J’ai peut être pas été clair, mais pour moi le problème n’est pas forcément qu’un même niveau puisse être résolu par des solutions plus ou moins générale, ni qu’une même solution puisse résoudre plusieurs exercices. Le problème est surtout le manque complet de progression. Si le but est d’apprendre à programmer en s’amusant, il y a deux composants :
- la première implique que le joueur cible ne connait pas (ou peu) d’éléments de programmation, ce qui implique de faire découvrir les éléments les uns après les autres ;
- la deuxième implique un peu de variété, il n’y a rien d’amusant à utiliser 5 fois le même programme.
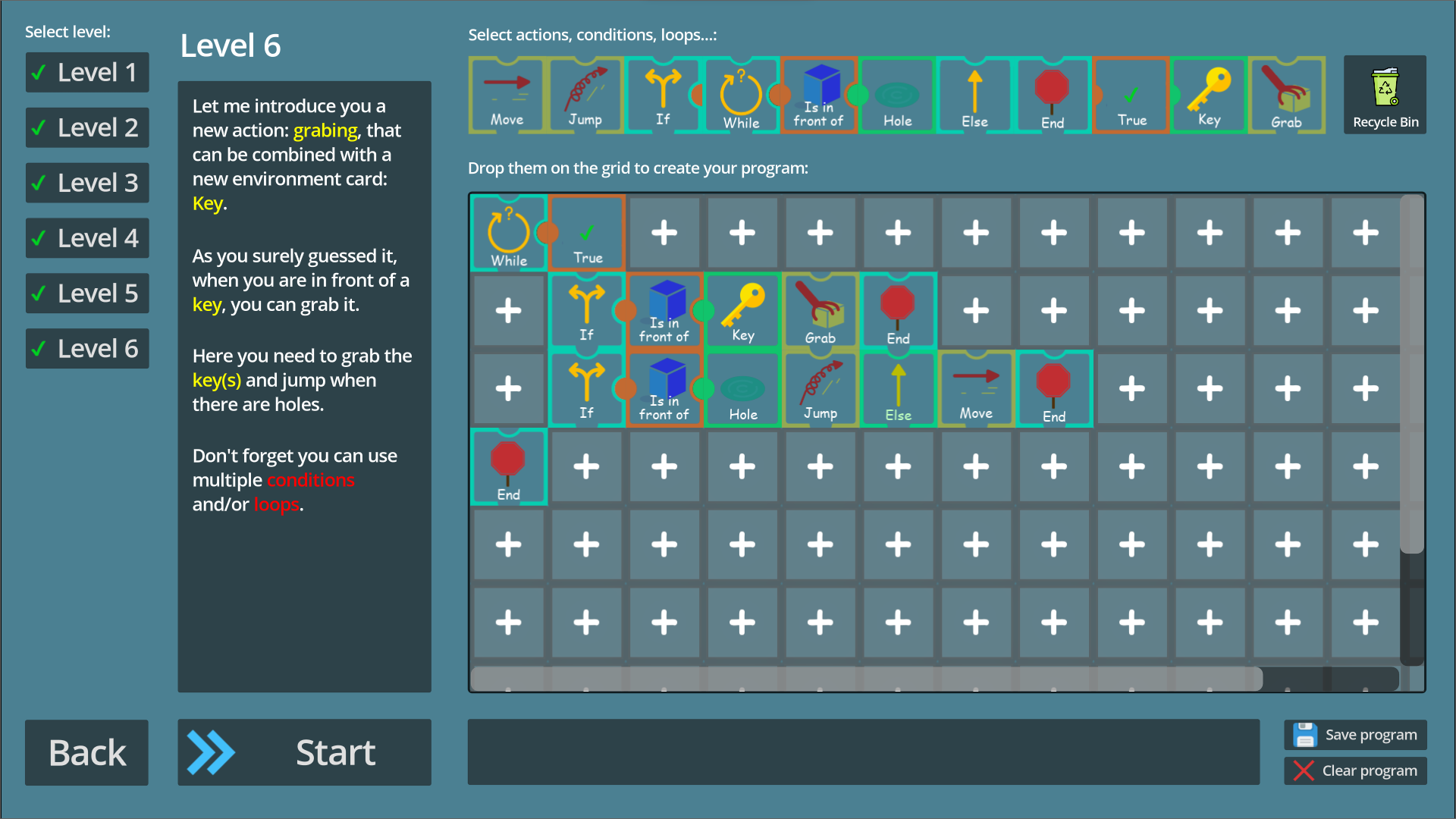
En fait, en l’état, les cinq premiers niveaux sont déjà relativement progressifs et assez bien adaptés pour apprendre à manipuler les quelques tuiles implémentées :
- niveaux 1 et 2 pour apprendre les deux déplacements de base ;
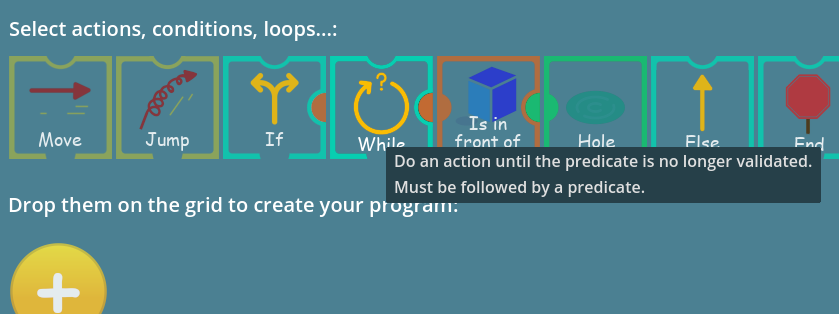
- niveau 3 pour apprendre
if ;
- niveau 4 pour apprendre
while ;
- niveau 5 pour tout combiner dans la solution déjà mentionnée.
Par contre, il y a deux problèmes :
- comme déjà mentionné, débloquer progressivement les blocs rendrait la chose à la fois plus pédagogique, et plus variée ;
- les niveaux ne forcent pas vraiment à utiliser le concept correspondant.
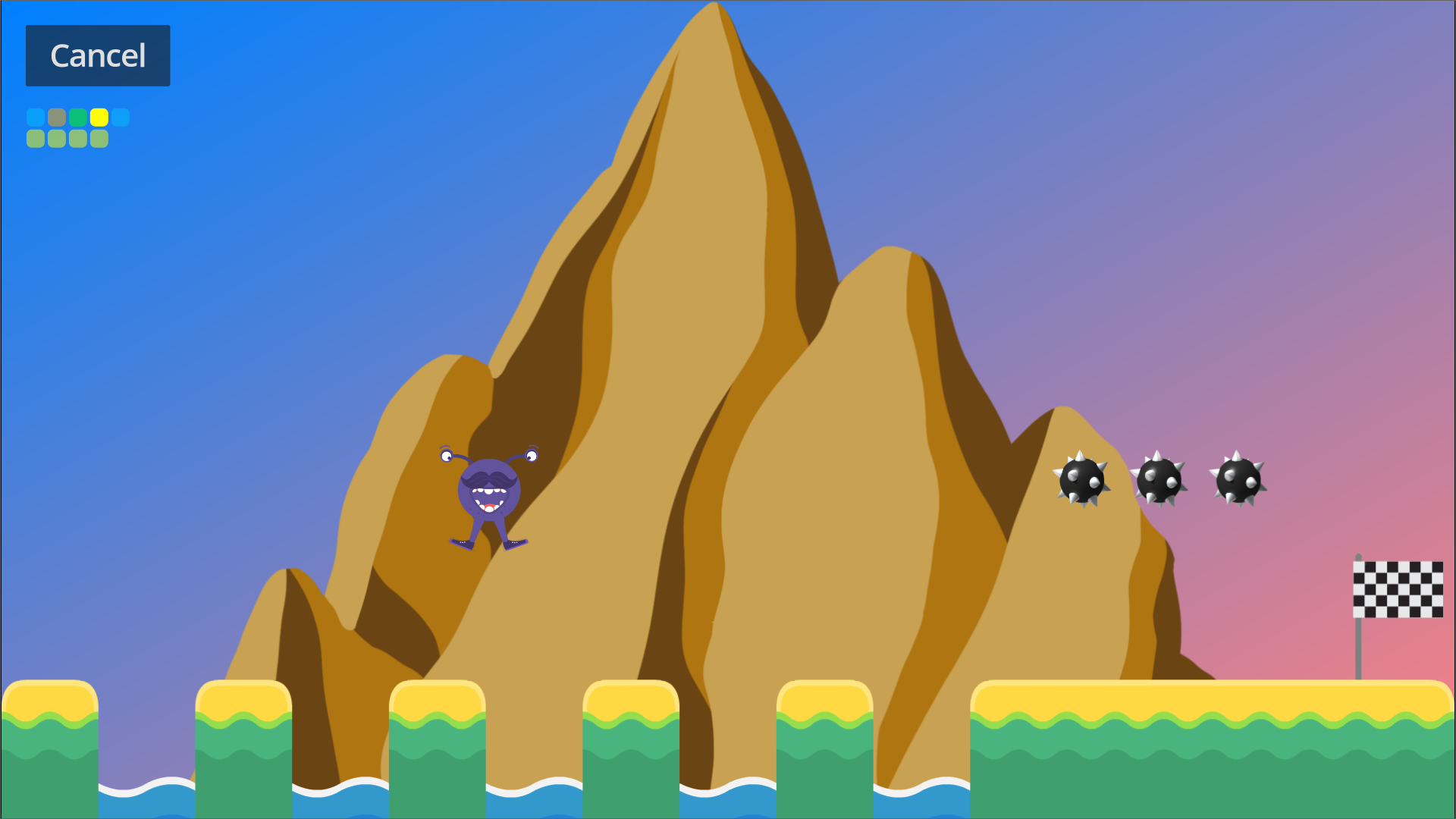
Par exemple, pour le niveau 3 il suffit d’écrire un programme Move, Move, Jump et le lancer jusqu’à ce que le trou soit en troisième position pour passer le niveau (d’ailleurs chez moi, le trou est toujours en troisième position, jamais en quatrième). Ce problème pourrait être réglé en ayant deux pistes en même temps, l’une avec un trou, l’autre avec des piques. Les deux pistes exécutent le même programme et doivent être complétées pour passer le niveau. Même chose avec la question 4, deux pistes de longueur différentes qui doivent être résolues avec le même programme forcent l’utilisation de while, et en même temps montrent l’intérêt des control flow statements au joueur. Avec elles, un même programme peut résoudre tout un ensemble de problèmes similaires au lieu d’une seule instance.