- ache,
Bonjour,
Je cherche à reproduire le même effet que Steam pour présenter des tuiles. Particulièrement au survol.
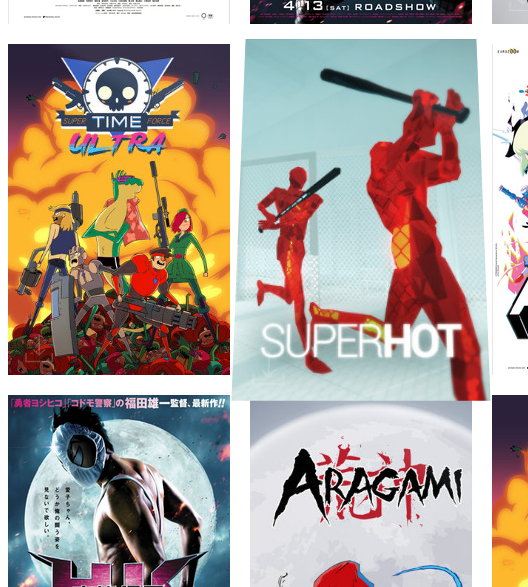
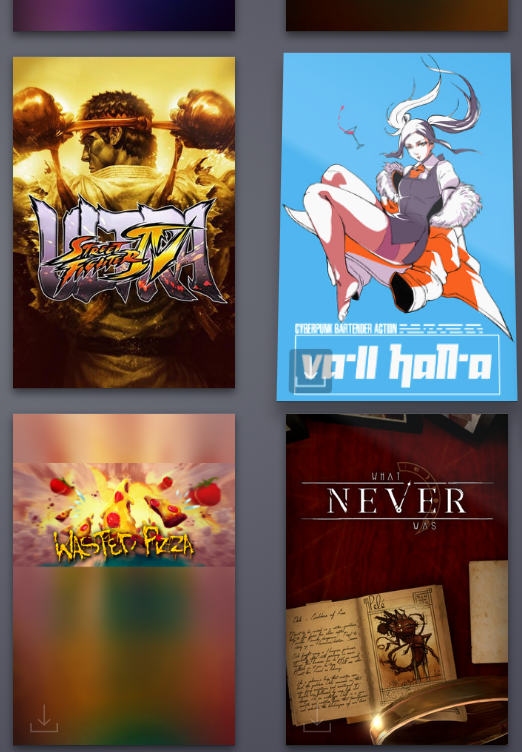
L’effet de steam :
Afficher/Masquer le contenu masqué
La tuile s’incline légèrement. On l’observe sur la tuile du jeu VA-11 Hall-a (Vallahalla).
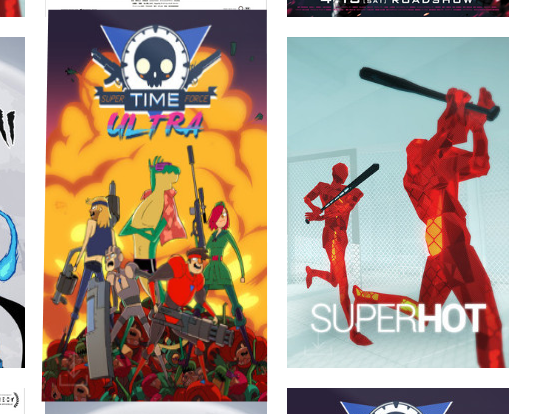
J’ai essayé de le recoder mais j’obtiens ceci :
Afficher/Masquer le contenu masqué
La tuile s’incline effectivement mais ça ne rend pas du tout le même effet. De plus, elle ne s’incline pas exclusivement autour de l’axe x (les abscisses). On l’observe sur le jeu Super Time Force Ultra (STFU).
Ce que j’utilise pour l’instant est un CSS comme ceci :
.zoom {
display: flex;
perspective: 899px;
perspective-origin: center 100%;
flex-flow: row wrap;
}
.image {
width: 222px;
height: 331px;
margin: 10px;
}
.image {
transition: all 0.55s ease;
}
.image:hover {
transform: scale(1) rotateX(1deg);
}
L’HTML de base :
<body>
<div class="zoom">
<img src="test_img.jpg" class="image">
<img src="test_img_2.jpg" class="image">
</div>
</body>
Assez basique en somme.
Avez-vous une idée de comment je pourrais m’y prendre pour reproduire le rendu de Steam ?
+0
-0