Bonjour !
Je suis en ce moment entrain de créer un site web minimaliste (côté utilisateur) basé sur Python et Django, auquel j’aimerais ajouter un agenda. Or, je cherche à faire cela sans Javascript, donc en pur HTML/CSS (j’utilise également le framework Bulma.
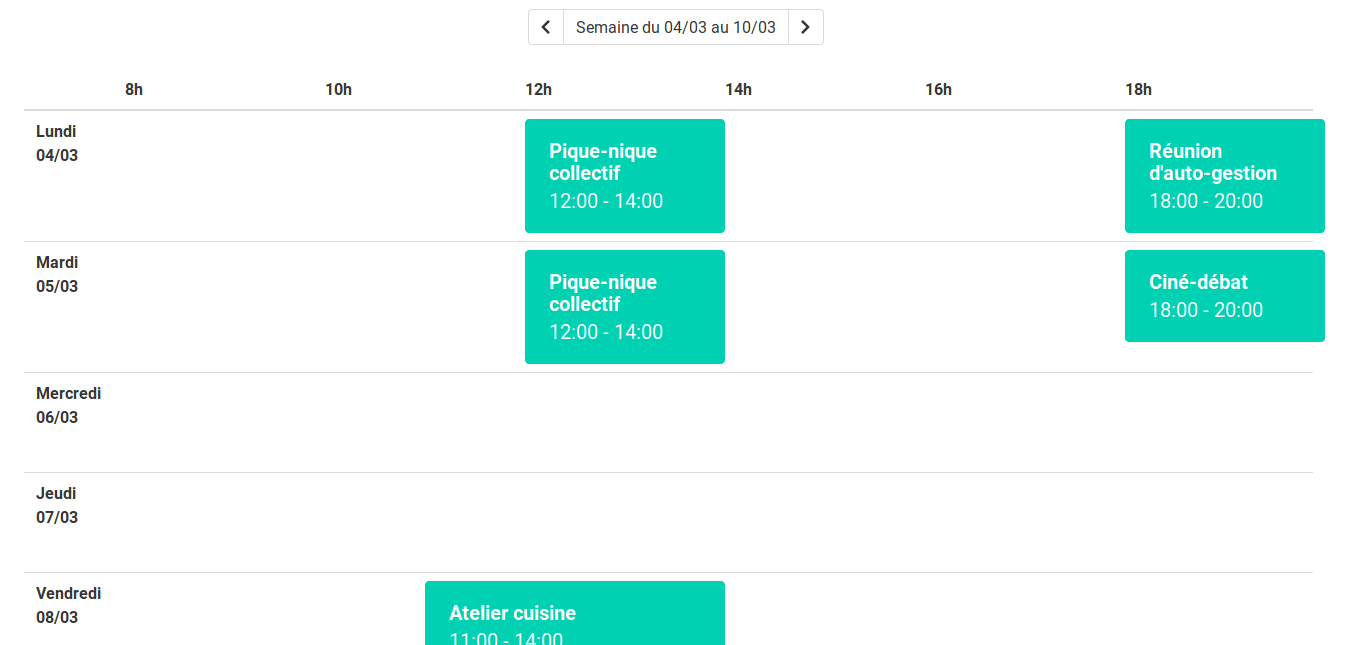
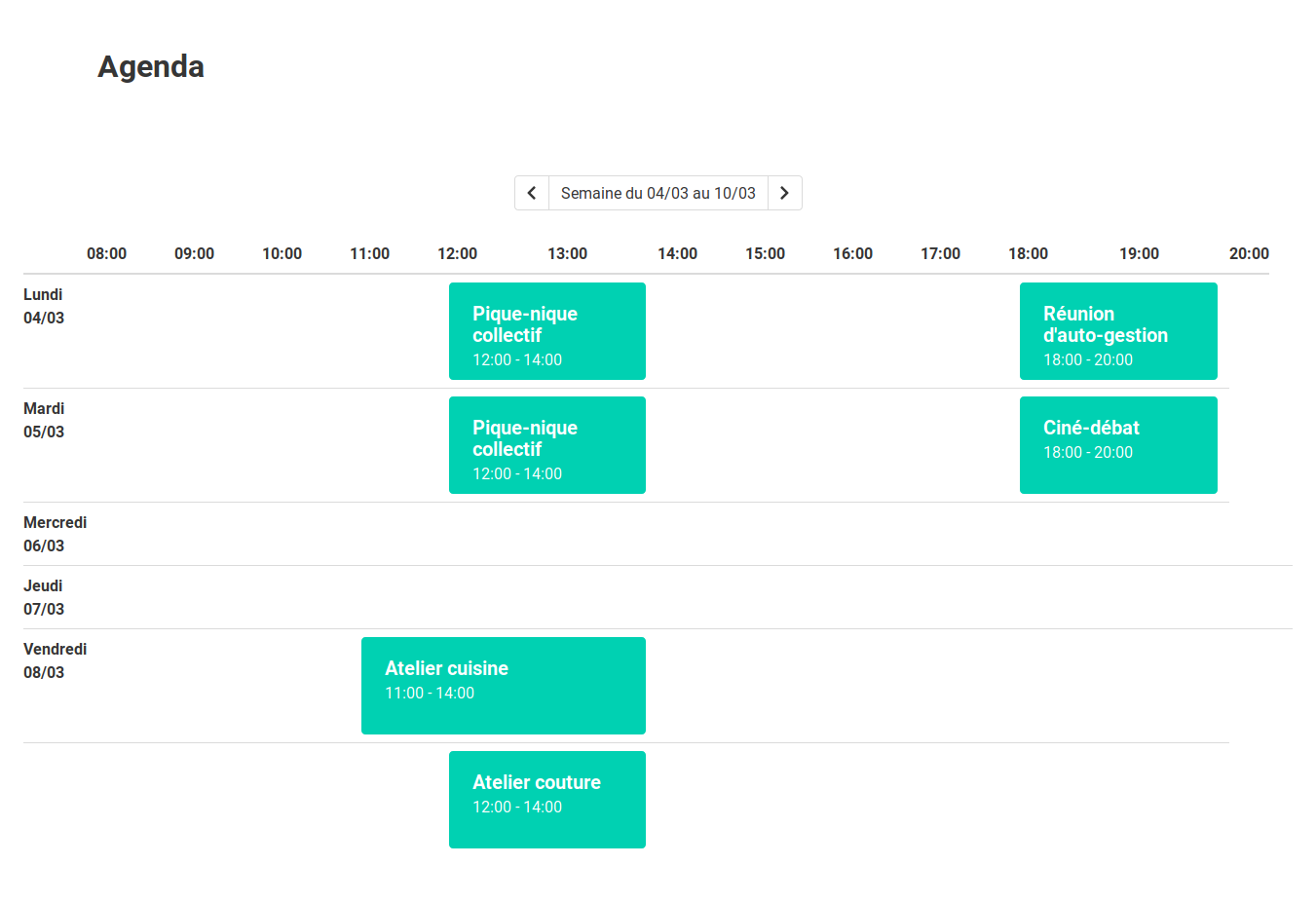
Pour l’instant, je fais cela avec un tableau où les jours sont en lignes et les heures en colonnes. Chaque évènement a une durée qui définit l’attribut width de l’élément, et une heure de départ qui définit son attribut left (pour gérer le décalage, en pixels, par rapport à la première heure de la journée). Sachant qu’il peut y avoir plusieurs évènements en même temps. Quand c’est le cas, plusieurs lignes sont créées pour le même jour dans le tableau pour éviter les recouvrements. Chaque affichage de l’agenda comporte cinq jours (du lundi au vendredi), avec des horaires allant de 8h à 20h (mais je rajouterai peut-être plus tard une case de type "Toute la journée").
Sur un écran de taille fixe, mes essais fonctionnent. Toutefois, dès que l’écran devient plus petit que la largeur (fixe) du tableau, je ne parviens plus à avoir quelque chose d’utilisable. Du coup, je me demande si je ne serais pas entrain de réinventer la roue.
Sauriez-vous s’il existe déjà des frameworks ou des outils permettant de réaliser cela, si possible de manière à peu près responsive (s’il faut scoller, ça me convient aussi) ?
Merci d’avance !