- Moté,
Salut tout le monde,
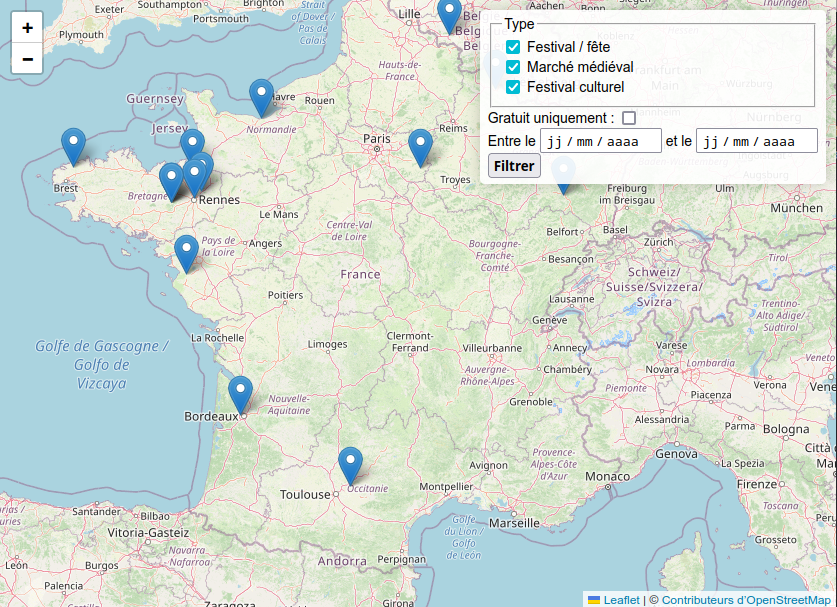
Aujourd’hui, je vous présente mon dernier p’tit projet jouet. Je suis allé en festival médiéval-fantastique samedi dernier. Après ça, je me suis dit "mais quand est le prochain pas trop loin de chez moi ?". Bien sûr, il existe déjà des annuaires, mais comme je suis maintenant dans la cartographie et la donnée géographique, je me suis dit que faire une carte avec quelques filtres efficaces serait vachement sympa. Ben, du coup, je l’ai fait.
C’est visitable à cette adresse, pour l’instant : https://petitmote.github.io/carto-fest-imaginaires/
(Le site va vous demander votre géolocalisation : libre à vous de l’autoriser ou non, c’est juste pour positionner la carte, elle n’est pas transmise)
Il me reste à compléter la donnée, maintenant. Si vous avez des remarques, notamment sur les filtres / les catégories, n’hésitez surtout pas !

Je trouve ce projet intéressant, parce que je suis totalement débutant en JS, j’ai à peine quelques notions en HTML, et pourtant en quelques heures j’ai réussi à le terminer. C’est un projet sympa que je trouve intéressant et potentiellement utile.
Le code source (je n’ai pas encore défini de licence, je pense partir sur MIT, faites en ce que vous voulez ): https://github.com/PetitMote/carto-fest-imaginaires
Quelques précisions techniques :
- C’est du HTML, CSS et JS, avec Leaflet
- Tout est fait côté client, le serveur ne fait que servir les 3 fichiers
- Les données sont en geoJSON que je copie-colle dans le fichier HTML
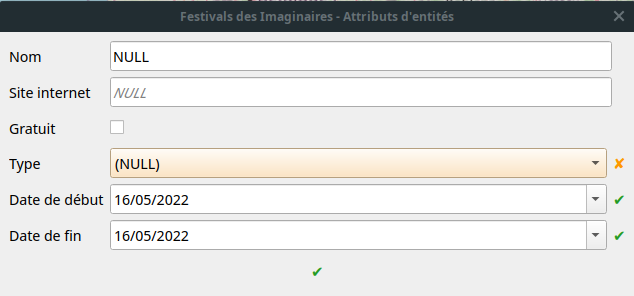
Pour créer les données, j’utilise QGIS, qui est un peu un de mes outils pro. J’ai configuré une couche en geopackage avec mes différents champs. Ensuite, QGIS permet de configurer le formulaire d’insertion de données, par exemple avec des listes à choix unique, ou une contrainte pour avoir une date supérieure à une autre. Et j’exporte ensuite la couche au format geoJSON (je dois juste exporter explicitement dans la bonne projection, sinon Leaflet ne comprend pas bien les coordonnées, et j’ai préféré éviter de faire la reprojection côté client).