Bonsoir,
Je fais face à un problème que je ne comprend pas.
J’ai un site web développé avec Sapper, et une API avec Express.
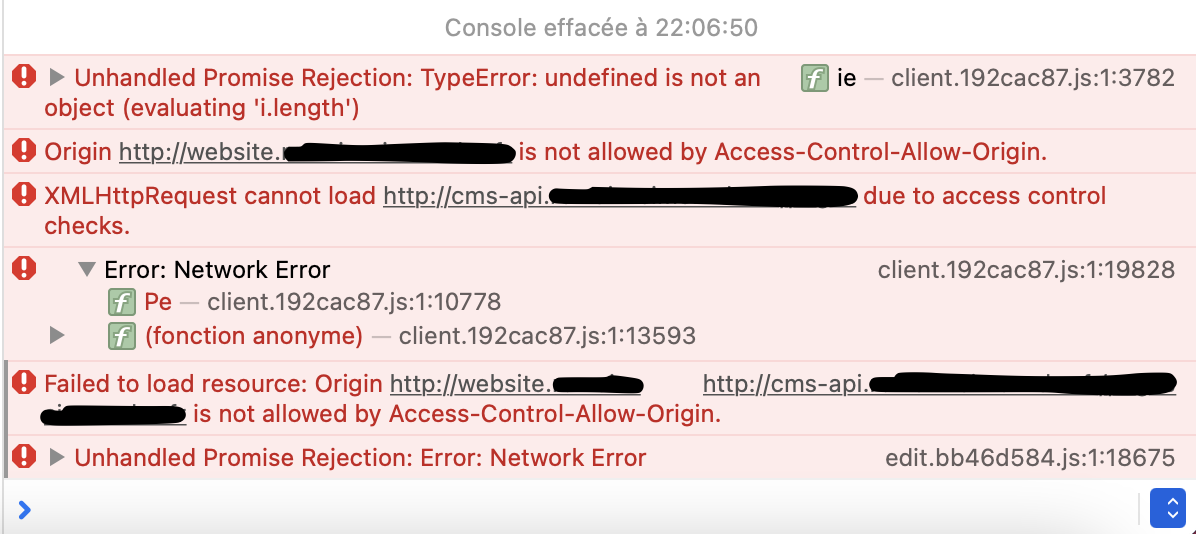
Lorsque mon site fait un appel à Express, ça marche, mais pas tout le temps. Il arrive que j’ai l’erreur suivante :

Pourtant :
- Si j’appelle l’API depuis une instance locale du site, ça marche
- Si j’appelle une instance locale de l’API depuis une instance locale du site, ça marche
- J’ai
app.use(cors())dans mon application Express.
const dotenv = require("dotenv");
const express = require("express");
const bodyParser = require("body-parser");
const cors = require("cors");
const errors = require("./middlewares/errors");
const routes = require("./routes");
const app = express();
dotenv.config();
app.use(express.static("uploads"));
app.use(cors());
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: false }));
app.get("/", (req, res, next) => {
res.status(200).json({ success: true });
});
app.use(routes);
app.use(errors.error);
app.use(errors.notAllowed);
module.exports = app;
Ce que je comprend pas c’est pourquoi ça marche en local et pas avec la version en ligne.
Quelqu’un à une idée ?
Merci.
Edit : D’après mes recherches, c’est dû au fait que j’utilise Safari. Je vais télécharger Chrome et essayer avec, je vous donne un retour juste après.
+0
-0

