Bonjour et bienvenue dans l’épisode 28 de Zeste de Savoir et les polices de caractère.
Lors du dernier épisode, il y a quatre ans en 2017, il était question du remplacement de la police des contenus par une police sans empattements, sans que ça ne réussisse à convaincre, et de se passer de Google Fonts, de même sans changement effectif. Aujourd’hui, suite à une discussion avec @tleb et @viki53 dans le sujet dédié aux petits pixels, je viens relancer la discussion sur ces deux sujets, mais avec une proposition différente.
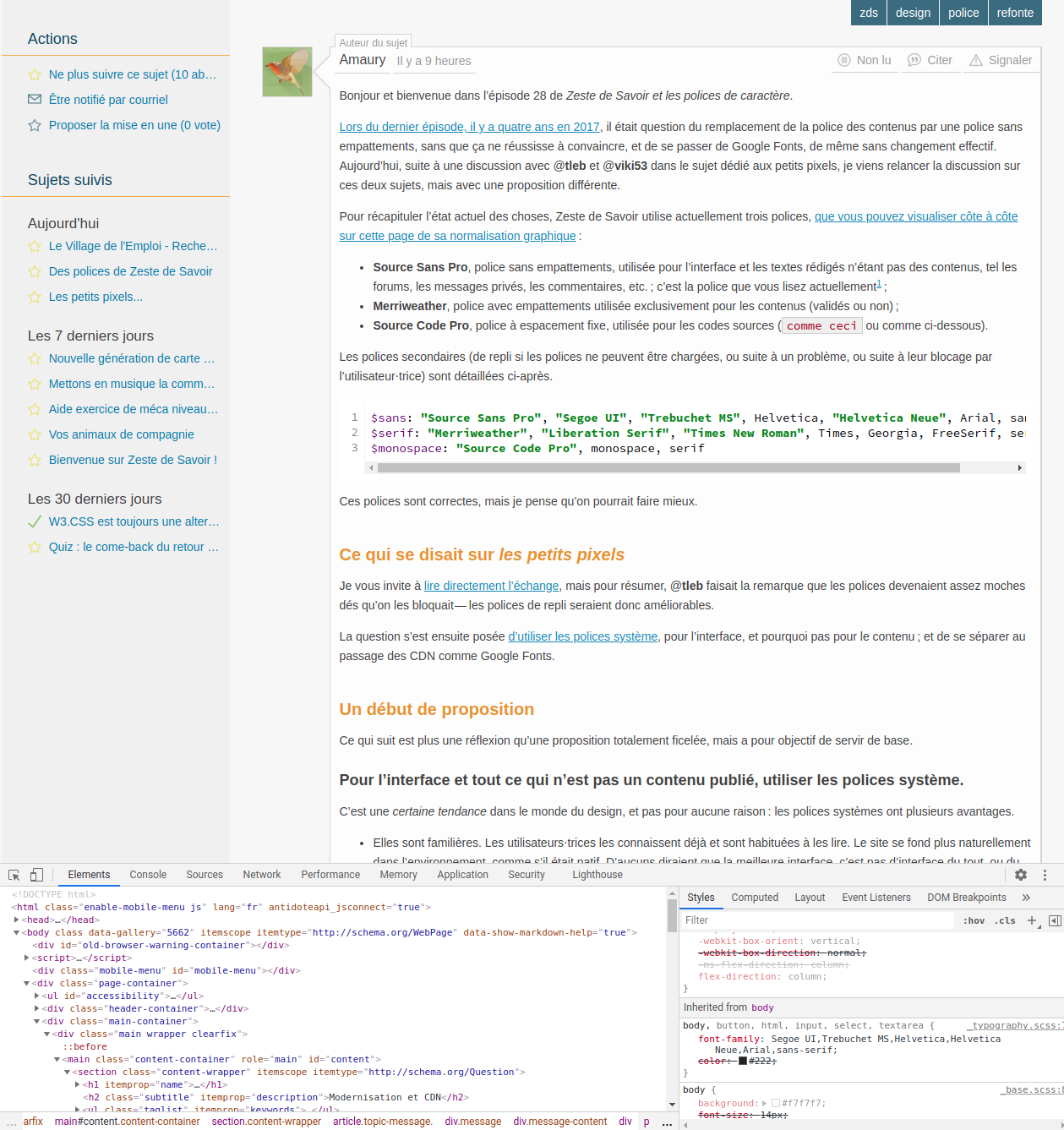
Pour récapituler l’état actuel des choses, Zeste de Savoir utilise actuellement trois polices, que vous pouvez visualiser côte à côte sur cette page de sa normalisation graphique :
- Source Sans Pro, police sans empattements, utilisée pour l’interface et les textes rédigés n’étant pas des contenus, tel les forums, les messages privés, les commentaires, etc. ; c’est la police que vous lisez actuellement1 ;
- Merriweather, police avec empattements utilisée exclusivement pour les contenus (validés ou non) ;
- Source Code Pro, police à espacement fixe, utilisée pour les codes sources (
comme ceciou comme ci-dessous).
Les polices secondaires (de repli si les polices ne peuvent être chargées, ou suite à un problème, ou suite à leur blocage par l’utilisateur⋅trice) sont détaillées ci-après.
$sans: "Source Sans Pro", "Segoe UI", "Trebuchet MS", Helvetica, "Helvetica Neue", Arial, sans-serif
$serif: "Merriweather", "Liberation Serif", "Times New Roman", Times, Georgia, FreeSerif, serif
$monospace: "Source Code Pro", monospace, serif
Ces polices sont correctes, mais je pense qu’on pourrait faire mieux.
Ce qui se disait sur les petits pixels
Je vous invite à lire directement l’échange, mais pour résumer, @tleb faisait la remarque que les polices devenaient assez moches dés qu’on les bloquait — les polices de repli seraient donc améliorables.
La question s’est ensuite posée d’utiliser les polices système, pour l’interface, et pourquoi pas pour le contenu ; et de se séparer au passage des CDN comme Google Fonts.
Un début de proposition
Ce qui suit est plus une réflexion qu’une proposition totalement ficelée, mais a pour objectif de servir de base.
Pour l’interface et tout ce qui n’est pas un contenu publié, utiliser les polices système.
C’est une certaine tendance dans le monde du design, et pas pour aucune raison : les polices systèmes ont plusieurs avantages.
- Elles sont familières. Les utilisateurs⋅trices les connaissent déjà et sont habituées à les lire. Le site se fond plus naturellement dans l’environnement, comme s’il était natif. D’aucuns diraient que la meilleure interface, c’est pas d’interface du tout, ou du moins rien qui ne vienne perturber inutilement : quelque chose qui vient se fondre dans l’existant, naturellement. En ce sens, pour les éléments de l’interface, la police système fait parfaitement sens.
- Elles sont complètes et à jour, autant linguistiquement que techniquement. Étant gérées directement par les éditeurs (libres ou non, là n’est pas la question), les polices systèmes auront tendance à disposer de larges gammes de caractères, et à être adaptées aux dernières évolutions technologiques (par exemple, elles gèrent dynamiquement le crénage, s’adaptent aux écrans haute résolution, ont en conséquent généralement plus de variantes de graisse disponibles, etc.). La conséquence de tout cela, c’est le point important quand on choisit une police : la lisibilité est accrue dans la plupart des cas.
- Elles sont plus rapide à charger. C’est plus accessoire, mais comme il n’y a rien à télécharger, le seul temps nécessaire est celui, anecdotique, du rendu.
Je pense qu’il serait une bonne chose de garder la distinction visuelle entre les contenus (avec empattements) et le reste (sans), donc je serais pour garder cette même police pour les messages (du forum, des MPs, des commentaires, etc.).
Je propose donc d’utiliser les polices système pour l’interface et tout ce qui n’est pas un contenu.
Pour les contenus, réfléchir si Merriweather est toujours la meilleure option, et adapter les polices à empattements de repli.
Merriweather est une police correcte, est-ce la meilleure ? Beaucoup arguent que non, d’autres polices étant plébiscitées pour leurs qualité de lisibilité, notamment Charter, mais il y en a d’autres.2 Certains suggéreraient la police système à empattements, mais je suis à titre personnel moins convaincu.
Une idée pourrait être de proposer (sur la bêta ?) un test en double aveugle sur différentes polices afin de voir laquelle est jugée la plus lisible. Le contenu est l’une des parties les plus importantes de ZdS ; il mérite qu’on fasse attention à la manière dont il est présenté.
Autrement, les polices de repli devraient être ajustées, et là, je serais pour utiliser les polices système. En l’état, l’affichage dégradé n’est pas vraiment optimal.
Pour les codes source, utiliser JetBrains Mono (mais sans ligatures).
Aujourd’hui, on utilise, donc, Source Code Pro. Malgré son nom, ce n’est pas la police la plus adaptée à du code source aujourd’hui. Il y en a notamment deux qui tirent vraiment leur épingle du jeu :
- Fira Code, créée par Mozilla ; et
- JetBrains Mono, créée par… JetBrains, et police par défaut de leurs IDE.
Ma préférence va à la seconde, mais ça pourrait se débattre. Dans tous les cas, ces polices incluent des fonctions de ligature pour combiner des caractères souvent utilisées en code (par exemple, -> pourrait devenir une flèche sans trou) ; pour notre usage, il faudrait absolument s’assurer que cette fonctionnalité est désactivée, afin de ne pas rendre de code confus.
Se passer de CDN ?
La question s’est posée et avait été répondue par la négative car Google Fonts, même si c’est Google, bah ça marche tout de même très bien et ça optimise le code CSS comme il faut. Mais, ça limite le choix des polices disponibles (la moitié des polices citées ci-dessus n’y sont pas — est-ce un argument pour les exclure ? ce serait dommage), et certains arguments ne tiennent plus forcément aussi bien aujourd’hui, surtout en prenant en compte le fait qu’un cache agressif est utilisé, et qu’HTTP/2 devient doucement la norme.
Le refus d’il y a quatre ans, en 2017, tient-il toujours aujourd’hui ? Certains pensent que non.
Tout ceci n’est que piste de réflexion, mais je pense vraiment que ZdS gagnerait à moderniser ses polices. Je suis avide de vos retours sur ce sujet, qu’ils aillent dans mon sens ou non.
- Si ça n’a pas changé au moment où vous lisez ces lignes. ↩
- En passant, le site Practical Typography est une mine d’or sur le sujet. D’autres polices (gratuites ou non) y sont décrites et analysées ; ça peut valoir le détour.↩