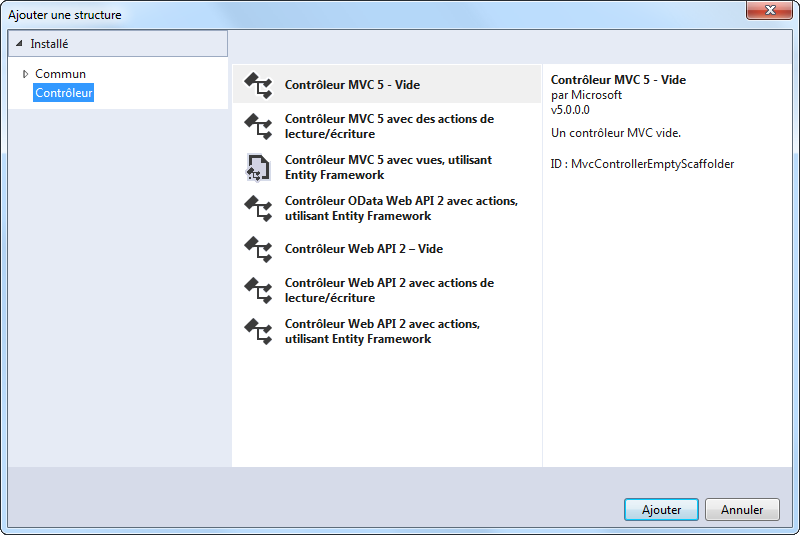
Aujourd'hui, lorsque nous mettons une figure avec une simple image, le code mardown est :
1 |  |
ce qui génère un code html :
1 2 3 4 5 6 7 8 9 10 | <figure> <img src="/media/galleries/304/6ade8186-e234-4e09-88b9-914914c5f070.png.960x960_q85.png" alt=""></img> <figcaption> Ajout d'un nouveau contrôleur </figcaption> </figure> |
On remarquera que le texte alternatif n'a pas été mis.
Dans le cas d'une figure à plusieurs images, comme par exemple, en latex
1 2 3 4 5 | \begin{figure} \insertimage{6ade8186-e234-4e09-88b9-914914c5f070.png.960x960_q85.png} \insertimage{6ade8186-e234-4e09-88b9-914914c5f070.png.960x960_q85.png} \title{Ma super légende \label{ma_figure}} \end{figure} |
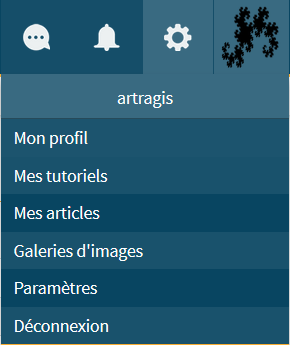
Le problème : en markdown, il n'y a pas de délimiteur, du coup lorsque je fais ce code :
1 2 | ->  Figure: Les menus utilisateurs et administrateurs sont différents<- |
figure avec plusieurs images en markdown
il considère avoir deux images inlines, suivies d'un texte(mis à la ligne pour l'occasion). Et génère le code html en conséquent :
1 2 3 4 5 6 7 8 9 10 | <p> <img src="/media/galleries/304/6f7721d7-b551-40a8-9f86-3d552de5cbdb.png.960x960_q85.png" alt="Menu simple utilisateur"></img> <img src="/media/galleries/304/317f315d-5edd-4d3c-a5bd-e3321663349f.png.960x960_q85.png" alt="Menu administrateur"></img> <br></br> Figure: Les menus utilisateurs et administrateurs… </p> |
Le HTML généré dans le cas d'une figure à plusieurs images
Alors qu'il devrait générer :
1 2 3 4 5 6 7 8 9 | <p> <figure> <img src="/media/galleries/304/6f7721d7-b551-40a8-9f86-3d552de5cbdb.png.960x960_q85.png" alt="Menu simple utilisateur"></img> <img src="/media/galleries/304/317f315d-5edd-4d3c-a5bd-e3321663349f.png.960x960_q85.png" alt="Menu administrateur"></img> </figure> <figcaption>Les menus utilisateurs et administrateurs…</figcaption> </p> |

