Bonjour à tous,
Une fois n'est pas coutume, c'est à mon tour de demander de l'aide pour un positionnement, à première vue pas trop compliqué, mais dont j'ai du mal à la faire adapter à tous les devices.
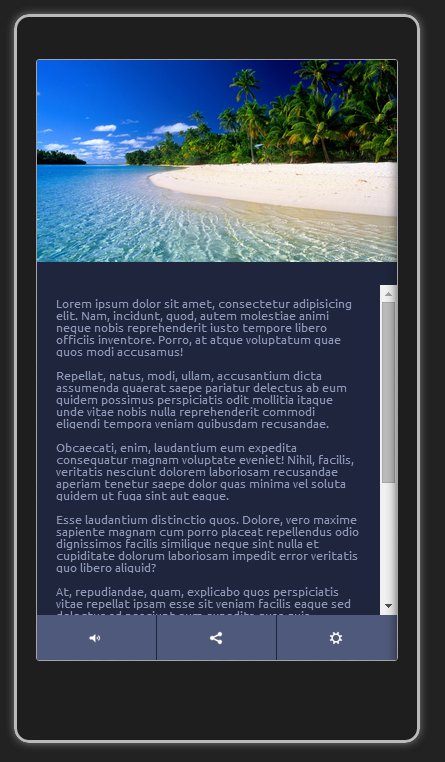
Contexte : je développe avec Apache Cordova + Angular JS une appli. Elle se présente de la forme :

- une image de header, fixée en haut
- une barre de navigation, fixée en bas
- entre les deux ma vue (lipsum…)
Problème : Je souhaiterai :
- que mon image ait une largeur de 100%
- qu'elle est une hauteur variable permettant de conserver le ratio
- que le lipsum débute juste sous le header
En l'état j'utilise des position absolute (c'est ce que j'ai cru comprendre devoir utiliser dans le tuto, de grafikart soit dit en passant : très bon tuto).
Mais du coup si je fixe une hauteur mon lispum est soit trop bas (cf. screenshot) sur les petites devices, soit chevauche l'image sur les grandes devices.
Mon code :
1 2 3 4 5 6 7 8 9 10 11 | <header class="header"> <img src="css/img/plage.jpg" /> </header> <section class="view"></section> <nav class="nav"> <a>...</a> <a>...</a> <a>...</a> </nav> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | .header { position: absolute; top: 0; left: 0; right: 0; height: 300px; /* ici je fixe en dur une height, et c'est bien ça le problème */ } .header img { width: 100%; height: auto; } .view { position: absolute; top: 300px; /* ici je fixe en dur une height, et c'est bien ça le problème */ right: 0; bottom: 60px; left: 0; } |
Merci pour vos lumières !
+0
-0