Bonjour ! Je cherche à faire une page web qui affiche la webcam de l’utilisateur. C’est un exercice courant, alors j’ai pas eu de mal à arriver à ce code :
<html lang="fr">
<head>
</head>
<body style="background-color: red;">
<main>
<p>Lorem Ipsum</p>
<video style="background-color: blue;" id="playback" autoplay playsinline width="60%" height="60%"></video>
<script>
const constraints = {
video: {
width: {
min: 1280,
ideal: 1920,
max: 2560,
},
height: {
min: 720,
ideal: 1080,
max: 1440
},
}
};
if ('mediaDevices' in navigator && 'getUserMedia' in navigator.mediaDevices) {
console.log("OK getUserMedia")
}
else(console.log("!OK getUserMedia"))
navigator.mediaDevices.getUserMedia(constraints)
.then(function(stream){
console.log("cam on");
document.addEventListener("DOMContentLoaded", function() {
video = document.getElementById("playback");
video.srcObject = stream;
} )
})
.catch (function(error) {
console.log("error camera acces", e);
})
</script>
</main>
</body>
</html>
Cette page et ce script ensemble ne produisent aucun message d’erreur. J’ai bien la caméra allumée (petite diode) et la vidéo est bien présente sur la page.
Problème : elle est invisible.
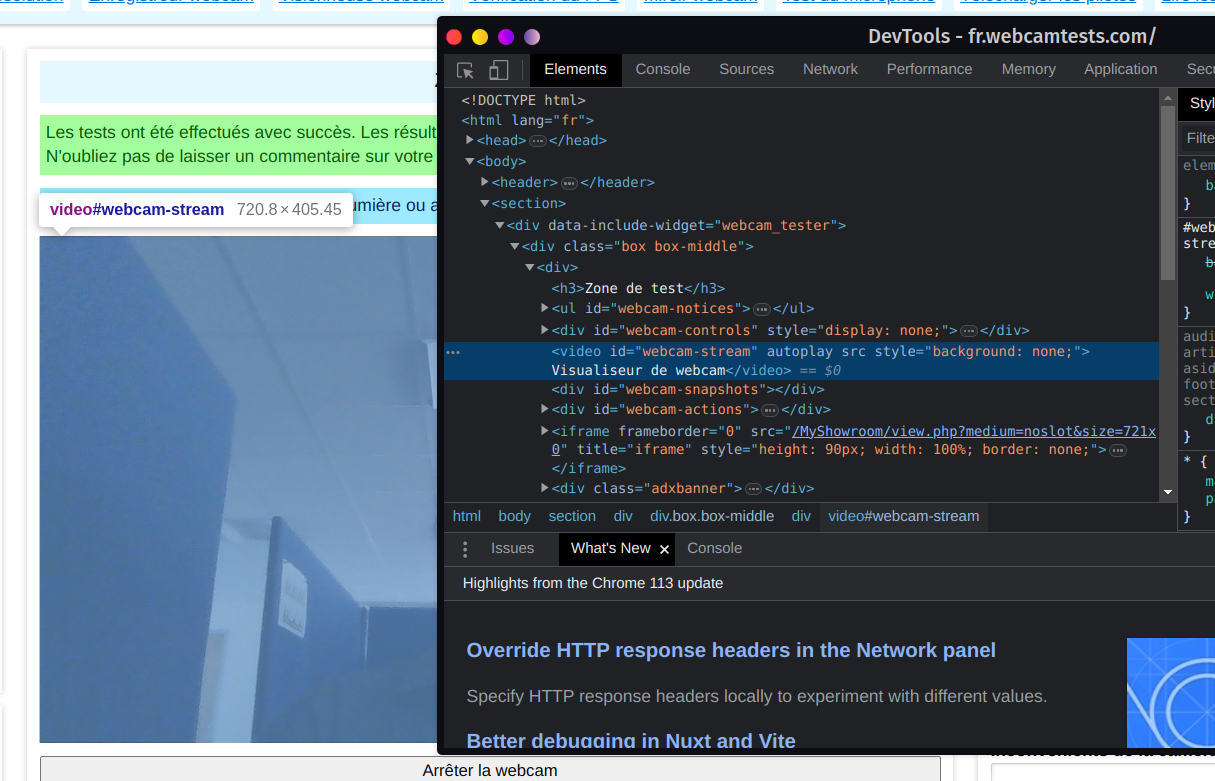
Je sais qu’elle est présente, car quand j’inspecte la page (F12) j’ai bien une surbrillance à l’endroit où elle devrait être : C’est pour ça que je lui ai mis l’attribut style="background-color:blue;, pour la mettre en évidence, mais ce n’est pas l’origine du problème. J’ai aussi ajouté les mots clés autoplay playsinline muted et controls pour voir d’éventuels changement : rien. J’ai essayé sur plusieurs navigateurs (Chrome, Edge, Firefox, les 3 à jour), sur un un second ordinateur aussi, avec un autre OS : Rien à faire.
Avez-vous une idée de ce qui cloche s’il vous plaît ?
 Je viens de modifier mon htlm pour matcher exactement à cette ligne. Ca. fonctionne. Ca cesse de fonctionner uniquement quand je retire le mot clé
Je viens de modifier mon htlm pour matcher exactement à cette ligne. Ca. fonctionne. Ca cesse de fonctionner uniquement quand je retire le mot clé