Bonsoir à tous et à toutes,
Présentation rapide
Je suis Geppetto, j’ai 18 ans et passionné par la programmation depuis le collège. Le projet que je vais vous présenter a été initié en juillet 2013.
Contexte et Fonctionnement
La Confrérie des Pirates est un Jeu Web sur le thème de la Piraterie. Le contexte est le suivant : Vous incarnez un capitaine Pirate en 1717, à la fin de l’Âge d’Or de la Piraterie. Vous possédez un navire (que vous pouvez renommer) et un équipage. Celui-ci est constitué de Matelots et de Canonniers pour les abordages, ainsi que de Chasseurs pour les chasses aux trésors. Le but du jeu est simple : devenir le pirate le plus puissant. Vous commencez au niveau 1 avec un navire sans équipage. Il va falloir gagner de l’argent (PO), recruter un équipage et batailler contre des pirates sanguinaires afin de se hisser en haut du classement. J’utilise un système de Points d’Action afin de limiter le joueur. Celui-ci en gagnera 1 toutes les 15 minutes avec une limite maximale de 20 PA.
Fonctions disponibles
-Inscription/Connexion -Modification des paramètres -Messagerie -Recrutement de l’équipage -Achat d’armements -Réparation du navire -Chasse aux trésors -Abordage (contre un joueur ou un PNJ) -Création d’une confrérie, rejoindre une confrérie
La plupart des actions coûtent des PO mais les principales coûtent des PA (Points d’Action).
Vous pouvez vous faire attaquer 2 fois par jour (POUR LE MOMENT) uniquement pour éviter l’acharnement et vous ne pouvez plus combattre si votre structure est à 0. Il est également impossible d’attaquer des membres de sa Confrérie ou ayant plus ou moins d’un niveau de différence avec vous. (si vous êtes au niveau 2, vous pourrez uniquement affronter les pirates de niveau 1, 2 ou 3.)
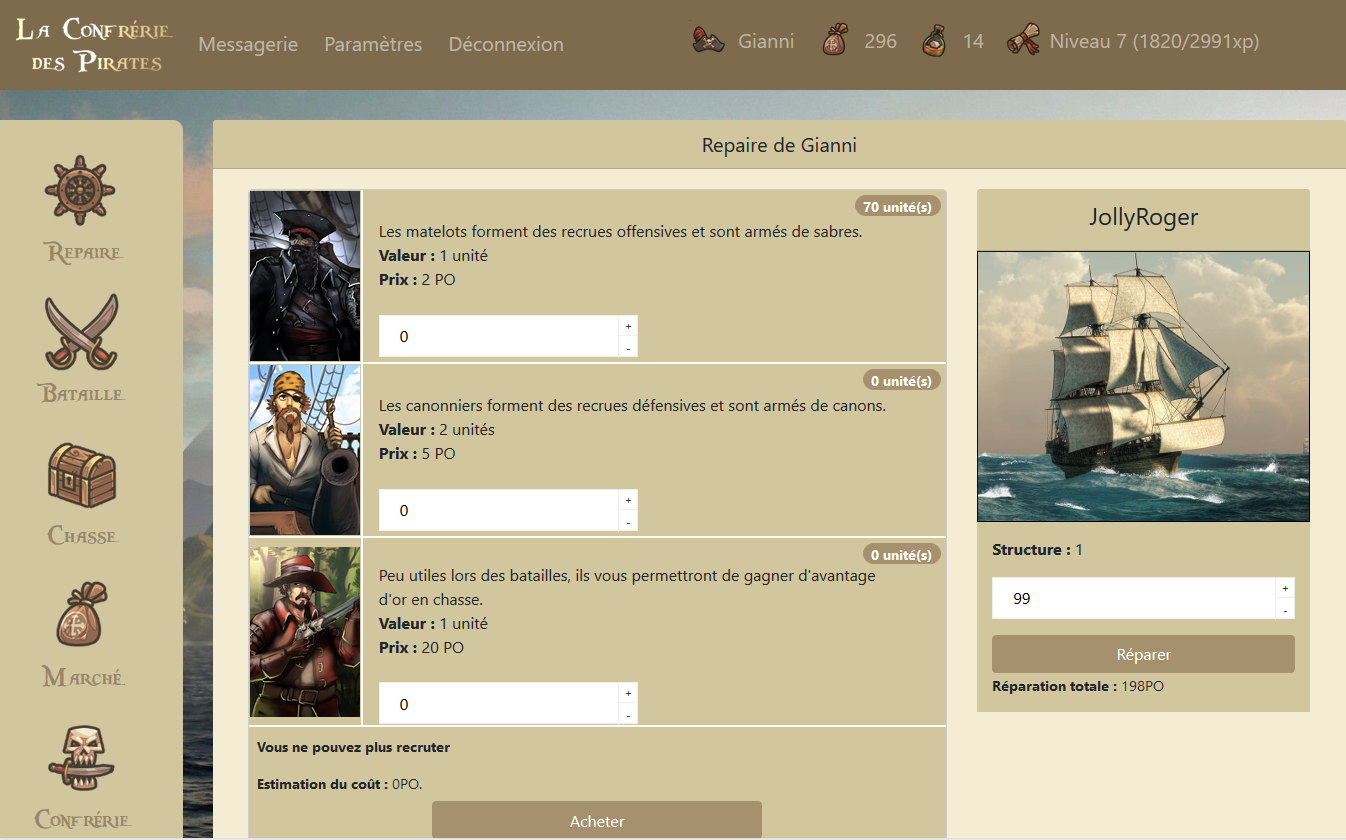
Voici un petit screen du repaire :

Fonctionnalités à venir
-Influence de la structure lors des batailles
-Ajout d’un compte PNJ pour les rapports de bataille ainsi que pour un mini tutoriel lors de la création du compte
-Modification du système de pertes lors des batailles
-Afficher les places gagnées au classement lors d’une bataille
-Envoi de message privé depuis le profil d’un joueur
-Remise en place du Tchat (en AJAX en attendant la création d’un Tchat via websocket)
-Et encore bien d’autres à venir
Les technologies que j’utilise sont PHP (CodeIgniter 3), Javascript, CSS (Bootstrap 4), HTML5
Voici le lien du site :
https://confreriedespirates.alwaysdata.net/
J’espère n’avoir rien oublié. Si vous avez des questions, n’hésitez pas !