Bonjour,
Voilà maintenant un peu plus de 3 mois qu’un ami et moi avons sorti un nouveau projet Open Source permettant de répondre à la question suivante : comment avoir une vue d’ensemble du développement, des builds, leur déploiement et de la production à la fois ?
Le constat
Que ce soit en entreprise ou dans le cadre de projets personnels, le suivi de développement n’est pas simple : il faut aller d’outil en outil pour voir si tel problème a été résolu, où en est la branche qui résout le bug ou qui ajoute la fonctionnalité, est-ce qu’elle passe les tests, sinon à qui faut-il s’adresser pour avoir plus d’informations.
Une fois la fonctionnalité prête, on souhaite la déployer, alors on a probablement d’un côté un outil qui gère les builds, d’un autre un outil qui se charge de vérifier que les serveurs sont en bonne santé, que l’application est fonctionnelle, etc.
De même, les serveurs internes sont souvent moins bien suivi que ceux en production, et nous n’avons souvent pas accès aux machines.
Que propose Monitoror ?
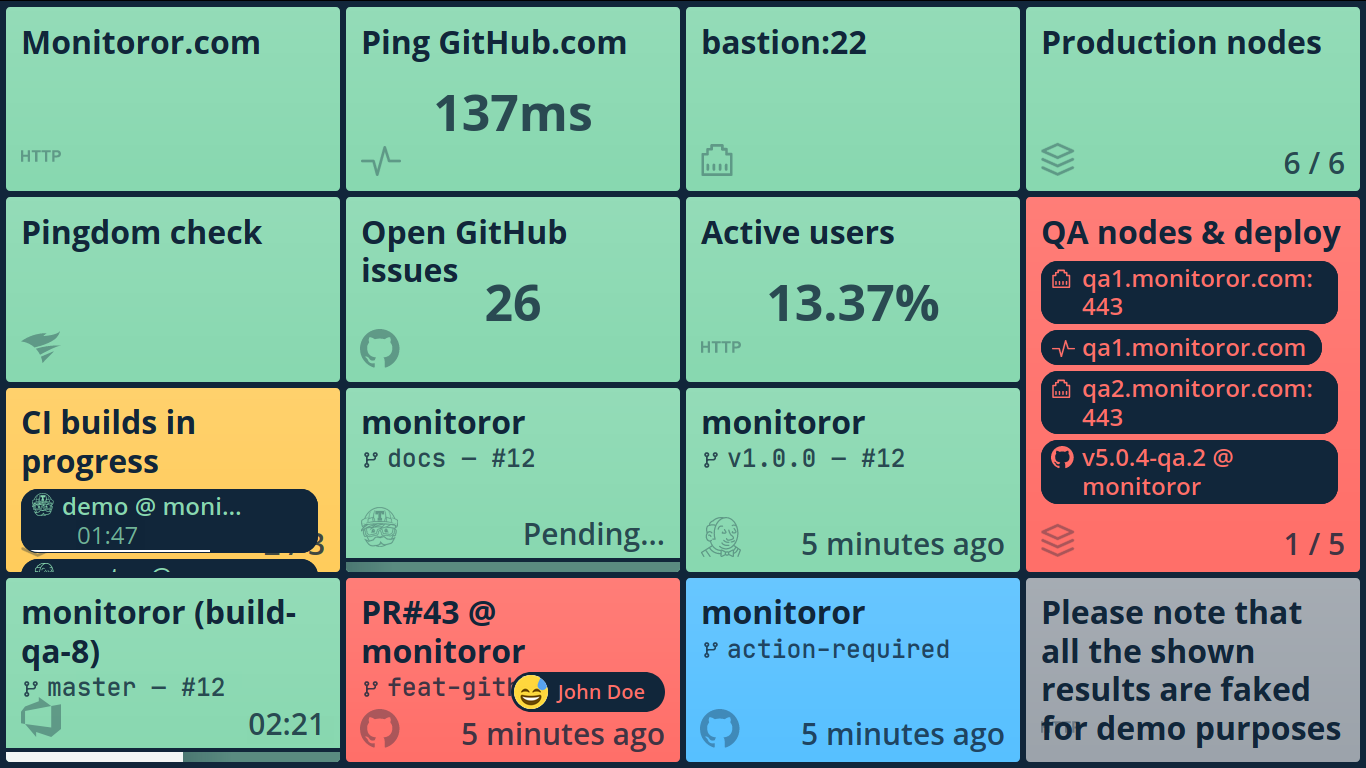
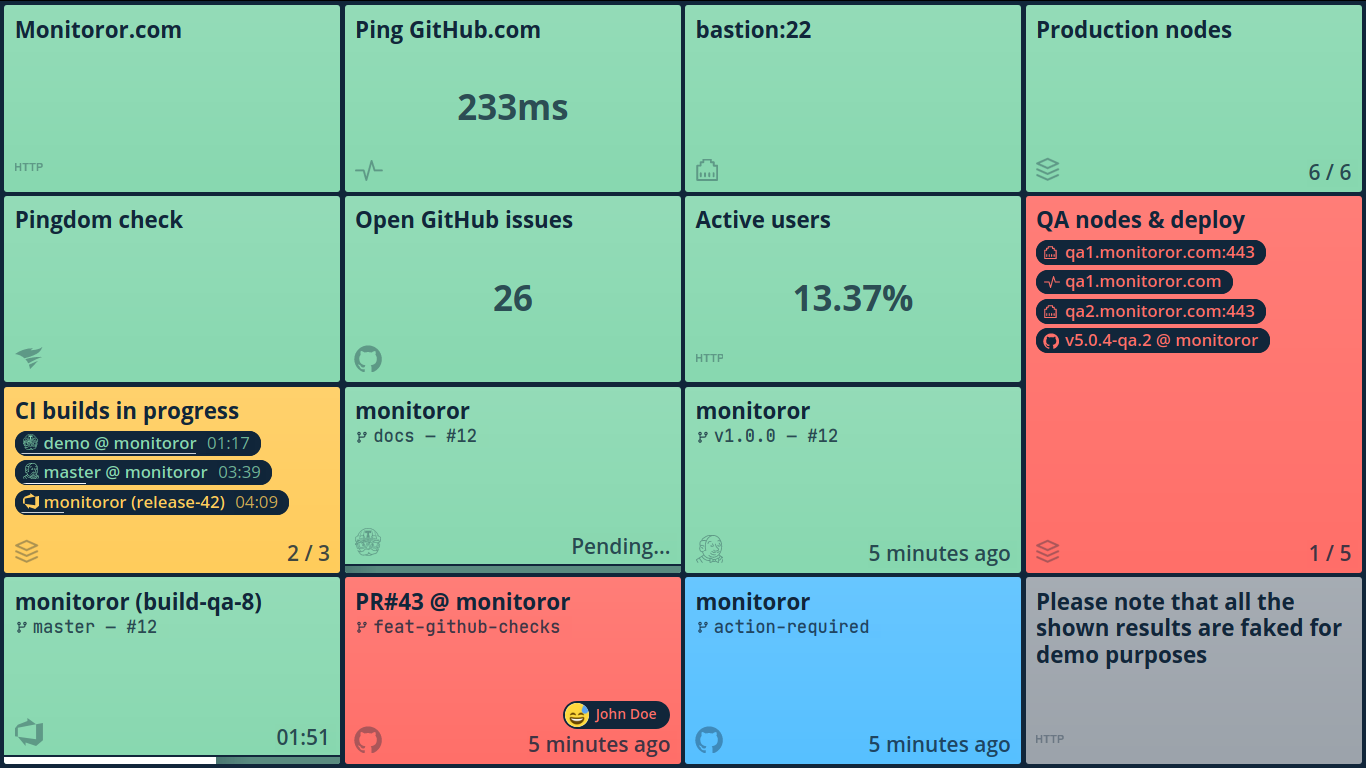
Monitoror se propose d’afficher les retours de différents outils de manière unifiée et normalisée, sous forme de tuiles.
Voir la demo : https://demo.monitoror.com
Il est aujourd’hui possible d’afficher l’état des builds des services suivants :
- GitLab
- GitHub
- Jenkins
- Travis CI
- Azure DevOps
- et d’autres à venir : Unity Cloud Build, Bitbucket, …
Nous permettons également d’afficher les résultats de monitoring de solutions tierces :
- Pingdom
- et d’autres à venir : Datadog, Uptime Robot, Sentry, Prometheus, …
Par ailleurs, il est possible d’avoir un suivi rudimentaire mais bien souvent suffisant via les actions suivantes :
- Ping : est-ce que la machine est atteignable et répond ?
- Port : est-ce qu’un service écoute sur un port particulier ? Sous-entendu, est-ce que le service est actif ?
Et enfin, pour les données plus simples, nous avons différentes façon de gérer le résultat d’une requête HTTP :
- Status : est-ce que le code de retour HTTP est inférieur à 399 ? (configurable)
- Raw : pareil que status, mais en plus peut matcher une regex, et affiche le résultat du match, toute la réponse sinon
- Formatted : pareil que status, mais en plus permet de parser du JSON, XML ou YAML, et de récupérer la valeur d’une clé, voire de matcher une regex sur la valeur
Ces tuiles HTTP permettent notamment d’afficher des valeurs extraites de pages HTML, ou d’APIs.
Note : nous ne gérons pas encore l’authentification sur ces appels HTTP, ça fait partie des choses que nous devons voir pour les prochaines versions.
Il est possible de grouper les résultats de n’importe quels types de tuiles, afin de gagner de la place et avoir un point de vue encore plus macro.
Où en est le projet ?
Nous avons fait un joli démarrage, avec bientôt 3000 ★ depuis mars (1000 ★ en 48h, 2000 ★ en 7 jours).
Le projet comptabilise plus de 2700 téléchargements, sans compter les téléchargements sur Docker Hub (plus de 20 000 téléchargements, qui ne sont pas comptabilisés de la même façon, de toute évidence).
Monitoror est déjà utilisé chez Sarbacane, Ankama, Microsoft, WayKonect, et bientôt chez Ubisoft. Il est probablement utilisé ailleurs, mais nous n’avons volontairement pas mis de statistiques dans l’application, donc ces informations viennent des échanges que nous avons avec les utilisateurs.
La suite
Nous avons plusieurs pistes pour la suite du projet. Bien évidemment, la première est de supporter davantage de services tiers. Nous réfléchissons à revoir l’architecture pour passer de pull à push afin de permettre la mise en place d’alertes lorsque l’état d’une tuile change, pour par exemple permettre à une extension navigateur de pousser des notifications si un service est au rouge depuis X secondes. Par la même, pourquoi pas envisager des PWA/applications mobiles, pour pouvoir avoir en un seul point toutes les alertes que l’on souhaite.
Monitoror n’a pas vocation à remplacer les outils de monitoring actuels, simplement les unifier/normaliser pour faciliter la gestion de tous ces flux. En ce sens, une des suites envisagée est de créer un dashboard qui permettrait d’avoir du vision plus précise, moins macro, de ce qui se passe : "ah tiens la prod est down, ah ça fait suite à ce build là, qui vient de la branche truc faite par…" et hop on peut aller voir la personne qui a probablement une idée de ce qui a pu mal se passer. Tout ça en pouvant cliquer sur les différents éléments pour accéder aux différentes interfaces des outils qui pourront afficher encore plus de détails au besoin.
Liens
- Page de présentation (en anglais) : https://monitoror.com
- Dépôt sur GitHub (en anglais) : https://github.com/monitoror/monitoror
- Suivre le projet sur Twitter : https://twitter.com/monitoror