Bonjour,
Je souhaite inverser l’ordre des colonnes (que les premières se retrouvent dernières et les dernières se retrouvent premières).
J’utilise donc flex-direction: row-reverse; mais je perd la scroll bar.  Comment dois-je m’y prendre ? Ai-je oublier de définir une propriété flex à ma règle CSS?
Comment dois-je m’y prendre ? Ai-je oublier de définir une propriété flex à ma règle CSS?
Bon vol,
A.
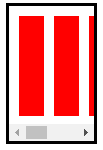
Situation de départ :
J’ai cette situation de départ : https://jsfiddle.net/bjf61L2o/

<div class="box">
<div class="flex-content">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>
.flex-content > div {
background: red;
width:25px;
min-width:25px;
height:100px;
margin:5px;
}
.flex-content {
display: flex;
height: 100%;
}
.box {
padding:5px;
border:3px solid black;
width: 75px;
height:125px;
overflow-x: scroll;
}
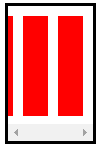
Inversion des X :
.flex-content {
flex-direction: row-reverse;
}

+0
-0
