Re-factoring the MarkDown editor
This feature aims to improve/replace the actual text editor, which can be found in several places around Zeste de Savoir.
This editor is a very important piece of the user-interface of the application, as every content comes through it. It needs to be user-friendly for beginners but still shouldn't slow-down our "power-users".
The full discussion on the specification can be read (in french) here: https://zestedesavoir.com/forums/sujet/1009/zep-14-refonte-de-lassistant-dedition-markdown/
Current situation
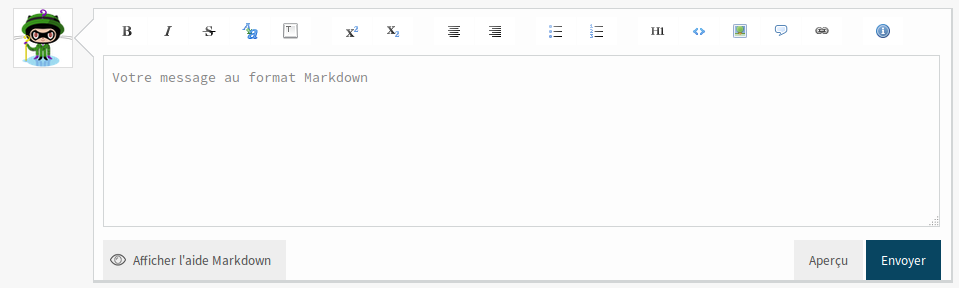
We currently have this editor:

It is home-made. Even though it is functional, it can still be improved in many ways. Starting back from scratch or an existing customizable solution should be a better approach to fit all the specifications (still under writing, will be finished before the beginning of the GSOC).
Features needed
Markdown
All the contents of the application are written in MarkDown. Hence, the text-editor should allow this formatting and display it as raw. Power-user should be able to write the markdown in the textarea but less advanced user must be able to format the text through a set of buttons. A specific set of "overlays" not defined in the standard MD spec are already in use and shall still be available at the end of the re-factoring.
Adding an image

As for today, the only ways to add an image in a post are: Go through an external website such as Imgur, ZupImages, or any other image hosting service. Upload and save the image in a gallery on ZdS, fetch its link and include it into a post.
As you may understand it, it is not very intuitive nor practical.
Solution?
Several solutions are available: Allow users to upload into a gallery from the current modal. Allow for a drag'n'drop functionality on the textarea which would upload the image and insert the markdown code directly
Keyboard shortcuts
Some power-users suggested to add keyboard shortcuts to the editor to make it more powerful and enhance their writing speed.
For example, Ctrl + B for bold, Ctrl + I for italic. These shortcuts will insert the proper MarkDown syntax in the textarea, depending on the cursor's position and/or selected text.
Emojis
Current emojis
There isn't, presently, any button in the editor's tool bar to list and add emojis. It would be nice for those who don't know them all to get a list without having to look at the full MD doc on ZdS.
The insertion of emojis is specified by some addition to the markdown language use in the application.
Piwit's Clem' Smileys
One of the members, Piwit, created some customs emojis that use our mascot's (Clem') appearance and his work is quite advanced:

We now have to integrate them in the most flexible way possible.
Solution to "How to integrate those emojis?"
We can proceed in 2 steps:
- Use these emojis by default for all users for a better site customization (and user experience) as they match the site's mascot
- Allow users to switch back to the old smileys in their settings page if needed or to switch to any "custom emojis package" that could be provided by the community.
Live Preview
When someone is writing a message, it would be convenient to have a preview of the end-result. This preview could be either "on-demand" (the user would trigger the refresh) or "live" (automatic refresh). The first solution should be present, the second would be nicer but it needs to be determined if the server can handle it properly when multiple users are working at the same time.
The live solution could also be made available using only JavaScript (without the server) but it would require to manage 2 code bases (Python & JS) for the same functionality, as some MarkDown functionalities are tailor-made, hence specific to ZdS : special blocks, videos, code sandboxes, etc.
Accessibility & compatibility
This is probably one of the most important points: all the editor should be made accessible and compatible. Users should be able to use it whether they are on a desktop computer, on a tabler or on a mobile.
The editor should be usable using a keyboard, a mouse, a touch screen or a screen reader. Anyone and everyone — no matter their handicap, hardware or preferences — should be able to post on Zeste de Savoir.
Developers should therefore use aria attributes when needed and make the code compliant with the W3C specs.
Organisation details
Code sharing & review
All the code will be saved on the official GitHub repository so that the mentor (and probably other ZdS developers) can review it. The code will therefore be subject to the same license as the rest of the project.
Documentation
Last but not least, the work should be well-documented to be easily maintained and customized if new needs comes up after this GSOC.
Technical background
A student interested in this project should be willing to develop the following skills: HTML/CSS (basic knowledge required); JavaScript (basic knowledge required); Should be interested in web-accessibility problematics; Some Python (Django based project) would be nice.
That's it for now, folks!
