Bonjour à tous,
J’ai un projet sous WordPress dans lequel j’ai développé une fonctionnalité avec React JS. La partie fonctionnant avec React utilise l’API WordPress du site, jusque là tout va bien.
Je fais des requêtes en GET et en POST, pas de soucis ça fonctionne bien.
Enfin, pas toujours. J’ai un problème remonté par plusieurs utilisateurs qui passent par le même opérateur pour la 4G. Pour ces utilisateurs, les requêtes POST ne fonctionnent pas ! J’en ai été le premier surpris car je n’avais jamais vu ce genre de soucis avec un opérateur en particulier.
Donc déjà de ce côté là je ne comprends pas. La requête me renvoie un code HTTP 307 et tente de rediriger en rejouant une vingtaine de fois la requête avant de planter.
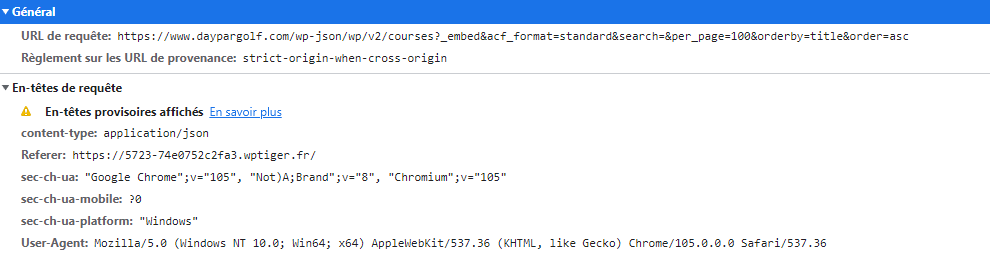
Voici la requête en question :
const datas = {
'title': "Hello world",
'slug': "hello-world"
}
fetch(Constants.API_URL + 'games/', {
method: 'POST',
mode: 'cors',
headers: {
'content-type': 'application/json',
'Authorization': 'Basic ' + btoa('Username:**** **** **** **** **** ****')
},
body: JSON.stringify(datas)
})
.then(function (response) {
console.log(response);
})
J’ai simplifié au maximum ma requête pour essayer de comprendre ce qui clochait mais ça ne fonctionne pas mieux, et je ne comprends toujours pas.
J’ai ensuite voulu monter une version de développement du site pour pouvoir corriger plus facilement, et comme les requêtes ne sont plus effectuées par le même domaine, j’ai une erreur de type "CORS Error" mais je ne comprends pas non et ne trouve pas le bon réglage.
La requête est toujours la même.
Est-ce que quelqu’un aurait une idée pour essayer de me dépanner ?
Merci d’avance