Bonsoir,
J’ai un souci avec Nuxt. J’ai créé un projet vierge pour les tests, et le résultat est le même que sur un projet réel (où j’ai le problème là aussi).
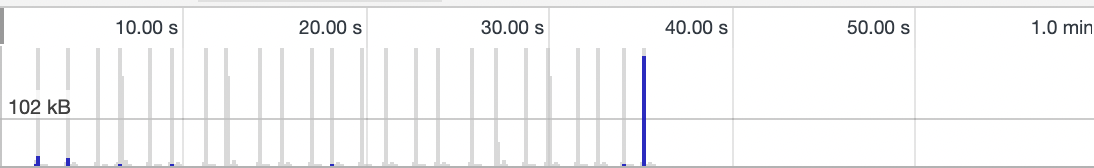
Voici une capture d’écran de l’outil de Chrome (onglet Memory) sur un site Nuxt vierge, fraîchement créé, sans iFrame :

Je n’ai jamais utilisé cet outil avant, mais si je comprend bien, le but c’est que toutes les barres soit grises.
Donc ici, j’imagine que tout va bien.
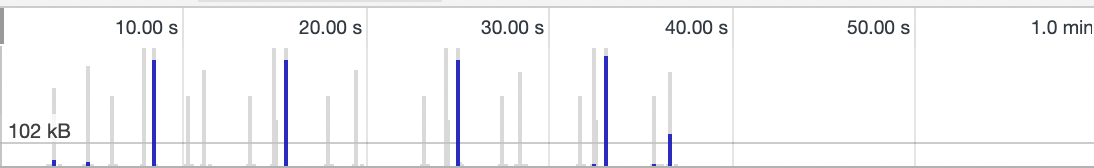
Voici maintenant une capture d’écran du même outil Chrome, mais avec une iFrame dont l’URL de l’iFrame pointe vers une page du même projet Nuxt :

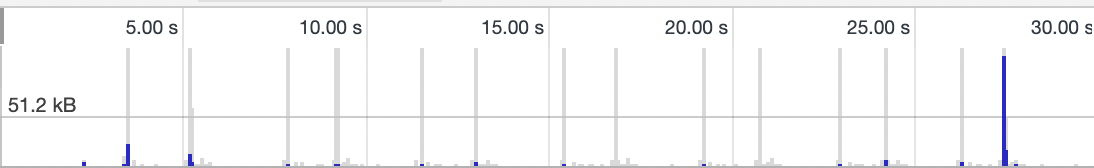
Et enfin, une troisième capture ou l’iFrame pointe vers un autre site, ici, OpenStreetMap :

De ce que j’en vois, j’ai l’impression que mon iFrame qui pointe vers le projet est source de fuite de mémoire. Je pense que c’est cela qui cause des crash fréquent de mon serveur démarré avec npm rue dev.
Je me demande donc comment réglé ce problème. Je n’ai absolument rien trouvé sur internet. Mais quand je dis rien, c’est vraiment rien.
Ce qui peut aussi régler mon problème, c’est de ne plus utiliser d’iFrame. En réalité, j’ai besoin d’une iFrame car je dois afficher un composant Vue de manière responsive. C’est à dire que l’utilisateur doit avoir le choix entre deux modes de Prévisualisation : Mode mobile ou mode PC.
Et je n’ai trouvé que l’astuce de l’iFrame pour que le contenu s’affiche de la bonne façon, juste redimensionner la div ne fonctionne pas, car les Media Query et Vuetify ne prennent pas en compte la largeur de la div.
Donc si vous avez une solution pour ça, sans utiliser d’iFrame, je suis preneur et ça peut vraiment me sauver la vie.
Merci !

