Hello,
J’ai remarqué que dans le menu principal, la baseline (je crois que c’est le bon terme en jargon CSS) des tags ne semble pas être le même que celles des sections qui précèdent. En effet, le texte des tag est centré verticalement tandis que le reste est « posé » en bas de leur conteneur.
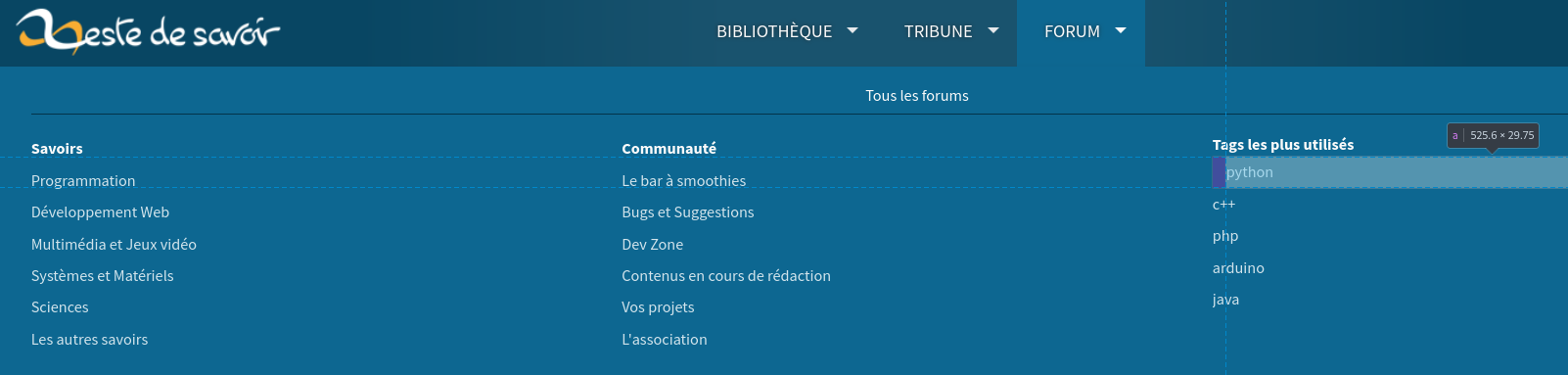
Je ne suis pas un pro du CSS, j’utilise peut-être donc les mauvais termes, donc voici un screenshot pour mieux me faire comprendre :

Le souci c’est que visuellement, le titre de Tags les plus utilisés est plus rapproché de ce qui suit par rapport à ce qui précède, menant ainsi à une incohérence visuelle (subtile).
Je ne sais pas du tout si c’était déjà le cas avant la v30…
Qu’en pensez-vous ?
+2
-0

