Bonjour,
J’ai fais un petit UserScript utile pour ouvrir l’éditeur zmd en popup.
J’utilise le terme "UserScript" mais actuellement, c’est simplement un code à copier dans la console quand vous êtes sur la page "Éditer une section". Sur la page :
https://zestedesavoir.com/contenus/editer-section/312/xxxxxxxxx/xxxxxxxxxxxxx/
Quel est la prochaine amélioration ?
Double cliquer sur un mot sur l’aperçu et accéder à sa position dans l’éditeur (pop-up).
Comment l’utiliser ?
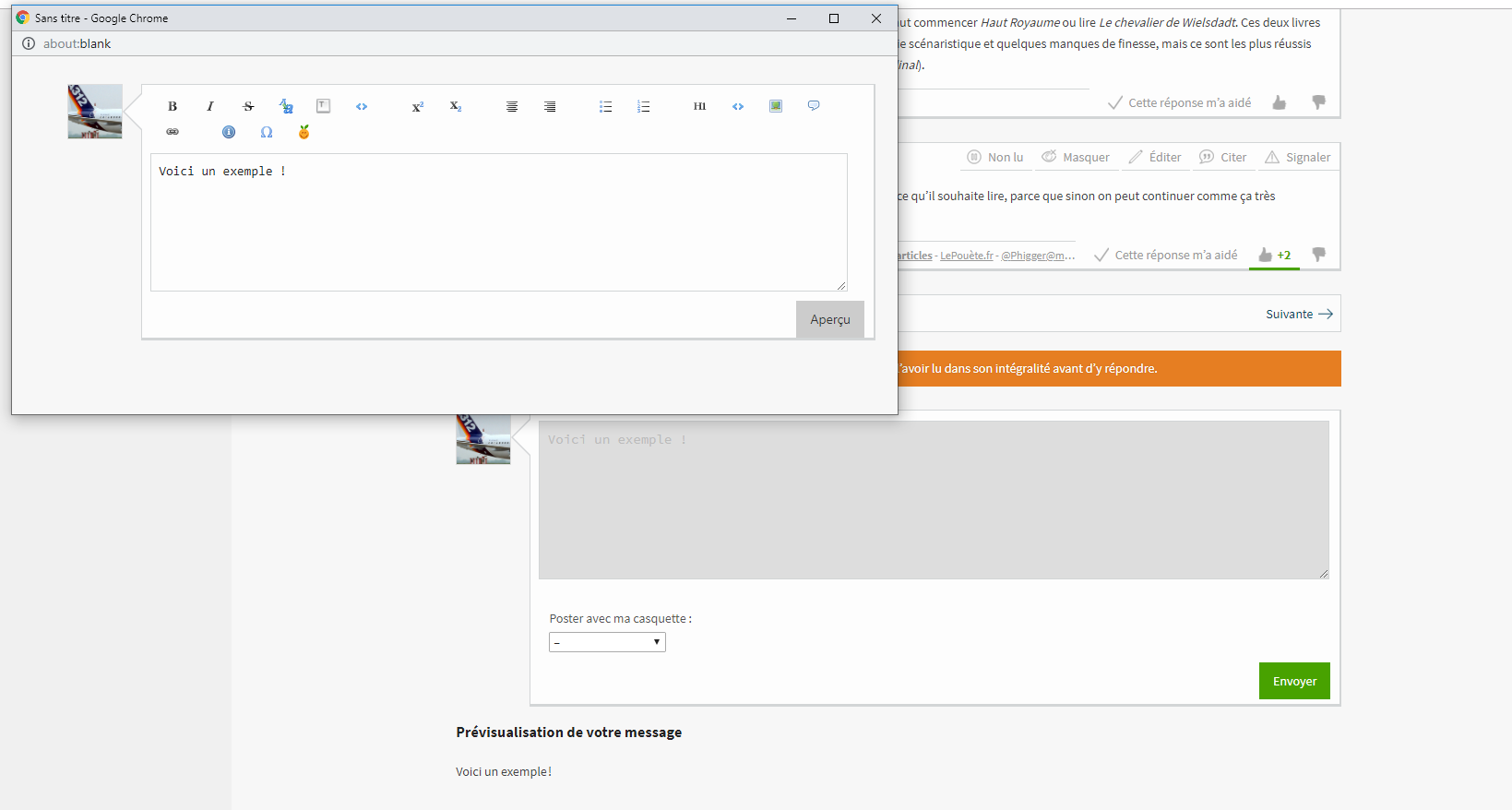
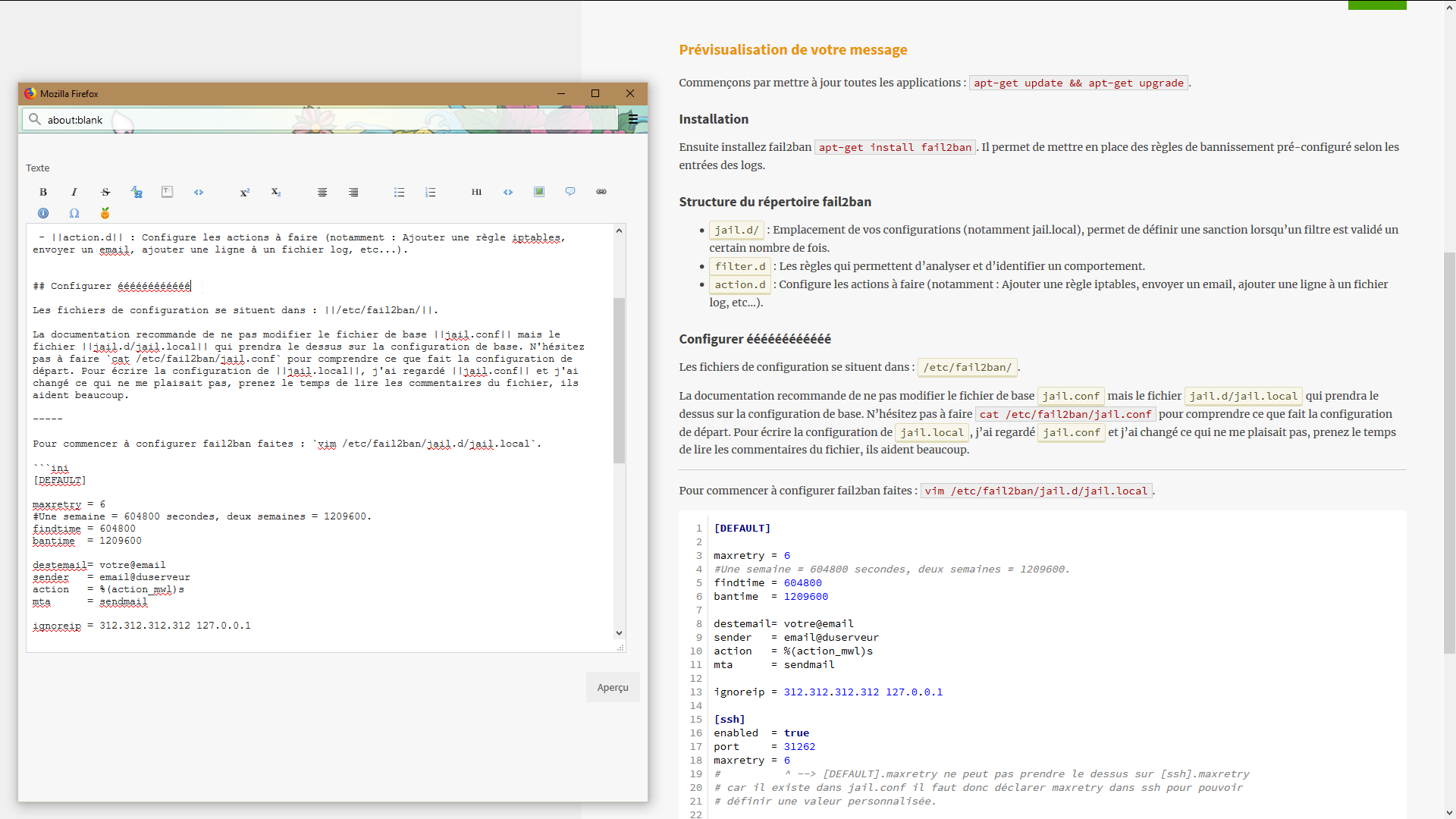
Double cliquer sur la page de l’aperçu permet faire afficher l’éditeur (popup) au dessus des autres fenêtres.
Quand vous cliquer sur Aperçu le contenu de la page originale est modifié. Il est nécessaire de générer un Aperçu avant de cliquer sur Envoyer.
Si vous fermez la pop-up accidentellement, vous pouvez relancer le code une deuxième fois ou plus (sans crainte).
Screenshot

Code à copier dans la console :
$el = $("#div_id_text");
$oldForm = $el.parents("form").first();
if (window.wOpen)
wOpen.close();
$(document.body).dblclick(() => wOpen.focus())
wOpen = window.open("", "editor", "width=" + $oldForm.outerWidth() + ",height=" + $oldForm.outerHeight());
$form = $oldForm.clone().appendTo(wOpen.document.body);
$(wOpen.document.head).append('<link rel="stylesheet" href="https://zestedesavoir.com/static/css/main.2c91118cd6cc.css">')
$($oldForm.parents().get().reverse()).each(function() {
if (!$(this).parents("body")[0])
return;
const tagName = $(this)[0].tagName;
$form.wrap($(`<${tagName}></${tagName}>`).attr({
id: $(this).attr("id"),
class: $(this).attr("class"),
}));
});
$form.parents("#content").width("100%");
$form.parents(".article-content").css("margin", 0);
$form.find("label[for=id_title]").remove();
$form.find("button[name=answer]").remove();
$form.find(".zform-toolbar").remove();
$form.children().not($form.find("#div_id_text").parent()).remove();
$form.find("#div_id_msg_commit").remove();
$form.find("#id_text").removeAttr("disabled");
$oldForm.find("#id_text").attr("disabled", "disabled");
$oldForm.find("button[name=preview]").hide()
$oldForm.find(".zform-toolbar").hide();
$form.find("button[name=preview]").show().click(() => {
$oldForm.find("#id_text").val($form.find("#id_text").val());
$oldForm.find("button[name=preview]").click();
});
$form.submit(() => false);
var script = wOpen.document.createElement('script')
script.setAttribute("type", "text/javascript")
script.setAttribute("src", "https://zestedesavoir.com/static/js/script.29541d18b04e.js")
script.onload = () => wOpen.dispatchEvent(new Event("load"));
wOpen.document.getElementsByTagName("head")[0].appendChild(script);
+0
-0