Bonsoir !
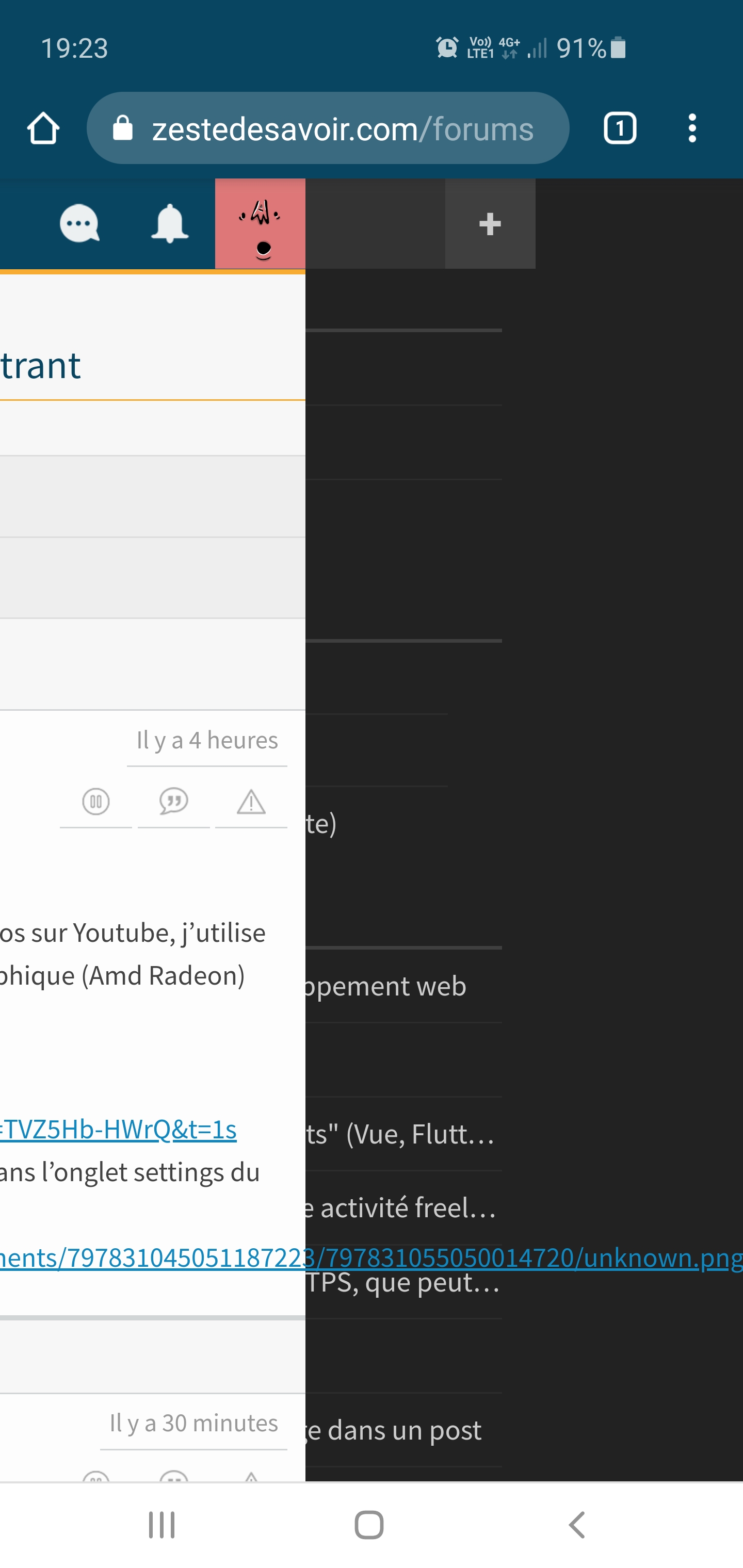
Lorsqu’un message contient un mot très long, ou un lien très long comme sur ce sujet, celui-ci n’est pas coupé lorsqu’il arrive sur le bord du container, et dépasse donc ce celui-ci, ce qui permet, sur mobile, de scroller sur la droite et ainsi avoir ce rendu :

La solution serait d’utiliser la propriété CSS word-wrap sur le conteneur du message.
+3
-0

