Bonjour,
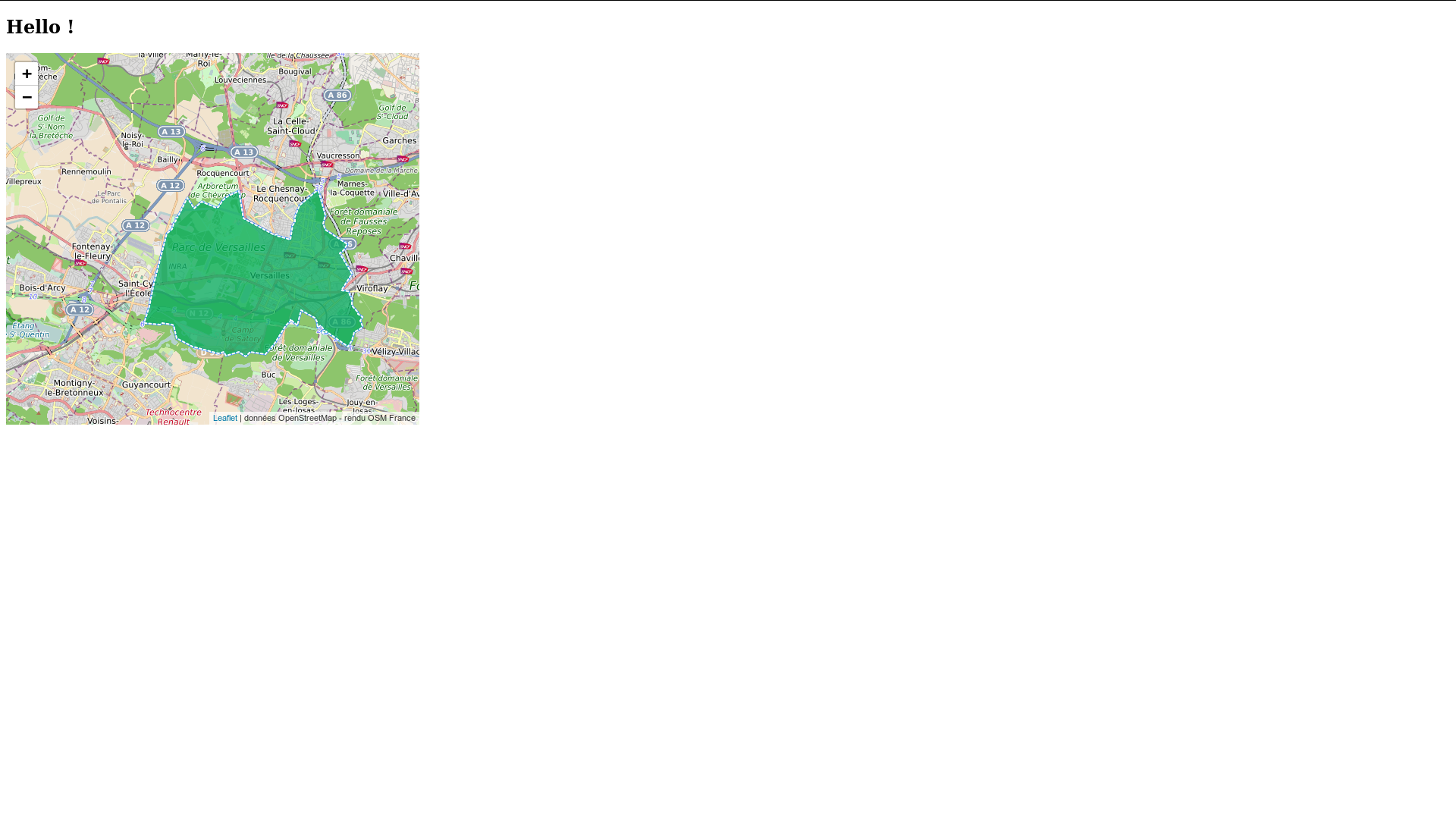
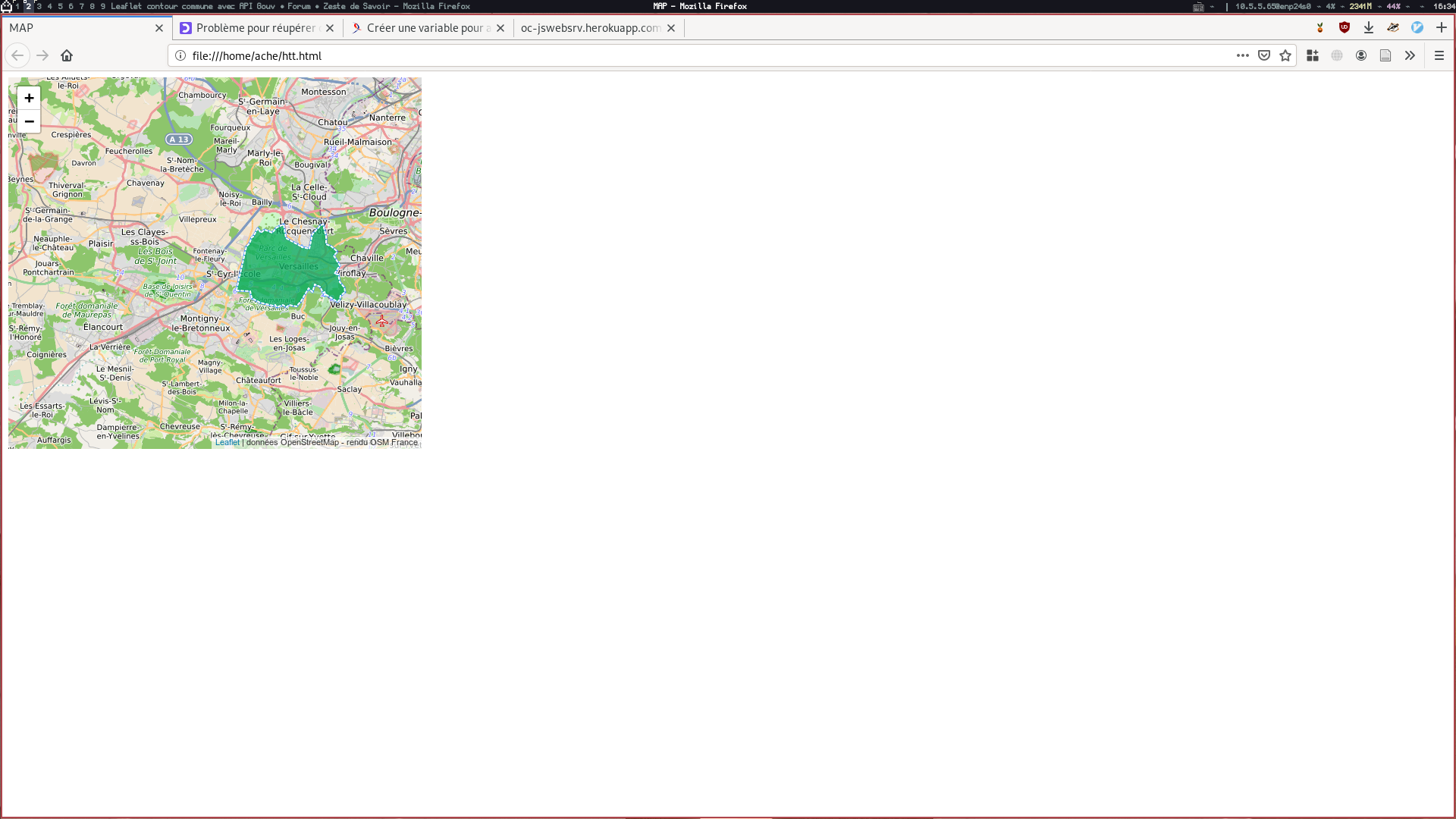
A partir de l’API du gouvernement je cherche à faire les contours d’une commune par exemple versailles. Je bloque ça ne marche pas…
Voici mon code :
function initMap() {
// Créer l'objet "macarte" et l'insèrer dans l'élément HTML qui a l'ID "map"
macarte = L.map('map').setView([lat, long], 11);
// Leaflet ne récupère pas les cartes (tiles) sur un serveur par défaut. Nous devons lui préciser où nous souhaitons les récupérer. Ici, openstreetmap.fr
L.tileLayer('https://{s}.tile.openstreetmap.fr/osmfr/{z}/{x}/{y}.png', {
// Il est toujours bien de laisser le lien vers la source des données
attribution: 'données OpenStreetMap - rendu OSM France',
minZoom: 1,
maxZoom: 20
}).addTo(macarte)
function style() {
return {
fillColor: rgb(0,176,80),
weight: 2,
opacity: 1,
color: 'white',
dashArray: '3',
fillOpacity: 0.7
};
}
var url = "https://geo.api.gouv.fr/communes/78646/?&fields=contour"
ajaxGet(url, function (reponse) {
var contour = JSON.parse(reponse);
for (var i = 0 ; i < contour.length ; i++) {
contour[i].reverse();
}
L.geoJson(contour).addTo(macarte);
L.geoJson(contour, {style: style}).addTo(macarte);
})
window.onload = function(){
// Fonction d'initialisation qui s'exécute lorsque le DOM est chargé
initMap();
};
</script>
+0
-0