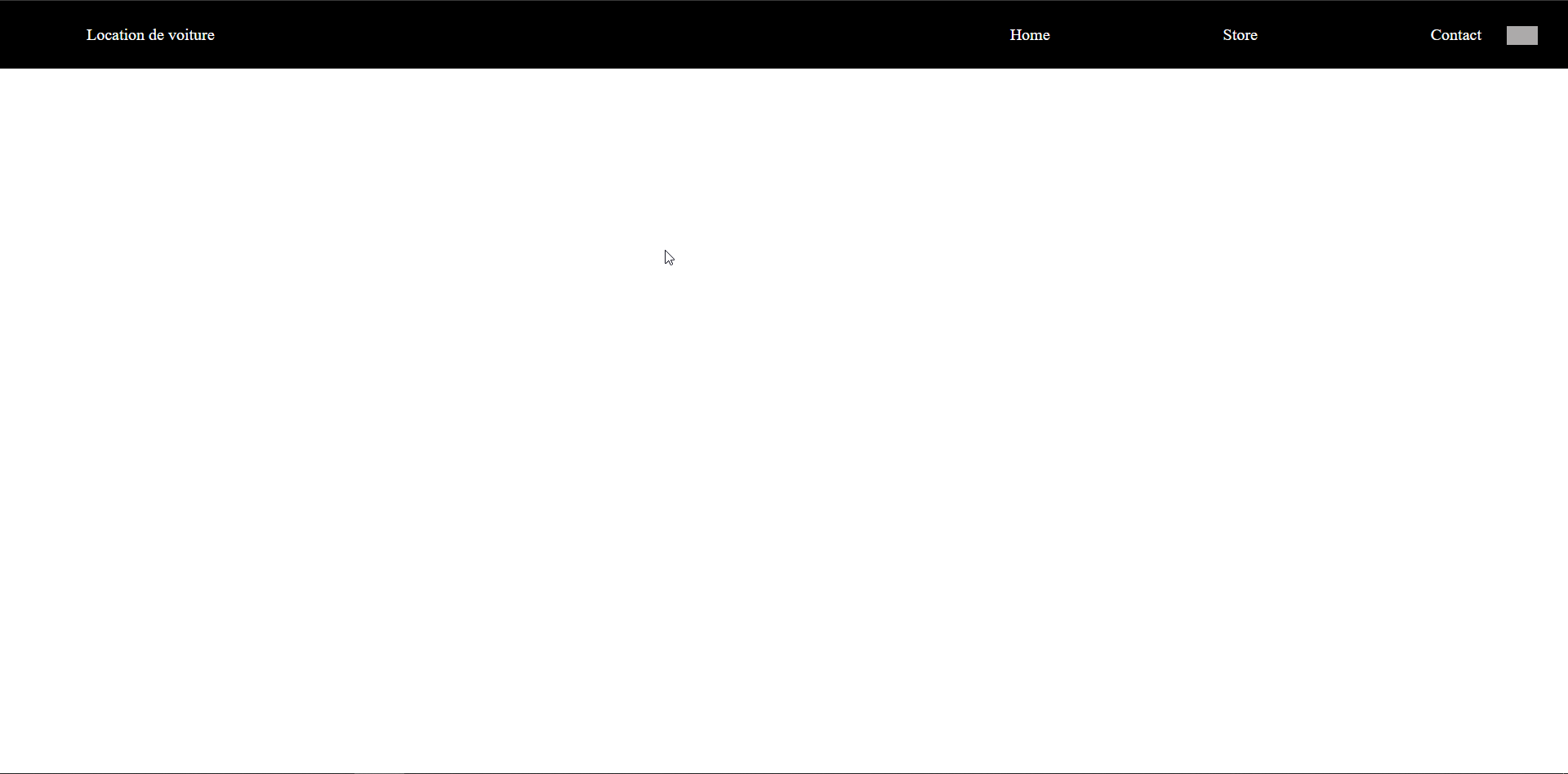
Bonjour, la commuanuté j’ai un problème avec ma navbar sur un site j’essaye de créer un menu hamburger mais à la création du bouton ça donne pas le résultat voulu et je ne sais pas où est mon erreur merci pour votre aide

code HTML
<html>
<head>
<meta charset="utf-8">
<title>My company </title>
<link rel="stylesheet" href="style.css" >
</head>
<body>
<div class="btn-navigation">
<div class="barre"></div>
<div class="barre"></div>
<div class="barre"></div>
</div>
</div>
</div>
<header class="header_all">
<nav>
<ul>
<li><a href="Contact.html">Contact</a> </li>
<li><a href="Store.html"> Store</a> </li>
<li><a href="Homepage.html">Home</a> </li>
<li style="float:left"><a href="#about">Location de voiture</a></li>
</ul>
<div id="presentaion"></div>
</div>
</ul>
</header>
</body>
</html>
code CSS
background-color: rgb(255, 255, 255);
width: 100%;
height: 100%;
padding: 0;
margin: 0px;
}
.header_all ul{
text-align: center;
color: white;
}
.header_all li{
display: inline;
padding: 0 5%;
}
.header_all a :hover{
background-color: rgba(255,255,255, 0,6)
}
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: rgb(0, 0, 0);
}
li {
float: right;
}
li:last-child {
border-right: none;
}
li a {
display: block;
color: white;
text-align: center;
padding: 24px 8px;
text-decoration: none;
}
li a:hover:not(.active) {
background-color: #111;
}
.active {
background-color: rgb(151, 137, 8);
}
.presentation {
background-color: black;
width:500px;
height:80px;
}
.btn-navigation {
position: absolute;
right: 30px;
top: 25px;
background: rgb(172, 170, 170);
z-index: 20;
}
.btn-navigation .barre {
width: 30px;
height: 3px;
margin-top: 3px;
}
+0
-0
