Hello,
je m’amuse à me faire un thème pour hugo avec tailwindcss
J’utilise un render hook pour définir comment doivent apparaitre mes blocks de code.
Mon fichier qui définis le hook est le suivant.
<code>
<pre class="overflow-scroll block border rounded-lg">
{{ highlight .Inner .Type }}
</pre>
</code>
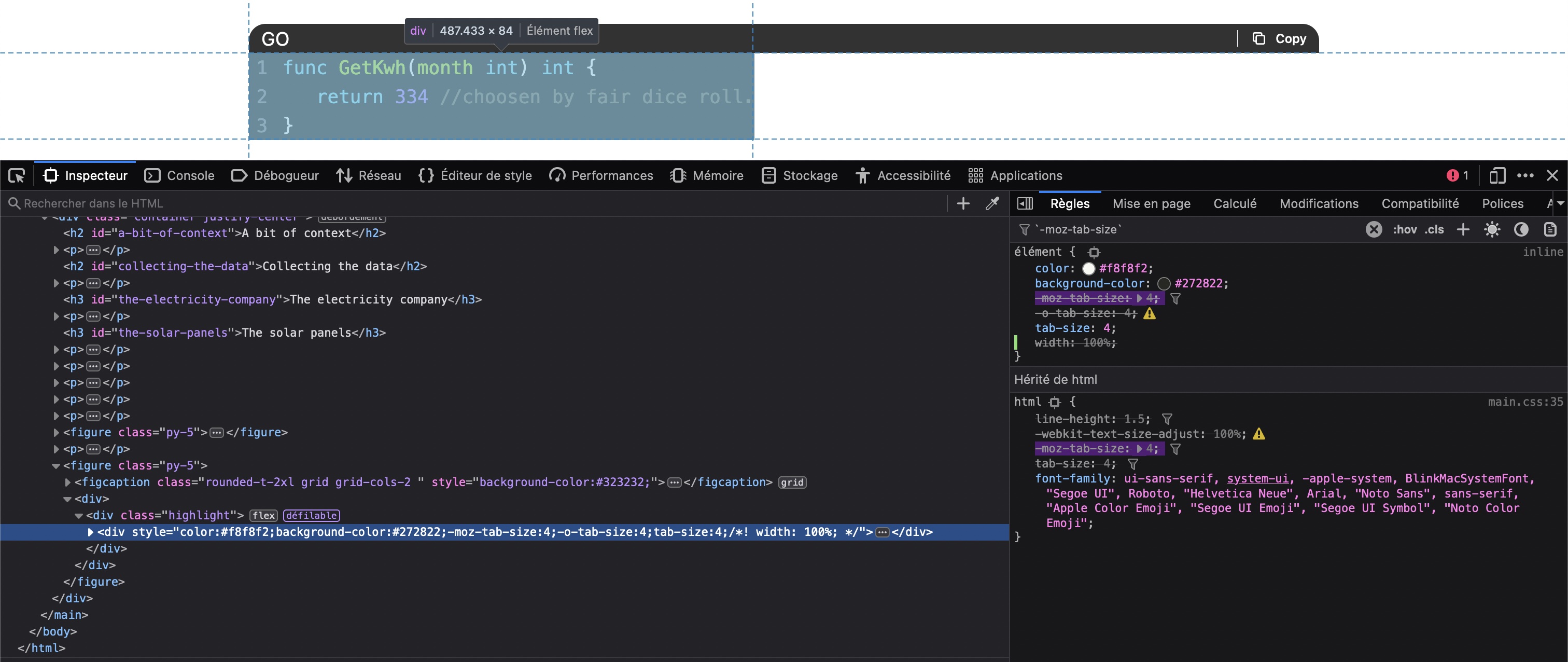
Le soucis est que le style n’est pas appliqué partout: la couleur ne prend pas tout l’espace disponible. Pour illustrer le problème de la couleur de fond
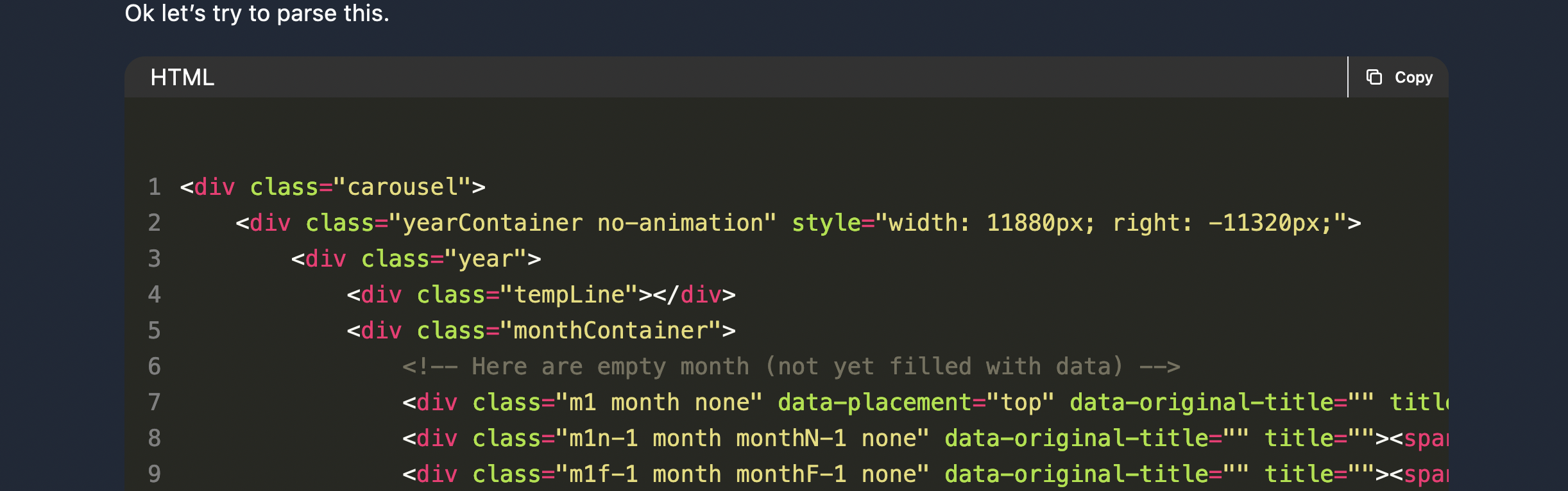
 il s’agit d’une capture d’écran de bout de code qui a été coloré. On peut voir que le fond ne remplis par tout.
il s’agit d’une capture d’écran de bout de code qui a été coloré. On peut voir que le fond ne remplis par tout.
J’aimerais bien appliquer le style de la div enfant (généré par le syntax highlighter de hugo) sur mon tag <pre> afin d’avoir qqch d’uniforme.
Comment je peux faire ça ?
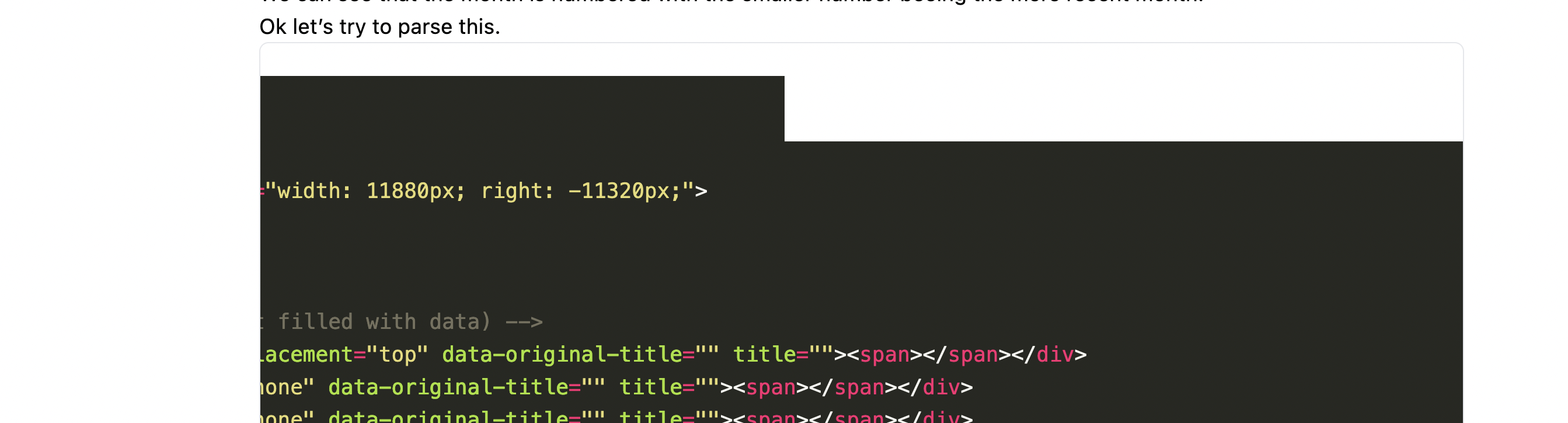
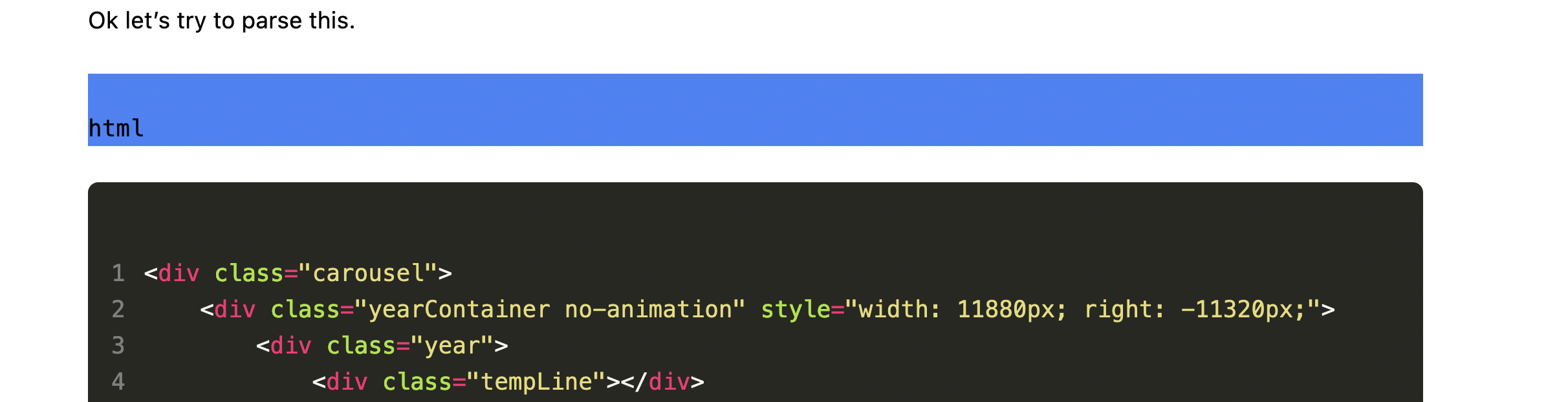
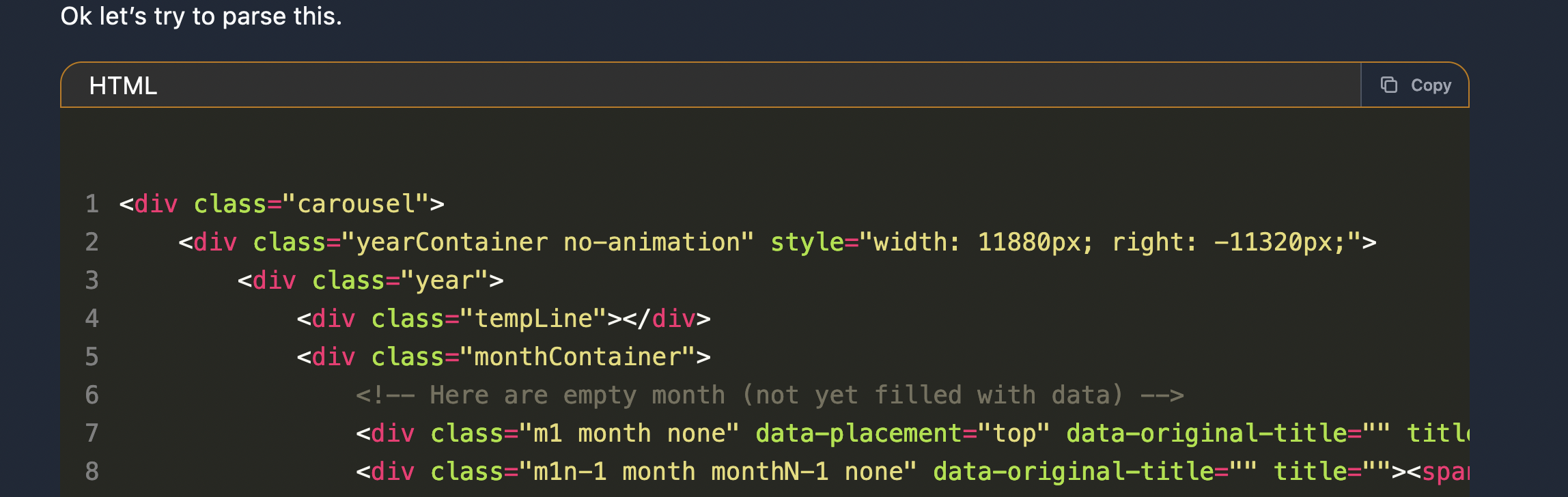
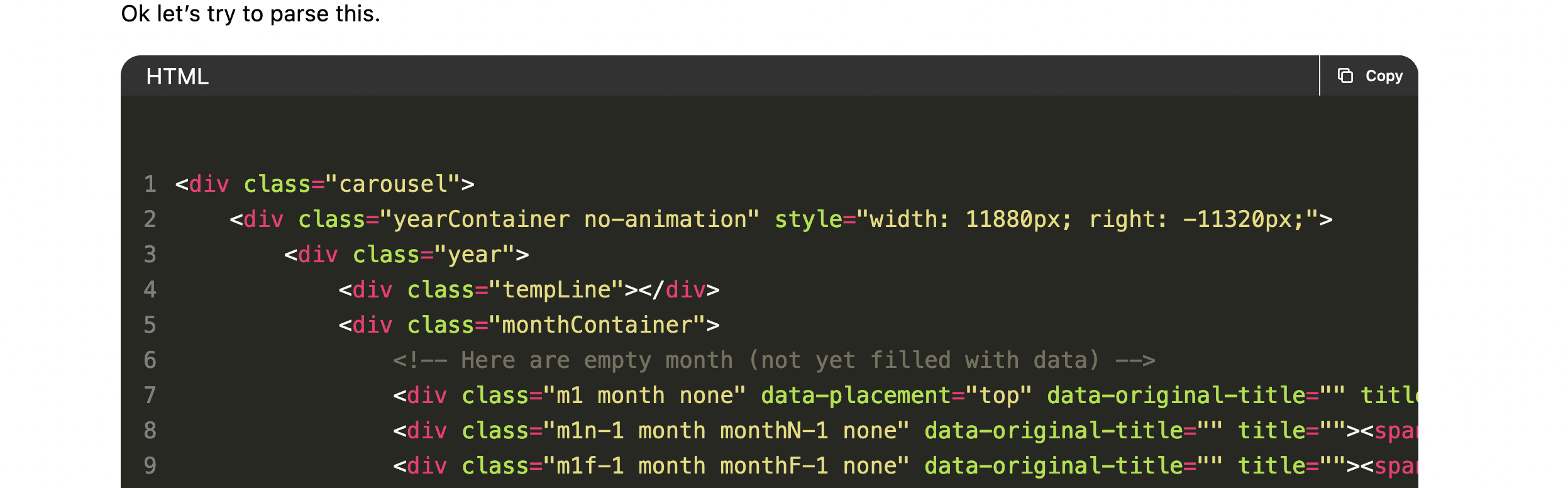
Si ça peut aider, voici le code htlm généré (à l’intérieur de <code>)
<pre class="overflow-scroll block border rounded-lg"> <div class="highlight"><div style="color:#f8f8f2;background-color:#272822;-moz-tab-size:4;-o-tab-size:4;tab-size:4;">
<table style="border-spacing:0;padding:0;margin:0;border:0;"><tbody><tr><td style="vertical-align:top;padding:0;margin:0;border:0;">
<pre tabindex="0" style="color:#f8f8f2;background-color:#272822;-moz-tab-size:4;-o-tab-size:4;tab-size:4;"><code><span style="white-space:pre;user-select:none;margin-right:0.4em;padding:0 0.4em 0 0.4em;color:#7f7f7f"> 1
</span><span style="white-space:pre;user-select:none;margin-right:0.4em;padding:0 0.4em 0 0.4em;color:#7f7f7f"> 2
</span><span style="white-space:pre;user-select:none;margin-right:0.4em;padding:0 0.4em 0 0.4em;color:#7f7f7f"> 3
</span><span style="white-space:pre;user-select:none;margin-right:0.4em;padding:0 0.4em 0 0.4em;color:#7f7f7f"> 4
</span><span style="white-space:pre;user-select:none;margin-right:0.4em;padding:0 0.4em 0 0.4em;color:#7f7f7f"> 5
</span><span style="white-space:pre;user-select:none;margin-right:0.4em;padding:0 0.4em 0 0.4em;color:#7f7f7f"> 6
</span><span style="white-space:pre;user-select:none;margin-right:0.4em;padding:0 0.4em 0 0.4em;color:#7f7f7f"> 7
</span><span style="white-space:pre;user-select:none;margin-right:0.4em;padding:0 0.4em 0 0.4em;color:#7f7f7f"> 8
</span><span style="white-space:pre;user-select:none;margin-right:0.4em;padding:0 0.4em 0 0.4em;color:#7f7f7f"> 9
</span><span style="white-space:pre;user-select:none;margin-right:0.4em;padding:0 0.4em 0 0.4em;color:#7f7f7f">10
</span><span style="white-space:pre;user-select:none;margin-right:0.4em;padding:0 0.4em 0 0.4em;color:#7f7f7f">11
</span><span style="white-space:pre;user-select:none;margin-right:0.4em;padding:0 0.4em 0 0.4em;color:#7f7f7f">12
</span><span style="white-space:pre;user-select:none;margin-right:0.4em;padding:0 0.4em 0 0.4em;color:#7f7f7f">13
</span><span style="white-space:pre;user-select:none;margin-right:0.4em;padding:0 0.4em 0 0.4em;color:#7f7f7f">14
</span><span style="white-space:pre;user-select:none;margin-right:0.4em;padding:0 0.4em 0 0.4em;color:#7f7f7f">15
</span><span style="white-space:pre;user-select:none;margin-right:0.4em;padding:0 0.4em 0 0.4em;color:#7f7f7f">16
</span><span style="white-space:pre;user-select:none;margin-right:0.4em;padding:0 0.4em 0 0.4em;color:#7f7f7f">17
</span><span style="white-space:pre;user-select:none;margin-right:0.4em;padding:0 0.4em 0 0.4em;color:#7f7f7f">18
</span><span style="white-space:pre;user-select:none;margin-right:0.4em;padding:0 0.4em 0 0.4em;color:#7f7f7f">19
</span><span style="white-space:pre;user-select:none;margin-right:0.4em;padding:0 0.4em 0 0.4em;color:#7f7f7f">20
</span><span style="white-space:pre;user-select:none;margin-right:0.4em;padding:0 0.4em 0 0.4em;color:#7f7f7f">21
</span><span style="white-space:pre;user-select:none;margin-right:0.4em;padding:0 0.4em 0 0.4em;color:#7f7f7f">22
</span><span style="white-space:pre;user-select:none;margin-right:0.4em;padding:0 0.4em 0 0.4em;color:#7f7f7f">23
</span><span style="white-space:pre;user-select:none;margin-right:0.4em;padding:0 0.4em 0 0.4em;color:#7f7f7f">24
</span><span style="white-space:pre;user-select:none;margin-right:0.4em;padding:0 0.4em 0 0.4em;color:#7f7f7f">25
</span><span style="white-space:pre;user-select:none;margin-right:0.4em;padding:0 0.4em 0 0.4em;color:#7f7f7f">26
</span><span style="white-space:pre;user-select:none;margin-right:0.4em;padding:0 0.4em 0 0.4em;color:#7f7f7f">27
</span><span style="white-space:pre;user-select:none;margin-right:0.4em;padding:0 0.4em 0 0.4em;color:#7f7f7f">28
</span><span style="white-space:pre;user-select:none;margin-right:0.4em;padding:0 0.4em 0 0.4em;color:#7f7f7f">29
</span><span style="white-space:pre;user-select:none;margin-right:0.4em;padding:0 0.4em 0 0.4em;color:#7f7f7f">30
</span><span style="white-space:pre;user-select:none;margin-right:0.4em;padding:0 0.4em 0 0.4em;color:#7f7f7f">31
</span><span style="white-space:pre;user-select:none;margin-right:0.4em;padding:0 0.4em 0 0.4em;color:#7f7f7f">32
</span><span style="white-space:pre;user-select:none;margin-right:0.4em;padding:0 0.4em 0 0.4em;color:#7f7f7f">33
</span><span style="white-space:pre;user-select:none;margin-right:0.4em;padding:0 0.4em 0 0.4em;color:#7f7f7f">34
</span><span style="white-space:pre;user-select:none;margin-right:0.4em;padding:0 0.4em 0 0.4em;color:#7f7f7f">35
</span><span style="white-space:pre;user-select:none;margin-right:0.4em;padding:0 0.4em 0 0.4em;color:#7f7f7f">36
</span><span style="white-space:pre;user-select:none;margin-right:0.4em;padding:0 0.4em 0 0.4em;color:#7f7f7f">37
</span><span style="white-space:pre;user-select:none;margin-right:0.4em;padding:0 0.4em 0 0.4em;color:#7f7f7f">38
</span><span style="white-space:pre;user-select:none;margin-right:0.4em;padding:0 0.4em 0 0.4em;color:#7f7f7f">39
</span><span style="white-space:pre;user-select:none;margin-right:0.4em;padding:0 0.4em 0 0.4em;color:#7f7f7f">40
</span><span style="white-space:pre;user-select:none;margin-right:0.4em;padding:0 0.4em 0 0.4em;color:#7f7f7f">41
</span><span style="white-space:pre;user-select:none;margin-right:0.4em;padding:0 0.4em 0 0.4em;color:#7f7f7f">42
</span><span style="white-space:pre;user-select:none;margin-right:0.4em;padding:0 0.4em 0 0.4em;color:#7f7f7f">43
</span><span style="white-space:pre;user-select:none;margin-right:0.4em;padding:0 0.4em 0 0.4em;color:#7f7f7f">44
</span></code></pre></td>
<td style="vertical-align:top;padding:0;margin:0;border:0;;width:100%">
<pre tabindex="0" style="color:#f8f8f2;background-color:#272822;-moz-tab-size:4;-o-tab-size:4;tab-size:4;"><code class="language-html" data-lang="html"><span style="display:flex;"><span><<span style="color:#f92672">div</span> <span style="color:#a6e22e">class</span><span style="color:#f92672">=</span><span style="color:#e6db74">"carousel"</span>>
</span></span><span style="display:flex;"><span> <<span style="color:#f92672">div</span> <span style="color:#a6e22e">class</span><span style="color:#f92672">=</span><span style="color:#e6db74">"yearContainer no-animation"</span> <span style="color:#a6e22e">style</span><span style="color:#f92672">=</span><span style="color:#e6db74">"width: 11880px; right: -11320px;"</span>>
</span></span><span style="display:flex;"><span> <<span style="color:#f92672">div</span> <span style="color:#a6e22e">class</span><span style="color:#f92672">=</span><span style="color:#e6db74">"year"</span>>
</span></span><span style="display:flex;"><span> <<span style="color:#f92672">div</span> <span style="color:#a6e22e">class</span><span style="color:#f92672">=</span><span style="color:#e6db74">"tempLine"</span>></<span style="color:#f92672">div</span>>
</span></span><span style="display:flex;"><span> <<span style="color:#f92672">div</span> <span style="color:#a6e22e">class</span><span style="color:#f92672">=</span><span style="color:#e6db74">"monthContainer"</span>>
</span></span><span style="display:flex;"><span> <span style="color:#75715e"><!-- Here are empty month (not yet filled with data) --></span>
</span></span><span style="display:flex;"><span> <<span style="color:#f92672">div</span> <span style="color:#a6e22e">class</span><span style="color:#f92672">=</span><span style="color:#e6db74">"m1 month none"</span> <span style="color:#a6e22e">data-placement</span><span style="color:#f92672">=</span><span style="color:#e6db74">"top"</span> <span style="color:#a6e22e">data-original-title</span><span style="color:#f92672">=</span><span style="color:#e6db74">""</span> <span style="color:#a6e22e">title</span><span style="color:#f92672">=</span><span style="color:#e6db74">""</span>><<span style="color:#f92672">span</span>></<span style="color:#f92672">span</span>></<span style="color:#f92672">div</span>>
</span></span><span style="display:flex;"><span> <<span style="color:#f92672">div</span> <span style="color:#a6e22e">class</span><span style="color:#f92672">=</span><span style="color:#e6db74">"m1n-1 month monthN-1 none"</span> <span style="color:#a6e22e">data-original-title</span><span style="color:#f92672">=</span><span style="color:#e6db74">""</span> <span style="color:#a6e22e">title</span><span style="color:#f92672">=</span><span style="color:#e6db74">""</span>><<span style="color:#f92672">span</span>></<span style="color:#f92672">span</span>></<span style="color:#f92672">div</span>>
</span></span><span style="display:flex;"><span> <<span style="color:#f92672">div</span> <span style="color:#a6e22e">class</span><span style="color:#f92672">=</span><span style="color:#e6db74">"m1f-1 month monthF-1 none"</span> <span style="color:#a6e22e">data-original-title</span><span style="color:#f92672">=</span><span style="color:#e6db74">""</span> <span style="color:#a6e22e">title</span><span style="color:#f92672">=</span><span style="color:#e6db74">""</span>><<span style="color:#f92672">span</span>></<span style="color:#f92672">span</span>></<span style="color:#f92672">div</span>>
</span></span><span style="display:flex;"><span> <<span style="color:#f92672">div</span> <span style="color:#a6e22e">class</span><span style="color:#f92672">=</span><span style="color:#e6db74">"m1a-1 month monthA-1 none"</span> <span style="color:#a6e22e">data-original-title</span><span style="color:#f92672">=</span><span style="color:#e6db74">""</span> <span style="color:#a6e22e">title</span><span style="color:#f92672">=</span><span style="color:#e6db74">""</span>><<span style="color:#f92672">span</span>></<span style="color:#f92672">span</span>></<span style="color:#f92672">div</span>>
</span></span><span style="display:flex;"><span> <<span style="color:#f92672">div</span> <span style="color:#a6e22e">class</span><span style="color:#f92672">=</span><span style="color:#e6db74">"m1v-1 month monthV-1 none"</span> <span style="color:#a6e22e">data-original-title</span><span style="color:#f92672">=</span><span style="color:#e6db74">""</span> <span style="color:#a6e22e">title</span><span style="color:#f92672">=</span><span style="color:#e6db74">""</span>><<span style="color:#f92672">span</span>></<span style="color:#f92672">span</span>></<span style="color:#f92672">div</span>>
</span></span><span style="display:flex;"><span> <<span style="color:#f92672">div</span> <span style="color:#a6e22e">class</span><span style="color:#f92672">=</span><span style="color:#e6db74">"m1i-1 month monthI-1 none"</span> <span style="color:#a6e22e">data-original-title</span><span style="color:#f92672">=</span><span style="color:#e6db74">""</span> <span style="color:#a6e22e">title</span><span style="color:#f92672">=</span><span style="color:#e6db74">""</span>><<span style="color:#f92672">span</span>></<span style="color:#f92672">span</span>></<span style="color:#f92672">div</span>>
</span></span><span style="display:flex;"><span> <<span style="color:#f92672">div</span> <span style="color:#a6e22e">class</span><span style="color:#f92672">=</span><span style="color:#e6db74">"m1p-1 month monthP-1 none"</span> <span style="color:#a6e22e">data-original-title</span><span style="color:#f92672">=</span><span style="color:#e6db74">""</span> <span style="color:#a6e22e">title</span><span style="color:#f92672">=</span><span style="color:#e6db74">""</span>><<span style="color:#f92672">span</span>></<span style="color:#f92672">span</span>></<span style="color:#f92672">div</span>>
</span></span><span style="display:flex;"><span>
</span></span><span style="display:flex;"><span> <<span style="color:#f92672">div</span> <span style="color:#a6e22e">class</span><span style="color:#f92672">=</span><span style="color:#e6db74">"m2 month none"</span> <span style="color:#a6e22e">data-placement</span><span style="color:#f92672">=</span><span style="color:#e6db74">"top"</span> <span style="color:#a6e22e">data-original-title</span><span style="color:#f92672">=</span><span style="color:#e6db74">""</span> <span style="color:#a6e22e">title</span><span style="color:#f92672">=</span><span style="color:#e6db74">""</span>><<span style="color:#f92672">span</span>></<span style="color:#f92672">span</span>></<span style="color:#f92672">div</span>>
</span></span><span style="display:flex;"><span> <<span style="color:#f92672">div</span> <span style="color:#a6e22e">class</span><span style="color:#f92672">=</span><span style="color:#e6db74">"m2n-1 month monthN-1 none"</span> <span style="color:#a6e22e">data-original-title</span><span style="color:#f92672">=</span><span style="color:#e6db74">""</span> <span style="color:#a6e22e">title</span><span style="color:#f92672">=</span><span style="color:#e6db74">""</span>><<span style="color:#f92672">span</span>></<span style="color:#f92672">span</span>></<span style="color:#f92672">div</span>>
</span></span><span style="display:flex;"><span> <<span style="color:#f92672">div</span> <span style="color:#a6e22e">class</span><span style="color:#f92672">=</span><span style="color:#e6db74">"m2f-1 month monthF-1 none"</span> <span style="color:#a6e22e">data-original-title</span><span style="color:#f92672">=</span><span style="color:#e6db74">""</span> <span style="color:#a6e22e">title</span><span style="color:#f92672">=</span><span style="color:#e6db74">""</span>><<span style="color:#f92672">span</span>></<span style="color:#f92672">span</span>></<span style="color:#f92672">div</span>>
</span></span><span style="display:flex;"><span> <<span style="color:#f92672">div</span> <span style="color:#a6e22e">class</span><span style="color:#f92672">=</span><span style="color:#e6db74">"m2a-1 month monthA-1 none"</span> <span style="color:#a6e22e">data-original-title</span><span style="color:#f92672">=</span><span style="color:#e6db74">""</span> <span style="color:#a6e22e">title</span><span style="color:#f92672">=</span><span style="color:#e6db74">""</span>><<span style="color:#f92672">span</span>></<span style="color:#f92672">span</span>></<span style="color:#f92672">div</span>>
</span></span><span style="display:flex;"><span> <<span style="color:#f92672">div</span> <span style="color:#a6e22e">class</span><span style="color:#f92672">=</span><span style="color:#e6db74">"m2v-1 month monthV-1 none"</span> <span style="color:#a6e22e">data-original-title</span><span style="color:#f92672">=</span><span style="color:#e6db74">""</span> <span style="color:#a6e22e">title</span><span style="color:#f92672">=</span><span style="color:#e6db74">""</span>><<span style="color:#f92672">span</span>></<span style="color:#f92672">span</span>></<span style="color:#f92672">div</span>>
</span></span><span style="display:flex;"><span> <<span style="color:#f92672">div</span> <span style="color:#a6e22e">class</span><span style="color:#f92672">=</span><span style="color:#e6db74">"m2i-1 month monthI-1 none"</span> <span style="color:#a6e22e">data-original-title</span><span style="color:#f92672">=</span><span style="color:#e6db74">""</span> <span style="color:#a6e22e">title</span><span style="color:#f92672">=</span><span style="color:#e6db74">""</span>><<span style="color:#f92672">span</span>></<span style="color:#f92672">span</span>></<span style="color:#f92672">div</span>>
</span></span><span style="display:flex;"><span> <<span style="color:#f92672">div</span> <span style="color:#a6e22e">class</span><span style="color:#f92672">=</span><span style="color:#e6db74">"m2p-1 month monthP-1 none"</span> <span style="color:#a6e22e">data-original-title</span><span style="color:#f92672">=</span><span style="color:#e6db74">""</span> <span style="color:#a6e22e">title</span><span style="color:#f92672">=</span><span style="color:#e6db74">""</span>><<span style="color:#f92672">span</span>></<span style="color:#f92672">span</span>></<span style="color:#f92672">div</span>>
</span></span><span style="display:flex;"><span>
</span></span><span style="display:flex;"><span><span style="color:#75715e"><!-- skiped a few ones --></span>
</span></span><span style="display:flex;"><span> <<span style="color:#f92672">div</span> <span style="color:#a6e22e">class</span><span style="color:#f92672">=</span><span style="color:#e6db74">"m9 month out"</span> <span style="color:#a6e22e">style</span><span style="color:#f92672">=</span><span style="color:#e6db74">"height: 141.127px;"</span> <span style="color:#a6e22e">data-content</span><span style="color:#f92672">=</span><span style="color:#e6db74">" <div class=&quot;infos clearfix&quot;> <div class=&quot;left&quot;> <div class=&quot;kwh&quot;>334<span class=&quot;unit&quot;> kWh</span></div> <span>soit environ</span> <div class=&quot;chf&quot;>67<span class=&quot;unit&quot;> CHF</span></div> </div> <div class=&quot;right&quot;> <div class=&quot;percent&quot;>10<span class=&quot;unit&quot;>% </span></div><strong> de hausse</strong> <p> sur ma consommation d'électricité par rapport au mois de avril 2021</p> </div> </div> "</span> <span style="color:#a6e22e">data-placement</span><span style="color:#f92672">=</span><span style="color:#e6db74">"top"</span> <span style="color:#a6e22e">data-original-title</span><span style="color:#f92672">=</span><span style="color:#e6db74">""</span> <span style="color:#a6e22e">title</span><span style="color:#f92672">=</span><span style="color:#e6db74">""</span>>
</span></span><span style="display:flex;"><span> <<span style="color:#f92672">span</span>>334</<span style="color:#f92672">span</span>>
</span></span><span style="display:flex;"><span> </<span style="color:#f92672">div</span>>
</span></span><span style="display:flex;"><span> <<span style="color:#f92672">div</span> <span style="color:#a6e22e">class</span><span style="color:#f92672">=</span><span style="color:#e6db74">"m9n-1 month monthN-1 out"</span> <span style="color:#a6e22e">style</span><span style="color:#f92672">=</span><span style="color:#e6db74">"height: 128.873px;"</span> <span style="color:#a6e22e">data-content</span><span style="color:#f92672">=</span><span style="color:#e6db74">"<div class=&quot;infos small clearfix&quot;><div class=&quot;left&quot;><div class=&quot;kwh&quot;>305<span class=&quot;unit&quot;> kWh</span></div></div></div>"</span> <span style="color:#a6e22e">data-original-title</span><span style="color:#f92672">=</span><span style="color:#e6db74">""</span> <span style="color:#a6e22e">title</span><span style="color:#f92672">=</span><span style="color:#e6db74">""</span>>
</span></span><span style="display:flex;"><span> <<span style="color:#f92672">span</span>>305</<span style="color:#f92672">span</span>>
</span></span><span style="display:flex;"><span> </<span style="color:#f92672">div</span>>
</span></span><span style="display:flex;"><span> <<span style="color:#f92672">div</span> <span style="color:#a6e22e">class</span><span style="color:#f92672">=</span><span style="color:#e6db74">"m9f-1 month monthF-1 out"</span> <span style="color:#a6e22e">style</span><span style="color:#f92672">=</span><span style="color:#e6db74">"height: 141.972px;"</span> <span style="color:#a6e22e">data-content</span><span style="color:#f92672">=</span><span style="color:#e6db74">"<div class=&quot;infos small clearfix&quot;><div class=&quot;left&quot;><div class=&quot;kwh&quot;>336<span class=&quot;unit&quot;> kWh</span></div></div></div>"</span> <span style="color:#a6e22e">data-original-title</span><span style="color:#f92672">=</span><span style="color:#e6db74">""</span> <span style="color:#a6e22e">title</span><span style="color:#f92672">=</span><span style="color:#e6db74">""</span>>
</span></span><span style="display:flex;"><span> <<span style="color:#f92672">span</span>>336</<span style="color:#f92672">span</span>>
</span></span><span style="display:flex;"><span> </<span style="color:#f92672">div</span>>
</span></span><span style="display:flex;"><span> <<span style="color:#f92672">div</span> <span style="color:#a6e22e">class</span><span style="color:#f92672">=</span><span style="color:#e6db74">"m9a-1 month monthA-1 none"</span> <span style="color:#a6e22e">data-original-title</span><span style="color:#f92672">=</span><span style="color:#e6db74">""</span> <span style="color:#a6e22e">title</span><span style="color:#f92672">=</span><span style="color:#e6db74">""</span>>
</span></span><span style="display:flex;"><span> <<span style="color:#f92672">span</span>></<span style="color:#f92672">span</span>>
</span></span><span style="display:flex;"><span> </<span style="color:#f92672">div</span>>
</span></span><span style="display:flex;"><span> <<span style="color:#f92672">div</span> <span style="color:#a6e22e">class</span><span style="color:#f92672">=</span><span style="color:#e6db74">"m9v-1 month monthV-1 none"</span> <span style="color:#a6e22e">data-original-title</span><span style="color:#f92672">=</span><span style="color:#e6db74">""</span> <span style="color:#a6e22e">title</span><span style="color:#f92672">=</span><span style="color:#e6db74">""</span>>
</span></span><span style="display:flex;"><span> <<span style="color:#f92672">span</span>></<span style="color:#f92672">span</span>>
</span></span><span style="display:flex;"><span> </<span style="color:#f92672">div</span>>
</span></span><span style="display:flex;"><span> <<span style="color:#f92672">div</span> <span style="color:#a6e22e">class</span><span style="color:#f92672">=</span><span style="color:#e6db74">"m9i-1 month monthI-1 none"</span> <span style="color:#a6e22e">data-original-title</span><span style="color:#f92672">=</span><span style="color:#e6db74">""</span> <span style="color:#a6e22e">title</span><span style="color:#f92672">=</span><span style="color:#e6db74">""</span>>
</span></span><span style="display:flex;"><span> <<span style="color:#f92672">span</span>></<span style="color:#f92672">span</span>>
</span></span><span style="display:flex;"><span> </<span style="color:#f92672">div</span>>
</span></span><span style="display:flex;"><span> <<span style="color:#f92672">div</span> <span style="color:#a6e22e">class</span><span style="color:#f92672">=</span><span style="color:#e6db74">"m9p-1 month monthP-1 out"</span> <span style="color:#a6e22e">style</span><span style="color:#f92672">=</span><span style="color:#e6db74">"height: 187.059px;"</span> <span style="color:#a6e22e">data-content</span><span style="color:#f92672">=</span><span style="color:#e6db74">"<div class=&quot;infos small clearfix&quot;><div class=&quot;left&quot;><div class=&quot;kwh&quot;>106<span class=&quot;unit&quot;> kWh</span></div></div></div>"</span> <span style="color:#a6e22e">data-original-title</span><span style="color:#f92672">=</span><span style="color:#e6db74">""</span> <span style="color:#a6e22e">title</span><span style="color:#f92672">=</span><span style="color:#e6db74">""</span>>
</span></span><span style="display:flex;"><span> <<span style="color:#f92672">span</span>>106</<span style="color:#f92672">span</span>>
</span></span><span style="display:flex;"><span> </<span style="color:#f92672">div</span>> </span></span></code></pre></td></tr></tbody></table>
</div>
</div>
</pre>
+0
-0









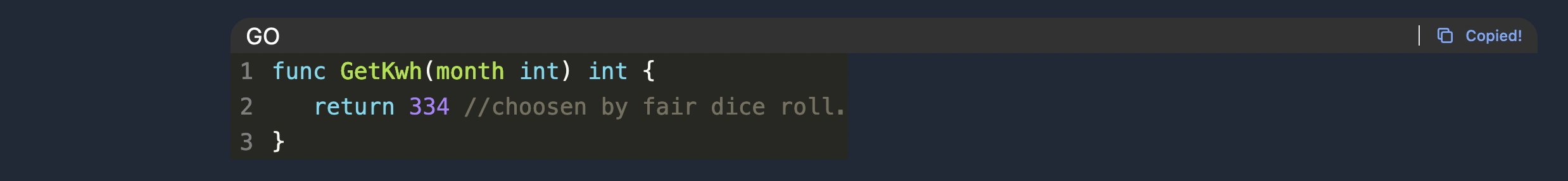
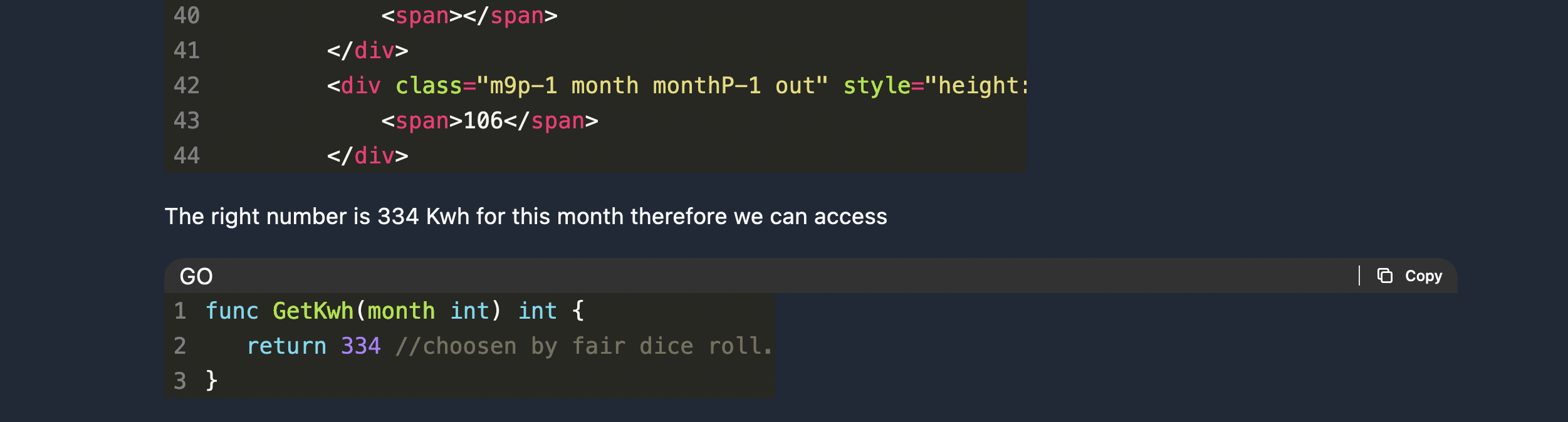
 La capture d’écran provient du code suivant :
La capture d’écran provient du code suivant :