Salut ! Ça dépend si tu recherches dans le HTML ou dans le CSS.
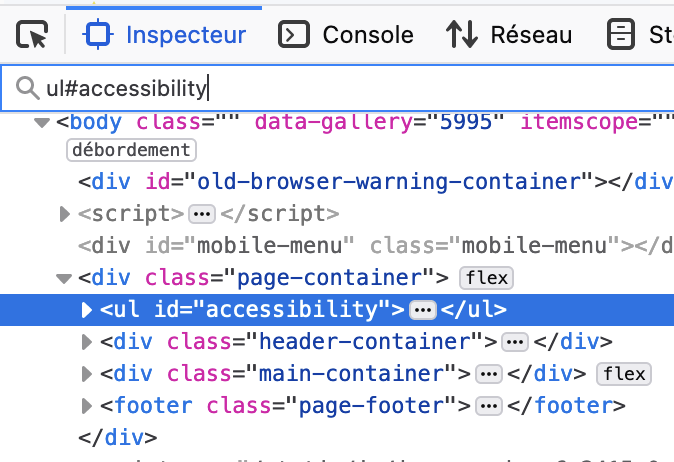
Si c’est dans le HTML que tu veux te retrouver, tu peux taper un sélecteur CSS dans la barre de filtre de l’inspecteur HTML, là où on peut consulter et interagir avec l’arbre HTML. Par exemple si je cherche la liste de liens de saut d’accessibilité sur la présente page, je peux chercher ul#accessibility. Firefox auto-complète les sélecteurs, j’imagine que les autres aussi.
Bien entendu, s’il y a plusieurs éléments correspondant, on pourra aller de l’un à l’autre (essayer avec div.mobile-menu-bloc sur cette page).
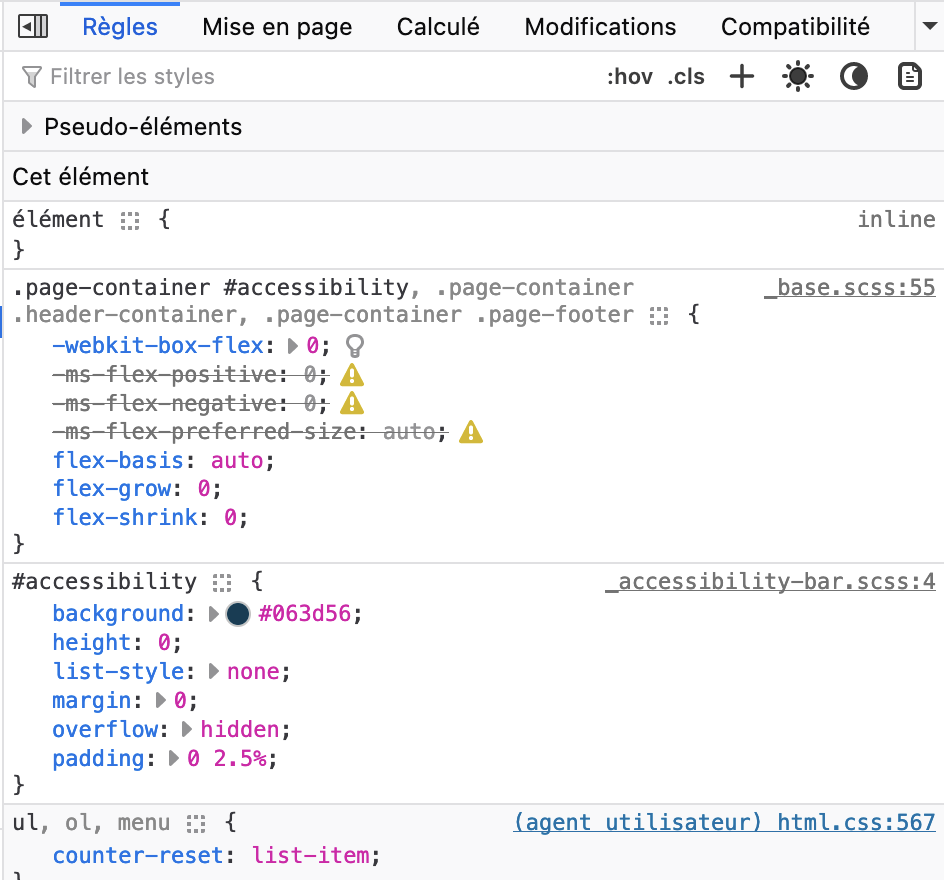
Depuis l’inspecteur, on peut retrouver le CSS associé ainsi que dans quel fichier le CSS a été écrit (c’est écrit en regard du sélecteur). Si les fichiers map sont publiés, on peut même voir les fichiers originaux avant compilation, le cas échéant. Des boutons permettent d’afficher les styles lors d’événements (:hover, :focus, …, sur Firefox c’est le bouton :hov en haut à droite) ou si le thème est sombre ou clair (boutons avec Soleil et Lune, à côté).
Finalement, tu as l’onglet Inspecteur de styles, qui liste tous les fichiers CSS de la page et permet de les explorer, de les modifier, de les activer ou désactiver entièrement, et de les formater.
Cela dit, cette section ne permet pas de se lier au HTML facilement, ni de retrouver où un sélecteur spécifique est défini. Pour cela, le mieux est de retrouver le sélecteur dans l’inspecteur HTML, comme plus haut, et l’intégralité du CSS associé à ce sélecteur sera présenté à côté de l’élément HTML sélectionné.
En espérant que cela puisse être d’une quelconque aide  .
.