Salut !
Actuellement je m’amuse à développer un petit jeu avec un château qui tire des salves de flèches sur des assaillants. Et je rencontre un petit problème au niveau mathématiques..
Lorsqu’un assaillant reçoit une flèche, cette flèche lui devient associée. Ensuite l’animation de mort du personnage se joue (une simple rotation), et j’aimerai que la flèche reste plantée au même endroit tout en suivant la rotation de l’assaillant.
J’ai réalisé un petit code qui devrait marcher (SPOILER: non), voici les grandes lignes de ce code:
-
J’ai un système de collision en pixel perfect alors je récupère le premier point d’impact trouvé entre la flèche et l’ennemi
-
Je calcul la différence entre les coordonnées du point d’impact et les coordonnés de la flèche
-
Ensuite je calcul les nouvelles coordonnées du point d’impact en fonction de la rotation (l’origine et le centre du sprite de l’ennemi) :
float angle = Math.toRadians(360 - dAngleDegree);
float xM = m_ptImpact.x - ptOrigin.x;
float yM = m_ptImpact.y - ptOrigin.y;
float x = (xM * Math.cos(angle) + yM * Math.sin(angle) + ptOrigin.x);
float y = (-xM * Math.sin(angle) + yM * Math.cos(angle) + ptOrigin.y);
return new Vector2(x, y);
- Pour terminer je récupère les coordonnées de la flèche en faisant une différence avec le nouveau point d’impact calculé
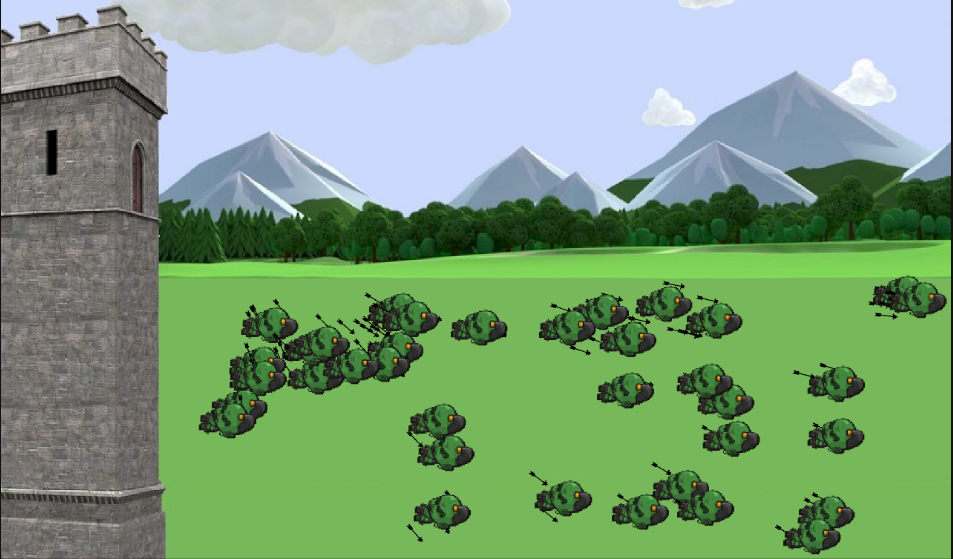
Et .. à priori ça ne fonctionne pas tout le temps, voir l’image ci-dessous :

Je ne suis pas très bon en maths, donc il y a possiblement plus simple .. ou j’ai fait une erreur que je n’arrive pas à voir..
Merci d’avance pour ceux qui prendront le temps de regarder !
