Ok, alors ma question est un peu embrouillé mais … :
Supposons que j’ai un canvas HTML, avec disons un cercle, un carré etc
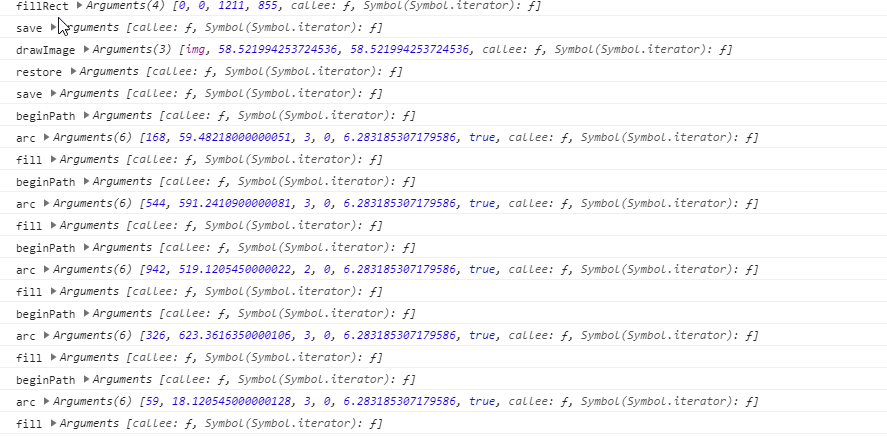
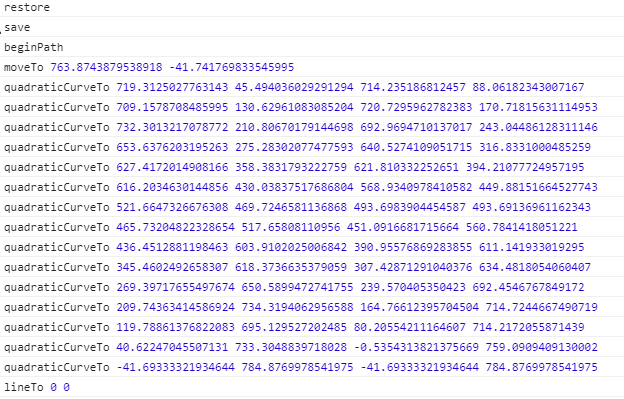
Est-il possible d’en "extraire" les données ? Au lieu d’avoir l’image, d’avoir une genre de liste : [un carrée(0,0,10,10), une ligne(5, 10, 10, 10)…] ?
Si cela me semble assez complexe, je me demande s’il est possible d’"emcapsuler" l’objet canvas pour y ajouter un capteur des fonctions, afin de générer ceci ?
Je ne sais pas vraiment comment fonctionnent les moteurs de navigateurs, donc j’ignore si cela est possible.
Dans l’idée, c’est pour créer une IA sans avoir à gérer la partie "image" …
Merci d’avance 
+0
-0